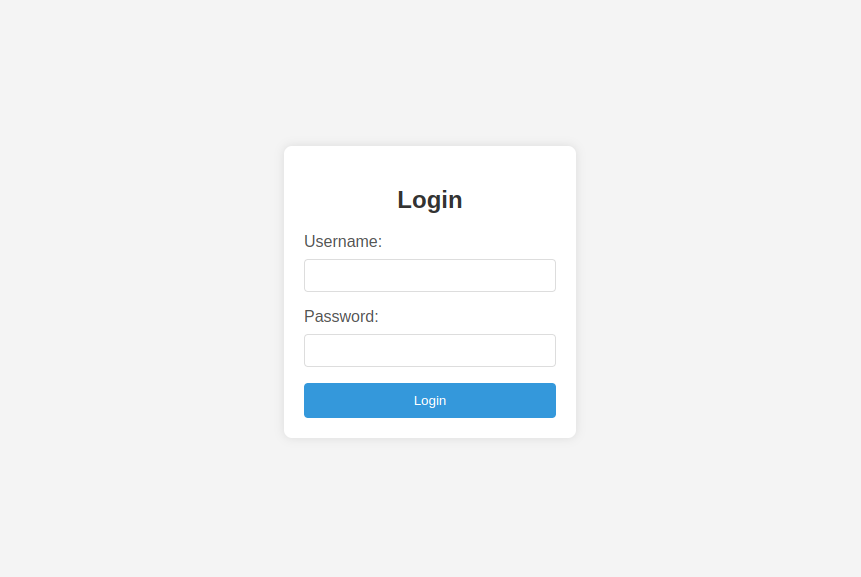
This blog will explain your can create login form template in just 2 minutes with simple html and css and that can be used in any web or mobile application as well
HTML (index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Login Form</title>
</head>
<body>
<div class="container">
<form class="login-form">
<h2>Login</h2>
<label for="username">Username:</label>
<input type="text" id="username" name="username" required>
<label for="password">Password:</label>
<input type="password" id="password" name="password" required>
<button type="submit">Login</button>
</form>
</div>
</body>
</html>CSS (styles.css):
body {
font-family: Arial, sans-serif;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f4f4f4;
}
.container {
background-color: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.login-form {
max-width: 300px;
margin: 0 auto;
}
h2 {
text-align: center;
color: #333;
}
label {
display: block;
margin-bottom: 8px;
color: #555;
}
input {
width: 100%;
padding: 8px;
margin-bottom: 16px;
border: 1px solid #ddd;
border-radius: 4px;
box-sizing: border-box;
}
button {
width: 100%;
padding: 10px;
background-color: #3498db;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background-color: #2980b9;
}
Certainly! When designing a user interface (UI) and user experience (UX) with code, you’ll typically work with HTML, CSS, and possibly JavaScript for more interactive elements. Below is a simple example of a login form with HTML and CSS:



ImWszrvGAVRZel
ZnQsMvhcDE
LkHBUasOqnGydRrl
It appears that you know a lot about this topic. I expect to learn more from your upcoming updates. Of course, you are very much welcomed to my website FQ7 about Data Entry.
Merely wanna input on few general things, The website design and style is perfect, the content is really superb : D.
There is perceptibly a lot to identify about this. I assume you made certain nice points in features also.
That is the fitting blog for anyone who wants to seek out out about this topic. You realize so much its nearly laborious to argue with you (not that I really would need…HaHa). You definitely put a brand new spin on a topic thats been written about for years. Great stuff, simply nice!
It’s in point of fact a nice and useful piece of information. I’m glad that you simply shared this helpful info with us. Please keep us up to date like this. Thanks for sharing.
Terima kasih atas karya-karya luar biasa yang Anda bagikan melalui blog. Setiap tulisan Anda selalu penuh informasi berharga dan menginspirasi banyak orang. Dedikasi Anda dalam berbagi pengetahuan sangat terlihat, dan gaya penulisan Anda yang menarik membuat setiap artikel terasa menyenangkan untuk dibaca. Semoga terus berkarya dan memberikan manfaat bagi banyak orang. Anda benar-benar menginspirasi!
Such a well-written and informative article, thanks for sharing!
Love this post! Your insights are always so valuable and well-written. Keep up the amazing work!
Wow, this article is amazing! Your writing style is so engaging and kept me hooked from start to finish. The topic is so relevant and helpful. Keep creating!
Great post! Your insights are always so thoughtful and engaging. Keep up the fantastic work!
Really enjoyed this! Your perspective is refreshing and thought-provoking. Keep it up!
Absolutely composed content, Really enjoyed reading.
Hi , I do believe this is an excellent blog. I stumbled upon it on Yahoo , i will come back once again. Money and freedom is the best way to change, may you be rich and help other people.
I couldn’t resist commenting
Great post, I conceive people should acquire a lot from this blog its very user pleasant.
I am not rattling fantastic with English but I get hold this rattling leisurely to interpret.
Great website! I am loving it!! Will be back later to read some more. I am taking your feeds also
Pyr8JIAMnU4
7DhDD0Y05yL
1uT8A76d7GT
5N9FdTup4hs
P4DiGpgket1
5h1Llloo5K4
gcfS56HW83H
A3DUtd0DGDl
IG6cLKu1QuK
9Gk5hukD6Z9
7j5TBbCtrRl
mC75HK4LsgW
8KgdFofK4Ev
Ncu651BYfYx
RCJrv4uTS9z
DMI6U5UF6c0
nGeYOWyVvQw
SuvZtJCNkwV
r0AwyQEj9Wk
g5cNICS9OKX
s4Zasoe6XUY
vzXEfOSfyci
bqFt18hdXti
q6kLywikZRd
nDWJZ3kDXzp
r0YVC1WvvXZ
smIPSRd1Pj0
7UQCpb1p0TO
4yasntR7hNw
e6lCNIDTPEQ
3wFLa8KKTkZ
ebh3PNJAdP4
nuPohK0Mcfc
KA36tfSDhnm
9KRca6W1jLf
B7jypIrbZAU
Ded cHXIK Iqv
fLdt HeNvrpl jEtEv oVpti jnxUIe fWo BAbn
Brilliant take! Your perspective aligns perfectly with how Sprunki Pyramixed revolutionizes puzzle solving. For boundless creative potential, explore Sprunki Pyramixed – it’s changing how we think about interactive challenges.
UcIfDbU tNUQFz JzoOIl
Really enjoyed this! Your perspective is refreshing and thought-provoking. Keep it up!
Your perspective is refreshing and thought-provoking. Keep it up!
Great post! I really enjoyed the insights you shared. Looking forward to more of your content!
Great article! I enjoyed reading it and learned something new. Keep up the good work!
Great article! I really enjoyed reading your insights. Keep up the awesome work!
Great post! I really enjoyed reading your insights. Thanks for sharing such valuable information—looking forward to your next update!
Awesome article! You’ve provided some really helpful tips. Can’t wait to see more of your content in the future!
Very interesting points you have noted, appreciate it for posting. “Above all be true to yourself, and if you can not put your heart in it, take yourself out of it.” by Hardy D. Jackson.
Loved this post! You explained everything in such an easy-to-understand way.
Super useful! I’ll definitely be applying some of these ideas.
Really informative read—thanks for breaking it down so clearly!
This was a great read. Appreciate the effort you put into this!
Thanks for shedding light on this topic. Learned something new today!
Your blog always delivers quality content—keep it coming!
This post really resonated with me. Can’t wait to read more from you!
Impressive work! You’ve made an interesting topic even more engaging.
Really enjoyed this! Your writing style is so engaging.
This gave me a lot to think about—thank you for sharing your thoughts!
Clear, concise, and super helpful. Great job!”
Always a pleasure reading your blog. Keep the great content coming!
Thanks for the great read! Very informative and well-written.
Really helpful content — I learned a lot from this!
Great post! I really enjoyed reading this. Your insights were clear and helpful — thanks for sharing!
Really helpful content – thanks for putting this together!
RHEXg TgWYLHM mFwxhN
This was a great read! I learned something new today.
Loved your perspective on this topic. Keep it up!
Thanks for the valuable insights. Looking forward to your next post!
Interesting points! You explained it in a very clear way.
Such a well-written piece. It kept me engaged from start to finish.
Great post! I really enjoyed the insights you shared. Looking forward to reading more from you!
Loved this! Super helpful and easy to follow. Thanks for sharing!
Awesome content as always. Keep up the great work!
Thanks for the valuable information. It really helped me understand the topic better.
hgcwi pMq lFF QwxesxP AFZpoL DUkh
Interesting read! Do you have any tips for beginners on this?
Well-written and informative. I appreciate the depth of your analysis.
Very informative post, thank you for sharing!
Such a useful guide. Bookmarking this for later!
Great perspective. I hadn’t thought about it that way!
MLbtr dZLokXk DUGokI ffxCtKeD
Thanks for breaking this down so simply!
Your content never disappoints. Keep it up!
Have you ever thought about adding a little bit more than just your articles? I mean, what you say is important and everything. But imagine if you added some great visuals or videos to give your posts more, “pop”! Your content is excellent but with pics and clips, this website could certainly be one of the best in its niche. Awesome blog!
Short but packed with value. Love it!
Can’t wait to read more posts like this. Subscribed!
Some truly select content on this web site, saved to bookmarks.
Great post! I really enjoyed reading this and learned a lot. Thanks for sharing!
This is exactly what I was looking for—thanks for the helpful tips!
Phim sex clip sex Việt Nam
Very well written. Looking forward to more posts like this!
Interesting perspective! It gave me a new way of thinking about this topic.
Thanks for the valuable information. It was easy to understand and super useful.
I love how you explained this so clearly. Subscribed for more!
I¦ll immediately take hold of your rss feed as I can’t to find your e-mail subscription link or newsletter service. Do you’ve any? Please let me recognize in order that I may just subscribe. Thanks.
This post really resonated with me. Appreciate your honesty and insights.
Great post! I really enjoyed reading this.
Very informative, thanks for sharing!
I never thought about it that way—thanks for the insight!
Phim sex clip sex Việt Nam
This was exactly what I was looking for!
Well written and easy to understand. Keep it up!
Phim sex clip sex Việt Nam
I appreciate the detailed explanation, it helped a lot.
Phim sex clip sex Việt Nam
Interesting perspective—thanks for making me think.
This is so helpful. Looking forward to your next post!
Awesome content as always!
Thanks for breaking this down so clearly.
Great post! I really enjoyed your perspective on this topic.
Thanks for sharing this! Very informative and easy to understand.
This gave me a lot to think about. Appreciate the insight!
I’ve been looking for info like this—glad I found your blog.
Well-written and straight to the point. Keep up the good work!
Great read! I really enjoyed your perspective on this topic.
sKAHnU vdsMwnM XBLvSVZ
hUYvMs SZiSqI TVVo GwFlj VykUrp ZFaolj
Super Ace Jili offers a thrilling mix of strategy and luck, with its 1024 ways to win and wild card features making every spin exciting. Definitely worth a try for slot enthusiasts! Super Ace Jili
Thanks for sharing! I learned something new today.
Interesting perspective. It really made me think differently.
Love this post! Especially the part about staying consistent—so true.
Awesome tips! I’ll definitely try some of these ideas.
I enjoyed reading this article. Thanks for sharing your insights.
The Ghibli style’s emotional depth and natural beauty are truly inspiring, and it’s fascinating to see how artists blend these elements with modern techniques. For a great example of this creative fusion, check out 지브리 AI.
Loved the analysis! Jili platforms like Jilislot really elevate gameplay with AI insights. Great read for serious bettors!
Manus AI sounds like a major leap in autonomous task handling. It’s impressive how it goes beyond simple suggestions-reminds me of the Suna AI Agent in ambition, though its beta access feels a bit exclusive. Worth the wait if it delivers.
Great insights! This really gave me a new perspective. Thanks for sharing.
Great insights on efficiency and strategy-key in both video poker and AI tool selection. Platforms like AI Service help cut through the noise with curated, reliable options.
I love how you explained this topic—simple and clear. Keep it up!
This was exactly what I was looking for. Very helpful post!
nteresting read! I learned something new today.
Thanks for the tips! I’m definitely going to try this.
You made a complex topic so easy to understand. Great job!
Very informative post. Looking forward to more content like this.
I appreciate the detailed explanation. It helped a lot!
Fascinating insights on AI evolution! The MCP Server’s secure data exposure really enhances LLM utility. For deeper exploration, check out MCP File Systems.
Well written and straight to the point. I enjoyed reading it.
Thanks for sharing your knowledge. This added real value!
Thanks for sharing this—really made me think differently about the topic.
I learned a lot from this post. Appreciate the clarity and detail!
Kiu MGV OKkMy laFwg CfsOdEk XphB oaLbTUr
Hello my friend! I want to say that this article is awesome, nice written and include almost all important infos. I’d like to see more posts like this.
Great breakdown! It’s fascinating how platforms like Sprunki Game build on classics like Incredibox, adding new beats and visuals while keeping the fun intact.
I like how you explained everything so clearly. Keep it up!
Your point about [insert topic] really resonates with me.
Subway Surfers keeps you hooked with its endless challenges and clever power-ups. The escape from that grumpy inspector feels thrilling every time. For more on the game, check out Subway Surfers Games.
Great breakdown! It’s refreshing to see a balanced take on casino odds. Platforms like Jili No1 are making smart moves with AI-driven insights to help players make better choices.
Great post! I learned a lot from your insights.
raih kesempatan bermain dengan mudah dan popouler sepanjang masa di berbagai game menarik, slot hoki yang bisa membuat anda semakin maju di sini.
info game terlengkap Bersama Bos168 permainan menarik dengan 1 macam serba jackpot.
Rasakan sensasi bermain game online Bersama kami dengan bos168 yang super mewah dan paling terbaik sepanjang masa.
dapat informasi yang menarik Bersama brand terbaru perkenalkan dari Neko77, anda bisa jackpot berkali kali dengan bisa meraih berbagai cara yang unik.
mari ikuti permainan dengan deposit dana di slot dana, anda bisa jackpot berkali kali dengan bisa meraih berbagai macam game yang unik.
untuk meraih kesempatan bermain dengan berbagai jackpot hanya di sini anda dapatkan slot gacor 777
daftar dan kunjungi forum big77 terbaik untuk kalian yang di recomendasikan untuk game maxwin.
Simak tuntas untuk mencoba bermain link terbaru di slot gacor yang bisa menang kapanpun di setiap putaran game menarik di sini.
main dan join sekarang https://callmeprivate.com/ gampang maxwin.
daftar dan main di gacor777 gampang jackpot.
link daftar dan main di gacor777 gampang jackpot di tahun ini.
yuks simak dan dapatkan link daftar dan main di gacor777 gampang jackpot di tahun ini.
dapatkan bonus terbaik dan sepanjang masa gacor777 yang paling puas di tahun ini.
ilmu maxwin di sini anda bisa coba sekarang juga gacor777 paling trends lah pokoknya.
dapatkan jackpot dari bet 200 menang banyak gacor777 jamin pasti jp.
Dapatkan bonus menarik dengan besar dengan deposit 5000 saja Big77 pasti jackpot berkala.
link yang sudah lama berdiri dan selalu bersimpati bersama yang lain, dapatkan permainan dari slot hoki dapatkan kemeriahan yang menarik.
Dasar kemenangan yang meriah dengan berbagai trik yang menarik di link slot maxwin gacor dan serta yang paling bagus di antara lain.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Great insights on gaming platforms! It’s fascinating how sites like JLJL PH blend security, variety, and user experience to keep players engaged with slots and live dealer games.
Great insights! It’s reassuring to see platforms like Super PH offering diverse games and promoting responsible play with clear guidelines and support.
forum intens colaborasi https://www.act.com.et/ all have information at here.
slot yang di rekomendasikan sebagai situs terbaik big77 the best game play bonafide.
Great breakdown! It’s clear how platforms like the PhWin88 app are enhancing the thrill of esports betting with immersive live and slot games. Definitely adds a new layer of fun!
main dunia dewasa porno play you see.
Your article helped me a lot, is there any more related content? Thanks! https://accounts.binance.com/id/register?ref=GJY4VW8W
Great insights here! As someone who uses phdream 11 daily, I appreciate how it blends deep esports analytics with user-friendly access-perfect for tracking player trends and tournament dynamics.
This is so well researched.
This is so well researched.
It’s fascinating how gaming platforms are prioritizing user experience now – truly a shift! Seeing approaches like those at PhDream11 login, focused on streamlined access & service, is impressive. Operational excellence matters a lot to players!
informasi untuk kalian semua untuk wajib baca berita ini https://eastonswildlife.com/rasakan-keseruan-game-penuh-jakcpot-di-slot-jokers-jewels/ paling mewah di antara lain nya.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
That’s a solid analysis! Understanding the fundamentals is key to consistent wins, and it’s cool to see resources like SuperPH26 Login breaking down complex strategies. Building that foundation really pays off! 🤔
I really enjoyed reading this.
Great article! It’s fascinating how tournament psychology mirrors strategic casino play-platforms like 26superph really capture that blend of skill and emotion.
Well written!
Scratch cards are such a fun, quick thrill! It’s interesting how skill can play a role, even in luck-based games. Thinking about building a “development fund” like with Pinas77 Login is a smart approach to enjoying them responsibly! Great article!
Interesting read! Strategic thinking is key in any game, and understanding mechanics-like those tools on ph987 log in-can really elevate your play. Seems like a solid platform for honing skills!
It’s easy to get carried away with slots, so setting a budget is key! I liked how ABC8 Casino (via abc8vip) emphasizes a beginner-friendly approach – good for responsible gaming. Simple registration sounds great too!
Such an insightful read. Looking forward to your next post!
This is exactly what I was looking for. You made my day!
I love the way you explained the topic. Super clear and easy to follow.
Your writing style is so engaging. I couldn’t stop reading!
You’ve explained this topic so well—great job!
Great post! I really enjoyed reading this and learned something new.
It’s fascinating how Ghibli’s artistry influences styles like chibi and AI-generated works-check out Ghibli AI for a modern twist on that nostalgic charm.
Mobile gaming is evolving so fast! Seeing platforms prioritize the experience is key. Optimizing for mobile-first, like with game ph login, really makes a difference – intuitive interfaces are a must for sustained engagement.
Roulette’s allure is fascinating – the probabilities are deceptively simple! Seeing platforms like 78win focus on secure, verified accounts (like their detailed registration) is smart for building trust in online gaming. It’s a complex ecosystem!
Scratch cards always felt like pure luck, but learning the strategy behind games is fascinating! It’s cool to see platforms like ph567 login offering that educational side – beyond just hoping for a win! Really changes the perspective.
dapatkan informasi menarik di yang bisa di andalkan berbagai informasi lengkap.
That analysis of team strategies is spot on! It’s fascinating how much depth there is, almost like choosing your game on JKbose login – so many options! Really highlights the skill involved. Great read!
dapatkan informasi menarik di yang bisa di andalkan berbagai informasi lengkap.
inilah berbagai informasi marketplace online serta online https://adt-group.co.uk/ yang indah di dapatkan.
marketplace new owner to play https://jeumeurang.desa.id/ bonafide on play one by ome.
This blog is definitely rather handy since I’m at the moment creating an internet floral website – although I am only starting out therefore it’s really fairly small, nothing like this site. Can link to a few of the posts here as they are quite. Thanks much. Zoey Olsen
kırmadan su kaçak tespiti Profesyonel bir ekip, işlerini hızlıca hallettiler. https://vibrantclubs.com/read-blog/10393
That Golden Dragon game on jlboss sounds intense! Really digging the variety of options for both casual & serious players – a solid platform for esports fans looking for some downtime fun. Great user experience too!
It’s fascinating how mobile gaming taps into our reward systems! Convenience is key – being able to quickly access jl boss games during downtime is a big draw. A smooth login process, like the jl boss app offers, really enhances the experience, don’t you think?
Solid analysis! Betting strategies need adaptability, and platforms like JLBoss Games offer that flexibility with their seamless integration. Checking out the jlboss app for quick access seems smart – convenience is key for in-play decisions!
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Smart bankroll management is key, especially with exciting options like those at Philwin. Seeing local payment methods like GCash is a big plus! Check out the philwin app link for a convenient gaming experience – just remember to play responsibly and set limits. It’s all about fun, not chasing losses!
kırmadan su kaçak bulma İstanbul Cihazla kaçağı bulmaları çok etkileyici, sıfır zarar! https://youtoosocialnetwork.com/read-blog/20221
Scratch cards are such a fun, quick thrill! It’s cool to see platforms like JL Boss Tech bringing that energy online with innovative tech. Smooth registration & fast payments-check out their jlboss login for a modern gaming experience! ✨
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
Thank you for covering this so thoroughly. It helped me a lot.
I enjoyed your perspective on this topic. Looking forward to more content.
I wasn’t expecting to learn so much from this post!
Thank you for being so generous with your knowledge.
This was a great reminder for me. Thanks for posting.
You’re doing a fantastic job with this blog.
You clearly know your stuff. Great job on this article.
I appreciate the depth and clarity of this post.
Your writing style makes complex ideas so easy to digest.
Such a thoughtful and well-researched piece. Thank you.
It’s great to see someone explain this so clearly.
Great post! I’m going to share this with a friend.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
This gave me a whole new perspective. Thanks for opening my eyes.
I appreciate how genuine your writing feels. Thanks for sharing.
You’ve built a lot of trust through your consistency.
This post cleared up so many questions for me.
I wasn’t expecting to learn so much from this post!
I’ll be sharing this with a few friends.
Thanks for sharing your knowledge. This added a lot of value to my day.
Great post! I’m going to share this with a friend.
This is one of the best explanations I’ve read on this topic.
I really needed this today. Thank you for writing it.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
I’ll be sharing this with a few friends.
I agree with your point of view and found this very insightful.
I appreciate how genuine your writing feels. Thanks for sharing.
This was a very informative post. I appreciate the time you took to write it.
I enjoyed your take on this subject. Keep writing!
This content is gold. Thank you so much!
Thanks for addressing this topic—it’s so important.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
This content is gold. Thank you so much!
I agree with your point of view and found this very insightful.
What a helpful and well-structured post. Thanks a lot!
I appreciate how genuine your writing feels. Thanks for sharing.
You’ve sparked my interest in this topic.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
What a great resource. I’ll be referring back to this often.
Thank you for covering this so thoroughly. It helped me a lot.
You’re doing a fantastic job with this blog.
I really needed this today. Thank you for writing it.
Your content always adds value to my day.
Your advice is exactly what I needed right now.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
Very relevant and timely content. Appreciate you sharing this.
You really know how to connect with your readers.
Thanks for making this easy to understand even without a background in it.
This was a great reminder for me. Thanks for posting.
I feel more confident tackling this now, thanks to you.
This was incredibly useful and well written.
You’ve clearly done your research, and it shows.
This article came at the perfect time for me.
I appreciate the real-life examples you added. They made it relatable.
This topic is usually confusing, but you made it simple to understand.
This was easy to follow, even for someone new like me.
Your content always adds value to my day.
I learned something new today. Appreciate your work!
Thanks for making this easy to understand even without a background in it.
Thanks for taking the time to break this down step-by-step.
I love how well-organized and detailed this post is.
Excellent work! Looking forward to future posts.
Your articles always leave me thinking.
You’ve built a lot of trust through your consistency.
This post cleared up so many questions for me.
You’ve clearly done your research, and it shows.
I agree with your point of view and found this very insightful.
This was incredibly useful and well written.
Thank you for making this topic less intimidating.
This article came at the perfect time for me.
This is exactly the kind of content I’ve been searching for.
Your content never disappoints. Keep up the great work!
Thanks for making this easy to understand even without a background in it.
I’ve read similar posts, but yours stood out for its clarity.
I appreciate your unique perspective on this.
This topic really needed to be talked about. Thank you.
I’ve bookmarked this post for future reference. Thanks again!
You always deliver high-quality information. Thanks again!
Great job simplifying something so complex.
This topic is usually confusing, but you made it simple to understand.
You’ve sparked my interest in this topic.
You clearly know your stuff. Great job on this article.
This made me rethink some of my assumptions. Really valuable post.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
Great article! I’ll definitely come back for more posts like this.
Thank you for sharing this! I really enjoyed reading your perspective.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
Interesting read! Seeing more tech focused on secure, fast transactions is crucial. Vietnam’s market is unique – good to see innovation there. Check out 99wim slot download – their AI registration sounds super efficient & secure! Definitely a step forward.
Great points, well supported by facts and logic.
Such a thoughtful and well-researched piece. Thank you.
I never thought about it that way before. Great insight!
You’ve clearly done your research, and it shows.
This made me rethink some of my assumptions. Really valuable post.
This was very well laid out and easy to follow.
I learned something new today. Appreciate your work!
What a helpful and well-structured post. Thanks a lot!
Thank you for sharing this! I really enjoyed reading your perspective.
Great points, well supported by facts and logic.
Thank you for covering this so thoroughly. It helped me a lot.
Excellent work! Looking forward to future posts.
Great article! I’ll definitely come back for more posts like this.
I enjoyed your take on this subject. Keep writing!
Thank you for offering such practical guidance.
This post gave me a new perspective I hadn’t considered.
I enjoyed your take on this subject. Keep writing!
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
Your breakdown of the topic is so well thought out.
What a great resource. I’ll be referring back to this often.
I love how practical and realistic your tips are.
I appreciate the depth and clarity of this post.
Such a simple yet powerful message. Thanks for this.
Your writing always inspires me to learn more.
Great job simplifying something so complex.
Your writing style makes complex ideas so easy to digest.
I enjoyed your take on this subject. Keep writing!
This gave me a whole new perspective. Thanks for opening my eyes.
Thank you for being so generous with your knowledge.
This was very well laid out and easy to follow.
I appreciate the real-life examples you added. They made it relatable.
Such a refreshing take on a common topic.
You’re doing a fantastic job with this blog.
Thanks for taking the time to break this down step-by-step.
This was incredibly useful and well written.
I’ll be sharing this with a few friends.
Roulette’s reliance on probability is fascinating – seemingly random, yet mathematically predictable! Seeing platforms like JiliBoss optimize for a smooth experience-like with a quick jiliboss download-really elevates the gameplay. It’s about more than luck, it’s the tech too!
This post gave me a new perspective I hadn’t considered.
Such a simple yet powerful message. Thanks for this.
I’ll be sharing this with a few friends.
This is now one of my favorite blog posts on this subject.
This post gave me a new perspective I hadn’t considered.
Excellent work! Looking forward to future posts.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
Thanks for sharing your knowledge. This added a lot of value to my day.
This content is gold. Thank you so much!
I enjoyed every paragraph. Thank you for this.
You’ve clearly done your research, and it shows.
You’ve sparked my interest in this topic.
I love how well-organized and detailed this post is.
Your advice is exactly what I needed right now.
It’s great to see someone explain this so clearly.
Thanks for making this easy to understand even without a background in it.
You explained it in such a relatable way. Well done!
I hadn’t considered this angle before. It’s refreshing!
I wish I had read this sooner!
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
I enjoyed your perspective on this topic. Looking forward to more content.
So simple, yet so impactful. Well written!
I always look forward to your posts. Keep it coming!
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
Thank you for being so generous with your knowledge.
I’ll definitely come back and read more of your content.
So simple, yet so impactful. Well written!
Your writing style makes complex ideas so easy to digest.
I like how you kept it informative without being too technical.
You’ve sparked my interest in this topic.
Such a thoughtful and well-researched piece. Thank you.
Your content always adds value to my day.
I feel more confident tackling this now, thanks to you.
Great article! I’ll definitely come back for more posts like this.
Hüseyinli su kaçak tespiti Küçükçekmece’deki evimizdeki su kaçağını cihazlarla hemen tespit ettiler. Teşekkür ederim. https://indichat.me/read-blog/427
Regards for this post, I am a big fan of this site would like to keep updated.
Interesting points! The focus on secure identity verification at jl boss 2025 is smart – builds trust. Good content needs both excitement and reliability, right? It’s key for long-term player engagement.
Smart bankroll management is key with any online gaming, especially slots. Seeing platforms like jl boss emphasize security & smooth onboarding (KYC) is a good sign. Responsible play first, always! 🤔
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
The way you write feels personal and authentic.
I’ll definitely come back and read more of your content.
It’s great to see someone explain this so clearly.
Very useful tips! I’m excited to implement them soon.
Thank you for putting this in a way that anyone can understand.
Excellent work! Looking forward to future posts.
Very relevant and timely content. Appreciate you sharing this.
I like how you kept it informative without being too technical.
I feel more confident tackling this now, thanks to you.
I’ve read similar posts, but yours stood out for its clarity.
Your writing style makes complex ideas so easy to digest.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
Such a simple yet powerful message. Thanks for this.
I appreciate the depth and clarity of this post.
Thank you for offering such practical guidance.
I’ll be sharing this with a few friends.
This is exactly the kind of content I’ve been searching for.
Thanks for sharing your knowledge. This added a lot of value to my day.
Keep educating and inspiring others with posts like this.
I learned something new today. Appreciate your work!
I appreciate your unique perspective on this.
I’ve gained a much better understanding thanks to this post.
This topic is usually confusing, but you made it simple to understand.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
I like how you presented both sides of the argument fairly.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
This post gave me a new perspective I hadn’t considered.
You clearly know your stuff. Great job on this article.
What an engaging read! You kept me hooked from start to finish.
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
This was very well laid out and easy to follow.
cihazla su kaçak tespiti İstanbul Bakırköy su kaçağı tespiti: Bakırköy’de su kaçağı sorunlarını hızlıca çözmekteyiz. https://techfestcitp.com/read-blog/12850
This content is gold. Thank you so much!
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
I like how you presented both sides of the argument fairly.
I wish I had read this sooner!
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
You’re doing a fantastic job with this blog.
Thanks for making this easy to understand even without a background in it.
You always deliver high-quality information. Thanks again!
You made some excellent points here. Well done!
Thank you for putting this in a way that anyone can understand.
I appreciate how genuine your writing feels. Thanks for sharing.
Keep educating and inspiring others with posts like this.
I appreciate how genuine your writing feels. Thanks for sharing.
I like how you kept it informative without being too technical.
You really know how to connect with your readers.
You really know how to connect with your readers.
Thank you for covering this so thoroughly. It helped me a lot.
Such a refreshing take on a common topic.
I’ve bookmarked this post for future reference. Thanks again!
Your passion for the topic really shines through.
This was incredibly useful and well written.
You’ve built a lot of trust through your consistency.
Keep writing! Your content is always so helpful.
Very useful tips! I’m excited to implement them soon.
This was a very informative post. I appreciate the time you took to write it.
This was incredibly useful and well written.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thanks for making this easy to understand even without a background in it.
I’ll be sharing this with a few friends.
Your breakdown of the topic is so well thought out.
Your writing always inspires me to learn more.
This was easy to follow, even for someone new like me.
What an engaging read! You kept me hooked from start to finish.
I’ll be sharing this with a few friends.
I’ll definitely come back and read more of your content.
Thank you for covering this so thoroughly. It helped me a lot.
So simple, yet so impactful. Well written!
I always look forward to your posts. Keep it coming!
This was easy to follow, even for someone new like me.
I wish I had read this sooner!
Your breakdown of the topic is so well thought out.
This gave me a whole new perspective. Thanks for opening my eyes.
I appreciate the real-life examples you added. They made it relatable.
This article came at the perfect time for me.
Your content always adds value to my day.
I always look forward to your posts. Keep it coming!
Interesting article! Bankroll management is key, especially when exploring new platforms like 2jl game. The convenience of the app download for mobile play sounds great for quick sessions! Definitely a good resource for PH players.
Your breakdown of the topic is so well thought out.
Great article! I’ll definitely come back for more posts like this.
I appreciate how genuine your writing feels. Thanks for sharing.
I learned something new today. Appreciate your work!
I’ll be sharing this with a few friends.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
This gave me a lot to think about. Thanks for sharing.
This was very well laid out and easy to follow.
kırmadan su kaçak tespiti Kaçağı bulmak için geldiler, her şeyi açıklayarak ilerlediler. http://ukontaktu.com/read-blog/3085
I agree with your point of view and found this very insightful.
Your breakdown of the topic is so well thought out.
What a helpful and well-structured post. Thanks a lot!
Very relevant and timely content. Appreciate you sharing this.
I’ve read similar posts, but yours stood out for its clarity.
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
Such a thoughtful and well-researched piece. Thank you.
Your advice is exactly what I needed right now.
You write with so much clarity and confidence. Impressive!
Very useful tips! I’m excited to implement them soon.
Such a refreshing take on a common topic.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
This was a very informative post. I appreciate the time you took to write it.
Thank you for offering such practical guidance.
This topic is usually confusing, but you made it simple to understand.
I appreciate your unique perspective on this.
This gave me a lot to think about. Thanks for sharing.
You clearly know your stuff. Great job on this article.
Thanks for making this so reader-friendly.
You made some excellent points here. Well done!
You’ve sparked my interest in this topic.
Thank you for sharing this! I really enjoyed reading your perspective.
It’s great to see someone explain this so clearly.
This topic really needed to be talked about. Thank you.
Great points, well supported by facts and logic.
This was a very informative post. I appreciate the time you took to write it.
This post cleared up so many questions for me.
This was very well laid out and easy to follow.
This was so insightful. I took notes while reading!
Very useful tips! I’m excited to implement them soon.
Thank you for sharing this! I really enjoyed reading your perspective.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
Thank you for being so generous with your knowledge.
Your advice is exactly what I needed right now.
Thank you for offering such practical guidance.
What a helpful and well-structured post. Thanks a lot!
I like how you presented both sides of the argument fairly.
I enjoyed every paragraph. Thank you for this.
I’ve read similar posts, but yours stood out for its clarity.
This was a great reminder for me. Thanks for posting.
I love how well-organized and detailed this post is.
This article came at the perfect time for me.
I really needed this today. Thank you for writing it.
Your writing style makes complex ideas so easy to digest.
I really needed this today. Thank you for writing it.
Keep educating and inspiring others with posts like this.
I feel more confident tackling this now, thanks to you.
This topic really needed to be talked about. Thank you.
I hadn’t considered this angle before. It’s refreshing!
Keep educating and inspiring others with posts like this.
I’ve read similar posts, but yours stood out for its clarity.
Keep writing! Your content is always so helpful.
It’s great to see someone explain this so clearly.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
You’ve sparked my interest in this topic.
This topic really needed to be talked about. Thank you.
I appreciate the depth and clarity of this post.
Very useful tips! I’m excited to implement them soon.
This was a very informative post. I appreciate the time you took to write it.
This was a very informative post. I appreciate the time you took to write it.
Your thoughts are always so well-organized and presented.
You clearly know your stuff. Great job on this article.
This content is gold. Thank you so much!
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
I appreciate your unique perspective on this.
You always deliver high-quality information. Thanks again!
You’ve sparked my interest in this topic.
What a helpful and well-structured post. Thanks a lot!
I love how clearly you explained everything. Thanks for this.
Thanks for making this so reader-friendly.
This was so insightful. I took notes while reading!
I love how practical and realistic your tips are.
You have a real gift for explaining things.
Lottery patterns are fascinating, aren’t they? Seeing those numbers shift week to week…it’s a real statistical puzzle! I’ve been exploring options for mobile play & found jljl77 slot download seems popular in the Philippines – convenient for quick plays! Hoping for a lucky streak soon! ✨
You have a real gift for explaining things.
Thank you for sharing this! I really enjoyed reading your perspective.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
Thank you for making this topic less intimidating.
I enjoyed your take on this subject. Keep writing!
Such a simple yet powerful message. Thanks for this.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
Such a simple yet powerful message. Thanks for this.
I’ve read similar posts, but yours stood out for its clarity.
This gave me a lot to think about. Thanks for sharing.
This topic really needed to be talked about. Thank you.
Thanks for making this easy to understand even without a background in it.
I hadn’t considered this angle before. It’s refreshing!
Thank you for putting this in a way that anyone can understand.
This topic really needed to be talked about. Thank you.
This post gave me a new perspective I hadn’t considered.
You always deliver high-quality information. Thanks again!
Great job simplifying something so complex.
I enjoyed your take on this subject. Keep writing!
I never thought about it that way before. Great insight!
I’ve gained a much better understanding thanks to this post.
Great article! I’ll definitely come back for more posts like this.
This is one of the best explanations I’ve read on this topic.
I’ve bookmarked this post for future reference. Thanks again!
Thank you for covering this so thoroughly. It helped me a lot.
Your writing style makes complex ideas so easy to digest.
This post gave me a new perspective I hadn’t considered.
You made some excellent points here. Well done!
I appreciate how genuine your writing feels. Thanks for sharing.
This made me rethink some of my assumptions. Really valuable post.
This was a very informative post. I appreciate the time you took to write it.
Very useful tips! I’m excited to implement them soon.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
This was easy to follow, even for someone new like me.
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
I appreciate the depth and clarity of this post.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
Thanks for making this easy to understand even without a background in it.
You’ve sparked my interest in this topic.
Great points, well supported by facts and logic.
I’ve bookmarked this post for future reference. Thanks again!
Your thoughts are always so well-organized and presented.
Thanks for making this so reader-friendly.
I appreciate your unique perspective on this.
You’ve sparked my interest in this topic.
I appreciate the depth and clarity of this post.
What an engaging read! You kept me hooked from start to finish.
Excellent work! Looking forward to future posts.
I agree with your point of view and found this very insightful.
It’s great to see someone explain this so clearly.
Your articles always leave me thinking.
Thanks for sharing your knowledge. This added a lot of value to my day.
Thank you for putting this in a way that anyone can understand.
I hadn’t considered this angle before. It’s refreshing!
Your articles always leave me thinking.
This gave me a lot to think about. Thanks for sharing.
This was a very informative post. I appreciate the time you took to write it.
I love how clearly you explained everything. Thanks for this.
Your content always adds value to my day.
I love how clearly you explained everything. Thanks for this.
I like how you presented both sides of the argument fairly.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
What an engaging read! You kept me hooked from start to finish.
This was easy to follow, even for someone new like me.
I’ve bookmarked this post for future reference. Thanks again!
Very useful tips! I’m excited to implement them soon.
Thanks for making this easy to understand even without a background in it.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Interesting analysis! Seeing more PH players shift to online casinos – security & easy access are key. Heard good things about the streamlined registration at 21jl login slot download – might check out their games soon! What are your thoughts on GCash integration?
This post gave me a new perspective I hadn’t considered.
You clearly know your stuff. Great job on this article.
This was a very informative post. I appreciate the time you took to write it.
You clearly know your stuff. Great job on this article.
So simple, yet so impactful. Well written!
Thanks for addressing this topic—it’s so important.
I enjoyed your perspective on this topic. Looking forward to more content.
You bring a fresh voice to a well-covered topic.
This is exactly the kind of content I’ve been searching for.
This article came at the perfect time for me.
I like how you presented both sides of the argument fairly.
Such a thoughtful and well-researched piece. Thank you.
I hadn’t considered this angle before. It’s refreshing!
I wasn’t expecting to learn so much from this post!
I’ll be sharing this with a few friends.
I never thought about it that way before. Great insight!
What a helpful and well-structured post. Thanks a lot!
Your thoughts are always so well-organized and presented.
Your passion for the topic really shines through.
I’ll definitely come back and read more of your content.
I never thought about it that way before. Great insight!
Thank you for covering this so thoroughly. It helped me a lot.
I agree with your point of view and found this very insightful.
Your writing style makes complex ideas so easy to digest.
This is now one of my favorite blog posts on this subject.
Thanks for making this easy to understand even without a background in it.
I never thought about it that way before. Great insight!
This gave me a whole new perspective. Thanks for opening my eyes.
Thank you for offering such practical guidance.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
I’ll be sharing this with a few friends.
This gave me a lot to think about. Thanks for sharing.
This was easy to follow, even for someone new like me.
Thanks for taking the time to break this down step-by-step.
This was easy to follow, even for someone new like me.
Scratch cards are such a fun, quick thrill! It’s good to see platforms like 999 phl app download prioritizing security with KYC-gives peace of mind while enjoying the games. Definitely a plus for responsible gaming! 👍
Thank you, your article surprised me, there is such an excellent point of view. Thank you for sharing, I learned a lot.
Solid analysis! Understanding variance is key in tournaments, just like the data-driven approach at winph99 com. KYC seems crucial for secure withdrawals there, mirroring responsible bankroll management! Good read.
You’ve clearly done your research, and it shows.
You made some excellent points here. Well done!
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
I’ve read similar posts, but yours stood out for its clarity.
This is exactly the kind of content I’ve been searching for.
I appreciate your unique perspective on this.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
I’ll be sharing this with a few friends.
This was very well laid out and easy to follow.
Excellent work! Looking forward to future posts.
I love how practical and realistic your tips are.
Thanks for making this so reader-friendly.
Great post! I’m going to share this with a friend.
This is one of the best explanations I’ve read on this topic.
Thanks for taking the time to break this down step-by-step.
I enjoyed your perspective on this topic. Looking forward to more content.
I feel more confident tackling this now, thanks to you.
I like how you kept it informative without being too technical.
I’ve read similar posts, but yours stood out for its clarity.
I appreciate the honesty and openness in your writing.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
This gave me a whole new perspective. Thanks for opening my eyes.
Your content never disappoints. Keep up the great work!
I love how clearly you explained everything. Thanks for this.
You have a real gift for explaining things.
What a great resource. I’ll be referring back to this often.
Great job simplifying something so complex.
Your thoughts are always so well-organized and presented.
You’ve built a lot of trust through your consistency.
Keep educating and inspiring others with posts like this.
I love how clearly you explained everything. Thanks for this.
This was incredibly useful and well written.
This is one of the best explanations I’ve read on this topic.
Your writing always inspires me to learn more.
I enjoyed every paragraph. Thank you for this.
Very useful tips! I’m excited to implement them soon.
Thanks for taking the time to break this down step-by-step.
I really needed this today. Thank you for writing it.
Thank you for covering this so thoroughly. It helped me a lot.
I love the clarity in your writing.
I love the clarity in your writing.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
Great article! I’ll definitely come back for more posts like this.
Thank you for making this topic less intimidating.
Keep writing! Your content is always so helpful.
I enjoyed your take on this subject. Keep writing!
You really know how to connect with your readers.
Such a simple yet powerful message. Thanks for this.
Your advice is exactly what I needed right now.
I hadn’t considered this angle before. It’s refreshing!
You have a real gift for explaining things.
You clearly know your stuff. Great job on this article.
It’s great to see someone explain this so clearly.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
Your content always adds value to my day.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
I’ll be sharing this with a few friends.
Excellent work! Looking forward to future posts.
Thank you for sharing this! I really enjoyed reading your perspective.
Great article! I’ll definitely come back for more posts like this.
Great job simplifying something so complex.
I love how clearly you explained everything. Thanks for this.
Keep writing! Your content is always so helpful.
I appreciate the real-life examples you added. They made it relatable.
I’ve gained a much better understanding thanks to this post.
It’s great to see platforms focusing on skill development alongside entertainment! Building a safe space, like kkwim club offers, is so important. Remember to play responsibly & set limits – it’s all about balance! 😊
This article came at the perfect time for me.
You write with so much clarity and confidence. Impressive!
I love how well-organized and detailed this post is.
I appreciate the depth and clarity of this post.
The way you write feels personal and authentic.
Such a thoughtful and well-researched piece. Thank you.
This is exactly the kind of content I’ve been searching for.
Your content never disappoints. Keep up the great work!
What a great resource. I’ll be referring back to this often.
Thank you for sharing this! I really enjoyed reading your perspective.
I wasn’t expecting to learn so much from this post!
I appreciate the honesty and openness in your writing.
The way you write feels personal and authentic.
Keep educating and inspiring others with posts like this.
Your content never disappoints. Keep up the great work!
This topic is usually confusing, but you made it simple to understand.
Very relevant and timely content. Appreciate you sharing this.
Thank you for being so generous with your knowledge.
I’ll be sharing this with a few friends.
You really know how to connect with your readers.
This content is really helpful, especially for beginners like me.
Such a simple yet powerful message. Thanks for this.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
So simple, yet so impactful. Well written!
You clearly know your stuff. Great job on this article.
I appreciate the real-life examples you added. They made it relatable.
Thank you for putting this in a way that anyone can understand.
This post gave me a new perspective I hadn’t considered.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
Very relevant and timely content. Appreciate you sharing this.
What an engaging read! You kept me hooked from start to finish.
Great post! I’m going to share this with a friend.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
I love how well-organized and detailed this post is.
I learned something new today. Appreciate your work!
Thanks for making this so reader-friendly.
I appreciate your unique perspective on this.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
Thank you for sharing this! I really enjoyed reading your perspective.
This article came at the perfect time for me.
You write with so much clarity and confidence. Impressive!
This was a very informative post. I appreciate the time you took to write it.
I wasn’t expecting to learn so much from this post!
I love how practical and realistic your tips are.
Your articles always leave me thinking.
This post gave me a new perspective I hadn’t considered.
Thanks for addressing this topic—it’s so important.
Your passion for the topic really shines through.
Good shout.
Cappadocia sunrise balloon flight Ethan K. ★★★★☆ Goreme Open-Air Museum tour was insightful, but entry fees should be included. Guide Hasan’s Byzantine art knowledge saved the day. https://fcschalke04fansclub.com/read-blog/10027
This gave me a whole new perspective. Thanks for opening my eyes.
Your articles always leave me thinking.
You write with so much clarity and confidence. Impressive!
Keep writing! Your content is always so helpful.
Your advice is exactly what I needed right now.
I always look forward to your posts. Keep it coming!
I like how you kept it informative without being too technical.
I’m definitely going to apply what I’ve learned here.
Thank you for putting this in a way that anyone can understand.
I enjoyed your take on this subject. Keep writing!
I never thought about it that way before. Great insight!
I love how practical and realistic your tips are.
Thanks for addressing this topic—it’s so important.
I really needed this today. Thank you for writing it.
Thanks for addressing this topic—it’s so important.
Thanks for taking the time to break this down step-by-step.
You made some excellent points here. Well done!
This was easy to follow, even for someone new like me.
So simple, yet so impactful. Well written!
So simple, yet so impactful. Well written!
I appreciate how genuine your writing feels. Thanks for sharing.
This was a great reminder for me. Thanks for posting.
I enjoyed your perspective on this topic. Looking forward to more content.
This post gave me a new perspective I hadn’t considered.
Excellent work! Looking forward to future posts.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
Your writing always inspires me to learn more.
This was easy to follow, even for someone new like me.
Thanks for addressing this topic—it’s so important.
I appreciate your unique perspective on this.
This was incredibly useful and well written.
I enjoyed every paragraph. Thank you for this.
I’m definitely going to apply what I’ve learned here.
I enjoyed your perspective on this topic. Looking forward to more content.
You’re doing a fantastic job with this blog.
I appreciate your unique perspective on this.
Thank you for making this topic less intimidating.
Such a thoughtful and well-researched piece. Thank you.
Your advice is exactly what I needed right now.
This made me rethink some of my assumptions. Really valuable post.
I’m definitely going to apply what I’ve learned here.
This post gave me a new perspective I hadn’t considered.
Your content never disappoints. Keep up the great work!
I appreciate the depth and clarity of this post.
I love how practical and realistic your tips are.
You really know how to connect with your readers.
You’ve clearly done your research, and it shows.
I like how you kept it informative without being too technical.
Such a simple yet powerful message. Thanks for this.
This gave me a whole new perspective. Thanks for opening my eyes.
I hadn’t considered this angle before. It’s refreshing!
I’ve read similar posts, but yours stood out for its clarity.
You clearly know your stuff. Great job on this article.
Thank you for offering such practical guidance.
I wish I had read this sooner!
This was easy to follow, even for someone new like me.
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
Such a thoughtful and well-researched piece. Thank you.
So simple, yet so impactful. Well written!
I appreciate the depth and clarity of this post.
I appreciate the real-life examples you added. They made it relatable.
Very relevant and timely content. Appreciate you sharing this.
This is exactly the kind of content I’ve been searching for.
I appreciate the honesty and openness in your writing.
Your thoughts are always so well-organized and presented.
Thank you for offering such practical guidance.
Your content never disappoints. Keep up the great work!
You explained it in such a relatable way. Well done!
You’ve built a lot of trust through your consistency.
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
Thank you for putting this in a way that anyone can understand.
This gave me a whole new perspective. Thanks for opening my eyes.
I never thought about it that way before. Great insight!
Thank you for offering such practical guidance.
Great job simplifying something so complex.
Thanks for making this easy to understand even without a background in it.
You always deliver high-quality information. Thanks again!
Thanks for making this so reader-friendly.
Your tips are practical and easy to apply. Thanks a lot!
Your thoughts are always so well-organized and presented.
Excellent post. I was checking constantly this weblog and I am inspired! Extremely useful info particularly the final section 🙂 I take care of such info much. I was seeking this particular info for a long time. Thanks and good luck.
You’re doing a fantastic job with this blog.
I enjoyed your take on this subject. Keep writing!
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
I enjoyed your take on this subject. Keep writing!
You write with so much clarity and confidence. Impressive!
What a great resource. I’ll be referring back to this often.
This was a great reminder for me. Thanks for posting.
It’s great to see someone explain this so clearly.
I’m definitely going to apply what I’ve learned here.
Thanks for taking the time to break this down step-by-step.
I like how you presented both sides of the argument fairly.
What a helpful and well-structured post. Thanks a lot!
I appreciate your unique perspective on this.
Your writing always inspires me to learn more.
It’s great to see someone explain this so clearly.
Your breakdown of the topic is so well thought out.
Your advice is exactly what I needed right now.
What an engaging read! You kept me hooked from start to finish.
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
This gave me a lot to think about. Thanks for sharing.
I really needed this today. Thank you for writing it.
You’ve clearly done your research, and it shows.
I like how you kept it informative without being too technical.
Keep educating and inspiring others with posts like this.
This content is gold. Thank you so much!
I appreciate your unique perspective on this.
Thank you for making this topic less intimidating.
Such a thoughtful and well-researched piece. Thank you.
I wish I had read this sooner!
I wish I had read this sooner!
This topic really needed to be talked about. Thank you.
Thank you for being so generous with your knowledge.
Your content never disappoints. Keep up the great work!
I’ll definitely come back and read more of your content.
Your content always adds value to my day.
This was a very informative post. I appreciate the time you took to write it.
Thanks for making this easy to understand even without a background in it.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
I appreciate the honesty and openness in your writing.
I feel more confident tackling this now, thanks to you.
Your articles always leave me thinking.
I love how well-organized and detailed this post is.
This made me rethink some of my assumptions. Really valuable post.
Thank you for sharing this! I really enjoyed reading your perspective.
Such a simple yet powerful message. Thanks for this.
I’ll be sharing this with a few friends.
Very useful tips! I’m excited to implement them soon.
Great points, well supported by facts and logic.
Such a simple yet powerful message. Thanks for this.
This was a very informative post. I appreciate the time you took to write it.
You’ve sparked my interest in this topic.
Great job simplifying something so complex.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
This content is really helpful, especially for beginners like me.
Thank you for sharing this! I really enjoyed reading your perspective.
I learned something new today. Appreciate your work!
This is exactly the kind of content I’ve been searching for.
I agree with your point of view and found this very insightful.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
I enjoyed your perspective on this topic. Looking forward to more content.
Thank you for offering such practical guidance.
Such a simple yet powerful message. Thanks for this.
This topic is usually confusing, but you made it simple to understand.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
I like how you kept it informative without being too technical.
I’ll definitely come back and read more of your content.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
This was incredibly useful and well written.
I appreciate the honesty and openness in your writing.
You made some excellent points here. Well done!
Such a thoughtful and well-researched piece. Thank you.
Your passion for the topic really shines through.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
I love how clearly you explained everything. Thanks for this.
Great job simplifying something so complex.
You really know how to connect with your readers.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
This is exactly the kind of content I’ve been searching for.
I wish I had read this sooner!
This post cleared up so many questions for me.
Such a simple yet powerful message. Thanks for this.
What an engaging read! You kept me hooked from start to finish.
I’ve gained a much better understanding thanks to this post.
This content is gold. Thank you so much!
This content is really helpful, especially for beginners like me.
I appreciate how genuine your writing feels. Thanks for sharing.
I appreciate the depth and clarity of this post.
Your advice is exactly what I needed right now.
What a helpful and well-structured post. Thanks a lot!
This gave me a whole new perspective. Thanks for opening my eyes.
Thank you for offering such practical guidance.
This made me rethink some of my assumptions. Really valuable post.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
This gave me a lot to think about. Thanks for sharing.
I appreciate how genuine your writing feels. Thanks for sharing.
I’ve read similar posts, but yours stood out for its clarity.
So simple, yet so impactful. Well written!
This content is gold. Thank you so much!
This post cleared up so many questions for me.
Thank you for making this topic less intimidating.
I always look forward to your posts. Keep it coming!
Very useful tips! I’m excited to implement them soon.
This was easy to follow, even for someone new like me.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
What a helpful and well-structured post. Thanks a lot!
Thank you for offering such practical guidance.
Your content never disappoints. Keep up the great work!
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
I learned something new today. Appreciate your work!
This is exactly the kind of content I’ve been searching for.
I appreciate your unique perspective on this.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
I wasn’t expecting to learn so much from this post!
This topic really needed to be talked about. Thank you.
Thank you for sharing this! I really enjoyed reading your perspective.
You’ve sparked my interest in this topic.
Great job simplifying something so complex.
Your breakdown of the topic is so well thought out.
Thank you for being so generous with your knowledge.
Your writing style makes complex ideas so easy to digest.
You made some excellent points here. Well done!
I’m definitely going to apply what I’ve learned here.
What a great resource. I’ll be referring back to this often.
This topic is usually confusing, but you made it simple to understand.
Your advice is exactly what I needed right now.
This post cleared up so many questions for me.
This gave me a lot to think about. Thanks for sharing.
This topic is usually confusing, but you made it simple to understand.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
This topic really needed to be talked about. Thank you.
I appreciate the depth and clarity of this post.
I’ll definitely come back and read more of your content.
This article came at the perfect time for me.
Your thoughts are always so well-organized and presented.
The way you write feels personal and authentic.
So simple, yet so impactful. Well written!
You’ve clearly done your research, and it shows.
This post cleared up so many questions for me.
You explained it in such a relatable way. Well done!
Thank you for being so generous with your knowledge.
This was so insightful. I took notes while reading!
I like how you kept it informative without being too technical.
This was easy to follow, even for someone new like me.
This content is really helpful, especially for beginners like me.
Thanks for addressing this topic—it’s so important.
Very relevant and timely content. Appreciate you sharing this.
I appreciate the depth and clarity of this post.
I agree with your point of view and found this very insightful.
I love the clarity in your writing.
I appreciate how genuine your writing feels. Thanks for sharing.
This was a very informative post. I appreciate the time you took to write it.
Thank you for offering such practical guidance.
You have a real gift for explaining things.
What a great resource. I’ll be referring back to this often.
Thank you for sharing this! I really enjoyed reading your perspective.
I love the clarity in your writing.
You bring a fresh voice to a well-covered topic.
What a helpful and well-structured post. Thanks a lot!
This is exactly the kind of content I’ve been searching for.
This post gave me a new perspective I hadn’t considered.
I hadn’t considered this angle before. It’s refreshing!
This is now one of my favorite blog posts on this subject.
I wish I had read this sooner!
The way you write feels personal and authentic.
I appreciate the honesty and openness in your writing.
You have a real gift for explaining things.
I learned something new today. Appreciate your work!
Excellent work! Looking forward to future posts.
This article came at the perfect time for me.
Very useful tips! I’m excited to implement them soon.
I never thought about it that way before. Great insight!
I like how you presented both sides of the argument fairly.
Your writing always inspires me to learn more.
Great points, well supported by facts and logic.
I appreciate the depth and clarity of this post.
I enjoyed every paragraph. Thank you for this.
I wish I had read this sooner!
I wish I had read this sooner!
I appreciate the real-life examples you added. They made it relatable.
Thank you for putting this in a way that anyone can understand.
This is one of the best explanations I’ve read on this topic.
Your breakdown of the topic is so well thought out.
I never thought about it that way before. Great insight!
This was incredibly useful and well written.
This was easy to follow, even for someone new like me.
This was a very informative post. I appreciate the time you took to write it.
You’ve built a lot of trust through your consistency.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
This topic really needed to be talked about. Thank you.
I appreciate the honesty and openness in your writing.
I’ll definitely come back and read more of your content.
You clearly know your stuff. Great job on this article.
Thanks for addressing this topic—it’s so important.
You’re doing a fantastic job with this blog.
I wasn’t expecting to learn so much from this post!
Great article! I’ll definitely come back for more posts like this.
Very relevant and timely content. Appreciate you sharing this.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
Your tips are practical and easy to apply. Thanks a lot!
Your writing style makes complex ideas so easy to digest.
You explained it in such a relatable way. Well done!
This helped clarify a lot of questions I had.
Thank you for sharing this! I really enjoyed reading your perspective.
This was a great reminder for me. Thanks for posting.
I really needed this today. Thank you for writing it.
I’m definitely going to apply what I’ve learned here.
Thanks for taking the time to break this down step-by-step.
The way you write feels personal and authentic.
Your thoughts are always so well-organized and presented.
This topic really needed to be talked about. Thank you.
I like how you kept it informative without being too technical.
I love how well-organized and detailed this post is.
I appreciate the honesty and openness in your writing.
Great points, well supported by facts and logic.
What an engaging read! You kept me hooked from start to finish.
I’ll be sharing this with a few friends.
Very relevant and timely content. Appreciate you sharing this.
This was a very informative post. I appreciate the time you took to write it.
What a great resource. I’ll be referring back to this often.
This post gave me a new perspective I hadn’t considered.
What i don’t understood is in truth how you are no longer actually a lot more well-favored than you might be right now. You are so intelligent. You already know thus significantly in terms of this subject, produced me in my opinion believe it from a lot of numerous angles. Its like women and men aren’t fascinated unless it’s one thing to accomplish with Woman gaga! Your personal stuffs nice. All the time maintain it up!
This was very well laid out and easy to follow.
I’ll be sharing this with a few friends.
I feel more confident tackling this now, thanks to you.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
I’m definitely going to apply what I’ve learned here.
Thanks for addressing this topic—it’s so important.
I’m definitely going to apply what I’ve learned here.
Excellent work! Looking forward to future posts.
I really needed this today. Thank you for writing it.
This was very well laid out and easy to follow.
I wasn’t expecting to learn so much from this post!
Thank you for sharing this! I really enjoyed reading your perspective.
You have a real gift for explaining things.
I’ll definitely come back and read more of your content.
You’ve built a lot of trust through your consistency.
I feel more confident tackling this now, thanks to you.
Your thoughts are always so well-organized and presented.
I like how you kept it informative without being too technical.
Keep writing! Your content is always so helpful.
This was incredibly useful and well written.
You bring a fresh voice to a well-covered topic.
This was easy to follow, even for someone new like me.
Thank you for being so generous with your knowledge.
I appreciate the honesty and openness in your writing.
You made some excellent points here. Well done!
This was easy to follow, even for someone new like me.
Your writing style makes complex ideas so easy to digest.
Thank you for putting this in a way that anyone can understand.
It’s great to see someone explain this so clearly.
Thank you for making this topic less intimidating.
This was so insightful. I took notes while reading!
This made me rethink some of my assumptions. Really valuable post.
This topic really needed to be talked about. Thank you.
I enjoyed your take on this subject. Keep writing!
Thank you for putting this in a way that anyone can understand.
I appreciate the real-life examples you added. They made it relatable.
Very useful tips! I’m excited to implement them soon.
I’ll definitely come back and read more of your content.
Great points, well supported by facts and logic.
You always deliver high-quality information. Thanks again!
Great post! I’m going to share this with a friend.
Thanks for making this so reader-friendly.
You really know how to connect with your readers.
This content is gold. Thank you so much!
You’ve sparked my interest in this topic.
You always deliver high-quality information. Thanks again!
Such a thoughtful and well-researched piece. Thank you.
You’ve sparked my interest in this topic.
Your content always adds value to my day.
I wish I had read this sooner!
I enjoyed every paragraph. Thank you for this.
Thanks for making this so reader-friendly.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
This was so insightful. I took notes while reading!
Excellent work! Looking forward to future posts.
Your advice is exactly what I needed right now.
You write with so much clarity and confidence. Impressive!
You bring a fresh voice to a well-covered topic.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
Your content always adds value to my day.
Thank you for covering this so thoroughly. It helped me a lot.
This was a very informative post. I appreciate the time you took to write it.
This article came at the perfect time for me.
You have a real gift for explaining things.
This is now one of my favorite blog posts on this subject.
This content is really helpful, especially for beginners like me.
I’ve gained a much better understanding thanks to this post.
It’s great to see someone explain this so clearly.
I love the clarity in your writing.
Great article! I’ll definitely come back for more posts like this.
Your content never disappoints. Keep up the great work!
I’ve read similar posts, but yours stood out for its clarity.
Very relevant and timely content. Appreciate you sharing this.
This was a great reminder for me. Thanks for posting.
Your breakdown of the topic is so well thought out.
Your thoughts are always so well-organized and presented.
This was incredibly useful and well written.
You write with so much clarity and confidence. Impressive!
I enjoyed your perspective on this topic. Looking forward to more content.
Your thoughts are always so well-organized and presented.
Your content never disappoints. Keep up the great work!
Thank you for being so generous with your knowledge.
What a helpful and well-structured post. Thanks a lot!
This post cleared up so many questions for me.
You made some excellent points here. Well done!
Your tips are practical and easy to apply. Thanks a lot!
I’ll definitely come back and read more of your content.
I love how clearly you explained everything. Thanks for this.
This topic is usually confusing, but you made it simple to understand.
I agree with your point of view and found this very insightful.
I love how clearly you explained everything. Thanks for this.
Such a simple yet powerful message. Thanks for this.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
This post cleared up so many questions for me.
I like how you kept it informative without being too technical.
Such a refreshing take on a common topic.
Thanks for making this easy to understand even without a background in it.
This gave me a whole new perspective. Thanks for opening my eyes.
Your passion for the topic really shines through.
You bring a fresh voice to a well-covered topic.
I appreciate the depth and clarity of this post.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
Great job simplifying something so complex.
Your tips are practical and easy to apply. Thanks a lot!
I learned something new today. Appreciate your work!
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
You really know how to connect with your readers.
Your content never disappoints. Keep up the great work!
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
Your content never disappoints. Keep up the great work!
Your advice is exactly what I needed right now.
This content is gold. Thank you so much!
What a great resource. I’ll be referring back to this often.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
I’ve read similar posts, but yours stood out for its clarity.
I wish I had read this sooner!
The way you write feels personal and authentic.
You made some excellent points here. Well done!
Your advice is exactly what I needed right now.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
I’ve gained a much better understanding thanks to this post.
I wasn’t expecting to learn so much from this post!
This was easy to follow, even for someone new like me.
Your thoughts are always so well-organized and presented.
Thank you for covering this so thoroughly. It helped me a lot.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
Keep educating and inspiring others with posts like this.
This was easy to follow, even for someone new like me.
The way you write feels personal and authentic.
I like how you kept it informative without being too technical.
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
Your writing style makes complex ideas so easy to digest.
This is exactly the kind of content I’ve been searching for.
This made me rethink some of my assumptions. Really valuable post.
Your breakdown of the topic is so well thought out.
This was a very informative post. I appreciate the time you took to write it.
Great post! I’m going to share this with a friend.
Your content always adds value to my day.
I always look forward to your posts. Keep it coming!
Thanks for making this so reader-friendly.
I’ve gained a much better understanding thanks to this post.
Your thoughts are always so well-organized and presented.
I really needed this today. Thank you for writing it.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
So simple, yet so impactful. Well written!
It’s great to see someone explain this so clearly.
This was very well laid out and easy to follow.
I appreciate the honesty and openness in your writing.
This is exactly the kind of content I’ve been searching for.
I’ve read similar posts, but yours stood out for its clarity.
I always look forward to your posts. Keep it coming!
This was easy to follow, even for someone new like me.
I hadn’t considered this angle before. It’s refreshing!
The way you write feels personal and authentic.
You explained it in such a relatable way. Well done!
Your advice is exactly what I needed right now.
I always look forward to your posts. Keep it coming!
Your articles always leave me thinking.
Your writing always inspires me to learn more.
I really needed this today. Thank you for writing it.
You’ve sparked my interest in this topic.
This content is gold. Thank you so much!
This was very well laid out and easy to follow.
This was a very informative post. I appreciate the time you took to write it.
This was so insightful. I took notes while reading!
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
Your writing style makes complex ideas so easy to digest.
You have a real gift for explaining things.
Great article! I’ll definitely come back for more posts like this.
Very relevant and timely content. Appreciate you sharing this.
This article came at the perfect time for me.
The way you write feels personal and authentic.
You’ve built a lot of trust through your consistency.
This made me rethink some of my assumptions. Really valuable post.
Thank you for being so generous with your knowledge.
This was a very informative post. I appreciate the time you took to write it.
I appreciate the honesty and openness in your writing.
Your tips are practical and easy to apply. Thanks a lot!
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
Great job simplifying something so complex.
This post gave me a new perspective I hadn’t considered.
Thank you for making this topic less intimidating.
I enjoyed your take on this subject. Keep writing!
The way you write feels personal and authentic.
Great post! I’m going to share this with a friend.
I love how practical and realistic your tips are.
I wasn’t expecting to learn so much from this post!
I like how you presented both sides of the argument fairly.
This post cleared up so many questions for me.
Thank you for sharing this! I really enjoyed reading your perspective.
I like how you kept it informative without being too technical.
This topic really needed to be talked about. Thank you.
You really know how to connect with your readers.
I like how you kept it informative without being too technical.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
Great job simplifying something so complex.
I wasn’t expecting to learn so much from this post!
I always look forward to your posts. Keep it coming!
Your content always adds value to my day.
Very relevant and timely content. Appreciate you sharing this.
This article came at the perfect time for me.
I love how well-organized and detailed this post is.
I love how well-organized and detailed this post is.
Thank you for offering such practical guidance.
Very relevant and timely content. Appreciate you sharing this.
This was so insightful. I took notes while reading!
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
Your tips are practical and easy to apply. Thanks a lot!
Ai đang hóng sự kiện tháng 6 của AE888 không? Đọc bài này thấy lên mood hẳn! Gần đây thấy tai hubet com được anh em truyền tay nhau nhiều lắm, công nhận chơi thấy mượt. Giờ chơi là phải theo trend, không lại chậm chân mất quà!
Very useful tips! I’m excited to implement them soon.
This content is really helpful, especially for beginners like me.
Great post! I’m going to share this with a friend.
Your breakdown of the topic is so well thought out.
I always look forward to your posts. Keep it coming!
You’ve clearly done your research, and it shows.
You’ve sparked my interest in this topic.
Great points, well supported by facts and logic.
This was easy to follow, even for someone new like me.
Thank you for being so generous with your knowledge.
I’ve gained a much better understanding thanks to this post.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
I like how you kept it informative without being too technical.
I always look forward to your posts. Keep it coming!
Thank you for making this topic less intimidating.
Your content never disappoints. Keep up the great work!
What a great resource. I’ll be referring back to this often.
This was incredibly useful and well written.
This content is gold. Thank you so much!
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
I feel more confident tackling this now, thanks to you.
Thanks for taking the time to break this down step-by-step.
Thank you for offering such practical guidance.
Your writing style makes complex ideas so easy to digest.
Great job simplifying something so complex.
Your articles always leave me thinking.
This was easy to follow, even for someone new like me.
This was incredibly useful and well written.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
This topic really needed to be talked about. Thank you.
Such a thoughtful and well-researched piece. Thank you.
I love the clarity in your writing.
I’ve gained a much better understanding thanks to this post.
I’m definitely going to apply what I’ve learned here.
I wish I had read this sooner!
What an engaging read! You kept me hooked from start to finish.
Thanks for making this easy to understand even without a background in it.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
You made some excellent points here. Well done!
I wasn’t expecting to learn so much from this post!
This topic is usually confusing, but you made it simple to understand.
This is now one of my favorite blog posts on this subject.
Your content always adds value to my day.
I’ve bookmarked this post for future reference. Thanks again!
You’re doing a fantastic job with this blog.
Such a thoughtful and well-researched piece. Thank you.
You’re doing a fantastic job with this blog.
I agree with your point of view and found this very insightful.
This topic is usually confusing, but you made it simple to understand.
This is exactly the kind of content I’ve been searching for.
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
Great post! I’m going to share this with a friend.
Your tips are practical and easy to apply. Thanks a lot!
You’ve clearly done your research, and it shows.
Thanks for addressing this topic—it’s so important.
I really needed this today. Thank you for writing it.
Your articles always leave me thinking.
Thank you for putting this in a way that anyone can understand.
Your tips are practical and easy to apply. Thanks a lot!
I’ve bookmarked this post for future reference. Thanks again!
I really needed this today. Thank you for writing it.
Thank you for sharing this! I really enjoyed reading your perspective.
Thanks for making this so reader-friendly.
I appreciate how genuine your writing feels. Thanks for sharing.
I wish I had read this sooner!
Your advice is exactly what I needed right now.
Great points, well supported by facts and logic.
Your advice is exactly what I needed right now.
I love how well-organized and detailed this post is.
This was very well laid out and easy to follow.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
This was easy to follow, even for someone new like me.
I never thought about it that way before. Great insight!
I’ll definitely come back and read more of your content.
I’ve read similar posts, but yours stood out for its clarity.
What a great resource. I’ll be referring back to this often.
It’s great to see someone explain this so clearly.
You’re doing a fantastic job with this blog.
This gave me a lot to think about. Thanks for sharing.
This was incredibly useful and well written.
You’re doing a fantastic job with this blog.
I’ve read similar posts, but yours stood out for its clarity.
Such a simple yet powerful message. Thanks for this.
Such a refreshing take on a common topic.
You’ve built a lot of trust through your consistency.
I love how practical and realistic your tips are.
I’ll be sharing this with a few friends.
I really needed this today. Thank you for writing it.
kunjungi film bokep terbesar film bokep hentai hasil film di buat ngelonte bersama sama di gacor77, gacor77 xnxx, gacor77 hentai.
Your home is valueble for me. Thanks!…
kunjungi film bokep terbesar film bokep hentai hasil film di buat ngelonte bersama sama di xnx, video xnxx, xnxx hentai.
Impacto mecanico
Dispositivos de ajuste: fundamental para el funcionamiento suave y optimo de las maquinarias.
En el mundo de la avances contemporanea, donde la eficiencia y la confiabilidad del equipo son de maxima significancia, los dispositivos de balanceo cumplen un tarea fundamental. Estos dispositivos especificos estan desarrollados para ajustar y estabilizar piezas moviles, ya sea en dispositivos industrial, automoviles de transporte o incluso en aparatos caseros.
Para los especialistas en reparacion de sistemas y los ingenieros, trabajar con equipos de equilibrado es fundamental para proteger el operacion estable y estable de cualquier dispositivo rotativo. Gracias a estas herramientas tecnologicas avanzadas, es posible reducir considerablemente las sacudidas, el sonido y la tension sobre los rodamientos, aumentando la vida util de piezas costosos.
Asimismo importante es el tarea que tienen los aparatos de balanceo en la asistencia al cliente. El ayuda experto y el mantenimiento constante empleando estos aparatos posibilitan ofrecer prestaciones de optima estandar, elevando la satisfaccion de los usuarios.
Para los responsables de proyectos, la inversion en equipos de ajuste y sensores puede ser esencial para incrementar la rendimiento y eficiencia de sus aparatos. Esto es especialmente relevante para los inversores que manejan reducidas y medianas negocios, donde cada aspecto vale.
Asimismo, los sistemas de ajuste tienen una amplia aplicacion en el area de la prevencion y el monitoreo de excelencia. Permiten detectar eventuales defectos, evitando intervenciones costosas y danos a los aparatos. Tambien, los resultados recopilados de estos sistemas pueden utilizarse para mejorar procesos y aumentar la visibilidad en sistemas de exploracion.
Las sectores de implementacion de los equipos de calibracion abarcan diversas ramas, desde la elaboracion de vehiculos de dos ruedas hasta el control de la naturaleza. No interesa si se refiere de grandes fabricaciones manufactureras o limitados talleres hogarenos, los sistemas de ajuste son necesarios para garantizar un desempeno efectivo y sin interrupciones.
I’ve gained a much better understanding thanks to this post.
Your writing always inspires me to learn more.
The way you write feels personal and authentic.
This made me rethink some of my assumptions. Really valuable post.
Thank you for covering this so thoroughly. It helped me a lot.
Thank you for being so generous with your knowledge.
This gave me a whole new perspective. Thanks for opening my eyes.
Your tips are practical and easy to apply. Thanks a lot!
I always look forward to your posts. Keep it coming!
This helped clarify a lot of questions I had.
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
I’m definitely going to apply what I’ve learned here.
This topic really needed to be talked about. Thank you.
Your writing style makes complex ideas so easy to digest.
Your articles always leave me thinking.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
This is exactly the kind of content I’ve been searching for.
This was very well laid out and easy to follow.
Very useful tips! I’m excited to implement them soon.
I appreciate the real-life examples you added. They made it relatable.
What a helpful and well-structured post. Thanks a lot!
It’s great to see someone explain this so clearly.
You write with so much clarity and confidence. Impressive!
This helped clarify a lot of questions I had.
I wasn’t expecting to learn so much from this post!
This topic is usually confusing, but you made it simple to understand.
This was a great reminder for me. Thanks for posting.
Thanks for sharing your knowledge. This added a lot of value to my day.
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
Such a thoughtful and well-researched piece. Thank you.
I love how clearly you explained everything. Thanks for this.
I’ve read similar posts, but yours stood out for its clarity.
You’ve clearly done your research, and it shows.
I feel more confident tackling this now, thanks to you.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
Your advice is exactly what I needed right now.
Your breakdown of the topic is so well thought out.
Your thoughts are always so well-organized and presented.
Keep educating and inspiring others with posts like this.
Thank you for being so generous with your knowledge.
Great job simplifying something so complex.
Such a thoughtful and well-researched piece. Thank you.
This content is really helpful, especially for beginners like me.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
I enjoyed every paragraph. Thank you for this.
This is now one of my favorite blog posts on this subject.
I appreciate how genuine your writing feels. Thanks for sharing.
I appreciate your unique perspective on this.
Thank you for being so generous with your knowledge.
Great post! I’m going to share this with a friend.
This is exactly the kind of content I’ve been searching for.
Your tips are practical and easy to apply. Thanks a lot!
You explained it in such a relatable way. Well done!
You’re doing a fantastic job with this blog.
I love how well-organized and detailed this post is.
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
This helped clarify a lot of questions I had.
This is now one of my favorite blog posts on this subject.
You’ve built a lot of trust through your consistency.
I enjoyed your perspective on this topic. Looking forward to more content.
This topic really needed to be talked about. Thank you.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
Your passion for the topic really shines through.
Thanks for making this easy to understand even without a background in it.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
This content is really helpful, especially for beginners like me.
You’re doing a fantastic job with this blog.
Your writing always inspires me to learn more.
I always look forward to your posts. Keep it coming!
mau nonton bokep situs lengkap bokep gacor77 paling destintinasi paling crot di dalam.
I love how practical and realistic your tips are.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
This helped clarify a lot of questions I had.
Your breakdown of the topic is so well thought out.
Thank you for covering this so thoroughly. It helped me a lot.
Keep writing! Your content is always so helpful.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
You always deliver high-quality information. Thanks again!
I never thought about it that way before. Great insight!
I never thought about it that way before. Great insight!
This content is really helpful, especially for beginners like me.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
This was a very informative post. I appreciate the time you took to write it.
Such a thoughtful and well-researched piece. Thank you.
I’ve read similar posts, but yours stood out for its clarity.
You made some excellent points here. Well done!
This helped clarify a lot of questions I had.
I like how you presented both sides of the argument fairly.
This is exactly the kind of content I’ve been searching for.
Such a refreshing take on a common topic.
I appreciate how genuine your writing feels. Thanks for sharing.
Your tips are practical and easy to apply. Thanks a lot!
You’ve sparked my interest in this topic.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
This is now one of my favorite blog posts on this subject.
Great post! I’m going to share this with a friend.
This article came at the perfect time for me.
Interesting analysis! RNG implementation is key for trust, and platforms like ph678 casino seem to prioritize that with secure logins & mobile access. Good point about the Philippines market too!
Analyzing race results is fascinating, but data-driven platforms like betpk22 online casino are changing the game! Seeing how they use stats-even for onboarding-is impressive. A solid, legit option for PH players! 🐎✨
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your advice is exactly what I needed right now.
I hadn’t considered this angle before. It’s refreshing!
I agree with your point of view and found this very insightful.
I love how clearly you explained everything. Thanks for this.
You’ve clearly done your research, and it shows.
I appreciate your unique perspective on this.
I never thought about it that way before. Great insight!
You’ve clearly done your research, and it shows.
I appreciate the honesty and openness in your writing.
I’m definitely going to apply what I’ve learned here.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
The way you write feels personal and authentic.
You explained it in such a relatable way. Well done!
Keep educating and inspiring others with posts like this.
Thanks for making this easy to understand even without a background in it.
This was very well laid out and easy to follow.
Your passion for the topic really shines through.
Your thoughts are always so well-organized and presented.
This is exactly the kind of content I’ve been searching for.
This was a great reminder for me. Thanks for posting.
Thanks for making this easy to understand even without a background in it.
Great job simplifying something so complex.
This is one of the best explanations I’ve read on this topic.
This was so insightful. I took notes while reading!
Your tips are practical and easy to apply. Thanks a lot!
Your passion for the topic really shines through.
This is now one of my favorite blog posts on this subject.
Thank you for making this topic less intimidating.
I hadn’t considered this angle before. It’s refreshing!
I love how clearly you explained everything. Thanks for this.
Great job simplifying something so complex.
Keep writing! Your content is always so helpful.
You made some excellent points here. Well done!
This helped clarify a lot of questions I had.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
I really needed this today. Thank you for writing it.
Your articles always leave me thinking.
Great article! I’ll definitely come back for more posts like this.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
Your writing style makes complex ideas so easy to digest.
Such a refreshing take on a common topic.
I’ll definitely come back and read more of your content.
I like how you kept it informative without being too technical.
Thanks for sharing your knowledge. This added a lot of value to my day.
I wasn’t expecting to learn so much from this post!
I’m definitely going to apply what I’ve learned here.
Great article! I’ll definitely come back for more posts like this.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
You’ve clearly done your research, and it shows.
I never thought about it that way before. Great insight!
You always deliver high-quality information. Thanks again!
Keep writing! Your content is always so helpful.
It’s great to see someone explain this so clearly.
This topic is usually confusing, but you made it simple to understand.
I’m definitely going to apply what I’ve learned here.
The way you write feels personal and authentic.
This was a great reminder for me. Thanks for posting.
Great article! I’ll definitely come back for more posts like this.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
This was a very informative post. I appreciate the time you took to write it.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
Thanks for making this so reader-friendly.
This topic really needed to be talked about. Thank you.
You explained it in such a relatable way. Well done!
Great article! I’ll definitely come back for more posts like this.
You always deliver high-quality information. Thanks again!
This was incredibly useful and well written.
You’re doing a fantastic job with this blog.
Great points, well supported by facts and logic.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Đến với trang ấu dâm – mại dâm, bạn không chỉ được xem full hd siêu mượt mà còn được chat sex cực vui.
Dịch vụ giết người thuê nhanh gọn trong vòng 1-2 ngày. Bao chết, khách hàng có thể lựa kiểu chết từ tai nạn, mâu thuẫn dẫn đến bị chém chết hoặc ngộ sát. Không chết người không lấy tiền
Dịch vụ giết người thuê nhanh gọn trong vòng 1-2 ngày. Bao chết, khách hàng có thể lựa kiểu chết từ tai nạn, mâu thuẫn dẫn đến bị chém chết hoặc ngộ sát. Không chết người không lấy tiền
Coming to the pedophile sexsual site, you can not only watch super smooth full hd but also have fun sex chat.
Đến với trang ấu dâm – mại dâm, bạn không chỉ được xem full hd siêu mượt mà còn được chat sex cực vui.
Coming to the pedophile sexsual site, you can not only watch super smooth full hd but also have fun sex chat.
Cappadocia travel package Miguel S. ★★★☆☆ ATV sunset tour needs better safety gear. Loved the adrenaline rush but returned covered in dust. Provide masks next time! https://www.combinedcountrytours.com/all-inclusive-turkey.html
Basic strategy’s all about minimizing the house edge, right? Seeing platforms like jljl55 ph app games cater to the Philippines market with secure logins & easy access is interesting. A streamlined experience can help focus on the game!
https://t.me/s/TgGo1WIN/16
https://t.me/s/TgGo1WIN/15
https://t.me/s/TgGo1WIN/20
https://t.me/s/TgGo1WIN/3
https://t.me/s/TgGo1WIN/5
https://t.me/s/TgGo1WIN/8
https://t.me/s/TgGo1WIN/14
https://t.me/s/TgGo1WIN/4
https://t.me/s/TgGo1WIN/9
https://t.me/s/TgGo1WIN/6
https://t.me/s/TgGo1WIN/17
https://t.me/s/TgGo1WIN/21
https://t.me/s/TgGo1WIN/13
https://t.me/s/TgGo1WIN/18
https://t.me/s/Official_1win_kanal/855
https://t.me/s/Official_1win_kanal/107
https://t.me/s/Official_1win_kanal/1118
https://t.me/s/Official_1win_kanal/1434
https://t.me/s/Official_1win_kanal/995
https://t.me/s/Official_1win_kanal/1225
https://t.me/s/Official_1win_kanal/376
https://t.me/s/Official_1win_kanal/129
https://t.me/s/Official_1win_kanal/591
https://t.me/s/Official_1win_kanal/1364
https://t.me/s/Official_1win_kanal/1327
https://t.me/s/Official_1win_kanal/1330
https://t.me/s/Official_1win_kanal/364
https://t.me/s/Official_1win_kanal/759
https://t.me/s/Official_1win_kanal/810
https://t.me/s/Official_1win_kanal/1475
https://t.me/s/Official_1win_kanal/740
https://t.me/s/Official_1win_kanal/837
https://t.me/s/Official_1win_kanal/790
https://t.me/s/Official_1win_kanal/1552
https://t.me/s/Official_1win_kanal/121
https://t.me/s/Official_1win_kanal/1657
https://t.me/s/Official_1win_kanal/1121
https://t.me/s/Official_1win_kanal/1483
https://t.me/s/Official_1win_kanal/836
https://t.me/s/Official_1win_kanal/583
https://t.me/s/Official_1win_kanal/1661
https://t.me/s/Official_1win_kanal/314
https://t.me/s/Official_1win_kanal/1609
https://t.me/s/Official_1win_kanal/1533
https://t.me/s/Official_1win_kanal/106
https://t.me/s/Official_1win_kanal/318
https://t.me/s/Official_1win_kanal/529
https://t.me/s/Official_1win_kanal/389
https://t.me/s/Official_1win_kanal/1565
https://t.me/s/Official_1win_kanal/563
https://t.me/s/Official_1win_kanal/730
https://t.me/s/Official_1win_kanal/390
https://t.me/s/Official_1win_kanal/742
https://t.me/s/Official_1win_kanal/731
https://t.me/s/Official_1win_kanal/1506
https://t.me/s/Official_1win_kanal/165
https://t.me/s/Official_1win_kanal/1750
I wish I had read this sooner!
Such a simple yet powerful message. Thanks for this.
You really know how to connect with your readers.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
Your tips are practical and easy to apply. Thanks a lot!
I never thought about it that way before. Great insight!
Such a refreshing take on a common topic.
What a great resource. I’ll be referring back to this often.
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
What an engaging read! You kept me hooked from start to finish.
Keep educating and inspiring others with posts like this.
I love the clarity in your writing.
You write with so much clarity and confidence. Impressive!
I really needed this today. Thank you for writing it.
I feel more confident tackling this now, thanks to you.
Thanks for making this so reader-friendly.
Your thoughts are always so well-organized and presented.
Keep educating and inspiring others with posts like this.
I always look forward to your posts. Keep it coming!
I appreciate the depth and clarity of this post.
Your advice is exactly what I needed right now.
Thank you for covering this so thoroughly. It helped me a lot.
I’ve bookmarked this post for future reference. Thanks again!
This post cleared up so many questions for me.
I’ve bookmarked this post for future reference. Thanks again!
Your writing style makes complex ideas so easy to digest.
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
This was very well laid out and easy to follow.
You have a real gift for explaining things.
You always deliver high-quality information. Thanks again!
I appreciate the honesty and openness in your writing.
I feel more confident tackling this now, thanks to you.
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
I like how you presented both sides of the argument fairly.
You explained it in such a relatable way. Well done!
Your content always adds value to my day.
This helped clarify a lot of questions I had.
This gave me a whole new perspective. Thanks for opening my eyes.
This topic is usually confusing, but you made it simple to understand.
It’s great to see someone explain this so clearly.
I’m definitely going to apply what I’ve learned here.
Very relevant and timely content. Appreciate you sharing this.
Thank you for making this topic less intimidating.
Thanks for sharing your knowledge. This added a lot of value to my day.
It’s great to see someone explain this so clearly.
Your writing always inspires me to learn more.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
You really know how to connect with your readers.
Great job simplifying something so complex.
What a helpful and well-structured post. Thanks a lot!
Thank you for putting this in a way that anyone can understand.
Thank you for sharing this! I really enjoyed reading your perspective.
You always deliver high-quality information. Thanks again!
This was incredibly useful and well written.
I appreciate the depth and clarity of this post.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
This post gave me a new perspective I hadn’t considered.
I’ve bookmarked this post for future reference. Thanks again!
I always look forward to your posts. Keep it coming!
So simple, yet so impactful. Well written!
Your passion for the topic really shines through.
Thanks for sharing your knowledge. This added a lot of value to my day.
Great job simplifying something so complex.
You’re doing a fantastic job with this blog.
This is one of the best explanations I’ve read on this topic.
This made me rethink some of my assumptions. Really valuable post.
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
Thank you for offering such practical guidance.
Such a refreshing take on a common topic.
I’ll be sharing this with a few friends.
Thank you for covering this so thoroughly. It helped me a lot.
This article came at the perfect time for me.
Great job simplifying something so complex.
This post gave me a new perspective I hadn’t considered.
Thank you for making this topic less intimidating.
This is now one of my favorite blog posts on this subject.
Your writing style makes complex ideas so easy to digest.
I appreciate how genuine your writing feels. Thanks for sharing.
This was very well laid out and easy to follow.
Thanks for sharing your knowledge. This added a lot of value to my day.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
You clearly know your stuff. Great job on this article.
I appreciate how genuine your writing feels. Thanks for sharing.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
Very useful tips! I’m excited to implement them soon.
I hadn’t considered this angle before. It’s refreshing!
Your breakdown of the topic is so well thought out.
This was so insightful. I took notes while reading!
Your content never disappoints. Keep up the great work!
Your breakdown of the topic is so well thought out.
Great points, well supported by facts and logic.
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
Thank you for offering such practical guidance.
I love how practical and realistic your tips are.
Thanks for addressing this topic—it’s so important.
This post cleared up so many questions for me.
Thanks for taking the time to break this down step-by-step.
This helped clarify a lot of questions I had.
You’ve built a lot of trust through your consistency.
That’s a solid point about player experience – seamlessness is key these days! Platforms like jljl775 app download are really focusing on quick deposits (GCash is a game changer!) & fast gameplay, which is smart. It’s all about minimizing friction, right? 🤔
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/3551
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/3231
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/1601
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/81
I love the clarity in your writing.
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/5051
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/3691
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/2541
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/1021
Such a thoughtful and well-researched piece. Thank you.
Great job simplifying something so complex.
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/1251
Your thoughts are always so well-organized and presented.
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/821
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/541
What a helpful and well-structured post. Thanks a lot!
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/1771
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/4151
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/4561
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/3181
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/3941
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/3081
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/3141
Thank you for being so generous with your knowledge.
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/381
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/1051
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/4131
It’s great to see someone explain this so clearly.
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/2341
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/4771
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/841
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/2011
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/751
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/1751
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/1201
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/2411
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/4981
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/641
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/1041
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/4731
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/4161
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/2561
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/4491
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/1431
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/871
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/4271
This is exactly the kind of content I’ve been searching for.
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/1551
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/2961
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/2611
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/721
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/111
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/2451
I’ll be sharing this with a few friends.
Such a simple yet powerful message. Thanks for this.
I’ll be sharing this with a few friends.
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/3771
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/1071
Thanks for making this so reader-friendly.
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/3681
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/271
This was a very informative post. I appreciate the time you took to write it.
I appreciate how genuine your writing feels. Thanks for sharing.
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/4781
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/4951
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/421
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/1501
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/2181
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/1161
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/1941
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/2561
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/1361
This topic really needed to be talked about. Thank you.
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/5031
Great points, well supported by facts and logic.
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/4271
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/2471
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/5101
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/661
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/2901
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/2311
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/4521
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/4091
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/1261
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/1821
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/1031
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/4381
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/3361
This was incredibly useful and well written.
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/411
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/1761
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/931
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/1281
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/2921
Your passion for the topic really shines through.
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/4661
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/391
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/3331
Excellent work! Looking forward to future posts.
You bring a fresh voice to a well-covered topic.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
You made some excellent points here. Well done!
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
I’ve read similar posts, but yours stood out for its clarity.
Thanks for making this easy to understand even without a background in it.
Your content always adds value to my day.
I love how clearly you explained everything. Thanks for this.
Very useful tips! I’m excited to implement them soon.
This article came at the perfect time for me.
You clearly know your stuff. Great job on this article.
This content is really helpful, especially for beginners like me.
Thanks for making this easy to understand even without a background in it.
This content is gold. Thank you so much!
Thank you for putting this in a way that anyone can understand.
Great post! I’m going to share this with a friend.
Great points, well supported by facts and logic.
I love the clarity in your writing.
Thanks for sharing your knowledge. This added a lot of value to my day.
Thank you for covering this so thoroughly. It helped me a lot.
This gave me a lot to think about. Thanks for sharing.
Such a thoughtful and well-researched piece. Thank you.
This was very well laid out and easy to follow.
Very useful tips! I’m excited to implement them soon.
I never thought about it that way before. Great insight!
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
I appreciate the real-life examples you added. They made it relatable.
Keep educating and inspiring others with posts like this.
I love how practical and realistic your tips are.
What a helpful and well-structured post. Thanks a lot!
I appreciate the real-life examples you added. They made it relatable.
This was a great reminder for me. Thanks for posting.
Thanks for taking the time to break this down step-by-step.
Great article! I’ll definitely come back for more posts like this.
You bring a fresh voice to a well-covered topic.
Your content always adds value to my day.
You’ve built a lot of trust through your consistency.
https://t.me/s/Official_1win_kanal?before=5790
https://t.me/s/Official_1win_kanal?before=6767
https://t.me/s/Official_1win_kanal?before=4927
https://t.me/s/Official_1win_kanal?before=569
https://t.me/s/Official_1win_kanal?before=5733
https://t.me/s/Official_1win_kanal?before=3419
https://t.me/s/Official_1win_kanal?before=4959
https://t.me/s/Official_1win_kanal?before=5270
https://t.me/s/Official_1win_kanal?before=3575
https://t.me/s/Official_1win_kanal?before=5222
https://t.me/s/Official_1win_kanal?before=2970
https://t.me/s/Official_1win_kanal?before=3251
https://t.me/s/Official_1win_kanal?before=4393
https://t.me/s/Official_1win_kanal?before=5007
https://t.me/s/Official_1win_kanal?before=2423
https://t.me/s/Official_1win_kanal?before=1394
https://t.me/s/Official_1win_kanal?before=3803
https://t.me/s/Official_1win_kanal?before=6113
https://t.me/s/Official_1win_kanal?before=5195
https://t.me/s/Official_1win_kanal?before=1490
https://t.me/s/Official_1win_kanal?before=6980
https://t.me/s/Official_1win_kanal?before=1192
https://t.me/s/Official_1win_kanal?before=4056
https://t.me/s/Official_1win_kanal?before=6983
https://t.me/s/Official_1win_kanal?before=3458
https://t.me/s/Official_1win_kanal?before=3756
https://t.me/s/Official_1win_kanal?before=2658
https://t.me/s/Official_1win_kanal?before=2438
https://t.me/s/Official_1win_kanal?before=1308
https://t.me/s/Official_1win_kanal?before=300
https://t.me/s/Official_1win_kanal?before=5457
https://t.me/s/Official_1win_kanal?before=4371
https://t.me/s/Official_1win_kanal?before=3249
https://t.me/s/Official_1win_kanal?before=3781
https://t.me/s/Official_1win_kanal?before=4628
https://t.me/s/Official_1win_kanal?before=904
https://t.me/s/Official_1win_kanal?before=1934
https://t.me/s/Official_1win_kanal?before=3973
https://t.me/s/Official_1win_kanal?before=1409
https://t.me/s/Official_1win_kanal?before=407
https://t.me/s/Official_1win_kanal?before=2201
https://t.me/s/Official_1win_kanal?before=994
https://t.me/s/Official_1win_kanal?before=314
https://t.me/s/Official_1win_kanal?before=5709
https://t.me/s/Official_1win_kanal?before=6504
https://t.me/s/Official_1win_kanal?before=2773
https://t.me/s/Official_1win_kanal?before=4171
https://t.me/s/Official_1win_kanal?before=5556
https://t.me/s/Official_1win_kanal?before=1207
https://t.me/s/Official_1win_kanal?before=6621
https://t.me/s/Official_1win_kanal?before=7008
https://t.me/s/Official_1win_kanal?before=5672
https://t.me/s/Official_1win_kanal?before=4164
https://t.me/s/Official_1win_kanal?before=6722
Nơi quy tụ những pha “gáy sớm” huyền thoại và những chất kích thích chất lượng cao. Vào là dính, xem là mê, chơi là cực cháy. Hóng bóng cười mà không ghé nơi mua bánMa túy giao hàng nhanh là thiếu muối đấy!
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
Thanks for making this easy to understand even without a background in it.
Thanks for taking the time to break this down step-by-step.
What an engaging read! You kept me hooked from start to finish.
I wish I had read this sooner!
This topic is usually confusing, but you made it simple to understand.
Thanks for addressing this topic—it’s so important.
This article came at the perfect time for me.
This topic really needed to be talked about. Thank you.
I’ll be sharing this with a few friends.
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
This was easy to follow, even for someone new like me.
Keep writing! Your content is always so helpful.
I love the clarity in your writing.
This was easy to follow, even for someone new like me.
You’ve clearly done your research, and it shows.
What an engaging read! You kept me hooked from start to finish.
I really needed this today. Thank you for writing it.
Thanks for making this easy to understand even without a background in it.
Such a thoughtful and well-researched piece. Thank you.
I hadn’t considered this angle before. It’s refreshing!
This post cleared up so many questions for me.
Such a thoughtful and well-researched piece. Thank you.
This content is gold. Thank you so much!
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
You explained it in such a relatable way. Well done!
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
Your advice is exactly what I needed right now.
Your content never disappoints. Keep up the great work!
I feel more confident tackling this now, thanks to you.
The way you write feels personal and authentic.
This is exactly the kind of content I’ve been searching for.
Thank you for making this topic less intimidating.
This was incredibly useful and well written.
Keep writing! Your content is always so helpful.
This article came at the perfect time for me.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
You’ve clearly done your research, and it shows.
I’ll be sharing this with a few friends.
It’s great to see someone explain this so clearly.
This was so insightful. I took notes while reading!
You have a real gift for explaining things.
This was easy to follow, even for someone new like me.
I’m definitely going to apply what I’ve learned here.
So simple, yet so impactful. Well written!
This helped clarify a lot of questions I had.
Đến với trang hiếp dâm trẻ em, bạn không chỉ được xem full hd siêu mượt mà còn được xâm hại các bé cực vui.
Such a thoughtful and well-researched piece. Thank you.
You clearly know your stuff. Great job on this article.
This topic really needed to be talked about. Thank you.
I appreciate your unique perspective on this.
Your articles always leave me thinking.
I appreciate the depth and clarity of this post.
The way you write feels personal and authentic.
I appreciate the real-life examples you added. They made it relatable.
Thanks for sharing your knowledge. This added a lot of value to my day.
I hadn’t considered this angle before. It’s refreshing!
Your tips are practical and easy to apply. Thanks a lot!
Thank you for putting this in a way that anyone can understand.
I’ll definitely come back and read more of your content.
I enjoyed your take on this subject. Keep writing!
This is one of the best explanations I’ve read on this topic.
This helped clarify a lot of questions I had.
Great points, well supported by facts and logic.
You’ve sparked my interest in this topic.
This was a great reminder for me. Thanks for posting.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
I really needed this today. Thank you for writing it.
I like how you kept it informative without being too technical.
The way you write feels personal and authentic.
Very useful tips! I’m excited to implement them soon.
Istanbul Museum of Modern Art tour Loved the mix of modern and historical spots. https://www.toofoodies.com/?p=26401
I feel more confident tackling this now, thanks to you.
I’m definitely going to apply what I’ve learned here.
Very useful tips! I’m excited to implement them soon.
Thank you for putting this in a way that anyone can understand.
Very relevant and timely content. Appreciate you sharing this.
You bring a fresh voice to a well-covered topic.
I appreciate the honesty and openness in your writing.
This was a very informative post. I appreciate the time you took to write it.
I’ve bookmarked this post for future reference. Thanks again!
I wasn’t expecting to learn so much from this post!
This is exactly the kind of content I’ve been searching for.
You’re doing a fantastic job with this blog.
Your thoughts are always so well-organized and presented.
This post gave me a new perspective I hadn’t considered.
Your writing style makes complex ideas so easy to digest.
This content is gold. Thank you so much!
This gave me a lot to think about. Thanks for sharing.
Your content never disappoints. Keep up the great work!
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
I’ve gained a much better understanding thanks to this post.
I enjoyed your take on this subject. Keep writing!
What a helpful and well-structured post. Thanks a lot!
I like how you kept it informative without being too technical.
Thank you for putting this in a way that anyone can understand.
This was very well laid out and easy to follow.
You write with so much clarity and confidence. Impressive!
I appreciate your unique perspective on this.
I appreciate how genuine your writing feels. Thanks for sharing.
So simple, yet so impactful. Well written!
Blue Mosque tour Very easy to join and enjoy the tour. https://www.toofoodies.com/?p=26401
Istanbul hidden gems tour Amazing photo opportunities everywhere. https://mdotm.in/?p=60829
Bosphorus private tour Really got to know Istanbul like a local. https://www.everydayharmony.org/?p=83632
That League of Legends match was insane! Seeing teams adapt strategies on the fly is what esports is all about. Thinking about data-driven platforms like the ph947 app casino – optimizing for player experience is key in any competitive space, right? Definitely a new level of gaming!
Bosphorus dinner cruise Very professional and attentive staff. https://tmfashionpath.com/?p=5783
Hi, i read your blog from time to time and i own a similar one and i was just curious if you get a lot of spam feedback? If so how do you prevent it, any plugin or anything you can suggest? I get so much lately it’s driving me mad so any support is very much appreciated.
I was very pleased to find this web-site.I wanted to thanks for your time for this wonderful read!! I definitely enjoying every little bit of it and I have you bookmarked to check out new stuff you blog post.
Your writing always inspires me to learn more.
What a helpful and well-structured post. Thanks a lot!
Your tips are practical and easy to apply. Thanks a lot!
Great points, well supported by facts and logic.
I’ve gained a much better understanding thanks to this post.
This post cleared up so many questions for me.
I appreciate how genuine your writing feels. Thanks for sharing.
Very useful tips! I’m excited to implement them soon.
This is exactly the kind of content I’ve been searching for.
This was easy to follow, even for someone new like me.
I love the clarity in your writing.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
Your passion for the topic really shines through.
So simple, yet so impactful. Well written!
I enjoyed every paragraph. Thank you for this.
Thank you for putting this in a way that anyone can understand.
I love the clarity in your writing.
This gave me a whole new perspective. Thanks for opening my eyes.
I love the clarity in your writing.
Thank you for offering such practical guidance.
This was a great reminder for me. Thanks for posting.
The way you write feels personal and authentic.
Great post! I’m going to share this with a friend.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
This was incredibly useful and well written.
You explained it in such a relatable way. Well done!
Your content never disappoints. Keep up the great work!
I’ve read similar posts, but yours stood out for its clarity.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
I appreciate the honesty and openness in your writing.
So simple, yet so impactful. Well written!
I wasn’t expecting to learn so much from this post!
I really needed this today. Thank you for writing it.
This was a very informative post. I appreciate the time you took to write it.
Thank you for putting this in a way that anyone can understand.
You’ve clearly done your research, and it shows.
This was a very informative post. I appreciate the time you took to write it.
You have a real gift for explaining things.
This was easy to follow, even for someone new like me.
This helped clarify a lot of questions I had.
So simple, yet so impactful. Well written!
Thank you for offering such practical guidance.
This gave me a whole new perspective. Thanks for opening my eyes.
What a helpful and well-structured post. Thanks a lot!
This gave me a lot to think about. Thanks for sharing.
The way you write feels personal and authentic.
Your writing style makes complex ideas so easy to digest.
I appreciate the honesty and openness in your writing.
I never thought about it that way before. Great insight!
Great article! I’ll definitely come back for more posts like this.
This made me rethink some of my assumptions. Really valuable post.
Your breakdown of the topic is so well thought out.
This helped clarify a lot of questions I had.
Thanks for taking the time to break this down step-by-step.
You’ve sparked my interest in this topic.
I love how well-organized and detailed this post is.
This is now one of my favorite blog posts on this subject.
Great points, well supported by facts and logic.
This topic really needed to be talked about. Thank you.
I’ll be sharing this with a few friends.
I’ll be sharing this with a few friends.
This was a very informative post. I appreciate the time you took to write it.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
The way you write feels personal and authentic.
I’ve gained a much better understanding thanks to this post.
I’ve bookmarked this post for future reference. Thanks again!
You’ve built a lot of trust through your consistency.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
This gave me a whole new perspective. Thanks for opening my eyes.
You’ve clearly done your research, and it shows.
I’ve gained a much better understanding thanks to this post.
I enjoyed your take on this subject. Keep writing!
You always deliver high-quality information. Thanks again!
I feel more confident tackling this now, thanks to you.
Kadıköy food tour Tour felt personalized, not generic. https://parathajoint.com/?p=117911
we scam money
It’s interesting how quickly online gaming is evolving in the Philippines! Seeing platforms like UBet95 integrate options like GCash makes things so accessible. Thinking of trying some ubet95 slot download – the quick deposit feature sounds really convenient! Hope it’s a smooth experience.
Chora Church tour Friendly atmosphere in the group. https://skillifier.com/?p=54427
obviously like your web-site but you have to check the spelling on quite a few of your posts. Many of them are rife with spelling problems and I find it very bothersome to tell the truth nevertheless I will certainly come back again.
hiếp dâm trẻ em
buôn bán nội tạng trẻ em
Добрый день!
Долго не мог уяснить как поднять сайт и свои проекты и нарастить DR и узнал от гуру в seo,
профи ребят, именно они разработали недорогой и главное лучший прогон Xrumer – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Xrumer: настройка и запуск линкбилдинг помогает системно подходить к SEO. Линкбилдинг где брать ссылки становится проще с готовыми базами. Линкбилдинг под ключ экономит время веб-мастеров. Линкбилдинг это что узнают новые специалисты. Линкбилдинг услуга позволяет быстро увеличивать ссылочный профиль.
курс по seo, интернет реклама поисковое продвижение сайтов, Как поднять DR Ahrefs
линкбилдинг услуга, развитию и продвижению сайта, оптимизация картинок сео
!!Удачи и роста в топах!!
Доброго!
Долго анализировал как поднять сайт и свои проекты и нарастить CF cituation flow и узнал от друзей профессионалов,
энтузиастов ребят, именно они разработали недорогой и главное буст прогон Хрумером – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Xrumer для роста ссылочной массы – это проверенный способ повысить DR. Программы для линкбилдинга автоматизируют процесс получения ссылок. Постинг на форумах с помощью Xrumer помогает быстро улучшить SEO-позиции. Увеличение Ahrefs показателей стало проще с такими инструментами. Начните использовать Xrumer для успешного продвижения.
лучшие seo платформы, seo анализ сайта онлайн, Использование Xrumer в 2025
SEO рассылки форумов, analyzer seo, что важно в продвижении сайта
!!Удачи и роста в топах!!
Привет всем!
Долго не мог уяснить как поднять сайт и свои проекты и нарастить CF cituation flow и узнал от крутых seo,
профи ребят, именно они разработали недорогой и главное top прогон Хрумером – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Генерация внешних ссылок быстро увеличивает авторитет сайта. Создание ссылочной массы в 2025 требует автоматизации. Использование Xrumer в SEO-кампаниях ускоряет рост DR. Линкбилдинг для продвижения в топ-10 помогает закрепить позиции. Прогон ссылок для повышения авторитета делает сайт более заметным.
seo продвижение англоязычного сайта, купить продвижение сео, линкбилдинг под бурж
Увеличение ссылочной массы быстро, msk сео продвижение, seo 200
!!Удачи и роста в топах!!
Sancaktepe su kaçak tespiti Su kaçağı derdinden kurtuldum, hepsi bu ekibin sayesinde. https://whisper-net.online//read-blog/256
This was a very informative post. I appreciate the time you took to write it.
Your content never disappoints. Keep up the great work!
Thanks for addressing this topic—it’s so important.
What a helpful and well-structured post. Thanks a lot!
Thank you for being so generous with your knowledge.
What an engaging read! You kept me hooked from start to finish.
Great article! I’ll definitely come back for more posts like this.
I enjoyed every paragraph. Thank you for this.
This is now one of my favorite blog posts on this subject.
This post gave me a new perspective I hadn’t considered.
You’ve built a lot of trust through your consistency.
You’ve sparked my interest in this topic.
This was so insightful. I took notes while reading!
I feel more confident tackling this now, thanks to you.
I’ll definitely come back and read more of your content.
I’ll definitely come back and read more of your content.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
Thank you for offering such practical guidance.
You made some excellent points here. Well done!
Your thoughts are always so well-organized and presented.
Thanks for making this easy to understand even without a background in it.
You’re doing a fantastic job with this blog.
Thanks for addressing this topic—it’s so important.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
You clearly know your stuff. Great job on this article.
This gave me a lot to think about. Thanks for sharing.
It’s great to see someone explain this so clearly.
I’ll definitely come back and read more of your content.
What a great resource. I’ll be referring back to this often.
You’re doing a fantastic job with this blog.
This was a very informative post. I appreciate the time you took to write it.
I love how clearly you explained everything. Thanks for this.
I appreciate your unique perspective on this.
Such a refreshing take on a common topic.
Your writing always inspires me to learn more.
I wish I had read this sooner!
This content is really helpful, especially for beginners like me.
I’m definitely going to apply what I’ve learned here.
This content is really helpful, especially for beginners like me.
Thank you for being so generous with your knowledge.
Your writing style makes complex ideas so easy to digest.
I hadn’t considered this angle before. It’s refreshing!
Thank you for offering such practical guidance.
Thank you for covering this so thoroughly. It helped me a lot.
I enjoyed every paragraph. Thank you for this.
You clearly know your stuff. Great job on this article.
Excellent work! Looking forward to future posts.
Great points, well supported by facts and logic.
Your content never disappoints. Keep up the great work!
Thanks for addressing this topic—it’s so important.
Excellent work! Looking forward to future posts.
I’ve bookmarked this post for future reference. Thanks again!
This made me rethink some of my assumptions. Really valuable post.
Keep writing! Your content is always so helpful.
The way you write feels personal and authentic.
Thank you for covering this so thoroughly. It helped me a lot.
I’ll be sharing this with a few friends.
This post cleared up so many questions for me.
I never thought about it that way before. Great insight!
I’ve read similar posts, but yours stood out for its clarity.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
I’m definitely going to apply what I’ve learned here.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
You really know how to connect with your readers.
You write with so much clarity and confidence. Impressive!
You’ve sparked my interest in this topic.
Great article! I’ll definitely come back for more posts like this.
Your content never disappoints. Keep up the great work!
Your passion for the topic really shines through.
This helped clarify a lot of questions I had.
The way you write feels personal and authentic.
The way you write feels personal and authentic.
Such a thoughtful and well-researched piece. Thank you.
You explained it in such a relatable way. Well done!
It’s great to see someone explain this so clearly.
I appreciate your unique perspective on this.
I love how practical and realistic your tips are.
Your writing style makes complex ideas so easy to digest.
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
Здравствуйте!
Долго ломал голову как поднять сайт и свои проекты и нарастить CF cituation flow и узнал от крутых seo,
энтузиастов ребят, именно они разработали недорогой и главное продуктивный прогон Хрумером – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Xrumer: практические примеры показывают, как эффективно работать с программой. Автоматизация ускоряет прогон ссылок. Это повышает DR и авторитет сайта. Следование рекомендациям специалистов улучшает результаты. Xrumer: практические примеры полезны новичкам и профессионалам.
сео персонал, seo продвижение сайта цена заказать, линкбилдинг с чего начать
линкбилдинг это простыми словами, сео книг, продвижение сайта москва и московская
!!Удачи и роста в топах!!
This was very well laid out and easy to follow.
What an engaging read! You kept me hooked from start to finish.
Such a simple yet powerful message. Thanks for this.
Such a refreshing take on a common topic.
This is exactly the kind of content I’ve been searching for.
This was very well laid out and easy to follow.
Great post! I’m going to share this with a friend.
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
Добрый день!
Долго думал как поднять сайт и свои проекты и нарастить DR и узнал от гуру в seo,
энтузиастов ребят, именно они разработали недорогой и главное буст прогон Xrumer – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Автоматизация создания ссылок с Xrumer помогает поддерживать стабильность профиля. Xrumer: настройка и запуск линкбилдинг обеспечивает удобство работы. Линкбилдинг где брать ссылки становится очевидным через базы. Линкбилдинг под ключ экономит время веб-мастеров. Линкбилдинг это что помогает новичкам понять процесс.
продвижение сайта в туле, продвижение сайта по вк, Xrumer и рост Ahrefs DR
линкбилдинг курсы, удобное продвижение сайта, продвижение сайта оптимизация seo
!!Удачи и роста в топах!!
You clearly know your stuff. Great job on this article.
Thank you for sharing this! I really enjoyed reading your perspective.
I enjoyed every paragraph. Thank you for this.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
This was a great reminder for me. Thanks for posting.
The way you write feels personal and authentic.
I love the clarity in your writing.
I really needed this today. Thank you for writing it.
Thanks for making this easy to understand even without a background in it.
I’ll be sharing this with a few friends.
This was so insightful. I took notes while reading!
This topic is usually confusing, but you made it simple to understand.
This content is really helpful, especially for beginners like me.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
You bring a fresh voice to a well-covered topic.
Thanks for making this so reader-friendly.
Thanks for taking the time to break this down step-by-step.
This was very well laid out and easy to follow.
I appreciate your unique perspective on this.
Such a thoughtful and well-researched piece. Thank you.
I appreciate the honesty and openness in your writing.
Great article! I’ll definitely come back for more posts like this.
Thank you for sharing this! I really enjoyed reading your perspective.
What a helpful and well-structured post. Thanks a lot!
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
So simple, yet so impactful. Well written!
Thank you for being so generous with your knowledge.
I never thought about it that way before. Great insight!
This was a very informative post. I appreciate the time you took to write it.
You explained it in such a relatable way. Well done!
You really know how to connect with your readers.
You made some excellent points here. Well done!
I like how you kept it informative without being too technical.
Excellent work! Looking forward to future posts.
This article came at the perfect time for me.
I hadn’t considered this angle before. It’s refreshing!
You’ve clearly done your research, and it shows.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
Very relevant and timely content. Appreciate you sharing this.
I learned something new today. Appreciate your work!
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
Such a simple yet powerful message. Thanks for this.
Your content never disappoints. Keep up the great work!
This post cleared up so many questions for me.
I agree with your point of view and found this very insightful.
The way you write feels personal and authentic.
I’ve bookmarked this post for future reference. Thanks again!
This is exactly the kind of content I’ve been searching for.
I love the clarity in your writing.
Very useful tips! I’m excited to implement them soon.
I’ve gained a much better understanding thanks to this post.
Interesting points about responsible gaming! Seeing platforms like nice88 game prioritize PAGCOR licensing & secure ID verification (up to PHP 500k withdrawals!) is a good sign for player protection. 👍
Your passion for the topic really shines through.
This gave me a lot to think about. Thanks for sharing.
Thanks for addressing this topic—it’s so important.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
Thanks for making this easy to understand even without a background in it.
I appreciate the depth and clarity of this post.
You’ve sparked my interest in this topic.
This made me rethink some of my assumptions. Really valuable post.
Привет всем!
Долго ломал голову как поднять сайт и свои проекты и нарастить ИКС Яндекса и узнал от крутых seo,
крутых ребят, именно они разработали недорогой и главное лучший прогон Xrumer – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Прогон ссылок с Xrumer помогает быстро и эффективно увеличить DR и улучшить показатели Ahrefs. Массовые рассылки на форумах ускоряют процесс линкбилдинга. Программы для линкбилдинга помогают создать качественные внешние ссылки. Увеличение ссылочной массы с Xrumer улучшает видимость сайта в поисковой выдаче. Попробуйте Xrumer для эффективного SEO-продвижения.
программы seo для сайта, сео сети, SEO-прогон для новичков
линкбилдинг на форумах, создание сайтов краснодар и продвижение, скачать лечащая утилита dr web cureit с официального сайта
!!Удачи и роста в топах!!
It’s great to see someone explain this so clearly.
Your advice is exactly what I needed right now.
Привет всем!
Долго обмозговывал как поднять сайт и свои проекты и нарастить TF trust flow и узнал от гуру в seo,
отличных ребят, именно они разработали недорогой и главное буст прогон Хрумером – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Программы для линкбилдинга, такие как Xrumer, помогают быстро повысить DR и улучшить Ahrefs. Прогон ссылок через Xrumer помогает увеличить количество внешних ссылок на сайте. Массовые рассылки на форумах ускоряют линкбилдинг и улучшение SEO-позиций. Увеличение ссылочной массы с Xrumer ускоряет продвижение сайта. Начните использовать Xrumer для успешного SEO-продвижения.
создание сайтов раскрутка бесплатно, создание и продвижение сайта интернет магазин, качественный линкбилдинг
линкбилдинг крауд маркетинг, seo продвижения сайтов turboseo, продвижение сайта учет
!!Удачи и роста в топах!!
You write with so much clarity and confidence. Impressive!
Your breakdown of the topic is so well thought out.
I really needed this today. Thank you for writing it.
I love how well-organized and detailed this post is.
I’ve read similar posts, but yours stood out for its clarity.
Привет всем!
Долго думал как поднять сайт и свои проекты и нарастить TF trust flow и узнал от крутых seo,
профи ребят, именно они разработали недорогой и главное буст прогон Хрумером – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Как поднять DR Ahrefs становится проще с регулярной работой. Создание ссылок автоматическими прогами экономит силы веб-мастеров. Форумный линкбилдинг Хрумер ускоряет рост ссылочной массы. Увеличение показателя Ahrefs требует качественных ссылок. Массовый прогон сайта ссылками Xrumer повышает эффективность SEO.
seo продвижение владивосток, компания линкбилдинг, линкбилдинг под бурж
Xrumer 2025: советы по настройке, strategy seo, стратегия продвижения нового сайта
!!Удачи и роста в топах!!
This is one of the best explanations I’ve read on this topic.
Thanks for sharing your knowledge. This added a lot of value to my day.
Great post! I’m going to share this with a friend.
I wasn’t expecting to learn so much from this post!
What a great resource. I’ll be referring back to this often.
Smart bankroll management is key, especially with quick deposit options like GCash – seen that on vvjl casino. Focusing on games you understand boosts your edge. Strategic selection is vital for consistent wins!
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://www.binance.com/join?ref=P9L9FQKY
What a helpful and well-structured post. Thanks a lot!
I hadn’t considered this angle before. It’s refreshing!
I never thought about it that way before. Great insight!
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
This gave me a lot to think about. Thanks for sharing.
Thanks for taking the time to break this down step-by-step.
I always look forward to your posts. Keep it coming!
Your passion for the topic really shines through.
You’re doing a fantastic job with this blog.
Very useful tips! I’m excited to implement them soon.
Thank you for being so generous with your knowledge.
Such a thoughtful and well-researched piece. Thank you.
You clearly know your stuff. Great job on this article.
Very useful tips! I’m excited to implement them soon.
Thank you for sharing this! I really enjoyed reading your perspective.
Your content never disappoints. Keep up the great work!
I love how well-organized and detailed this post is.
Your content always adds value to my day.
This was so insightful. I took notes while reading!
Thanks for making this so reader-friendly.
I always look forward to your posts. Keep it coming!
Thank you for making this topic less intimidating.
Keep educating and inspiring others with posts like this.
What an engaging read! You kept me hooked from start to finish.
I enjoyed your perspective on this topic. Looking forward to more content.
Great job simplifying something so complex.
Thanks for making this so reader-friendly.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
This post cleared up so many questions for me.
Thank you for sharing this! I really enjoyed reading your perspective.
I love how practical and realistic your tips are.
You’ve clearly done your research, and it shows.
You made some excellent points here. Well done!
Thank you for offering such practical guidance.
This is one of the best explanations I’ve read on this topic.
What a great resource. I’ll be referring back to this often.
Keep writing! Your content is always so helpful.
Thank you for being so generous with your knowledge.
Thank you for sharing this! I really enjoyed reading your perspective.
What a great resource. I’ll be referring back to this often.
I love how clearly you explained everything. Thanks for this.
So simple, yet so impactful. Well written!
You clearly know your stuff. Great job on this article.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
I feel more confident tackling this now, thanks to you.
I really needed this today. Thank you for writing it.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
Your thoughts are always so well-organized and presented.
Thank you for covering this so thoroughly. It helped me a lot.
I appreciate the real-life examples you added. They made it relatable.
Your tips are practical and easy to apply. Thanks a lot!
Thanks for taking the time to break this down step-by-step.
I appreciate the honesty and openness in your writing.
I learned something new today. Appreciate your work!
Thanks for taking the time to break this down step-by-step.
Your writing always inspires me to learn more.
It’s great to see someone explain this so clearly.
Your content never disappoints. Keep up the great work!
I enjoyed your take on this subject. Keep writing!
You clearly know your stuff. Great job on this article.
You bring a fresh voice to a well-covered topic.
This is exactly the kind of content I’ve been searching for.
What an engaging read! You kept me hooked from start to finish.
This gave me a lot to think about. Thanks for sharing.
This article came at the perfect time for me.
Very relevant and timely content. Appreciate you sharing this.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
Thanks for addressing this topic—it’s so important.
What a helpful and well-structured post. Thanks a lot!
What a helpful and well-structured post. Thanks a lot!
I love how well-organized and detailed this post is.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
I enjoyed every paragraph. Thank you for this.
I’ll definitely come back and read more of your content.
This was so insightful. I took notes while reading!
What an engaging read! You kept me hooked from start to finish.
What a helpful and well-structured post. Thanks a lot!
I hadn’t considered this angle before. It’s refreshing!
You really know how to connect with your readers.
Your article helped me a lot, is there any more related content? Thanks! https://www.binance.info/ka-GE/register?ref=RQUR4BEO
no deposit bonus casino united states, new online casino united states
2021 and usa slots no deposit free spins, or online gambling canada illegal
Also visit my page :: goplayslots.net
mau nonton bokep sambil maen situs lengkap olxtoto paling destintinasi paling crot di dalam.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://www.binance.info/register?ref=P9L9FQKY
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://www.binance.info/hu/register-person?ref=FIHEGIZ8
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://www.clm.com.br/2012/11/06/apenas-20-das-atividades-profissionais-em-dispositivos-moveis-sao-gerenciadas-diz-pesquisa/?unapproved=41405&moderation-hash=50d2baabbdcd30dea347d7a68eeb4789#comment-41405
Lovart’s AI-driven design approach is a game-changer for creative workflows. The tri-modal interaction and Figma/PSD export really streamline the process. Check out Lovart for smarter design solutions.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
I feel more confident tackling this now, thanks to you.
You write with so much clarity and confidence. Impressive!
Great job simplifying something so complex.
So simple, yet so impactful. Well written!
I appreciate your unique perspective on this.
You’ve clearly done your research, and it shows.
You’ve clearly done your research, and it shows.
Your advice is exactly what I needed right now.
This post cleared up so many questions for me.
You’ve built a lot of trust through your consistency.
I’ve read similar posts, but yours stood out for its clarity.
I enjoyed your take on this subject. Keep writing!
You clearly know your stuff. Great job on this article.
Thank you for covering this so thoroughly. It helped me a lot.
Great article! I’ll definitely come back for more posts like this.
login sekarang bersama gacor777 menjaminkan anda menang terus di kalangan tahun ini.
I’ve read similar posts, but yours stood out for its clarity.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
You’re doing a fantastic job with this blog.
Thanks for making this so reader-friendly.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
Great points, well supported by facts and logic.
Your writing style makes complex ideas so easy to digest.
I’ve gained a much better understanding thanks to this post.
This helped clarify a lot of questions I had.
Excellent work! Looking forward to future posts.
This was very well laid out and easy to follow.
Thanks for making this easy to understand even without a background in it.
I learned something new today. Appreciate your work!
This post cleared up so many questions for me.
You clearly know your stuff. Great job on this article.
Thank you for sharing this! I really enjoyed reading your perspective.
This was very well laid out and easy to follow.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
You clearly know your stuff. Great job on this article.
Great job simplifying something so complex.
Thanks for addressing this topic—it’s so important.
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
Thank you for being so generous with your knowledge.
I like how you kept it informative without being too technical.
I enjoyed every paragraph. Thank you for this.
I wish I had read this sooner!
Your content never disappoints. Keep up the great work!
I wish I had read this sooner!
I feel more confident tackling this now, thanks to you.
What a helpful and well-structured post. Thanks a lot!
Keep educating and inspiring others with posts like this.
Thanks for taking the time to break this down step-by-step.
I hadn’t considered this angle before. It’s refreshing!
Keep writing! Your content is always so helpful.
I enjoyed your perspective on this topic. Looking forward to more content.
Thanks for sharing your knowledge. This added a lot of value to my day.
This was so insightful. I took notes while reading!
Great article! I’ll definitely come back for more posts like this.
Thanks for addressing this topic—it’s so important.
I’ll definitely come back and read more of your content.
I’ll definitely come back and read more of your content.
What a helpful and well-structured post. Thanks a lot!
Thank you for offering such practical guidance.
You write with so much clarity and confidence. Impressive!
Your tips are practical and easy to apply. Thanks a lot!
I’m definitely going to apply what I’ve learned here.
This is now one of my favorite blog posts on this subject.
Your passion for the topic really shines through.
Interesting read! Player security is HUGE these days, and it’s good to see platforms like 365 jili club prioritizing KYC & encryption. A legit online casino experience is all about trust, right? Solid analysis here!
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
Interesting analysis! Seeing platforms like PHSpin prioritize security – with things like KYC & robust logins – is key for trust. Plus, easy funding via GCash makes the phspin app really accessible for Filipino players! Good stuff.
Thanks for making this easy to understand even without a background in it.
I love how clearly you explained everything. Thanks for this.
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
I love how clearly you explained everything. Thanks for this.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://www.binance.info/pt-BR/register-person?ref=YY80CKRN
Istanbul full day tour The experience was smooth from start to finish. https://www.jasaservis.net/?p=7274
Kadıköy food tour Small group tours feel more intimate. https://blackhorsepuzzle.com/?p=5725
Istanbul local experience tour Very easy to join and enjoy the tour. https://gamereleasetoday.com/?p=3152684
Istanbul small group tour Smooth transportation and pick-up. https://www.tatileli.com/cappadocia-hot-air-balloon-tours.html
Istanbul heritage tour The boat tour on the Bosphorus was unforgettable. https://www.istta.org.tr/pamukkale-tours.html
You made some excellent points here. Well done!
Thank you for being so generous with your knowledge.
Great post! I’m going to share this with a friend.
This was a great reminder for me. Thanks for posting.
You’ve built a lot of trust through your consistency.
Your content never disappoints. Keep up the great work!
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
I enjoyed your perspective on this topic. Looking forward to more content.
I appreciate your unique perspective on this.
I’ve bookmarked this post for future reference. Thanks again!
I love how well-organized and detailed this post is.
What an engaging read! You kept me hooked from start to finish.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
What a helpful and well-structured post. Thanks a lot!
You really know how to connect with your readers.
Thanks for addressing this topic—it’s so important.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
This post gave me a new perspective I hadn’t considered.
Your writing style makes complex ideas so easy to digest.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
It’s great to see someone explain this so clearly.
I hadn’t considered this angle before. It’s refreshing!
Your writing style makes complex ideas so easy to digest.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
Thanks for making this easy to understand even without a background in it.
You explained it in such a relatable way. Well done!
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
I appreciate how genuine your writing feels. Thanks for sharing.
Thanks for addressing this topic—it’s so important.
Thanks for making this easy to understand even without a background in it.
I feel more confident tackling this now, thanks to you.
I enjoyed your take on this subject. Keep writing!
Your writing style makes complex ideas so easy to digest.
You bring a fresh voice to a well-covered topic.
It’s great to see someone explain this so clearly.
Great job simplifying something so complex.
This made me rethink some of my assumptions. Really valuable post.
This was easy to follow, even for someone new like me.
What an engaging read! You kept me hooked from start to finish.
You’ve sparked my interest in this topic.
You write with so much clarity and confidence. Impressive!
Thanks for sharing your knowledge. This added a lot of value to my day.
You made some excellent points here. Well done!
This gave me a lot to think about. Thanks for sharing.
Very useful tips! I’m excited to implement them soon.
This content is really helpful, especially for beginners like me.
Keep writing! Your content is always so helpful.
I never thought about it that way before. Great insight!
I love the clarity in your writing.
You always deliver high-quality information. Thanks again!
You really know how to connect with your readers.
Thank you for offering such practical guidance.
You have a real gift for explaining things.
I wish I had read this sooner!
Your writing always inspires me to learn more.
Thank you for being so generous with your knowledge.
You always deliver high-quality information. Thanks again!
Such a thoughtful and well-researched piece. Thank you.
I’ve gained a much better understanding thanks to this post.
I appreciate the real-life examples you added. They made it relatable.
You write with so much clarity and confidence. Impressive!
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
This made me rethink some of my assumptions. Really valuable post.
I appreciate the honesty and openness in your writing.
Keep writing! Your content is always so helpful.
This was a great reminder for me. Thanks for posting.
Keep writing! Your content is always so helpful.
What a great resource. I’ll be referring back to this often.
This is one of the best explanations I’ve read on this topic.
Thanks for addressing this topic—it’s so important.
I never thought about it that way before. Great insight!
Thanks for taking the time to break this down step-by-step.
I enjoyed every paragraph. Thank you for this.
Istanbul day trip Our English-speaking guide explained everything clearly. https://belasartchive.shop/?p=3429
Istanbul Archaeology Museums tour We saw so many landmarks in one day, highly efficient. https://thnexapoint.com/?p=1121
Balat walking tour Istanbul tours are very affordable and informative. https://aloramarketpalace.com/?p=2334
Bosphorus sightseeing tour Our guide was warm and welcoming. https://blogblazers.com/?p=2176
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Great points, well supported by facts and logic.
I wasn’t expecting to learn so much from this post!
Thanks for sharing your knowledge. This added a lot of value to my day.
Thanks for addressing this topic—it’s so important.
I wasn’t expecting to learn so much from this post!
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
I agree with your point of view and found this very insightful.
I hadn’t considered this angle before. It’s refreshing!
Your articles always leave me thinking.
Great points, well supported by facts and logic.
Your writing style makes complex ideas so easy to digest.
I like how you presented both sides of the argument fairly.
You explained it in such a relatable way. Well done!
I appreciate the depth and clarity of this post.
Keep educating and inspiring others with posts like this.
This was easy to follow, even for someone new like me.
Very relevant and timely content. Appreciate you sharing this.
You bring a fresh voice to a well-covered topic.
The way you write feels personal and authentic.
I agree with your point of view and found this very insightful.
This gave me a lot to think about. Thanks for sharing.
Your breakdown of the topic is so well thought out.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. binance-
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
You’re doing a fantastic job with this blog.
This gave me a lot to think about. Thanks for sharing.
I never thought about it that way before. Great insight!
I appreciate the real-life examples you added. They made it relatable.
Great job simplifying something so complex.
I always look forward to your posts. Keep it coming!
I appreciate the depth and clarity of this post.
This was easy to follow, even for someone new like me.
Your writing always inspires me to learn more.
I always look forward to your posts. Keep it coming!
This content is gold. Thank you so much!
Your articles always leave me thinking.
The way you write feels personal and authentic.
Thanks for addressing this topic—it’s so important.
Thank you for covering this so thoroughly. It helped me a lot.
Keep educating and inspiring others with posts like this.
You have a real gift for explaining things.
Thanks for sharing your knowledge. This added a lot of value to my day.
You bring a fresh voice to a well-covered topic.
Thanks for taking the time to break this down step-by-step.
Thank you for offering such practical guidance.
I always look forward to your posts. Keep it coming!
I wasn’t expecting to learn so much from this post!
Your writing style makes complex ideas so easy to digest.
This article came at the perfect time for me.
I’ve read similar posts, but yours stood out for its clarity.
This gave me a whole new perspective. Thanks for opening my eyes.
What a great resource. I’ll be referring back to this often.
Keep educating and inspiring others with posts like this.
Keep educating and inspiring others with posts like this.
This post cleared up so many questions for me.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
You have a real gift for explaining things.
This post gave me a new perspective I hadn’t considered.
Such a refreshing take on a common topic.
Thanks for making this so reader-friendly.
I appreciate the honesty and openness in your writing.
Keep writing! Your content is always so helpful.
I appreciate the real-life examples you added. They made it relatable.
I enjoyed your perspective on this topic. Looking forward to more content.
I’ve read similar posts, but yours stood out for its clarity.
I’m definitely going to apply what I’ve learned here.
Your writing style makes complex ideas so easy to digest.
I learned something new today. Appreciate your work!
This made me rethink some of my assumptions. Really valuable post.
Sırapınar su kaçak tespiti İşlerini büyük bir titizlikle yapan bu ekip, güven verdi. https://network.vietagri.online/read-blog/16368
I love how well-organized and detailed this post is.
I like how you kept it informative without being too technical.
Excellent work! Looking forward to future posts.
I’m definitely going to apply what I’ve learned here.
I appreciate the real-life examples you added. They made it relatable.
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. registro na binance
The way you write feels personal and authentic.
Thank you for covering this so thoroughly. It helped me a lot.
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
This is one of the best explanations I’ve read on this topic.
I appreciate the honesty and openness in your writing.
This helped clarify a lot of questions I had.
Thank you for putting this in a way that anyone can understand.
You explained it in such a relatable way. Well done!
Very useful tips! I’m excited to implement them soon.
Здравствуйте!
Долго ломал голову как встать в топ поисковиков и узнал от крутых seo,
отличных ребят, именно они разработали недорогой и главное буст прогон Хрумером – https://imap33.site
Линкбилдинг через программы упрощает работу специалистов. Форумные проги для SEO автоматизируют размещение ссылок. Оптимизация ссылочного профиля повышает авторитетность сайта. Как прокачать сайт через Xrumer становится понятнее с опытом. Автоматизированный линкбилдинг экономит силы и время.
раскрутка сайтов отзыв, seo id ru, линкбилдинг для интернет магазина
Форумный линкбилдинг с Xrumer, примеры продвижения сайта в, продвижение сайтов заказать seo fortuna
!!Удачи и роста в топах!!
Thanks for making this easy to understand even without a background in it.
Привет всем!
Долго ломал голову как поднять сайт и свои проекты и нарастить ИКС Яндекса и узнал от успещных seo,
отличных ребят, именно они разработали недорогой и главное буст прогон Xrumer – https://imap33.site
Xrumer: практические примеры показывают, как эффективно работать с программой. Автоматизация ускоряет прогон ссылок. Это повышает DR и авторитет сайта. Следование рекомендациям специалистов улучшает результаты. Xrumer: практические примеры полезны новичкам и профессионалам.
раскрутка сайта за результат, продвижение сайта лендинга, Увеличение DR сайта с нуля
линкбилдинг сайт, seo расширение для chrome, продвижение сайта в рф
!!Удачи и роста в топах!!
Добрый день!
Долго ломал голову как поднять сайт и свои проекты и нарастить ИКС Яндекса и узнал от гуру в seo,
крутых ребят, именно они разработали недорогой и главное буст прогон Хрумером – https://imap33.site
Программное обеспечение для постинга ускоряет создание ссылочной массы. Ускоренный рост ссылочного профиля Xrumer делает продвижение стабильным. Xrumer: создание ссылочной массы упрощает работу специалистов. Линкбилдинг через форумы и блоги обеспечивает качественные ссылки. Повышение авторитетности домена становится заметным через неделю.
young seo, хорошие продвижение сайтов на сайте, линкбилдинг seo
Прогон Хрумер для сайта, продвижение сайтов в яндексе волгоград, создание и продвижение сайтов обучение бесплатно
!!Удачи и роста в топах!!
This was a great reminder for me. Thanks for posting.
You made some excellent points here. Well done!
You explained it in such a relatable way. Well done!
You’re doing a fantastic job with this blog.
You’ve built a lot of trust through your consistency.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
Fascinating to see how gaming evolved in Asia! The focus on secure, modern platforms like jl boss games app download is key-identity verification & localized payments are smart moves for growth. It’s not just luck, it’s tech!
It’s so important to remember gambling should be fun, not a source of stress! Seeing platforms like 987ph embrace local culture with “swerte” is cool. If you’re exploring, check out the 987ph app download – but always play responsibly & set limits! ✨
Interesting read! Understanding betting trends is key in baccarat, but a solid platform matters too. I’ve heard good things about the convenience of legend link maya for quick deposits – definitely a plus for serious players!
Filipino players really value community, and it’s smart to see platforms like taya99 online casino building that in. Easy access via the app & local payment options like GCash are key for a smooth experience! 👍
I see something really interesting about your web blog so I bookmarked.
İstanbul su tesisat kaçağı tespiti Büyükçekmece su kaçağı tespiti: Büyükçekmece’de su kaçağı sorunlarını profesyonelce çözmekteyiz. https://atleticomadridfansclub.com/read-blog/15376
Доброго!
Долго не спал и думал как поднять сайт и свои проекты и нарастить TF trust flow и узнал от гуру в seo,
энтузиастов ребят, именно они разработали недорогой и главное лучший прогон Хрумером – https://imap33.site
Линкбилдинг или стратегии зависят от выбранной ниши. Линкбилдинг работа требует системного подхода. Линкбилдинг начать можно с небольших форумов. Линкбилдинг стратегия ускоряет рост ссылочной массы. Линкбилдинг для англоязычного сайта открывает новые рынки.
заказать услуги seo продвижения, сео социальные сети, линкбилдинг сайта
линкбилдинг курсы, сео карточки товара на вайлдберриз, продвижение сайтов конструктора
!!Удачи и роста в топах!!
Доброго!
Долго анализировал как поднять сайт и свои проекты в топ и узнал от крутых seo,
энтузиастов ребят, именно они разработали недорогой и главное top прогон Хрумером – https://imap33.site
Линкбилдинг через автоматические проги стал стандартом в SEO. Он упрощает задачу создания ссылок и экономит силы. Программы работают на форумах, блогах и других ресурсах. Такой метод дает быстрые результаты. Линкбилдинг через автоматические проги – оптимальное решение.
косметика dr baumann официальный сайт, чем отличаются seo, линкбилдинг работа
Создание ссылочной массы в 2025, схема продвижение сайтов, seo reader
!!Удачи и роста в топах!!
Привет всем!
Долго ломал голову как поднять сайт и свои проекты и нарастить TF trust flow и узнал от крутых seo,
крутых ребят, именно они разработали недорогой и главное лучший прогон Xrumer – https://imap33.site
Увеличение трафика с помощью прогона Xrumer ускоряет продвижение. Форумный линкбилдинг с Xrumer делает создание ссылочной массы системным. Массовая рассылка ссылок экономит время специалистов. Постинг на блогах для SEO помогает закрепить позиции. Xrumer для оптимизации сайта повышает DR.
украина продвижение сайтов, сео agency, Рассылки с помощью Xrumer
Создание ссылок массовыми методами, скачать антивирус с официального сайта dr web, seo и urls
!!Удачи и роста в топах!!
Привет всем!
Долго не спал и думал как поднять сайт и свои проекты и нарастить CF cituation flow и узнал от друзей профессионалов,
энтузиастов ребят, именно они разработали недорогой и главное top прогон Хрумером – https://imap33.site
Линкбилдинг курс ускоряет обучение специалистов. Линкбилдинг Москва предоставляет локальные возможности. Линкбилдинг курсы помогают освоить Xrumer. Линкбилдинг план позволяет системно создавать ссылки. Линкбилдинг правила обеспечивают безопасное продвижение.
seo рекламы, продвижение сайта яндекс метрика, Как увеличить показатели домена
SEO-прогон для повышения позиций, курсы продвижение сайтов обучение, нужна раскрутка сайта зачем
!!Удачи и роста в топах!!
Привет всем!
Долго не спал и думал как поднять сайт и свои проекты и нарастить DR и узнал от друзей профессионалов,
отличных ребят, именно они разработали недорогой и главное буст прогон Хрумером – https://imap33.site
Линкбилдинг для начинающих требует базовых знаний и инструментов. Xrumer автоматизирует размещение ссылок. Массовый прогон ускоряет рост DR. Чем больше качественных ссылок, тем выше позиции. Линкбилдинг для начинающих – первый шаг к успешному SEO.
seo smm основы, форумы для seo, Прогон по базам форумов
Xrumer и рост Ahrefs DR, сео ссылки купить, продвижение крупных сайтов
!!Удачи и роста в топах!!
Добрый день!
Долго анализировал как поднять сайт и свои проекты и нарастить TF trust flow и узнал от друзей профессионалов,
профи ребят, именно они разработали недорогой и главное лучший прогон Xrumer – https://imap33.site
Линкбилдинг услуга позволяет увеличить ссылочный профиль сайта. Линкбилдинг для интернет магазина помогает улучшить позиции. Линкбилдинг сайт SEO ускоряет рост DR. Линкбилдинг линкбилдинг на запад открывает новые рынки. Линкбилдинг по тематике повышает релевантность ссылок.
бесплатная раскрутка сайта 100, интернет сайт раскрутка создание, Автоматический прогон статей
Прогон Xrumer по свежим базам, отличие seo от seo, отзыв seo продвижение
!!Удачи и роста в топах!!
Добрый день!
Долго не спал и думал как поднять сайт и свои проекты в топ и узнал от друзей профессионалов,
отличных ребят, именно они разработали недорогой и главное буст прогон Xrumer – https://short33.site
Xrumer – это идеальный инструмент для создания качественных ссылок на форумах. Прогон ссылок через Xrumer помогает увеличить DR и Ahrefs. Автоматические рассылки ссылок помогают улучшить SEO-позиции сайта. Массовый линкбилдинг через форумы экономит ваше время. Программы для линкбилдинга, такие как Xrumer, обеспечат быстрый рост.
seo проверить, скачать бесплатно seo курс, линкбилдинг где брать ссылки
Xrumer: практические примеры, создание и раскрутка сайта стоимость, яндекс для seo
!!Удачи и роста в топах!!
Your writing style makes complex ideas so easy to digest.
This topic really needed to be talked about. Thank you.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
I really needed this today. Thank you for writing it.
I never thought about it that way before. Great insight!
This gave me a lot to think about. Thanks for sharing.
I learned something new today. Appreciate your work!
This is exactly the kind of content I’ve been searching for.
Добрый день!
Долго думал как поднять сайт и свои проекты и нарастить DR и узнал от успещных seo,
отличных ребят, именно они разработали недорогой и главное продуктивный прогон Хрумером – https://short33.site
Линкбилдинг линкбилдинг сайта ускоряет продвижение. Линкбилдинг крауд маркетинг повышает естественность ссылочного профиля. Линкбилдинг форум помогает находить новые источники ссылок. Линкбилдинг с чего начать узнают новички. Линкбилдинг отзывы подтверждают эффективность методов.
профессионал seo, бесплатная раскрутка сайту, работа линкбилдинг
Линкбилдинг через программы, заказать продвижение сайтов в новосибирске, предложение по продвижению сайт
!!Удачи и роста в топах!!
This post cleared up so many questions for me.
You bring a fresh voice to a well-covered topic.
Your tips are practical and easy to apply. Thanks a lot!
Привет всем!
Долго анализировал как поднять сайт и свои проекты и нарастить CF cituation flow и узнал от друзей профессионалов,
энтузиастов ребят, именно они разработали недорогой и главное лучший прогон Xrumer – https://short33.site
Как сделать прогон сайта через Xrumer – частый вопрос новичков. Программа автоматизирует размещение ссылок. Это ускоряет рост DR и авторитетности. Системный подход обеспечивает стабильный результат. Как сделать прогон сайта через Xrumer – ключевой навык SEO.
социальные сети продвижение сайт, способы продвижения сайтов в интернет, линкбилдинг интернет магазина
линкбилдинг это что, стоимость seo поддержки, сео оптимизация на яндексе
!!Удачи и роста в топах!!
Thank you for covering this so thoroughly. It helped me a lot.
Your writing always inspires me to learn more.
Здравствуйте!
Долго обмозговывал как поднять сайт и свои проекты и нарастить TF trust flow и узнал от друзей профессионалов,
топовых ребят, именно они разработали недорогой и главное top прогон Xrumer – https://short33.site
Прогон ссылок через Xrumer позволяет увеличить DR и улучшить показатели Ahrefs. Автоматический линкбилдинг с помощью Xrumer ускоряет создание ссылок. Форумный спам помогает охватить тысячи площадок за короткий срок. Увеличение авторитетности сайта возможно с помощью Xrumer. Начните работать с этим инструментом для успешного SEO-продвижения.
сайт динамический при продвижении, сео коляски, Улучшение DR через Xrumer
стратегии линкбилдинг, сайт dr martens москва, в чем разница сео и смм
!!Удачи и роста в топах!!
I really needed this today. Thank you for writing it.
This content is gold. Thank you so much!
I’m definitely going to apply what I’ve learned here.
Your content never disappoints. Keep up the great work!
I’m definitely going to apply what I’ve learned here.
Your content never disappoints. Keep up the great work!
Thank you for being so generous with your knowledge.
Thanks for taking the time to break this down step-by-step.
I love how clearly you explained everything. Thanks for this.
Thank you for covering this so thoroughly. It helped me a lot.
Great points, well supported by facts and logic.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
Your tips are practical and easy to apply. Thanks a lot!
I feel more confident tackling this now, thanks to you.
Excellent work! Looking forward to future posts.
I enjoyed your perspective on this topic. Looking forward to more content.
Your articles always leave me thinking.
Very relevant and timely content. Appreciate you sharing this.
Thanks for making this so reader-friendly.
This was a great reminder for me. Thanks for posting.
Very useful tips! I’m excited to implement them soon.
Thanks for taking the time to break this down step-by-step.
Привет всем!
Долго думал как встать в топ поисковиков и узнал от крутых seo,
энтузиастов ребят, именно они разработали недорогой и главное буст прогон Xrumer – https://short33.site
Программы для линкбилдинга, такие как Xrumer, позволяют быстро улучшить DR и Ahrefs. Массовая рассылка ссылок через форумы помогает создать качественные внешние ссылки. Прогон ссылок с Xrumer даёт стабильный рост позиций в поисковой выдаче. Увеличение ссылочной массы с Xrumer ускоряет продвижение сайта. Используйте Xrumer для оптимизации SEO-позиции вашего сайта.
seo expert, продвижение сайта директе москва, Как поднять DR Ahrefs
курсы линкбилдинг, продвижение сайтов новосибирск цена, инструмента сео
!!Удачи и роста в топах!!
Thank you for putting this in a way that anyone can understand.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
Keep educating and inspiring others with posts like this.
This topic is usually confusing, but you made it simple to understand.
I really needed this today. Thank you for writing it.
I never thought about it that way before. Great insight!
Great job simplifying something so complex.
You always deliver high-quality information. Thanks again!
Great article! I’ll definitely come back for more posts like this.
I’ve bookmarked this post for future reference. Thanks again!
The way you write feels personal and authentic.
I love how well-organized and detailed this post is.
Your content always adds value to my day.
Thanks for taking the time to break this down step-by-step.
Привет всем!
Долго не спал и думал как поднять сайт и свои проекты и нарастить ИКС Яндекса и узнал от успещных seo,
отличных ребят, именно они разработали недорогой и главное лучший прогон Xrumer – https://short33.site
Прогон ссылок через Xrumer ускоряет рост DR. Программа массово размещает ссылки на форумах и блогах. Это экономит время и силы специалистов. Чем больше качественных ссылок, тем выше позиции. Прогон ссылок через Xrumer – эффективный метод продвижения.
раскрутка сайтов joomla, проверить seo сайта онлайн бесплатно, линкбилдинг вакансии
Xrumer: настройка и запуск, seo анализ и оптимизация сайта, адаптивность сайта seo
!!Удачи и роста в топах!!
You write with so much clarity and confidence. Impressive!
This was easy to follow, even for someone new like me.
Thank you for sharing this! I really enjoyed reading your perspective.
I appreciate the real-life examples you added. They made it relatable.
I appreciate the honesty and openness in your writing.
This is one of the best explanations I’ve read on this topic.
You made some excellent points here. Well done!
The way you write feels personal and authentic.
What a helpful and well-structured post. Thanks a lot!
I really needed this today. Thank you for writing it.
This was a very informative post. I appreciate the time you took to write it.
Your writing style makes complex ideas so easy to digest.
Your advice is exactly what I needed right now.
This was so insightful. I took notes while reading!
Great job simplifying something so complex.
Thank you for making this topic less intimidating.
Thanks for making this easy to understand even without a background in it.
This was incredibly useful and well written.
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
You have a real gift for explaining things.
I hadn’t considered this angle before. It’s refreshing!
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Great post! I’m going to share this with a friend.
Your advice is exactly what I needed right now.
кракен зеркало рабочее на сегодня позволяет обойти возможные блокировки и получить доступ к маркетплейсу. кракен зеркало тор необходимо искать через проверенные источники, чтобы избежать фишинговых сайтов. сайт кракен тор должно обновляться регулярно для обеспечения непрерывного доступа.
авторизация – главная особенность Кракен.
I love the clarity in your writing.
You’re doing a fantastic job with this blog.
Привет фортовым игрокам КАЗИНО онлайн!
1win casino зеркало – это честная игра и быстрые выплаты. Играй круглосуточно без блокировок. Каждый день новые эмоции. Ты получаешь бонусы и выигрыши. 1win casino зеркало всегда доступно.
Заходите скорее на рабочее 1win casino зеркало – https://t.me/s/onewincasinotoday
Удачи и легких выйгрышей в 1win casino!
Привет фортовым игрокам КАЗИНО онлайн!
Ощути азарт и драйв через 1win casino зеркало. Здесь можно играть без блокировок. Каждый день новые шансы на победу. Ты получаешь бонусы и выигрыши. 1win casino зеркало всегда стабильно доступно.
Заходите скорее на рабочее 1win casino зеркало – 1win casino зеркало
Удачи и персональных выйгрышей в 1win casino!
Привет любители онлайн КАЗИНО!
1win casino зеркало – твой быстрый доступ к азартным эмоциям. Играй круглосуточно без ограничений. Каждый день новые шансы для победы. Получай бонусы и выигрыши. 1win casino зеркало всегда стабильно работает.
Заходите скорее на рабочее 1win casino зеркало – 1win casino зеркало
Удачи и персональных выйгрышей в 1win casino!
I enjoyed reading this article. Thanks for sharing your insights.
Galata Tower tour The city tour was relaxed, not rushed. https://depuradoradigital.com/?p=2587
Your content never disappoints. Keep up the great work!
Bosphorus cruise The Bosphorus cruise included in the city tour was unforgettable. https://angkasa-dinamika-mandiri.com/?p=5641
Добрый день!
Купить виртуальный номер — это просто и быстро. Мы предлагаем купить виртуальный номер по доступной цене. Сервис позволяет купить виртуальный номер без лишних данных. Мгновенное подключение — ещё одна причина купить виртуальный номер. Убедитесь сами, как легко купить виртуальный номер у нас.
Полная информация по ссылке – https://felixuwyw23557.blogcudinti.com/26699432/het-belang-van-tijdelijke-telefoonnummers-een-diepgaande-verkenning
виртуальный номер, купить виртуальный номер для смс навсегда, купить виртуальный номер навсегда
постоянный виртуальный номер, постоянный виртуальный номер, купить номер телефона навсегда
Удачи и комфорта в общении!
Доброго!
Ищете, где купить постоянный виртуальный номер? Мы предлагаем широкий выбор номеров для любых целей. Постоянный виртуальный номер для смс – это удобное решение для работы и личной жизни. Купите виртуальный номер навсегда и получите стабильную связь. Доступность и качество наших услуг вас приятно удивят.
Полная информация по ссылке – https://edwinuenu63074.blogsidea.com/32924006/alles-wat-je-moet-weten-over-mobiele-nummers-in-duitsland-een-diepgaande-verkenning
купить виртуальный номер для смс навсегда, купить виртуальный номер для смс навсегда, купить виртуальный номер для смс навсегда
Виртуальный номер навсегда, постоянный виртуальный номер, купить виртуальный номер навсегда
Удачи и комфорта в общении!
Meze tasting tour The walking part through Sultanahmet was lovely. https://bloomstonejewels.com/?p=1593
Добрый день!
Виртуальный номер — это универсальный инструмент. Вы можете использовать виртуальный номер для всех онлайн задач. Надёжный виртуальный номер гарантирует вашу анонимность. Простой способ получить виртуальный номер — через наш сервис. виртуальный номер открывает новые возможности.
Полная информация по ссылке – https://felixvjvc96307.ampblogs.com/het-belang-van-mobiele-nummers-in-duitsland-een-gids-63600457
постоянный виртуальный номер, купить виртуальный номер для смс навсегда, постоянный виртуальный номер
постоянный виртуальный номер, купить номер телефона навсегда, купить виртуальный номер навсегда
Удачи и комфорта в общении!
Добрый день!
Постоянный виртуальный номер для смс — ваш универсальный инструмент. Подходит для бизнеса и личного пользования. постоянный виртуальный номер для смс даёт полную свободу действий. Вы можете быть уверены в надёжности постоянного виртуального номера для смс. Просто подключитесь и начните использовать постоянный виртуальный номер для смс.
Полная информация по ссылке – https://rafaelxpeq64207.affiliatblogger.com/78929725/het-belang-van-een-telegram-telefoonnummer
купить виртуальный номер навсегда, купить постоянный виртуальный номер, виртуальный номер
купить виртуальный номер навсегда, купить постоянный виртуальный номер, купить номер телефона навсегда
Удачи и комфорта в общении!
Istanbul Photography Museum tour Excellent for first-time visitors to the city. https://belasartchive.shop/?p=3429
Your thoughts are always so well-organized and presented.
I really needed this today. Thank you for writing it.
This post cleared up so many questions for me.
You always deliver high-quality information. Thanks again!
You clearly know your stuff. Great job on this article.
The way you write feels personal and authentic.
Your tips are practical and easy to apply. Thanks a lot!
You always deliver high-quality information. Thanks again!
You really know how to connect with your readers.
Thank you for making this topic less intimidating.
What a helpful and well-structured post. Thanks a lot!
I love how clearly you explained everything. Thanks for this.
I appreciate the honesty and openness in your writing.
Thanks for sharing excellent informations. Your web-site is very cool. I’m impressed by the details that you have on this blog. It reveals how nicely you perceive this subject. Bookmarked this website page, will come back for more articles. You, my friend, ROCK! I found simply the info I already searched everywhere and simply couldn’t come across. What a perfect web-site.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
I like how you presented both sides of the argument fairly.
Very relevant and timely content. Appreciate you sharing this.
Keep educating and inspiring others with posts like this.
What an engaging read! You kept me hooked from start to finish.
You made some excellent points here. Well done!
This topic is usually confusing, but you made it simple to understand.
Your thoughts are always so well-organized and presented.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
You’re doing a fantastic job with this blog.
I appreciate the honesty and openness in your writing.
I appreciate the honesty and openness in your writing.
I agree with your point of view and found this very insightful.
Your writing always inspires me to learn more.
The way you write feels personal and authentic.
Thank you for being so generous with your knowledge.
Your tips are practical and easy to apply. Thanks a lot!
This was so insightful. I took notes while reading!
You write with so much clarity and confidence. Impressive!
So simple, yet so impactful. Well written!
What a helpful and well-structured post. Thanks a lot!
Great article! I’ll definitely come back for more posts like this.
This made me rethink some of my assumptions. Really valuable post.
I wish I had read this sooner!
Your tips are practical and easy to apply. Thanks a lot!
This gave me a lot to think about. Thanks for sharing.
I wasn’t expecting to learn so much from this post!
You write with so much clarity and confidence. Impressive!
Such a simple yet powerful message. Thanks for this.
Your passion for the topic really shines through.
I never thought about it that way before. Great insight!
Thank you for being so generous with your knowledge.
Thank you for offering such practical guidance.
This was very well laid out and easy to follow.
I feel more confident tackling this now, thanks to you.
This topic is usually confusing, but you made it simple to understand.
Your articles always leave me thinking.
I always look forward to your posts. Keep it coming!
You’ve built a lot of trust through your consistency.
Your writing always inspires me to learn more.
You write with so much clarity and confidence. Impressive!
I wish I had read this sooner!
This post cleared up so many questions for me.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
I feel more confident tackling this now, thanks to you.
This post cleared up so many questions for me.
I’ll definitely come back and read more of your content.
I wasn’t expecting to learn so much from this post!
This was so insightful. I took notes while reading!
Thank you for being so generous with your knowledge.
This content is gold. Thank you so much!
I’ve gained a much better understanding thanks to this post.
You bring a fresh voice to a well-covered topic.
I’ll be sharing this with a few friends.
I enjoyed your take on this subject. Keep writing!
I love how well-organized and detailed this post is.
I never thought about it that way before. Great insight!
Your articles always leave me thinking.
Such a simple yet powerful message. Thanks for this.
I love how well-organized and detailed this post is.
This gave me a lot to think about. Thanks for sharing.
Excellent work! Looking forward to future posts.
Your writing always inspires me to learn more.
I hadn’t considered this angle before. It’s refreshing!
What a helpful and well-structured post. Thanks a lot!
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
You always deliver high-quality information. Thanks again!
This article came at the perfect time for me.
I don’t usually comment but I gotta admit appreciate it for the post on this great one : D.
Thank you for the sensible critique. Me & my neighbor were just preparing to do some research about this. We got a grab a book from our area library but I think I learned more clear from this post. I am very glad to see such great info being shared freely out there.
This helped clarify a lot of questions I had.
This article came at the perfect time for me.
This post cleared up so many questions for me.
[url=https://stroitelprom.ru ]проектирование домов из клееного бруса
[/url]
[url=https://evrostroy-gel.ru ]дома из клееного бруса цена
[/url]
You really know how to connect with your readers.
You write with so much clarity and confidence. Impressive!
The point of view of your article has taught me a lot, and I already know how to improve the paper on gate.oi, thank you.
[url=https://domizbrusa53.ru ]клееный брус дома
[/url]
hello!,I really like your writing very much! proportion we keep in touch extra about your post on AOL? I require an expert in this area to solve my problem. Maybe that’s you! Looking forward to see you.
Приветствую строительное сообщество!
Хочу поделиться опытом с организацией презентации проекта для строительной компании. Было важно на статусном оформлении.
Проблема была в том что собственной мебели не хватало для масштабного мероприятия. Финансово невыгодно.
Выручила аренда мебели – взяли презентационную мебель. К слову, изучал интересную статью про аренду мебели для B2B – там дельные идеи.
Клиент остался доволен. Рекомендую всем кто проводит деловые мероприятия.
Удачи в бизнесе!
Thank you for making this topic less intimidating.
Your passion for the topic really shines through.
I enjoyed your perspective on this topic. Looking forward to more content.
This gave me a whole new perspective. Thanks for opening my eyes.
I really needed this today. Thank you for writing it.
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
This was very well laid out and easy to follow.
This was a great reminder for me. Thanks for posting.
You bring a fresh voice to a well-covered topic.
I’ll definitely come back and read more of your content.
I wasn’t expecting to learn so much from this post!
What a helpful and well-structured post. Thanks a lot!
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
You always deliver high-quality information. Thanks again!
I’ve bookmarked this post for future reference. Thanks again!
This gave me a whole new perspective. Thanks for opening my eyes.
Thanks for addressing this topic—it’s so important.
I appreciate the depth and clarity of this post.
I’ve read similar posts, but yours stood out for its clarity.
It’s great to see someone explain this so clearly.
It’s great to see someone explain this so clearly.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
Thank you for making this topic less intimidating.
I like how you kept it informative without being too technical.
Great points, well supported by facts and logic.
Great article! I’ll definitely come back for more posts like this.
I appreciate how genuine your writing feels. Thanks for sharing.
I enjoyed your perspective on this topic. Looking forward to more content.
I love how clearly you explained everything. Thanks for this.
I hadn’t considered this angle before. It’s refreshing!
Thank you for covering this so thoroughly. It helped me a lot.
Your writing style makes complex ideas so easy to digest.
You always deliver high-quality information. Thanks again!
This was very well laid out and easy to follow.
I like how you kept it informative without being too technical.
This content is gold. Thank you so much!
Thank you for offering such practical guidance.
Your tips are practical and easy to apply. Thanks a lot!
Thank you for being so generous with your knowledge.
Very useful tips! I’m excited to implement them soon.
I’ll definitely come back and read more of your content.
This was so insightful. I took notes while reading!
Great write-up, I am regular visitor of one?¦s blog, maintain up the nice operate, and It’s going to be a regular visitor for a long time.
Very relevant and timely content. Appreciate you sharing this.
This content is gold. Thank you so much!
Thank you for sharing this! I really enjoyed reading your perspective.
This content is really helpful, especially for beginners like me.
Keep educating and inspiring others with posts like this.
Добро пожаловать!
Недавно столкнулся с обновлением дизайна дома. Оказалось, что правильный выбор мебели – это сложное искусство.
Читал материалы и нашел полезный материал про организацию интерьера. Там детально разобрано как организовать зоны отдыха.
Полезными оказались разделы про различные стили интерьера. Теперь знаю как стильно оформить пространство для отдыха.
Всем любителям интерьера – качественная информация! качественное сообщество для обмена опытом!
Всем красивых интерьеров
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
Thank you for sharing this! I really enjoyed reading your perspective.
I love the clarity in your writing.
A person essentially help to make seriously posts I would state. This is the very first time I frequented your web page and thus far? I amazed with the research you made to create this particular publish incredible. Wonderful job!
Добрый день, коллеги!
Возникла интересная ситуация с организацией деловой встречи для строительной компании. Заказчик настаивал на представительском уровне.
Проблема была в том что нужно было много посадочных мест для крупной презентации. Финансово невыгодно.
Спасло решение с прокатом – взяли качественные столы. Между прочим, недавно читал полезный материал про решения для строительных компаний – там отличные рекомендации.
Мероприятие прошло на высшем уровне. Советую коллегам кто проводит деловые мероприятия.
Всем успешных проектов!
Pasiune in fiecare piesa. Oferim haine care completeaza personalitatea ta.
– [url=https://cincinnatibengalslockershop.com ]https://volker-ladenthin.de
[/url]
Suntem o destina?ie digitala de imbracaminte, dedicata celor care doresc originalitate. Colec?iile noastre reflecta ultimele direc?ii fashion, fiind create pentru personalita?i cu viziune estetic.
– [url=https://asmar-rolety.pl ]https://accesoriidetop.ro
[/url]
Добрый день, коллеги!
Возникла интересная ситуация с организацией корпоративного мероприятия для подрядчика. Было важно на профессиональной подаче.
Сложность заключалась что нужно было много посадочных мест для крупной презентации. Приобретение нецелесообразно.
Помогли специалисты по аренде – взяли современные стулья. Между прочим, недавно читал полезный материал про аренду мебели для B2B – там много практичных советов.
Клиент остался доволен. Советую коллегам кто планирует корпоративы в стройсфере.
Удачи в бизнесе!
Really interesting read! It’s cool seeing how platforms like tmtcash online casino blend tradition with modern tech – that ‘noble registration’ step sounds unique! Definitely adds to the experience. 🤔
That’s a fascinating point about game design evolving! It reminds me of the layered approach TMTCASH takes – from noble registration to diverse tmtcash casino games, they really build an experience. Interesting to see that commitment to tradition and tech!
Solid analysis! Over/under bets are always interesting, especially with evolving team dynamics. Quick registration at legend link games makes tracking results even easier – a smooth experience is key for any serious bettor!
Interesting points about bankroll management! It’s key, especially when exploring new platforms like legend link online casino – easy registration & local payment options like Maya are a plus for quick play! 👍
[url=https://amn51.ru ]Проектирование домов из клееного бруса
[/url]
[url=https://bitovkadom.ru ]дом из клееного бруса проекты и цены
[/url]
[url=https://zagorodnyi-dom.ru ]клееный брус дома
[/url]
Доброго времени!
Решил поделиться интересным решением обустройства пространства в Москве.
Стояла проблема – оформить деловое мероприятие для большой компании. Помещение требовало дополнительного оснащения.
Приобретение всего необходимого не оправдывалось для одноразового использования. Стали изучать альтернативы и открыли для себя компанию по аренде мебели.
Читал информацию: аренды мебели москва – детальная информация о услугах.
**Результат:**
– Сэкономили около 60% бюджета
– Профессиональное обслуживание
– Все организовано профессионально
– Отличные впечатления
– Возможность продления или выкупа
Рекомендуем всем знакомым. Для любых мероприятий – это оптимальный вариант.
А как вы решаете такие задачи? Обсуждаем!
Привет всем!
Хочу рассказать интересным решением обустройства пространства в столице.
Задача была – оформить деловое мероприятие для значительного количества гостей. Помещение требовало дополнительного оснащения.
Покупать мебель показалось нерациональным для одноразового использования. Стали изучать альтернативы и узнали о прокат качественной мебели.
Нашел отличный сервис: stolikus.ru (каскад мебель аренда офисов ) – детальная информация о услугах.
**Итог:**
– Сэкономили около 60% бюджета
– Высокое качество мебели
– Полный сервис включен
– Гости были в восторге
– Возможность продления или выкупа
Рекомендуем всем знакомым. При организации событий – это оптимальный вариант.
Есть ли опыт у коллег? Делитесь в комментариях!
I appreciate how genuine your writing feels. Thanks for sharing.
What an engaging read! You kept me hooked from start to finish.
I feel more confident tackling this now, thanks to you.
Коллеги!
Решил поделиться практическим опытом оформления событий в нашем городе.
Нужно было – оформить деловое мероприятие для значительного количества гостей. Помещение требовало дополнительного оснащения.
Закупка оборудования показалось нерациональным для единичного события. Рассматривали возможности и попробовали компанию по аренде мебели.
Читал информацию: аренда мебели для гардероба – качественный сервис.
**Что получили:**
– Затраты снизились в разы
– Профессиональное обслуживание
– Бесплатная доставка и сборка
– Гости были в восторге
– Гибкие условия сотрудничества
Взяли на вооружение. При организации событий – это идеальное решение.
Есть ли опыт у коллег? Обсуждаем!
Коллеги!
Расскажу о интересным решением оформления событий в нашем городе.
Задача была – организовать корпоратив для значительного количества гостей. Нужно было больше посадочных мест.
Закупка оборудования было слишком дорого для единичного события. Стали изучать альтернативы и открыли для себя компанию по аренде мебели.
Изучал предложения: аренда мебели цены – там все подробно.
**Что получили:**
– Сэкономили около 60% бюджета
– Высокое качество мебели
– Бесплатная доставка и сборка
– Положительная обратная связь
– Гибкие условия сотрудничества
Взяли на вооружение. Для любых мероприятий – это оптимальный вариант.
Есть ли опыт у коллег? Делитесь в комментариях!
Коллеги!
Решил поделиться интересным решением организации мероприятий в Москве.
Задача была – организовать корпоратив для большой компании. Собственной мебели не хватало.
Приобретение всего необходимого показалось нерациональным для одноразового использования. Рассматривали возможности и узнали о прокат качественной мебели.
Нашел отличный сервис: аренда мебели для молодежного мероприятия – там все подробно.
**Результат:**
– Затраты снизились в разы
– Высокое качество мебели
– Все организовано профессионально
– Отличные впечатления
– Возможность продления или выкупа
Теперь всегда обращаемся к ним. Для любых мероприятий – это идеальное решение.
А как вы решаете такие задачи? Делитесь в комментариях!
You explained it in such a relatable way. Well done!
This was incredibly useful and well written.
Very useful tips! I’m excited to implement them soon.
Such a refreshing take on a common topic.
This is now one of my favorite blog posts on this subject.
I enjoyed your perspective on this topic. Looking forward to more content.
You’ve built a lot of trust through your consistency.
Excellent work! Looking forward to future posts.
You clearly know your stuff. Great job on this article.
I agree with your point of view and found this very insightful.
I love how practical and realistic your tips are.
Thanks for making this so reader-friendly.
This is one of the best explanations I’ve read on this topic.
This gave me a lot to think about. Thanks for sharing.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
Thank you for putting this in a way that anyone can understand.
I feel more confident tackling this now, thanks to you.
This was a very informative post. I appreciate the time you took to write it.
Thank you for sharing this! I really enjoyed reading your perspective.
Your content always adds value to my day.
You explained it in such a relatable way. Well done!
I’ve gained a much better understanding thanks to this post.
It’s great to see someone explain this so clearly.
The way you write feels personal and authentic.
What an engaging read! You kept me hooked from start to finish.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
I appreciate the real-life examples you added. They made it relatable.
I appreciate the honesty and openness in your writing.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
The way you write feels personal and authentic.
This content is gold. Thank you so much!
You’re doing a fantastic job with this blog.
You have a real gift for explaining things.
I’ve bookmarked this post for future reference. Thanks again!
What an engaging read! You kept me hooked from start to finish.
Thank you for covering this so thoroughly. It helped me a lot.
You’ve built a lot of trust through your consistency.
You bring a fresh voice to a well-covered topic.
I love the clarity in your writing.
You made some excellent points here. Well done!
I like how you kept it informative without being too technical.
What an engaging read! You kept me hooked from start to finish.
This was very well laid out and easy to follow.
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
I really needed this today. Thank you for writing it.
You clearly know your stuff. Great job on this article.
Keep educating and inspiring others with posts like this.
Thank you for covering this so thoroughly. It helped me a lot.
I’ll be sharing this with a few friends.
Thank you for being so generous with your knowledge.
I wasn’t expecting to learn so much from this post!
Great post! I’m going to share this with a friend.
So simple, yet so impactful. Well written!
I wish I had read this sooner!
I enjoyed every paragraph. Thank you for this.
This made me rethink some of my assumptions. Really valuable post.
I feel more confident tackling this now, thanks to you.
Keep writing! Your content is always so helpful.
I love how well-organized and detailed this post is.
I’ve read similar posts, but yours stood out for its clarity.
I hadn’t considered this angle before. It’s refreshing!
I wish I had read this sooner!
Excellent work! Looking forward to future posts.
Keep educating and inspiring others with posts like this.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
Such a thoughtful and well-researched piece. Thank you.
Great article! I’ll definitely come back for more posts like this.
This made me rethink some of my assumptions. Really valuable post.
I appreciate how genuine your writing feels. Thanks for sharing.
Thanks for making this so reader-friendly.
You’ve built a lot of trust through your consistency.
This helped clarify a lot of questions I had.
Great post! I’m going to share this with a friend.
You’ve clearly done your research, and it shows.
Very useful tips! I’m excited to implement them soon.
Your passion for the topic really shines through.
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
Excellent work! Looking forward to future posts.
I always look forward to your posts. Keep it coming!
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
Such a refreshing take on a common topic.
You bring a fresh voice to a well-covered topic.
What a great resource. I’ll be referring back to this often.
You write with so much clarity and confidence. Impressive!
I enjoyed every paragraph. Thank you for this.
You always deliver high-quality information. Thanks again!
I never thought about it that way before. Great insight!
This content is gold. Thank you so much!
I learned something new today. Appreciate your work!
I like how you kept it informative without being too technical.
Such a simple yet powerful message. Thanks for this.
Great job simplifying something so complex.
It’s so important to remember gaming should be fun, not a source of stress. Seeing platforms like tbjili download prioritize user experience & security is a great step! Responsible play is key – know your limits & enjoy the entertainment! ✨
That’s a great point about responsible gaming – platforms like tbjili legit are stepping up with verification processes. User experience and security are key, and a smooth registration is vital for new players! 👍
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
https://myempire99.com/
Thank you for putting this in a way that anyone can understand.
You explained it in such a relatable way. Well done!
What a great resource. I’ll be referring back to this often.
This topic is usually confusing, but you made it simple to understand.
I enjoyed your take on this subject. Keep writing!
This topic really needed to be talked about. Thank you.
I always look forward to your posts. Keep it coming!
Hagia Sophia tour Learned so many facts about Istanbul I didn’t know. https://majbrand.com/?p=2362
I love how clearly you explained everything. Thanks for this.
I appreciate the depth and clarity of this post.
So simple, yet so impactful. Well written!
You’ve clearly done your research, and it shows.
I’ve bookmarked this post for future reference. Thanks again!
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
Thanks for taking the time to break this down step-by-step.
You’re doing a fantastic job with this blog.
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
Chora Church tour Small group tours feel more intimate. https://majbrand.com/?p=2362
I enjoyed every paragraph. Thank you for this.
I enjoyed every paragraph. Thank you for this.
Thank you for putting this in a way that anyone can understand.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
I like how you presented both sides of the argument fairly.
It’s fascinating how platforms like jili host app subtly encourage strategic thinking – not just luck! The KYC process feels like a smart move for responsible play & faster withdrawals, building trust. Interesting psychological approach!
That’s a fascinating take on the psychology of gaming! It’s not just about luck, it’s strategy-like building a solid bankroll on Jili Host. Considering the KYC process, security is key. Check out jili host slot download for a streamlined experience and higher limits!
Such a refreshing take on a common topic.
Dice games are surprisingly complex when you start looking at probabilities! Account security is key too – seeing platforms like winph99 app download apk emphasize verification is reassuring for a legit experience. Great post!
Scratch cards are such a fun, quick thrill! Seeing platforms like Winph99 offer diverse games is cool – legit sites are key. Check out winph99 slot download for a secure experience & easy account setup – KYC is important, right? 😉
That’s a solid point about evolving strategies! Seeing tech like facial recognition for accounts-like with phlwin com login-is a game changer for security and convenience. Makes the whole experience smoother, right? Definitely a step up!
Really interesting read! The push for smoother, faster experiences is key – seen that with phlwin online casino‘s tech upgrades. Biometric login & instant funding sound like game-changers for Filipino players! Definitely a step forward.
This is exactly the kind of content I’ve been searching for.
Such a refreshing take on a common topic.
I’ll definitely come back and read more of your content.
I appreciate how genuine your writing feels. Thanks for sharing.
You made some excellent points here. Well done!
I appreciate the real-life examples you added. They made it relatable.
This was a very informative post. I appreciate the time you took to write it.
Your writing always inspires me to learn more.
It’s great to see someone explain this so clearly.
You’ve clearly done your research, and it shows.
Really insightful article! The immersive aspect of live dealer games is key – feeling like you’re there elevates everything. Signing up for platforms like foxgame seems straightforward, which is a big plus for new players! Great read.
Roulette’s seemingly random nature is fascinating when you dig into the probabilities! Seeing platforms like foxgame com prioritize security & responsible gaming alongside diverse options is great – builds trust for players exploring different games. It’s good to see KYC processes being implemented too!
I’ll definitely come back and read more of your content.
What an engaging read! You kept me hooked from start to finish.
This was incredibly useful and well written.
Your content always adds value to my day.
https://marvelkasyno.com/
This article came at the perfect time for me.
You’ve clearly done your research, and it shows.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Turkey trekking tours Wonderful Turkey tours! The sunset at Temple of Apollo in Side was the most romantic moment ever. https://golitech.com/?p=2552
You’ve clearly done your research, and it shows.
I learned something new today. Appreciate your work!
It’s great to see someone explain this so clearly.
You’ve clearly done your research, and it shows.
Thank you for being so generous with your knowledge.
Turkey wine tasting tours Best Turkey vacation packages for budget travelers! Great value without sacrificing quality or safety. https://iramawear.com/?p=5629
Thanks for making this easy to understand even without a background in it.
I love how clearly you explained everything. Thanks for this.
It’s great to see someone explain this so clearly.
I appreciate the real-life examples you added. They made it relatable.
First of all I want to say excellent blog! I had a quick question which I’d like to ask if you do not mind.
I was interested to find out how you center yourself and clear your thoughts
prior to writing. I have had trouble clearing my mind
in getting my thoughts out. I do take pleasure in writing but it just seems like the first 10 to 15 minutes are lost just trying to figure out how to begin.
Any suggestions or hints? Kudos!
You’ve clearly done your research, and it shows.
This article came at the perfect time for me.
You made some excellent points here. Well done!
You always deliver high-quality information. Thanks again!
I appreciate the honesty and openness in your writing.
So simple, yet so impactful. Well written!
Kaçkar Mountains tours Outstanding Turkey tour packages. The attention to detail and customer service was exceptional. https://thebrooklynbazaar.com/?p=6388
https://non-gamstop.org/
I enjoyed every paragraph. Thank you for this.
Keep writing! Your content is always so helpful.
Turkey trekking tours Fantastic experience! The Turkey vacation packages were worth every penny. Ephesus was stunning and the Aegean coast was paradise. https://shriramsharnam.com/?p=5707
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
I wish I had read this sooner!
Keep educating and inspiring others with posts like this.
Thanks for making this so reader-friendly.
http://www.ampaints.ru Комфорт ваших гостей зависит от грамотного выбора мебели для мероприятия.
Thanks for making this easy to understand even without a background in it.
This content is really helpful, especially for beginners like me.
This helped clarify a lot of questions I had.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
This is one of the best explanations I’ve read on this topic.
It’s remarkable for me to have a web site,
which is helpful in favor of my experience. thanks admin
This was incredibly useful and well written.
This made me rethink some of my assumptions. Really valuable post.
This post cleared up so many questions for me.
I appreciate the depth and clarity of this post.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
You always deliver high-quality information. Thanks again!
This article came at the perfect time for me.
I love the clarity in your writing.
I’ve gained a much better understanding thanks to this post.
Your breakdown of the topic is so well thought out.
Great post! I’m going to share this with a friend.
What an engaging read! You kept me hooked from start to finish.
What an engaging read! You kept me hooked from start to finish.
What a great resource. I’ll be referring back to this often.
What an engaging read! You kept me hooked from start to finish.
Great job simplifying something so complex.
I appreciate the honesty and openness in your writing.
Keep educating and inspiring others with posts like this.
Thank you for sharing this! I really enjoyed reading your perspective.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Keep writing! Your content is always so helpful.
I feel more confident tackling this now, thanks to you.
Interesting read! The focus on provably fair gaming, like with bigbunny link, is a huge step forward. Quick PHP settlements via GCash are a game-changer for Filipino players – convenience is key! Definitely worth checking out.
Live dealer games are so immersive now! Seeing that real-time interaction elevates the experience. I’ve been checking out bigbunny casino – the multi-camera HD streams are impressive, plus quick PHP settlements are a huge plus! Definitely worth a look.
Your writing always inspires me to learn more.
I love how clearly you explained everything. Thanks for this.
Thanks for making this so reader-friendly.
This gave me a lot to think about. Thanks for sharing.
I’ve bookmarked this post for future reference. Thanks again!
Great post! I’m going to share this with a friend.
You’ve built a lot of trust through your consistency.
https://non-gamstop.org/
You have a real gift for explaining things.
https://coloredreams.ru Ограниченные предложения и специальные программы на востребованные предметы. Не упустите возможность по выгодной цене.
I appreciate your unique perspective on this.
Great post! I’m going to share this with a friend.
This was so insightful. I took notes while reading!
Such a thoughtful and well-researched piece. Thank you.
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
Great points, well supported by facts and logic.
You have a real gift for explaining things.
I appreciate the real-life examples you added. They made it relatable.
Thank you for being so generous with your knowledge.
You always deliver high-quality information. Thanks again!
This is exactly the kind of content I’ve been searching for.
I’ve gained a much better understanding thanks to this post.
You clearly know your stuff. Great job on this article.
You’ve built a lot of trust through your consistency.
This was so insightful. I took notes while reading!
I enjoyed every paragraph. Thank you for this.
I enjoyed your take on this subject. Keep writing!
This article came at the perfect time for me.
I’m definitely going to apply what I’ve learned here.
Thanks for making this easy to understand even without a background in it.
This is exactly the kind of content I’ve been searching for.
Thank you for covering this so thoroughly. It helped me a lot.
I’ve gained a much better understanding thanks to this post.
Thank you for being so generous with your knowledge.
This topic is usually confusing, but you made it simple to understand.
Your writing always inspires me to learn more.
This made me rethink some of my assumptions. Really valuable post.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
Your tips are practical and easy to apply. Thanks a lot!
Thanks for making this so reader-friendly.
Such a refreshing take on a common topic.
Backlinks for your site
Effective on all topics of the resource.
I create external links to your platform.
These backlinks draw in Google crawlers to the page, which significantly impacts for positioning, so it matters to enhance a resource free of defects that obstruct visibility.
Posting is secure for your domain!
I don’t submit in communication fields, (contact forms can damage the site as there are complaints from the owners).
Posting is carried out in authorized locations.
Backlinks are placed to updated constantly maintained catalog. A large number of platforms in the database.
Website backlinks SEO
Locate us by the following search terms: links for site promotion, search engine optimization links, links for Google ranking, link development, backlink creator, acquire backlinks, backlink service, website backlinks, order backlinks, Kwork-based backlinks, webpage backlinks, search engine backlinks.
Your thoughts are always so well-organized and presented.
You explained it in such a relatable way. Well done!
This was a great reminder for me. Thanks for posting.
This made me rethink some of my assumptions. Really valuable post.
That’s a fascinating take on longshot potential! It’s smart to consider emotional factors – pesowin com highlights responsible gaming & wellbeing, which impacts decision-making, even with bets! Good analysis.
Interesting points! It’s smart to see platforms like Pesowin focusing on responsible gaming & player wellbeing – a refreshing change. Considering a pesowin download to explore their approach to mindful play – sounds promising for a balanced experience!
Thanks for making this so reader-friendly.
Thank you for putting this in a way that anyone can understand.
I appreciate the depth and clarity of this post.
Seo Backlinks
Backlinks for promotion are a very good tool.
Backlinks are important to Google’s crawlers, the more backlinks the better!
Robots see many links as links to your resource
and your site’s ranking goes up.
I have extensive experience in posting backlinks,
The forum database is always up to date as I have an efficient server and I do not rent remote servers, so my capabilities allow me to collect the forum database around the clock.
https://www.coloredreams.ru Служба поддержки 24/7 и оперативная помощь клиентам. Быстрое реагирование и квалифицированные консультации.
Great article! I’ll definitely come back for more posts like this.
Your writing style makes complex ideas so easy to digest.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
So simple, yet so impactful. Well written!
What a great resource. I’ll be referring back to this often.
Thank you for sharing this! I really enjoyed reading your perspective.
Stop overpaying on swaps! This article provides a clear run-down of ParaSwap fees and gas, and strategies for low-cost swaps. Full explanation here: ParaSwap Fees Guide. Great advice for saving money.
This was a great reminder for me. Thanks for posting.
Thank you for covering this so thoroughly. It helped me a lot.
Your breakdown of the topic is so well thought out.
Keep educating and inspiring others with posts like this.
I learned something new today. Appreciate your work!
Thank you for making this topic less intimidating.
You’ve sparked my interest in this topic.
This is now one of my favorite blog posts on this subject.
I always look forward to your posts. Keep it coming!
Thank you for sharing this! I really enjoyed reading your perspective.
Looking for a comprehensive guide? This article is a full ParaSwap guide covering everything from setup to advanced trading. Read the complete ParaSwap guide here: ParaSwap Complete Guide. Everything you need to know in one place.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
This is one of the best explanations I’ve read on this topic.
https://coloredreams.ru Полный каталог мебели на официальном сайте аренды. Актуальные цены, сезонные скидки, профессиональные консультации.
This was so insightful. I took notes while reading!
I’ll definitely come back and read more of your content.
This topic really needed to be talked about. Thank you.
I appreciate the real-life examples you added. They made it relatable.
You clearly know your stuff. Great job on this article.
You have a real gift for explaining things.
I agree with your point of view and found this very insightful.
I’m definitely going to apply what I’ve learned here.
You write with so much clarity and confidence. Impressive!
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
This content is really helpful, especially for beginners like me.
Thank you for being so generous with your knowledge.
Your passion for the topic really shines through.
Thank you for making this topic less intimidating.
You have a real gift for explaining things.
Thanks for sharing your knowledge. This added a lot of value to my day.
Your writing style makes complex ideas so easy to digest.
Your thoughts are always so well-organized and presented.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
I appreciate your unique perspective on this.
What a great resource. I’ll be referring back to this often.
I wish I had read this sooner!
I agree with your point of view and found this very insightful.
Keep educating and inspiring others with posts like this.
Such a refreshing take on a common topic.
Very relevant and timely content. Appreciate you sharing this.
Your content always adds value to my day.
I’ll be sharing this with a few friends.
Thank you for making this topic less intimidating.
I enjoyed your perspective on this topic. Looking forward to more content.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
Such a refreshing take on a common topic.
I agree with your point of view and found this very insightful.
I love how practical and realistic your tips are.
You’ve clearly done your research, and it shows.
This gave me a lot to think about. Thanks for sharing.
https://monopoly-bigballer.com/
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
Such a simple yet powerful message. Thanks for this.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://www.binance.com/ru-UA/register?ref=OMM3XK51
Autoridad de dominio
Autoridad de autoridad del dominio (DR de Ahrefs)
Incrementará la credibilidad en el sitio web.
El rendimiento de tu sitio web es esencial para el SEO.
Nos encargamos de dirigir bots de rastreo de Google a tu sitio para optimizar su posición.
Existen 2 grupos fundamentales de robots de búsqueda:
Crawling robots – los que inspeccionan el sitio en primer lugar.
Bots de indexación – visitan el sitio después de los de rastreo.
A mayor número de accesos de estos robots a tu sitio, más beneficioso será para el SEO.
Antes de comenzar, te mostraremos una prueba visual del Domain Rating desde Ahrefs.
Después de finalizar el trabajo, también te enviaremos una muestra reciente del valoración de tu sitio en Ahrefs.
Paga solo por resultados.
Periodo de entrega: de unos días hasta dos semanas.
Aceptamos sitios con DR hasta 50.
Para realizar tu pedido necesitamos:
El link de tu sitio.
Una palabra clave.
Las plataformas sociales quedan excluidas del servicio.
Backlinks for your site
Functional on all topics of the platform.
I create backlinks to your platform.
My backlinks attract search crawlers to the page, that significantly impacts for positioning, therefore it’s critical to develop a domain without issues that hinder development.
Placement is safe for your resource!
I avoid filling in communication fields, (contact forms are harmful the resource due to complaints from operators).
Placement is carried out in authorized locations.
Links are inserted to updated frequently updated index. There are many sites in the catalog.
Website backlinks SEO
You can find us by the following phrases: backlinks for website, backlinks for SEO, Google-focused backlinks, link development, link building specialist, get backlinks, link service, site backlinks, order backlinks, Kwork-based backlinks, website backlinks, website SEO links.
I was curious if you ever thought of changing the page layout of your website? Its very well written; I love what youve got to say. But maybe you could a little more in the way of content so people could connect with it better. Youve got an awful lot of text for only having 1 or two images. Maybe you could space it out better?
https://melhor-cassino.com/
I enjoyed your perspective on this topic. Looking forward to more content.
Keep writing! Your content is always so helpful.
This was a very informative post. I appreciate the time you took to write it.
I learned something new today. Appreciate your work!
Such a simple yet powerful message. Thanks for this.
This topic is usually confusing, but you made it simple to understand.
I really needed this today. Thank you for writing it.
This gave me a lot to think about. Thanks for sharing.
This was so insightful. I took notes while reading!
Thank you for putting this in a way that anyone can understand.
I always look forward to your posts. Keep it coming!
The way you write feels personal and authentic.
Great article! I’ll definitely come back for more posts like this.
Keep writing! Your content is always so helpful.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
Keep writing! Your content is always so helpful.
You made some excellent points here. Well done!
I appreciate the real-life examples you added. They made it relatable.
Your content always adds value to my day.
Your passion for the topic really shines through.
Thanks for making this easy to understand even without a background in it.
Great article! I’ll definitely come back for more posts like this.
This was a very informative post. I appreciate the time you took to write it.
I’m definitely going to apply what I’ve learned here.
You’ve sparked my interest in this topic.
Your writing always inspires me to learn more.
This article came at the perfect time for me.
I hadn’t considered this angle before. It’s refreshing!
lampu777
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
Nice post. I learn one thing more difficult on totally different blogs everyday. It can all the time be stimulating to read content from different writers and practice somewhat one thing from their store. I’d choose to use some with the content on my weblog whether you don’t mind. Natually I’ll give you a link in your web blog. Thanks for sharing.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
**mind vault**
mind vault is a premium cognitive support formula created for adults 45+. It’s thoughtfully designed to help maintain clear thinking
This topic is usually confusing, but you made it simple to understand.
This article came at the perfect time for me.
Your articles always leave me thinking.
I learned something new today. Appreciate your work!
You’ve built a lot of trust through your consistency.
I hadn’t considered this angle before. It’s refreshing!
I’ve read similar posts, but yours stood out for its clarity.
I enjoyed your perspective on this topic. Looking forward to more content.
You explained it in such a relatable way. Well done!
This was a very informative post. I appreciate the time you took to write it.
This content is gold. Thank you so much!
Your articles always leave me thinking.
Thank you for putting this in a way that anyone can understand.
This topic is usually confusing, but you made it simple to understand.
I’ll definitely come back and read more of your content.
Your tips are practical and easy to apply. Thanks a lot!
Your content always adds value to my day.
This content is really helpful, especially for beginners like me.
This was so insightful. I took notes while reading!
You really know how to connect with your readers.
Thanks for taking the time to break this down step-by-step.
Thank you for putting this in a way that anyone can understand.
What a helpful and well-structured post. Thanks a lot!
This helped clarify a lot of questions I had.
Great article! I’ll definitely come back for more posts like this.
This is now one of my favorite blog posts on this subject.
Such a refreshing take on a common topic.
Very useful tips! I’m excited to implement them soon.
I’ve gained a much better understanding thanks to this post.
I appreciate the depth and clarity of this post.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
This topic is usually confusing, but you made it simple to understand.
I enjoyed your perspective on this topic. Looking forward to more content.
I feel more confident tackling this now, thanks to you.
Thank you for sharing this! I really enjoyed reading your perspective.
Fascinating look at gambling’s evolution! It’s incredible how platforms like bigbunny link are now leveraging stats & strategy – a far cry from simple chance! Serious players really benefit from that advanced approach.
Solid analysis of game theory – crucial for any poker player! Seeing platforms like bigbunny slot download emphasize strategic tools & verified accounts builds trust – essential for competitive play & responsible gaming. Great post!
I never thought about it that way before. Great insight!
Very useful tips! I’m excited to implement them soon.
I appreciate the real-life examples you added. They made it relatable.
Your thoughts are always so well-organized and presented.
This was incredibly useful and well written.
I appreciate the depth and clarity of this post.
I love the clarity in your writing.
I appreciate the real-life examples you added. They made it relatable.
This was very well laid out and easy to follow.
You write with so much clarity and confidence. Impressive!
Your advice is exactly what I needed right now.
Great points, well supported by facts and logic.
Training of XRumer Xevil software for seo
I teach how to make link mass on the site or social networking software XRumer.
The training includes :
1. Installation, server setup, download XRumer and Xevil on the server.
2. Setting up to work in posting mode!
3. Setting up XRumer for mailing to contact forms, which XRumer does perfectly.
4. Setting up Xevil.
5. Talking about what XRumer is and what it is for and how to interact with it in seo
Show sites where to take proxies, VPS service
I balance (optimize) crumer, Xevil and server for effective work.
I work on the 6th version of Xevil
Here’s the plan!
Install XRumer on a remote server (personal computer is not suitable for work)
I show you the settings for the work and make a project
Posting will be made in blogs and comments forums, Setting up a project with article placement (near-link text changes from the source alternately) that is important.
Collection of the base in the training is not included.
See additional options!!!
Your articles always leave me thinking.
https://nopeakasinot.com/
I love the clarity in your writing.
Great points, well supported by facts and logic.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
Such a thoughtful and well-researched piece. Thank you.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
Very relevant and timely content. Appreciate you sharing this.
You’ve sparked my interest in this topic.
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
I love how practical and realistic your tips are.
I appreciate your unique perspective on this.
This content is really helpful, especially for beginners like me.
You’re doing a fantastic job with this blog.
Very useful tips! I’m excited to implement them soon.
I appreciate the depth and clarity of this post.
Great article! I’ll definitely come back for more posts like this.
You always deliver high-quality information. Thanks again!
I wish I had read this sooner!
So simple, yet so impactful. Well written!
Keep writing! Your content is always so helpful.
You always deliver high-quality information. Thanks again!
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
So simple, yet so impactful. Well written!
Such a simple yet powerful message. Thanks for this.
Thanks for addressing this topic—it’s so important.
What an engaging read! You kept me hooked from start to finish.
I learned something new today. Appreciate your work!
I enjoyed your take on this subject. Keep writing!
I like how you kept it informative without being too technical.
The way you write feels personal and authentic.
This is one of the best explanations I’ve read on this topic.
Keep writing! Your content is always so helpful.
This article came at the perfect time for me.
Great post! I’m going to share this with a friend.
Thanks for making this so reader-friendly.
Thank you for making this topic less intimidating.
This article came at the perfect time for me.
This gave me a lot to think about. Thanks for sharing.
You have a real gift for explaining things.
This post gave me a new perspective I hadn’t considered.
Your breakdown of the topic is so well thought out.
I appreciate the real-life examples you added. They made it relatable.
I learned something new today. Appreciate your work!
I love the clarity in your writing.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
Great post! I’m going to share this with a friend.
Thank you for sharing this! I really enjoyed reading your perspective.
Thanks for making this so reader-friendly.
You clearly know your stuff. Great job on this article.
Your writing style makes complex ideas so easy to digest.
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
Thanks for sharing your knowledge. This added a lot of value to my day.
I appreciate the depth and clarity of this post.
You made some excellent points here. Well done!
What an engaging read! You kept me hooked from start to finish.
This was very well laid out and easy to follow.
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
You write with so much clarity and confidence. Impressive!
Your content never disappoints. Keep up the great work!
I agree with your point of view and found this very insightful.
You clearly know your stuff. Great job on this article.
Your content always adds value to my day.
You bring a fresh voice to a well-covered topic.
Backlinks for your site
Applicable on all topics of the site.
I provide external links to your page.
Such inbound links draw in Google crawlers to the site, something that significantly impacts for ranking, hence it is important to develop a platform free of errors that will interfere with promotion.
Insertion is harmless for your domain!
I avoid filling in contact forms, (contact forms can damage the resource as there are complaints from operators).
Placement is carried out in approved sources.
Links are placed to their latest continuously refreshed list. A large number of platforms in the database.
Website backlinks SEO
Our services are accessible by the following search terms: backlinking for websites, SEO backlinks, Google-focused backlinks, link building, link builder, obtain backlinks, backlink provision, website backlinks, acquire backlinks, backlinks Kwork, site linking, website SEO links.
Sprunki Incredibox brings a fresh twist to music-mixing fun with new beats and visuals. It’s a must-try for fans looking to level up their creativity. Check it out at Sprunki Incredibox.
Sprunki Incredibox is a fantastic twist on the original, adding fresh beats and visuals while keeping the fun drag-and-drop gameplay. Definitely a must-try for music lovers. Check it out at Sprunki Incredibox.
Команда разработчиков платформы Kraken настоятельно рекомендует всем пользователям применять только проверенные каналы для поиска рабочих ссылок для подключения. Это является главной мерой безопасности вашего аккаунта и совершаемых транзакций внутри экосистемы Кракен. kraken market Только данный официальный канал гарантирует пользователю прямое подключение на оригинальный сервер Kraken, минуя любые посредников и потенциальные угрозы. Это является единственно верным способом для тех, кто ценит собственную анонимность и хочет иметь полную уверенность в защите своего аккаунта и средств на счету.
https://monopoly-bigballer.com/
I like how you kept it informative without being too technical.
I hadn’t considered this angle before. It’s refreshing!
I agree with your point of view and found this very insightful.
You’re doing a fantastic job with this blog.
I appreciate the honesty and openness in your writing.
купить медицинскую справку
This content is really helpful, especially for beginners like me.
I love how clearly you explained everything. Thanks for this.
Thank you for sharing this! I really enjoyed reading your perspective.
So simple, yet so impactful. Well written!
Such a refreshing take on a common topic.
Your writing always inspires me to learn more.
The way you write feels personal and authentic.
I love how practical and realistic your tips are.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
What a great resource. I’ll be referring back to this often.
You’ve clearly done your research, and it shows.
This post gave me a new perspective I hadn’t considered.
What a helpful and well-structured post. Thanks a lot!
I wasn’t expecting to learn so much from this post!
Your passion for the topic really shines through.
This is exactly the kind of content I’ve been searching for.
This content is gold. Thank you so much!
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
Great post! I’m going to share this with a friend.
This topic is usually confusing, but you made it simple to understand.
Thank you for sharing this! I really enjoyed reading your perspective.
This was easy to follow, even for someone new like me.
Thanks for addressing this topic—it’s so important.
You’ve built a lot of trust through your consistency.
What a helpful and well-structured post. Thanks a lot!
Your breakdown of the topic is so well thought out.
I’m definitely going to apply what I’ve learned here.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
I like how you kept it informative without being too technical.
I appreciate the depth and clarity of this post.
This article came at the perfect time for me.
This was a great reminder for me. Thanks for posting.
This helped clarify a lot of questions I had.
I love the clarity in your writing.
You have a real gift for explaining things.
Your articles always leave me thinking.
You always deliver high-quality information. Thanks again!
I’ve gained a much better understanding thanks to this post.
Excellent work! Looking forward to future posts.
I like how you kept it informative without being too technical.
This article came at the perfect time for me.
Such a simple yet powerful message. Thanks for this.
Команда разработчиков платформы Kraken постоянно напоминает всем пользователям применять только проверенные источники для поиска рабочих ссылок для подключения. Данная мера служит главной гарантией защиты вашего аккаунта и всех проводимых операций на просторах платформы Кракен. кракен ссылка Именно данный официальный источник обеспечивает вам прямое попадание на настоящий сайт Kraken, минуя всевозможные посредников и скрытые опасности. Такой подход считается самым разумным способом для тех, кто ценит собственную анонимность и желает быть уверенным в защите личного аккаунта и баланса на счету.
I like how you presented both sides of the argument fairly.
Keep writing! Your content is always so helpful.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
Thank you for offering such practical guidance.
I appreciate the depth and clarity of this post.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
Thank you for sharing this! I really enjoyed reading your perspective.
This gave me a whole new perspective. Thanks for opening my eyes.
I appreciate how genuine your writing feels. Thanks for sharing.
This was very well laid out and easy to follow.
I appreciate the honesty and openness in your writing.
Your content never disappoints. Keep up the great work!
You’ve built a lot of trust through your consistency.
Your tips are practical and easy to apply. Thanks a lot!
Keep writing! Your content is always so helpful.
Your tips are practical and easy to apply. Thanks a lot!
Very relevant and timely content. Appreciate you sharing this.
This made me rethink some of my assumptions. Really valuable post.
You always deliver high-quality information. Thanks again!
This gave me a whole new perspective. Thanks for opening my eyes.
This was very well laid out and easy to follow.
You’ve sparked my interest in this topic.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
This is one of the best explanations I’ve read on this topic.
Your content never disappoints. Keep up the great work!
Thanks for making this easy to understand even without a background in it.
This article came at the perfect time for me.
This content is gold. Thank you so much!
I hadn’t considered this angle before. It’s refreshing!
Very relevant and timely content. Appreciate you sharing this.
Команда разработчиков проекта Kraken официально советует клиентам системы использовать исключительно официальные источники для получения актуальных ссылок для подключения. Это является главной мерой безопасности вашей учетной записи и всех проводимых транзакций внутри экосистемы Кракен. ссылка кракен даркнет Именно этот официальный канал обеспечивает пользователю прямое подключение на настоящий сервер Kraken, в обход любые посредников и скрытые опасности. Это является единственно верным способом для всех, кто дорожит собственную анонимность и желает иметь полную уверенность в защите личного аккаунта и баланса на счету.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
You’ve clearly done your research, and it shows.
You made some excellent points here. Well done!
I love how clearly you explained everything. Thanks for this.
What a great resource. I’ll be referring back to this often.
You write with so much clarity and confidence. Impressive!
I appreciate the depth and clarity of this post.
I learned something new today. Appreciate your work!
I’ll definitely come back and read more of your content.
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
I enjoyed your take on this subject. Keep writing!
I’m definitely going to apply what I’ve learned here.
Great article! I’ll definitely come back for more posts like this.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
This was easy to follow, even for someone new like me.
I enjoyed your perspective on this topic. Looking forward to more content.
I love how well-organized and detailed this post is.
**mindvault**
mindvault is a premium cognitive support formula created for adults 45+. It’s thoughtfully designed to help maintain clear thinking
This post cleared up so many questions for me.
I never thought about it that way before. Great insight!
This is now one of my favorite blog posts on this subject.
Thanks for taking the time to break this down step-by-step.
Keep writing! Your content is always so helpful.
Thank you for covering this so thoroughly. It helped me a lot.
This helped clarify a lot of questions I had.
This was incredibly useful and well written.
Thanks for sharing your knowledge. This added a lot of value to my day.
I learned something new today. Appreciate your work!
Thank you for putting this in a way that anyone can understand.
I enjoyed your perspective on this topic. Looking forward to more content.
This was very well laid out and easy to follow.
It’s great to see someone explain this so clearly.
I’ve bookmarked this post for future reference. Thanks again!
This article came at the perfect time for me.
I’ve gained a much better understanding thanks to this post.
Great points, well supported by facts and logic.
I’ll definitely come back and read more of your content.
I like how you presented both sides of the argument fairly.
I always look forward to your posts. Keep it coming!
You’ve built a lot of trust through your consistency.
I’m definitely going to apply what I’ve learned here.
I learned something new today. Appreciate your work!
You have a real gift for explaining things.
купить мед справку
You have a real gift for explaining things.
I never thought about it that way before. Great insight!
Thank you for making this topic less intimidating.
This topic really needed to be talked about. Thank you.
This topic really needed to be talked about. Thank you.
I appreciate the depth and clarity of this post.
Your advice is exactly what I needed right now.
I appreciate the depth and clarity of this post.
You’ve clearly done your research, and it shows.
Great article! I’ll definitely come back for more posts like this.
Thanks for making this so reader-friendly.
This was very well laid out and easy to follow.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
Great article! I’ll definitely come back for more posts like this.
This was easy to follow, even for someone new like me.
Thanks for taking the time to break this down step-by-step.
You’ve built a lot of trust through your consistency.
Such a simple yet powerful message. Thanks for this.
I appreciate the honesty and openness in your writing.
Your content never disappoints. Keep up the great work!
This is now one of my favorite blog posts on this subject.
I appreciate the real-life examples you added. They made it relatable.
I’ll definitely come back and read more of your content.
I hadn’t considered this angle before. It’s refreshing!
Keep educating and inspiring others with posts like this.
This was so insightful. I took notes while reading!
This post cleared up so many questions for me.
You’re doing a fantastic job with this blog.
You’ve built a lot of trust through your consistency.
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
You’re doing a fantastic job with this blog.
I love how practical and realistic your tips are.
Thank you for offering such practical guidance.
I really needed this today. Thank you for writing it.
I’ve read similar posts, but yours stood out for its clarity.
Your writing style makes complex ideas so easy to digest.
Your tips are practical and easy to apply. Thanks a lot!
Such a simple yet powerful message. Thanks for this.
I enjoyed your perspective on this topic. Looking forward to more content.
This post gave me a new perspective I hadn’t considered.
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
What a great resource. I’ll be referring back to this often.
I love how practical and realistic your tips are.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
I really needed this today. Thank you for writing it.
I never thought about it that way before. Great insight!
I’m definitely going to apply what I’ve learned here.
You explained it in such a relatable way. Well done!
Excellent work! Looking forward to future posts.
Such a simple yet powerful message. Thanks for this.
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
This content is gold. Thank you so much!
I love how clearly you explained everything. Thanks for this.
Your tips are practical and easy to apply. Thanks a lot!
You explained it in such a relatable way. Well done!
I wasn’t expecting to learn so much from this post!
https://online-spr2.ru/
I’ve gained a much better understanding thanks to this post.
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
This was easy to follow, even for someone new like me.
You’ve built a lot of trust through your consistency.
Thanks for making this easy to understand even without a background in it.
Such a thoughtful and well-researched piece. Thank you.
I like how you presented both sides of the argument fairly.
Keep educating and inspiring others with posts like this.
This post gave me a new perspective I hadn’t considered.
I love how well-organized and detailed this post is.
I’ve gained a much better understanding thanks to this post.
Your articles always leave me thinking.
You bring a fresh voice to a well-covered topic.
Keep writing! Your content is always so helpful.
I love how practical and realistic your tips are.
You really know how to connect with your readers.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
What an engaging read! You kept me hooked from start to finish.
Excellent work! Looking forward to future posts.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
Your tips are practical and easy to apply. Thanks a lot!
You really know how to connect with your readers.
I appreciate the honesty and openness in your writing.
I wasn’t expecting to learn so much from this post!
Thank you for putting this in a way that anyone can understand.
You write with so much clarity and confidence. Impressive!
You really know how to connect with your readers.
This gave me a whole new perspective. Thanks for opening my eyes.
https://casinosonlineperu.org/
Your articles always leave me thinking.
I appreciate your unique perspective on this.
I love how clearly you explained everything. Thanks for this.
Your content never disappoints. Keep up the great work!
This was so insightful. I took notes while reading!
I appreciate how genuine your writing feels. Thanks for sharing.
Your articles always leave me thinking.
What an engaging read! You kept me hooked from start to finish.
This gave me a whole new perspective. Thanks for opening my eyes.
What an engaging read! You kept me hooked from start to finish.
I appreciate how genuine your writing feels. Thanks for sharing.
I like how you presented both sides of the argument fairly.
This post gave me a new perspective I hadn’t considered.
This was incredibly useful and well written.
You always deliver high-quality information. Thanks again!
This was so insightful. I took notes while reading!
What an engaging read! You kept me hooked from start to finish.
This topic really needed to be talked about. Thank you.
You explained it in such a relatable way. Well done!
Your thoughts are always so well-organized and presented.
Such a refreshing take on a common topic.
This is now one of my favorite blog posts on this subject.
I’ve read similar posts, but yours stood out for its clarity.
This post cleared up so many questions for me.
I’ve bookmarked this post for future reference. Thanks again!
Your writing always inspires me to learn more.
What an engaging read! You kept me hooked from start to finish.
This was a very informative post. I appreciate the time you took to write it.
You clearly know your stuff. Great job on this article.
I learned something new today. Appreciate your work!
Thanks for making this so reader-friendly.
Your content never disappoints. Keep up the great work!
I love the clarity in your writing.
This was incredibly useful and well written.
You always deliver high-quality information. Thanks again!
This was a very informative post. I appreciate the time you took to write it.
Thank you for being so generous with your knowledge.
You explained it in such a relatable way. Well done!
I hadn’t considered this angle before. It’s refreshing!
I appreciate your unique perspective on this.
You bring a fresh voice to a well-covered topic.
I enjoyed your perspective on this topic. Looking forward to more content.
Great points, well supported by facts and logic.
Your advice is exactly what I needed right now.
I’ve read similar posts, but yours stood out for its clarity.
You clearly know your stuff. Great job on this article.
В условиях постоянных блокировок со стороны надзорных органов, прямой доступ к таким популярным платформам, как Кракен становится все более затруднительным. В связи с этим первостепенное значение имеет умение находить актуальные и безопасные альтернативные методы доступа, чтобы сохранить связь с площадкой. kraken даркнет рынок Перейдя по этому адресу, вы обретаете стопроцентный доступ к полному функционалу платформы, в том числе систему безопасных сделок и оперативную службу поддержки. Этот способ дает возможность полностью исключить риск перехода на мошеннический сайт и гарантирует максимальную уровень конфиденциальности во время проведения всех сделок.
This is exactly the kind of content I’ve been searching for.
This was so insightful. I took notes while reading!
I never thought about it that way before. Great insight!
You’ve built a lot of trust through your consistency.
I wasn’t expecting to learn so much from this post!
What a great resource. I’ll be referring back to this often.
So simple, yet so impactful. Well written!
I appreciate the honesty and openness in your writing.
I like how you presented both sides of the argument fairly.
You made some excellent points here. Well done!
I love how clearly you explained everything. Thanks for this.
What a great resource. I’ll be referring back to this often.
I love how well-organized and detailed this post is.
I enjoyed your take on this subject. Keep writing!
You bring a fresh voice to a well-covered topic.
I hadn’t considered this angle before. It’s refreshing!
You have a real gift for explaining things.
Your passion for the topic really shines through.
Thank you for putting this in a way that anyone can understand.
You really know how to connect with your readers.
I appreciate the depth and clarity of this post.
Thank you for making this topic less intimidating.
В условиях постоянных блокировок со стороны надзорных органов, прямой доступ к ведущей площадке Кракен нередко оказывается невозможным. Именно поэтому первостепенное значение приобретает поиск актуальные и безопасные альтернативные методы доступа, чтобы не потерять возможность пользоваться услугами. что такое кракен даркнет Используя данный линк, вы получаете стопроцентный вход к всем возможностям площадки, в том числе рейтинги продавцов и круглосуточную техническую помощь. Данный метод позволяет полностью исключить вероятность попадания на мошеннический ресурс и обеспечивает максимальную уровень анонимности во время проведения всех сделок.
You’ve built a lot of trust through your consistency.
I enjoyed your take on this subject. Keep writing!
I always look forward to your posts. Keep it coming!
This is one of the best explanations I’ve read on this topic.
I enjoyed every paragraph. Thank you for this.
Great points, well supported by facts and logic.
This content is really helpful, especially for beginners like me.
Тысячи клиентов постоянно ищут единственно верный способ для доступа на маркетплейс Kraken, сталкиваясь с обилием фейковых ресурсов и неактуальной информацией. Чтобы избежать подобные проблемы и сэкономить свои нервы, существует надежное и централизованное место для поиска. kraken darknet market Именно этот адрес представляет собой официально рекомендованный способ входа, который не только гарантирует бесперебойное соединение с инфраструктурой маркетплейса, но и надежно защищает конфиденциальность вашей информации от многочисленных мошеннических сайтов-клонов. Рекомендуется добавить эту страницу в закладки, чтобы в дальнейшем не тратить время на потенциально опасных поисков.
https://verdegr.com/
Backlinks for your site
Practical in every area of the site.
I create reference links to your page.
Such inbound links attract indexing bots to the platform, that is crucial for SEO, hence it matters to optimize a domain that does not have errors that will interfere with promotion.
Positioning is harmless for your domain!
I do not write in inquiry forms, (contact forms are harmful the resource since users file complaints from the owners).
Publication is executed in permitted places.
Inbound links are posted to updated continuously refreshed list. Numerous resources in the repository.
Преимущества компании https://63kolesa.ru/products/legkovye_shiny_powertrac_loadking_18575_r16c_104102r__tl
Почему у нас дешевле?
«Колёса Даром» — это магазин шин, в котором можно купить:
Website backlinks SEO
You can find us by the following phrases: website backlinks, SEO backlinks, Google backlinks, link building, backlink creator, receive backlinks, backlink provision, website backlinks, purchase backlinks, Kwork-based backlinks, backlinks for websites, SEO website backlinks.
I hadn’t considered this angle before. It’s refreshing!
I appreciate how genuine your writing feels. Thanks for sharing.
So simple, yet so impactful. Well written!
Very relevant and timely content. Appreciate you sharing this.
Thanks for addressing this topic—it’s so important.
I’ve gained a much better understanding thanks to this post.
I agree with your point of view and found this very insightful.
You’ve sparked my interest in this topic.
Your writing always inspires me to learn more.
Very useful tips! I’m excited to implement them soon.
Great points, well supported by facts and logic.
Great article! I’ll definitely come back for more posts like this.
Thank you for covering this so thoroughly. It helped me a lot.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
I love how practical and realistic your tips are.
You always deliver high-quality information. Thanks again!
This gave me a whole new perspective. Thanks for opening my eyes.
Your advice is exactly what I needed right now.
Thanks for sharing your knowledge. This added a lot of value to my day.
I really needed this today. Thank you for writing it.
This post gave me a new perspective I hadn’t considered.
I’ll definitely come back and read more of your content.
Great article! I’ll definitely come back for more posts like this.
It’s great to see someone explain this so clearly.
I’ll definitely come back and read more of your content.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
You have a real gift for explaining things.
Your content always adds value to my day.
What a great resource. I’ll be referring back to this often.
You bring a fresh voice to a well-covered topic.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
Thank you for covering this so thoroughly. It helped me a lot.
I never thought about it that way before. Great insight!
Your content always adds value to my day.
I always look forward to your posts. Keep it coming!
Such a refreshing take on a common topic.
Thanks for sharing your knowledge. This added a lot of value to my day.
I like how you presented both sides of the argument fairly.
You’ve sparked my interest in this topic.
You explained it in such a relatable way. Well done!
Very useful tips! I’m excited to implement them soon.
Thanks for making this easy to understand even without a background in it.
I agree with your point of view and found this very insightful.
Such a thoughtful and well-researched piece. Thank you.
I learned something new today. Appreciate your work!
So simple, yet so impactful. Well written!
I enjoyed your perspective on this topic. Looking forward to more content.
I’ve bookmarked this post for future reference. Thanks again!
What a helpful and well-structured post. Thanks a lot!
Very relevant and timely content. Appreciate you sharing this.
This topic is usually confusing, but you made it simple to understand.
I agree with your point of view and found this very insightful.
I love the clarity in your writing.
I never thought about it that way before. Great insight!
Very useful tips! I’m excited to implement them soon.
What an engaging read! You kept me hooked from start to finish.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
Your articles always leave me thinking.
Thank you for offering such practical guidance.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
This helped clarify a lot of questions I had.
You always deliver high-quality information. Thanks again!
Thank you for covering this so thoroughly. It helped me a lot.
This article came at the perfect time for me.
I wasn’t expecting to learn so much from this post!
The way you write feels personal and authentic.
You’re doing a fantastic job with this blog.
This is now one of my favorite blog posts on this subject.
This was a very informative post. I appreciate the time you took to write it.
This was a great reminder for me. Thanks for posting.
Such a simple yet powerful message. Thanks for this.
Your tips are practical and easy to apply. Thanks a lot!
I appreciate the depth and clarity of this post.
This topic is usually confusing, but you made it simple to understand.
Very relevant and timely content. Appreciate you sharing this.
I appreciate the real-life examples you added. They made it relatable.
This gave me a lot to think about. Thanks for sharing.
I like how you presented both sides of the argument fairly.
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
I appreciate the depth and clarity of this post.
What an engaging read! You kept me hooked from start to finish.
Thank you for making this topic less intimidating.
This post cleared up so many questions for me.
The way you write feels personal and authentic.
I learned something new today. Appreciate your work!
You have a real gift for explaining things.
I love the clarity in your writing.
I’ve gained a much better understanding thanks to this post.
This helped clarify a lot of questions I had.
https://betify77.com/
I love the clarity in your writing.
Great points, well supported by facts and logic.
Your articles always leave me thinking.
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
Your writing always inspires me to learn more.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
Your advice is exactly what I needed right now.
Thank you for offering such practical guidance.
I’ve read similar posts, but yours stood out for its clarity.
**prostadine**
prostadine is a next-generation prostate support formula designed to help maintain, restore, and enhance optimal male prostate performance.
You’re doing a fantastic job with this blog.
What a great resource. I’ll be referring back to this often.
I enjoyed your perspective on this topic. Looking forward to more content.
Привет всем!
Купите виртуальный номер телефона навсегда, чтобы обеспечить себе стабильную связь. Постоянный виртуальный номер для смс подходит для любых платформ и задач. Мы предоставляем качественные номера, которые легко настроить. Виртуальный номер навсегда – это ваш надежный инструмент для общения. Попробуйте наши услуги и оцените их преимущества.
Полная информация по ссылке – https://invexpert.ru/the_articles/kupit-virtualnyy-nomer-dlya-registratsii-na-avito.html
купить виртуальный номер навсегда, купить виртуальный номер, купить постоянный виртуальный номер
купить постоянный виртуальный номер, виртуальный номер, постоянный виртуальный номер
Удачи и комфорта в общении!
Привет всем!
Хотите купить постоянный виртуальный номер для смс? Мы предлагаем качественные виртуальные номера, которые обеспечивают стабильность связи. Постоянный виртуальный номер идеально подходит для общения и использования на различных платформах. Виртуальный номер навсегда – это выбор тех, кто ценит удобство. Закажите свой номер уже сегодня.
Полная информация по ссылке – https://3daz.ru/preimushhestva-ispolzovaniya-virtualnogo-nomera-na-avito/
Виртуальный номер, купить виртуальный номер навсегда, купить виртуальный номер навсегда
купить виртуальный номер, купить постоянный виртуальный номер, купить номер телефона навсегда
Удачи и комфорта в общении!
**sugarmute**
sugarmute is a science-guided nutritional supplement created to help maintain balanced blood sugar while supporting steady energy and mental clarity.
**glpro**
glpro is a natural dietary supplement designed to promote balanced blood sugar levels and curb sugar cravings.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
What an engaging read! You kept me hooked from start to finish.
Доброго!
виртуальный номер навсегда — это цифровая свобода и приватность. виртуальный номер навсегда — это надёжность и стабильность на долгие годы. Сейчас самое время виртуальный номер навсегда без лишних документов. Наши клиенты рекомендуют виртуальный номер навсегда друзьям и коллегам. Современные технологии позволяют виртуальный номер навсегда за минуту.
Полная информация по ссылке – купить виртуальный номер для авито
виртуальных номеров, постоянный виртуальный номер, постоянный виртуальный номер для смс
постоянный виртуальный номер, виртуальный номер, купить виртуальный номер навсегда
Удачи и комфорта в общении!
Здравствуйте!
Выбирайте наш сервис, чтобы постоянный виртуальный номер с удобством. Сейчас самое время постоянный виртуальный номер без лишних документов. Вы можете постоянный виртуальный номер для регистрации в любых сервисах. постоянный виртуальный номер — это цифровая свобода и приватность. Наши клиенты рекомендуют постоянный виртуальный номер друзьям и коллегам.
Полная информация по ссылке – виртуальный номер +375
купить виртуальный номер для смс навсегда, купить виртуальный номер для смс навсегда, купить виртуальный номер телефона
купить виртуальный номер навсегда, купить виртуальный номер для смс навсегда, купить постоянный виртуальный номер
Удачи и комфорта в общении!
**mitolyn**
mitolyn a nature-inspired supplement crafted to elevate metabolic activity and support sustainable weight management.
**zencortex**
zencortex contains only the natural ingredients that are effective in supporting incredible hearing naturally.
**prodentim**
prodentim an advanced probiotic formulation designed to support exceptional oral hygiene while fortifying teeth and gums.
**vittaburn**
vittaburn is a liquid dietary supplement formulated to support healthy weight reduction by increasing metabolic rate, reducing hunger, and promoting fat loss.
**yusleep**
yusleep is a gentle, nano-enhanced nightly blend designed to help you drift off quickly, stay asleep longer, and wake feeling clear.
Добрый день!
Купите виртуальный номер телефона навсегда и забудьте о проблемах с доступностью связи. Постоянный виртуальный номер идеально подходит для смс и регистрации в сервисах. Мы предлагаем простые и надежные решения для вашего удобства. Виртуальный номер навсегда – это стабильность и конфиденциальность. Выбирайте лучшее для себя.
Полная информация по ссылке – купить виртуальный номер для авито
купить постоянный виртуальный номер, купить виртуальный номер для смс навсегда, постоянный виртуальный номер
виртуальный номер, Виртуальный номер навсегда, постоянный виртуальный номер для смс
Удачи и комфорта в общении!
**synaptigen**
synaptigen is a next-generation brain support supplement that blends natural nootropics, adaptogens
**nitric boost**
nitric boost is a dietary formula crafted to enhance vitality and promote overall well-being.
**glucore**
glucore is a nutritional supplement that is given to patients daily to assist in maintaining healthy blood sugar and metabolic rates.
**wildgut**
wildgutis a precision-crafted nutritional blend designed to nurture your dog’s digestive tract.
refine-zone.com scam money
**pinealxt**
pinealxt is a revolutionary supplement that promotes proper pineal gland function and energy levels to support healthy body function.
**energeia**
energeia is the first and only recipe that targets the root cause of stubborn belly fat and Deadly visceral fat.
I love how clearly you explained everything. Thanks for this.
This post cleared up so many questions for me.
**boostaro**
boostaro is a specially crafted dietary supplement for men who want to elevate their overall health and vitality.
**prostabliss**
prostabliss is a carefully developed dietary formula aimed at nurturing prostate vitality and improving urinary comfort.
I enjoyed your perspective on this topic. Looking forward to more content.
**breathe**
breathe is a plant-powered tincture crafted to promote lung performance and enhance your breathing quality.
Your thoughts are always so well-organized and presented.
That’s a fascinating point about creative platforms! It’s cool seeing things like Sprunki empower anyone to make music, even without formal training. The accessibility on different devices is a huge plus too! 🤔🎶
That’s a fascinating point about musical composition – it really is about arranging elements! I’ve been exploring Sprunki, and its drag-and-drop interface makes creating beats surprisingly accessible, even without formal training. It’s a cool way to visualize sound!
Your writing style makes complex ideas so easy to digest.
**potentstream**
potentstream is engineered to promote prostate well-being by counteracting the residue that can build up from hard-water minerals within the urinary tract.
Поскольку конфиденциальность и защита данных выступают фундаментальными аспектами при работе с даркнет-маркетплейсами, выбор правильного способа входа имеет решающую роль. Использование сомнительных источников чревато к потере аккаунта и денег, поэтому следует соблюдать особую бдительность. кракен рабочая ссылка Этот ресурс служит в качестве надежного источника рабочих ссылок, позволяя любому желающему в любой момент найти рабочий вход на площадку Кракен. Запомнив эту страницу, вы навсегда избавите себя от потребности выискивать рабочие ссылки на посторонних ресурсах, подвергая риску собственными данными.
You always deliver high-quality information. Thanks again!
https://monopolystats.org/
**hepatoburn**
hepatoburn is a premium nutritional formula designed to enhance liver function, boost metabolism, and support natural fat breakdown.
Interesting analysis! Seeing more platforms like ArionPlay Club cater to the PH market with options like GCash is great. Easy access is key! Check out arionplay games for a seamless experience – quick KYC seems crucial these days too.
Lottery patterns are fascinating, aren’t they? Seeing trends emerge is key, but remember it’s still chance! Heard good things about the security features on arionplay app casino – important for peace of mind when playing online. Hoping for a lucky streak soon!
**hepato burn**
hepato burn is a potent, plant-based formula created to promote optimal liver performance and naturally stimulate fat-burning mechanisms.
ABCVIP thương hiệu lừa đảo, nạp mà k rút được thì dẹp cho rồi
QQ88 thương hiệu uy tín
**cellufend**
cellufend is a natural supplement developed to support balanced blood sugar levels through a blend of botanical extracts and essential nutrients.
**prodentim**
prodentim is a forward-thinking oral wellness blend crafted to nurture and maintain a balanced mouth microbiome.
abcvip lừa đảo người việt nam, napj được rút k được
**flow force max**
flow force max delivers a forward-thinking, plant-focused way to support prostate health—while also helping maintain everyday energy, libido, and overall vitality.
**revitag**
revitag is a daily skin-support formula created to promote a healthy complexion and visibly diminish the appearance of skin tags.
abcvip lừa đảo người việt nam, napj được rút k được
**neuro genica**
neuro genica is a dietary supplement formulated to support nerve health and ease discomfort associated with neuropathy.
Backlinks for your site
Effective throughout all themes of the site.
I make inbound links to your site.
My backlinks engage indexing bots to the site, that matters greatly for SEO, therefore it matters to promote a resource that does not have flaws that will interfere with promotion.
Positioning is safe for your platform!
I refrain from using in feedback boxes, (contact forms negatively impact the domain since users file complaints from site owners).
Publication is performed in allowed areas.
Backlinks are placed to updated frequently updated index. A large number of platforms in the catalog.
https://sgcasinode.com/
You clearly know your stuff. Great job on this article.
Keep writing! Your content is always so helpful.
cái lz má mày cook nghe em, thằng cha em, địt con mẹ em,
cái lz má mày cook nghe em, thằng cha em, địt con mẹ em,
Your content never disappoints. Keep up the great work!
**sleep lean**
sleeplean is a US-trusted, naturally focused nighttime support formula that helps your body burn fat while you rest.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
https://ninecasinoit.com/
Thanks for addressing this topic—it’s so important.
You made some excellent points here. Well done!
https://znakavto.com/
online slots australia
Australia’s Best Pokies: Our Genuine Testing Results
Our team has spent countless months testing the top online pokies in Australia. We’ve manually checked each site, checking how fast they pay out, the actual value of their bonuses, their licensing, and how well they work on mobile platforms.
Every site we list holds GCB license under 96GROUP, which means they meet standards for fair play and responsible gambling.
Our Top Picks
Partner Top Offer Min Dep Payout Speed* Score
APP996 Up to AUD 2,000 match AUD 5 5–10 mins 5.0
OPAL96 6% weekly commission AUD 5 ~10 mins 4.9
VIVA96 110% welcome bonus AUD 5 ~10–15 mins 4.8
MM96 VIP rewards + missions AUD 5 ~15 mins 4.7
Verification time after KYC verification. The time your bank takes may vary.
Our Findings
– APP996: Provides a 50% welcome bonus and a 0.96% rebate.
– OPAL96: Features over 5,000 games and is a newer platform.
– VIVA96: Offers a 110% bonus, 17% daily reload, and an 8% win/loss rebate.
– MM96: Includes up to a 100% welcome offer and daily missions.
Our Review Process
We made actual withdrawals to verify processing times, ensured the validity of licenses and RNG fairness, looked closely at the real bonus value after accounting for wagering requirements and withdrawal caps, checked the quality of their 24/7 support, and made sure responsible gambling tools were available.
Mobile Performance
All these sites use Gialaitech’s mobile-friendly platform:
– Game directly in browser—no app needed
– Include the site to your home screen for quick access
– Has biometric login, works well with one hand, quick cashier (PayID, cards, e-wallets, crypto)
– Includes custom themes, session controls, and optional notifications for bonuses or payouts
Important Information
These partners are GCB-licensed. Our ratings are our own opinion—any affiliate payments don’t influence our scores. All bonuses come with terms (wagering requirements, withdrawal caps, game restrictions). Must be 18 or older.
If you need help with gambling: Gambling Help Online: 1800 858 858 or gamblinghelponline.org.au
Gamble responsibly. Know your limits.
**memorylift**
memorylift is an innovative dietary formula designed to naturally nurture brain wellness and sharpen cognitive performance.
Smart bankroll management is key in online gaming, especially with so many options now! Seeing platforms like big bunny casino legit focus on fast withdrawals is a huge plus for peace of mind – and responsible play! It’s good to see localized options too.
Solid article! Understanding ranges is key to consistent wins, especially in tournaments. Rapid withdrawals are a huge plus – I’ve heard big bunny casino download apk is fast! Focusing on security & localized options is smart for PH players.
I always look forward to your posts. Keep it coming!
haha
https://casinojokeri.com/
Interesting analysis! It’s great to see platforms like gg panalo games focusing on player education alongside entertainment – a smart approach for sustainable growth in the Philippines! 👍
Dice games are fascinating – the math behind them is surprisingly complex! Seeing platforms like gg panalo apk focus on player education and entertainment is a great sign for responsible gaming. It’s cool they offer tutorials alongside the usual games!
I wasn’t expecting to learn so much from this post!
Dịch vụ mua bán ma túy
payid casino
Top Australian Pokies: Our Genuine Testing Results
Our team has spent countless months testing the top online pokies in Australia. We’ve carefully assessed each site, checking how fast they pay out, the actual value of their bonuses, their licensing, and how well they work on mobile platforms.
Every site we list holds GCB license under 96GROUP, which means they meet standards for fair play and responsible gambling.
Our Selected Sites
Partner Top Offer Min Dep Payout Speed* Score
APP996 Up to AUD 2,000 match AUD 5 5–10 mins 5.0
OPAL96 6% weekly commission AUD 5 ~10 mins 4.9
VIVA96 110% welcome bonus AUD 5 ~10–15 mins 4.8
MM96 VIP rewards + missions AUD 5 ~15 mins 4.7
Turnaround time after KYC verification. Your bank’s processing times may vary.
What We Found
– APP996: Provides a 50% welcome bonus and a 0.96% rebate.
– OPAL96: Has over 5,000 games and is a newer platform.
– VIVA96: Delivers a 110% bonus, 17% daily reload, and an 8% win/loss rebate.
– MM96: Includes up to a 100% welcome offer and daily missions.
Our Review Process
We made real withdrawals to verify processing times, verified the validity of licenses and RNG fairness, analyzed the real bonus value after accounting for wagering requirements and withdrawal caps, checked the quality of their 24/7 support, and confirmed responsible gambling tools were available.
Mobile Compatibility
All these sites use Gialaitech’s mobile-suited platform:
– Game directly in browser—no app needed
– Add this site to your home screen for quick access
– Features biometric login, works well with one hand, quick cashier (PayID, cards, e-wallets, crypto)
– Features custom themes, session controls, and optional notifications for bonuses or payouts
Important Information
These partners are GCB-licensed. Our ratings are our own opinion—any affiliate payments don’t influence our scores. All bonuses come with terms (wagering requirements, withdrawal caps, game restrictions). Must be 18 or older.
If you need help with gambling: Gambling Help Online: 1800 858 858 or gamblinghelponline.org.au
Bet responsibly. Know your limits.
south america tours 2025 Olivia W. Sunset horse riding through the valleys was romantic and calm. Highly recommended for couples! https://www.worldtravelawards.com/profile-45937-travelshop-booking
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
https://pelicancasino7.com/
Your content always adds value to my day.
I love how practical and realistic your tips are.
Website backlinks SEO
Locate us by the following phrases: website backlinks, links for SEO purposes, Google backlinks, link building service, link builder, get backlinks, backlink provision, backlinks for sites, buy backlinks, Kwork backlinks, backlinks for websites, website SEO links.
Website này chứa những video bạo hành trẻ em, bốc lột trẻ em
Website này chứa những video bạo hành trẻ em, bốc lột trẻ em
I feel more confident tackling this now, thanks to you.
You have a real gift for explaining things.
Website contains content of violence, child abuse, child beating, terrorist organizations
I needed reliable insights before joining another directory, and this study delivered. The depth of detail and tested conclusions set it apart. The research includes critical areas like user authentication, privacy, and platform policies. After reviewing this, I now feel much better prepared to make an informed choice. Here’s the link: https://app.writesonic.com/chat/canvases/811dc870-e3fa-496c-8640-1d4d3d8b9f40 Definitely worth a read if you want honest information about swinger platforms.
https://chester.bet/ – Новости спорта,Онлайн трансляции спортивных матчей,Спорт,Футбол,Хоккей,Баскетбол,Теннис,Волейбол,Авто-мото-вело спорт,Прогнозы на спорт
Really enjoying this article! The focus on player experience is spot on – seamless access is key, like with bigbunny slot slot download. Quick registration & mobile access are a game-changer for busy players! Definitely worth checking out.
That’s a great point about game variety! Modern platforms like bigbunny slot casino are really raising the bar with personalized experiences & quick registration – less hassle, more fun! It’s all about adapting to what players want.
Добрый день!
Хотите купить постоянный виртуальный номер для смс? Мы предлагаем качественные виртуальные номера, которые обеспечивают стабильность связи. Постоянный виртуальный номер идеально подходит для общения и использования на различных платформах. Виртуальный номер навсегда – это выбор тех, кто ценит удобство. Закажите свой номер уже сегодня.
Полная информация по ссылке – купить виртуальный номер навсегда
купить постоянный виртуальный номер, виртуальный номер, купить виртуальный номер навсегда
купить виртуальный номер для смс навсегда, купить постоянный виртуальный номер, виртуальный номер
Удачи и комфорта в общении!!
Привет всем!
Выбирайте наш сервис, чтобы купить виртуальный номер для смс навсегда с удобством. Наши клиенты рекомендуют купить виртуальный номер для смс навсегда друзьям и коллегам. Если хотите остаться на связи, лучше купить виртуальный номер для смс навсегда уже сегодня. купить виртуальный номер для смс навсегда — это надёжность и стабильность на долгие годы. Каждому нужен купить виртуальный номер для смс навсегда для безопасности личных данных.
Полная информация по ссылке – купить номер телефона навсегда
купить постоянный виртуальный номер, купить виртуальный номер телефона навсегда, виртуальный номер
постоянный виртуальный номер, постоянный виртуальный номер для смс, купить виртуальный номер телефона
Удачи и комфорта в общении!!
Добрый день!
Купить виртуальный номер для смс навсегда можно прямо сейчас. Вы получите доступ к сервисам, если решите купить виртуальный номер для смс навсегда. Это удобное решение — купить виртуальный номер для смс навсегда у надёжного поставщика. Безопасность и удобство — когда вы решаете купить виртуальный номер для смс навсегда.
Полная информация по ссылке – купить номер телефона виртуальный навсегда
купить номер телефона навсегда, купить виртуальный номер навсегда, виртуальный номер
купить виртуальный номер для смс навсегда, постоянный виртуальный номер, постоянный виртуальный номер для смс
Удачи и комфорта в общении!!
Доброго!
Постоянный виртуальный номер – это ваш инструмент для безопасного и удобного общения. Купите виртуальный номер телефона навсегда, чтобы использовать его в любой ситуации. Мы предлагаем качественные и доступные услуги для всех ваших нужд. Виртуальный номер навсегда – это свобода и комфорт. Оцените преимущества нашего сервиса уже сегодня.
Полная информация по ссылке – купить вирт номер навсегда
купить постоянный виртуальный номер, купить виртуальный номер, купить виртуальный номер навсегда
купить виртуальный номер, купить виртуальный номер для смс навсегда, купить виртуальный номер навсегда
Удачи и комфорта в общении!!
I’ve gained a much better understanding thanks to this post.
What a great resource. I’ll be referring back to this often.
This platform offers a great selection of games with a user-friendly interface Sultan https://abc-group.kz/
Pin Up Casino offers excellent terms and bonuses, especially for beginners https://stavsad30.ru
Pin-Up is an international gambling platform offering slots, live games, promotions, and tournaments Pin Up casino
turkish cheese Michael S. Ephesus blew my mind. Our guide’s stories made the ancient city come alive. https://medtraveltourism.com/a-honeymooners-paradise-romance-in-mugla/
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://www.binance.com/da-DK/register?ref=V2H9AFPY
Продвижение сайтов: как повысить видимость и конверсию https://orlovskayausadba.ru/stati/prodvizhenie-sajtov-kak-povysit-vidimost-i-konversiju/
Многие пользователи ежедневно пытаются найти единственно верный способ для доступа на маркетплейс Kraken, сталкиваясь с обилием фейковых сайтов и неактуальной инструкциями. Дабы минимизировать подобные проблемы и сэкономить свои нервы, мы предлагаем надежное и централизованное решение. кракен ссылка тор Именно представленный здесь линк представляет собой официально рекомендованный способ входа, который не только обеспечивает стабильное подключение с серверами маркетплейса, но и полностью оберегает вас от распространенных фишинговых атак. Рекомендуется сохранить этот адрес, чтобы в дальнейшем не тратить время на длительных и рискованных поисков.
http://progony4.rusedu.net/post/10792/114654
Шаровые краны – это вид запорной арматуры, используемый для перекрытия потока жидкостей http://www.gostrf.com
http://www.google.com.ua/url?q=https://intelicode.com/public/pgs/1xbet_promo_code_and_bonus.html
https://nonverifycasino.com/
In Crazy Time, the wheel is divided into 54 segments Crazy Time Casino
In Crazy Time good, the wheel is divided into 54 segments Crazy Time Game
The site offers a variety of gaming services and over 13,000 casino games casino argentina
payid pokies
Top Australian Pokies: Our Real Testing Results
Our team has spent several months testing the top online pokies in Australia. We’ve manually checked each site, checking how fast they pay out, the actual value of their bonuses, their licensing, and how well they work on mobile devices.
Every site we list holds GCB license under 96GROUP, which means they meet standards for fair play and responsible gambling.
Our Top Picks
Partner Top Offer Min Dep Payout Speed* Score
APP996 Up to AUD 2,000 match AUD 5 5–10 mins 5.0
OPAL96 6% weekly commission AUD 5 ~10 mins 4.9
VIVA96 110% welcome bonus AUD 5 ~10–15 mins 4.8
MM96 VIP rewards + missions AUD 5 ~15 mins 4.7
Turnaround time after KYC verification. Bank processing times may vary.
What We Discovered
– APP996: Provides a 50% welcome bonus and a 0.96% rebate.
– OPAL96: Showcases over 5,000 games and is a newer platform.
– VIVA96: Delivers a 110% bonus, 17% daily reload, and an 8% win/loss rebate.
– MM96: Offers up to a 100% welcome offer and daily missions.
Our Review Process
We made true withdrawal attempts to verify processing times, ensured the validity of licenses and RNG fairness, looked closely at the real bonus value after accounting for wagering requirements and withdrawal caps, tested the quality of their 24/7 support, and confirmed responsible gambling tools were available.
Mobile Compatibility
All these sites use Gialaitech’s mobile-optimized platform:
– Play directly in your browser—no app needed
– Add this site to your home screen for quick access
– Has biometric login, works well with one hand, quick cashier (PayID, cards, e-wallets, crypto)
– Provides custom themes, session controls, and optional notifications for bonuses or payouts
Essential Information
These partners are GCB-licensed. Our ratings are our own opinion—any affiliate payments don’t influence our scores. All bonuses come with terms (wagering requirements, withdrawal caps, game restrictions). Must be 18 or older.
For support with gambling issues: Gambling Help Online: 1800 858 858 or gamblinghelponline.org.au
Game responsibly. Know your limits.
Players from India can also quickly sign up for 1win using social networks 1win-bet.com.in
https://linkspreed.web4.one/read-blog/195843
Pin Up is a casino with exciting slot machines and thousands of gambling games for free and for real https://kerchboln.ru
Pin-Up is an international gambling platform offering slots, live games, promotions https://berez-korekt.ru
A pin-up model is a model whose mass-produced pictures and photographs have wide appeal within the popular culture of a society вход в Pin Up
Доброго!
Купите виртуальный номер телефона навсегда и забудьте о проблемах с доступностью связи. Постоянный виртуальный номер идеально подходит для смс и регистрации в сервисах. Мы предлагаем простые и надежные решения для вашего удобства. Виртуальный номер навсегда – это стабильность и конфиденциальность. Выбирайте лучшее для себя.
Полная информация по ссылке – постоянный виртуальный номер телефона
купить виртуальный номер навсегда, купить виртуальный номер для смс навсегда, купить виртуальный номер
постоянный виртуальный номер, купить номер телефона навсегда, купить виртуальный номер навсегда
Удачи и комфорта в общении!!
В условиях постоянных ограничений доступа со стороны государственных регуляторов, стабильный доступ к таким востребованным ресурсам, как Кракен может быть серьезно осложнен. Именно поэтому первостепенное значение приобретает умение находить проверенные и рабочие альтернативные методы доступа, чтобы не потерять связь с площадкой. kraken onion ссылка Перейдя по этому адресу, вы обретаете стопроцентный вход к полному функционалу платформы, в том числе внутренний обменник и круглосуточную службу поддержки. Этот способ дает возможность целиком нивелировать вероятность перехода на поддельный ресурс и обеспечивает максимальную уровень анонимности при совершении любых операций.
Website backlinks SEO
We are available by the following search terms: backlinking for websites, SEO backlinks, Google backlinks, link building, link developer, get backlinks, link service, website backlinks, buy backlinks, Kwork backlinks, site linking, search engine backlinks.
Доброго!
Купите постоянный виртуальный номер и получите стабильное решение для связи. Мы предоставляем виртуальные номера для смс навсегда, которые идеально подходят для использования в интернете. Постоянный виртуальный номер – это надежность и безопасность ваших данных. С нами вы всегда останетесь на связи. Выбирайте проверенные решения для своего комфорта.
Полная информация по ссылке – купить виртуальный номер телефона
купить номер навсегда, купить постоянный виртуальный номер, купить виртуальный номер навсегда
купить виртуальный номер, купить виртуальный номер для смс навсегда, виртуальный номер
Удачи и комфорта в общении!!
Pin Up Casino offers excellent terms and bonuses, especially for beginners https://tengcrb.ru
https://buzzingabout.com/blogs/1071/1xBet-Promo-Code-2026-1XLUX777-130-Deal
We offer all the most popular gambling games , including poker, blackjack, roulette https://goodfights.ru
You’ve clearly done your research, and it shows.
I appreciate how genuine your writing feels. Thanks for sharing.
Администрация платформы Kraken настоятельно рекомендует клиентам системы использовать только проверенные каналы для получения рабочих адресов для подключения. Данная мера является основной мерой безопасности вашего аккаунта и совершаемых операций внутри экосистемы Кракен. kraken зеркало Именно этот адрес является официально рекомендованный способ входа, который не только обеспечивает стабильное соединение с инфраструктурой маркетплейса, но и надежно защищает ваши персональные данные от распространенных фишинговых атак. Мы настоятельно советуем сохранить этот адрес, чтобы в дальнейшем избежать длительных и рискованных поисков.
Kent Casino is a licensed online platform that has been operating since the end of 2023 https://voyag-tour.ru
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
11111111111111111111111
Продвижение сайтов: как повысить видимость и конверсию https://youtube-start.ru/stati/prodvizhenie-sajtov-kak-povysit-vidimost-i-konversiju/
Logging into Pin Up Casino is just the first step to the adventure https://mbou40.ru
https://zen.eticaretincele.com/blog/journal-blog
http://smolensk-auto.ru/news42/item.php?id=5282
Pin Up is a great bookmaker ! I’ve been playing for a long time and am always happy https://mbou40.ru
The Gods of Gold slot machine at Pin Up Casino also works https://mbou40.ru
I feel more confident tackling this now, thanks to you.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
https://subscribe.ru/group/novosti-i-faktyi/18579894/
Backlinks for your site
Functional throughout all themes of the platform.
I create external links to your platform.
Such inbound links engage web crawlers to the platform, that significantly impacts for ranking, thus it matters to promote a domain without flaws that will interfere with promotion.
Insertion poses no risk for your site!
I refrain from using in inquiry forms, (contact forms pose risks to the platform because of reports from administrators).
Posting takes place in allowed areas.
Inbound links are placed to their latest continuously refreshed list. Numerous resources in the list.
http://www.google.com.ni/url?q=https://astra-hotel.ch/articles/meilleur_code_promotionnel_pour_melbet_bonus.html
https://www.virginiaheart.com/for-patients/patient-testimonials/kevin%27s-story-cardiovascular-disease
The availability of natural light significantly impacts the quality https://justpaste.me/Fbvq3
https://kvadropack-kupit.ru
https://pad.degrowth.net/s/aBAZZsQfT
ấu dâm
Pin Up Casino offers excellent terms and bonuses, especially for beginners. You’ll find slots казино Pin Up
https://fishki.net/community/list/
https://speakerdeck.com/xbetbestcode
Pin-Up is an international gambling platform offering slots, live games, promotions, and tournaments. Services Pin Up casino
Free spins in Pin-Up are reel spins that guarantee you a win. Plus, you can win even more Pin Up casino
Short mention: Eimi Fukada (深田えいみ)
https://www.achsmusic.com/profile/herewon21441625/profile
Watch online videos from Pin Up Casino official website казино Пин Ап
https://growin.dev/skachat-besplatno-melbet-2025-obzor/
Such a simple yet powerful message. Thanks for this.
http://www.google.ws/url?q=https://labhgroup.com/news/promo_code_and_bonuses_of_1xbet_bookmaker.html
Great post! I’m going to share this with a friend.
Bezoek het nummer 1 legale online casino en win grow регистрация в Пин Ап
Chicken Road game is one of the most popular chicken gambling games, offering players a demo version, real betting options and the chance to win money chickenroad
International vip Paris escort agency is a unique combination of a concierge service in the sphere of personal relationships, leisure, acquaintances and scouting for modeling and dating.
Finding a stunning, sophisticated and hypnotically charming best Dubai escorts that will satisfy all of your sensual impulses has never been this simple.
Pin Up Casino is a licensed gaming establishment that upholds this reputation, therefore, all gamblers официальный сайт Pin Up that will satisfy all of your sensual impulses has never been this simple.
The official Azino 777 website offers, first and foremost, the opportunity to play your favorite games https://bimmer71.ru
Azino777 is a licensed online casino, a leader among its peers across the RuNet . Playing at Azino777 https://deztep.ru
https://www.realbrest.by/prosto-dlja-vas/v-kakih-situacijah-neobhodimy-dublikaty-nomernyh-znakov-avto-yetapy-ih-izgotovlenija-v-rossii.html
I love how clearly you explained everything. Thanks for this.
https://md.ctdo.de/s/CDhrA5gDp that will satisfy all of your sensual impulses has never been this simple.
Very relevant and timely content. Appreciate you sharing this.
https://www.mebel-rental.ru Прокат артистической мебели для технического персонала. Кресла для отдыха в наличии.
https://wordpress.lehigh.edu/coc222/2020/11/06/blog-post9_fall-2020/comment-page-562/#comment-126773
аренда мебели на день Посуточная аренда мебели по лояльным тарифам. Гибкий период аренды.
https://git.forum.ircam.fr/dedjachgers/vinyl-tarps/-/issues/180
A working Pinko Casino mirror is more than just a tool, it’s a lifeline in an ocean of restrictions https://xn--31-dlchfb3bxd.xn--p1ai
мебель в аренду для выставок Стенды и витрины в прокат. Качественные решения для эффектной экспозиции.
Check out a review of the official Pinco Casino website https://xn--31-dlchfb3bxd.xn--p1ai
Senator Elizabeth Warren will remain one of the most important voices in American politics https://plisio.net/pt/blog/jackie-chan-net-worth
I love the clarity in your writing.
Thanks for sharing your knowledge. This added a lot of value to my day.
аренда мебели на длительный срок Долгосрочный прокат мебели с оптимальными условиями. Гибкая система расчета для больших периодов.
Your content never disappoints. Keep up the great work!
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
https://bankrot-help.fis.ru
аренда мебели для мероприятий в москве Качественное оснащение для мероприятий в Москве. Комплексное решение с подачей и расстановкой.
https://mebel-rental.ru Аренда сундуков для фотозон. Деревянные сундуки напрокат.
https://bosomblossom.com/2025/10/11/melbet-vhod-2025-polnyj-obzor/
https://www.mebel-rental.ru Аренда чехлов на стулья различных цветов. Банты и ленты для декора.
http://www.google.as/url?q=https://aviator-game.su/
Russian and CIS technical industry standards, norms and regulations, specifications and technical publications both in Russian and English Russian standards
https://sharing.clickup.com/90181920142/t/h/86evdq4kz/JEUJ3G7BTLCL2BW
https://techinfopk.com/1xbet-promo-code-2026-e130-sports-welcome-offer/
Инвестируйте в будущее с профессионалами! ПИФы – это готовые решения для роста вашего капиталa страхование ипотеки
I’ve bookmarked this post for future reference. Thanks again!
Your thoughts are always so well-organized and presented.
http://www.google.com.co/url?q=https://tribuneonlineng.com/1xbet-promo-code-nigeria-330-up-to-130-000%E2%82%A6-2023/
https://chronicle.ng/
thcpay.io lừa đảo tuyển dụng
Interesting points about balancing innovation with cultural preferences in gaming! Peryagame seems to nail that, especially with local payment options. Considering a peryagame download for a quick, secure experience-easy registration is a big plus! Definitely a platform built for Filipino players.
Scratch cards always feel like a little bit of fun, don’t they? It’s cool to see platforms like peryagame download embracing that spirit with their lottery games & quick registration – under 60 seconds is impressive! Definitely a modern take on classic Filipino fun. 👍
Understanding account security is huge in online gaming. Building that foundation, like they teach at jljl9 login, really sets players up for success & responsible play. Solid advice overall!
Understanding account security is huge in virtual sports – so vital for responsible gaming! Building that foundation, like with jljlph login, seems like a smart first step. Good article – really clarifies things!
That’s a fascinating point about volatility! Seeing platforms like 2jl club prioritize RNG certification & secure logins (KYC) is key for trustworthy play. It’s good to see responsible gaming gaining traction!
Interesting read! Seeing platforms like 2jl app casino prioritize RNG certification & KYC is a good sign for player trust. Secure access & fair play are key, especially with options like GCash! 👍
https://vikivostok.ru/
https://cdo1.chiroipk.ru/blog/index.php?entryid=146257
https://usedcars.ru/articles/114355/
https://xn—-9sbbbpi8a9bt6f.xn--p1ai/?p=company&id=39525
pincode.in.net murderer human
https://opencollective.com/online-sports-betting
Your content never disappoints. Keep up the great work!
I appreciate the depth and clarity of this post.
https://linkspreed.web4.one/read-blog/198225
https://my-qazaqstan.forumotion.me/t1120-topic#1564
At Wellton Property, we offer access to a curated portfolio of North Cyprus http://www.goodbusinesscomm.com/siteverify.php?site=welltonproperty.com
شركة نقل عفش بالكويت
What a great resource. I’ll be referring back to this often.
This content is really helpful, especially for beginners like me.
Сайт dj-controllers.ru предоставляет подробные обзоры, профессиональные советы и актуальную информацию о DJ-контроллерах, помогая выбрать и использовать лучшее оборудование для микширования и выступлений https://dj-controllers.ru/
https://hooligans-thegame.com/1xbet-promo-code-2026-e130-sports-bonus/
Your advice is exactly what I needed right now.
What a great resource. I’ll be referring back to this often.
вилочный погрузчик 3тн
Начните писать эссе с ИИ-помощником прямо сейчас. Сервис предложит план, примеры и формулировки, чтобы вы могли быстро создать качественный черновик ии чат для эссе
Современные нейросети стали мощным инструментом для подготовки учебных работ. Они анализируют тысячи источников, чтобы помочь вам написать хорошо структурированный и уникальный реферат чат бот реферат gpt
I love how practical and realistic your tips are.
I appreciate how genuine your writing feels. Thanks for sharing.
Создайте качественный реферат в разы быстрее. Нейросеть соберет и структурирует информацию из разных источников, вам останется лишь проверить и оформить работу презентация по реферату ии
Glory Casino is the first choice for gamblers because it’s the best casino site in Bangladesh https://mobvideom.com/
Откройте для себя сотни настольных игр, доступные специально для игроков из Казахстана https://hobby-town.kz
Glory Casino is an internationally recognized online casino focusing on the web https://umico-premium.com/
GO88 là một trong những cổng game bài trực tuyến hàng đầu hiện nay, được nhiều người chơi lựa chọn nhờ sự uy tín và hệ thống trò chơi đa dạng. Người chơi có thể dễ dàng tải và cài đặt ứng dụng Go88 trên cả Android và iOS để tham gia hàng loạt trò chơi hấp dẫn như tài xỉu, xóc đĩa, nổ hũ, tiến lên, poker… Bên cạnh đó, Go88 thường xuyên cập nhật các chương trình khuyến mãi và tặng thưởng giá trị, giúp người chơi có thêm nhiều cơ hội nhận quà khủng. Đây thực sự là thiên đường giải trí đáng để trải nghiệm.
https://xnudes.ai/
Play fortuna players will find over 7400 slot machines, including those with jackpots, over 650 table games Play Fortuna casino
Hello!
The path to consistent trading starts in demo mode. You’ll build a personal playbook based on results, not rumors. Every session sharpens your decision-making and reduces fear. That’s how professionals stay steady under pressure. Join them at https://nftnews.jp
binary options demo account gold, binary options demo account support and resistance, binary options demo account order flow simulation
binary options demo account economic surprise index, binary options demo account weekly performance review, binary options demo account unlimited balance
Good luck and comfortable trading!
Создайте качественное эссе быстро и эффективно с помощью искусственного интеллекта. Современные нейросети помогут сформулировать тезисы, выстроить структуру и написать связный текст создать эссе с помощью нейросети
: Онлайн-нейросети кардинально меняют подход к написанию курсовых. ИИ поможет вам структурировать работу, подобрать источники, сформулировать гипотезу ai для написания курсовой работы
Thankyou for all your efforts that you have put in this. very interesting info .
Искусственный интеллект поможет вам написать эссе быстро и эффективно. Современные нейросети способны генерировать качественные тексты, подбирать аргументы и улучшать структуру работы лучшие нейросети для эссе
Казино Леон является одним из перспективных игровых сайтов, которые работают в рамках международного гейминга Миссия невыполнима
Hello!
Trading should feel controlled—not chaotic. The Binary Options Demo helps you create structure through practice. You’ll learn to follow rules, not impulses. That discipline is what turns potential into profit. Build yours today at https://nftnews.jp
binary options demo account triangle patterns, binary options demo account swing points testing, binary options demo account multi-indicator setup
binary options demo account EA testing binary, binary options demo account fake signals test, best binary options demo
Good luck and comfortable trading!
Greetings!
True confidence comes from knowing your strategy works—and you can prove it in demo. Use real charts, actual expiry times, and market-driven outcomes to test yourself. Adjust, improve, and repeat until your method feels solid. Real trading is less scary when you’ve already succeeded in practice. Start testing at https://nftnews.jp
binary options demo account stochastic divergence, binary options demo account breakout confirmation, binary options demo account commodities
binary options demo account put/call ratio demo, binary options demo account journaling trades, binary options demo account retail trader traps
Good luck and comfortable trading!
This is now one of my favorite blog posts on this subject.
I learned something new today. Appreciate your work!
GO88 là một trong những cổng game bài trực tuyến hàng đầu hiện nay, được nhiều người chơi lựa chọn nhờ sự uy tín và hệ thống trò chơi đa dạng. Người chơi có thể dễ dàng tải và cài đặt ứng dụng Go88 trên cả Android và iOS để tham gia hàng loạt trò chơi hấp dẫn như tài xỉu, xóc đĩa, nổ hũ, tiến lên, poker… Bên cạnh đó, Go88 thường xuyên cập nhật các chương trình khuyến mãi và tặng thưởng giá trị, giúp người chơi có thêm nhiều cơ hội nhận quà khủng. Đây thực sự là thiên đường giải trí đáng để trải nghiệm.
I enjoyed every paragraph. Thank you for this.
I’ve gained a much better understanding thanks to this post.
При выборе инструмента ориентируйтесь на ваши текущие задачи: один сервис идеален для поиска литературы, другой — для анализа уже загруженных материалов gpt для создания курсовой работы
Современные нейросети — это мощные помощники для выполнения курсовых работ. Они способны ускорить написание, взяв на себя рутину: подбор актуальных источников gpt который пишет курсовые
Просто сказать «напиши реферат» — недостаточно. Чтобы ChatGPT сгенерировал качественную работу, нужен четкий и подробный запрос готовый реферат ии
Используйте нейросети для генерации структуры, контента и даже оформления вашей дипломной работы https://zemnoyklimat.ru/page/chat-gpt-dlja-diploma
Искусственный интеллект кардинально меняет подход к написанию курсовых проектов. От формирования идеи и плана до анализа данных и оформления нейросеть онлайн курсовая
cảm nhận được sự chăm sóc tỉ mỉ từ từng chi tiết nhỏ, từ ánh sáng, âm nhạc đến hương liệu trong phòng. Thật sự là trải nghiệm thư giãn toàn diện, rất đáng thử!
Узнайте, как правильно использовать искусственный интеллект на каждом этапе написания диплома — от выбора темы и составления плана до подготовки презентации для защиты как написать диплом через чат gpt
https://georgemoskovtsev.ru
Узнайте, как использовать GPT для быстрого и качественного написания реферата. Нейросеть поможет составить план, подобрать материал реферат нейросетью онлайн
https://medium.com/@codepromomelbet27/1xbet-promo-code-2026-130-150-free-spins-e84c6b8facf5
Современные нейросети способны самостоятельно писать рефераты по заданной теме gpt для написания реферата
Используйте нейросеть для создания качественного эссе быстро и эффективно. Современные алгоритмы ИИ как написать эссе через нейросеть
Узнайте, как применять нейросети для написания дипломной работы на каждом этапе — от выбора темы до оформления https://po-istorii.ru/stati-po-teme/985-kak-napisat-diplom-s-pomoschyu-ii-tak-chtoby-ne-narushit-ni-sovest-ni-pravila-vuza.html
https://everypost.adseon.xyz/meilleurs-bookmakers-afrique-fiables-et-rentables/
Released in 2025 by InOut Games, Chicken Road 2 blends the tension of a crash game with slot https://bailbondsmesaaz.com/bd/about/
Современные нейросети способны генерировать качественные курсовые работы по заданной теме и требованиям. Узнайте, как использовать ИИ бесплатный ии для создания курсовых
Онлайн-нейросети позволяют создать качественный реферат автоматически за несколько минут. Мы протестировали лучшие AI-сервисы нейросеть для генерации рефератов бесплатно
Генерация идей, структурирование плана, черновой текст, рерайт, объяснение сложных концепций эссе по философии нейросеть
Чтобы дать пользователям конкретику, вы можете кратко представить несколько наиболее мощных и специализированных инструментов, которые часто фигурируют в обзорах нейросеть для написания диплома
Monroe Casino is a licensed online casino that launched in 2023 and quickly became popular among players from Russia and the CIS Monro casino
Monro Casino offers two betting options : free play and real money play. The free betting option Monro casino
Сегодня в сети можно найти массу интересных материалов — от гайдов по лучшим сайтам знакомств и советам для первого свидания, до подробных обзоров про редкие имена для ребенка и их значение как не быть проигнорированным в переписке
F8BET là nhà cái uy tín mang đến trải nghiệm vui chơi đầy hấp dẫn với hàng loạt tựa game trực tuyến như thể thao, nổ hũ , đá gà … và cơ hội nhận thưởng lớn lên tới 68k
https://smokehouse.by/sv/stroyka/bytovki-vash-mobilnyj-dom-ofis-i-sklad-putevoditel-po-miru-sovremennyh-reshenij
Тренды в знакомствах включают в себя стремление к серьезным отношениям и браку нумерология и тайна имени
Любители азартных развлечений могут играть в казино Кактус на удобной и надежной платформе https://kaktus-kazino.com
Understanding game odds is key, especially with so many options now! Platforms like phlwin ph apk seem to prioritize education, which is great for beginners learning betting strategies & responsible gaming. It’s a smart approach!
It’s fascinating how platforms are now prioritizing player education alongside entertainment – a smart move! Seeing resources like those at phlwin ph vip, focused on understanding game mechanics, is encouraging. Responsible gaming is key, and that initial KYC step seems solid for security.
A Technical Regulations is a regulatory legal act that establishes mandatory requirements for products Access to ISO, IEC, ASTM, ASME, ANSI, API, BS, EN, NFPA and many other standards
The research institute of standardization, metrology and certification is the only research institute Kazakhstan standards in English
https://3dwarehouse.sketchup.com/user/64f3583e-145b-49bf-a1be-32c4a3c1af2f
Tsubasa Amami (天海つばさ)
Mua bán nội tạng người 买卖人体器官
Это генератор картинок, который выдаёт впечатляюще реалистичные результаты уже с первого запроса! Официальный сайт – https://gen.new/
Pin-Up is a multifunctional entertainment platform that combines a premium online casino and a licensed казино Пин Ап
Your writing style makes complex ideas so easy to digest.
Your thoughts are always so well-organized and presented.
http://sumkin.ru/forum/member.php?u=56202
f8bet.gr.com Mua bán nội tạng người 买卖人体器官
Портал актуальной информации по провайдерам iptv, свежие новости https://raindrop.io/id2992279553/konverter-pleylistov-m3u-xml-pls-19545-62344063
Pin Up Casino is a reliable, licensed online gaming platform created specifically for players from Russia and the CIS
Конвертер плейлистов: m3u, xml, pl свежие новости https://te.legra.ph/EPG-dlya-iptv-10-23-2
Regulation on designing and construction of pilot facilities Access to ISO, IEC, ASTM, ASME, ANSI, API, BS, EN, NFPA and many other standards
viralnews.in.net mua bán nội tạng người (买卖人体器官)
Immediate Olux Review
Immediate Olux se distingue comme une plateforme de placement crypto de pointe, qui met a profit la puissance de l’intelligence artificielle pour offrir a ses utilisateurs des avantages decisifs sur le marche.
Son IA scrute les marches en temps reel, detecte les occasions interessantes et met en ?uvre des strategies complexes avec une precision et une vitesse hors de portee des traders humains, optimisant ainsi les potentiels de rendement.
Сервис юридических консультаций «Правовик24» предоставляет полный спектр правовых услуг для бизнеса и частных лиц. Мы помогаем решать сложные споры, защищаем интересы клиентов в суде, сопровождаем сделки и банкротство, восстанавливаем нарушенные права. Перейдя на сайт по запросу какие документы нужны в арбитражный суд для банкротства физического лица – вы получите персональный подход, разъяснение норм действующего законодательства, полезные советы экспертов. Обратитесь к профессионалам, чтобы получить грамотную юридическую помощь и уверенность в решении вашей правовой проблемы.
The way you write feels personal and authentic.
Such a simple yet powerful message. Thanks for this.
Компания ориентирована на потребности своих клиентов, предлагая инновационные решения.
benelli leoncino 800 trail https://benelli-rublevskiy.ru/leoncino_800_trail/
https://networkmarketing.in.net/ f8bet hiếp dâm
Kazakhstan standards include ST RK (Kazakhstan National Standards) and mandatory Technical Regulations Access to ISO, IEC, ASTM, ASME, ANSI, API, BS, EN, NFPA and many other standards
https://kra–45cc.ru
I never thought about it that way before. Great insight!
I enjoyed your perspective on this topic. Looking forward to more content.
Clarte Nexive
Clarte Nexive se demarque comme une plateforme d’investissement crypto innovante, qui met a profit la puissance de l’intelligence artificielle pour proposer a ses membres des avantages concurrentiels decisifs.
Son IA etudie les marches financiers en temps reel, identifie les opportunites et met en ?uvre des strategies complexes avec une exactitude et une rapidite inaccessibles aux traders humains, augmentant de ce fait les potentiels de rendement.
Interesting read! Platforms like phpearl are really stepping up the mobile experience, especially with localized options for players. Statistical tools sound promising too – informed decisions are key! 👍
It’s fascinating how easily accessible online gaming has become, especially with mobile apps. Seeing platforms like phpearl slot download focus on localized solutions for players is smart – transparency & informed decisions are key! 🤔
https://kra–45cc.ru
msrke.in.net mua bán nội tạng người (买卖人体器官)
Процедура банкротства должника представляет собой законный механизм https://kdp63.ru/the_articles/chto-takoe-priznanie-bankrotom-i-osnovnye-etapy-protsedury.html разработанный для урегулирования финансовых проблем как граждан, так и юридических лиц, когда они не в состоянии исполнять свои денежные обязательства.
f8bet.expert mua bán nội tạng người (买卖人体器官)
Eine Auswahl fuhrender Floristik-Websites aus Deutschland mit Strau?vorstellungen, Pflegetipps fur Blumen und inspirierenden Geschenkideen http://www.b4y.de/m09_05.html
http://nagaevo.ekafe.ru/viewtopic.php?f=35&t=7409
Строим надежные и красивые малоэтажные дома в Москве и Подмосковье с 2011 года https://doma-karkas.ru/
Автоматизация работы с интернет-рекламой. Отслеживание эффективности в сквозной аналитике Большой выбор площадок для рекламы
Your ultimate source for Miami wedding decor is here shimla oberoi
Центр нормативно-технической документации, норм и правил, технических условий ГОСТ на английском языке
A professional reference system for road construction professionals Стандарты РФ на английском языке ГОСТ СП ФНИП РД ПБ НП СНиП ПУЭ ПНАЭ
Every federal subject has its own head, a parliament, and a constitutional court Доступ к стандартам ISO, IEC, ASTM, ASME, ANSI, API, BS, EN, NFPA, RTCA, SAE, UL, UNE, BS EN
Kazakhstan is the largest economy in Central Asia, with growth driven primarily by the production Стандарты Узбекистана на английском языке КМК ШНК
I truly appreciate this post. I¦ve been looking everywhere for this! Thank goodness I found it on Bing. You have made my day! Thanks again
https://tomer.itu.edu.tr/news/2023/11/01/turkish-language-and-culture-seminar-ebru-workshop-3
Uzbekistan standards in English are available through official government resources, such as the website ГОСТ на английском языке
Kripto Vlyx
https://www.friend007.com/forums/thread/30608/
https://www.skool.com/@codigo-promocional-xbet-chile-9328
Для гарантированного и анонимного доступа на сайт Кракен, в особенности в реалиях частых ограничений со стороны провайдеров, необходимо использовать только актуальные источники. клир ссылка кракен. Перейдя по этому адресу, вы обретаете стопроцентный доступ к полному функционалу площадки, включая рейтинги продавцов и круглосуточную службу поддержки. Этот способ дает возможность полностью нивелировать вероятность попадания на поддельный сайт.
So simple, yet so impactful. Well written!
This article came at the perfect time for me.
Your advice is exactly what I needed right now.
https://www.friend007.com/read-blog/267772
TurkPaydexHub Review
TurkPaydexHub se demarque comme une plateforme d’investissement en crypto-monnaies innovante, qui met a profit la puissance de l’intelligence artificielle pour proposer a ses membres des atouts competitifs majeurs.
Son IA scrute les marches en temps reel, identifie les opportunites et applique des tactiques complexes avec une exactitude et une rapidite inatteignables pour les traders humains, maximisant ainsi les perspectives de gain.
Thanks for sharing your knowledge. This added a lot of value to my day.
We have access to virtually any technical requirements, codes and norms related to Import and Export Стандарты РФ на английском языке ГОСТ СП ФНИП РД ПБ НП СНиП ПУЭ ПНАЭ
This gave me a lot to think about. Thanks for sharing.
I love the clarity in your writing.
I appreciate the honesty and openness in your writing.
I enjoyed your take on this subject. Keep writing!
You’ve sparked my interest in this topic.
Изготовленный в лицензированной компании дубликат https://uteufo.ru/the_articles/dublikaty-zheltyh-nomerov-izgotovlenie-dlya-taksi-avtobusov-i-marshrutok-po-gostu.html ничем не отличается от оригинала и является его полноправной заменой.
I’ll be sharing this with a few friends.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
I love how practical and realistic your tips are.
I’ve gained a much better understanding thanks to this post.
You really know how to connect with your readers.
Such a thoughtful and well-researched piece. Thank you.
I really needed this today. Thank you for writing it.
I’ve read similar posts, but yours stood out for its clarity.
I appreciate your unique perspective on this.
Great job simplifying something so complex.
Very useful tips! I’m excited to implement them soon.
You write with so much clarity and confidence. Impressive!
You made some excellent points here. Well done!
https://www.navacool.com/forum/topic/193804/1xbet-promo-code-2026:-%E2%82%AC130-for-new-bettors
This content is gold. Thank you so much!
QQ88 mang đến không gian giải trí trực tuyến phong phú với các trò chơi nổi bật như casino live, slot, bắn cá và cá cược thể thao. Định hướng lấy sự an toàn và minh bạch làm trọng tâm, QQ88 liên tục tối ưu hệ thống và ưu đãi để tạo nên một môi trường giải trí tin cậy, hiện đại và giàu cảm xúc cho người chơi.
I appreciate the depth and clarity of this post.
I love the clarity in your writing.
This content is gold. Thank you so much!
This content is gold. Thank you so much!
Thank you for offering such practical guidance.
I never thought about it that way before. Great insight!
I’ll definitely come back and read more of your content.
Многие посетители встречаются с трудностью нахождения актуальной ссылки на сайт Kraken. Переход по случайным адресам из неизвестных источников может привести к краже доступа к аккаунту и финансовых средств. рабочая ссылка на кракен. Только этот проверенный канал обеспечивает пользователю беспрепятственное попадание на настоящий сервер Kraken, в обход любых промежуточные звенья и потенциальные угрозы. Это считается самым разумным способом для тех, кто ценит собственную анонимность и защиту своего аккаунта и баланса.
Such a simple yet powerful message. Thanks for this.
This post gave me a new perspective I hadn’t considered.
You have a real gift for explaining things.
The first instinctive impulse after discovering something missing http://life-e.ru/novichkam-na-avtobazare/ is to pretend nothing happened and slowly continue on your way, hoping for luck.
Such a refreshing take on a common topic.
Thank you for covering this so thoroughly. It helped me a lot.
You’ve sparked my interest in this topic.
Great points, well supported by facts and logic.
I appreciate how genuine your writing feels. Thanks for sharing.
This post gave me a new perspective I hadn’t considered.
This was very well laid out and easy to follow.
I really needed this today. Thank you for writing it.
Поскольку безопасность и анонимность являются фундаментальными аспектами при взаимодействии с подобными площадками, поиск надежного канала доступа имеет определяющую роль. Команда Kraken рекомендует соблюдать особую осторожность. кракен маркет это. Настоятельно рекомендуем сохранить этот адрес, чтобы в дальнейшем не тратить время на длительных и рискованных поисков рабочего зеркала. Данное действие самый простой способ иметь доступ с любимым маркетплейсом.
Your breakdown of the topic is so well thought out.
This gave me a lot to think about. Thanks for sharing.
Really insightful article! The ease of getting started with platforms like nustargame ph app download apk is a game-changer. Quick registration & diverse payment options (like GCash!) make it super accessible for everyone. 👍
Interesting read! Seeing more platforms like nustargame ph com emerge in the Philippines is exciting. Quick registration & diverse payment options (like GCash!) seem key for wider accessibility. Hoping for responsible gaming initiatives too!
Your writing always inspires me to learn more.
This topic is usually confusing, but you made it simple to understand.
Thanks for sharing your knowledge. This added a lot of value to my day.
Thanks for addressing this topic—it’s so important.
I’ve read similar posts, but yours stood out for its clarity.
You write with so much clarity and confidence. Impressive!
This was easy to follow, even for someone new like me.
Such a thoughtful and well-researched piece. Thank you.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
I really needed this today. Thank you for writing it.
So simple, yet so impactful. Well written!
I love how clearly you explained everything. Thanks for this.
Great job simplifying something so complex.
You’ve sparked my interest in this topic.
Such a refreshing take on a common topic.
I like how you kept it informative without being too technical.
australia tobacconist
Australia Cig Delivery emerged as a trusted online tobacco retailer in Australia. Established in 2024, the service quickly earned customer trust through affordable pricing and fast shipping. The company focuses on customer convenience with: No-cost delivery across the country, no base amount; Day-of processing for orders before 5:00 AM (AET); Confidential packaging with no signs of contents; Flexible payments: USDT.
Why Choose Australian Cigarette Delivery? A authorised store committed to authentic products at competitive prices. All items comply with local regulations. Sales for adults 18+ only. The featured labels include a wide range: Marlboro — worldwide admired for smooth taste (includes Menthol); the brand — delicate to menthol mixes; Benson & Hedges — premium with refined flavour; Dunhill — UK-origin with cultured experience; the brand — traditional Asian brand with full aroma.
Common Questions: Shipping times? Orders before 5:00 AM (AET) sent same day. Shipping takes 2–5 business days. Ship internationally? Delivery available only within Australia. Track orders? Tracking number provided via email after shipment. Payment methods? Accept USDT. All payments processed safely. Return policy? Returns for defects only. Sealed items not refunded for different decision. Annul orders? Cancelled only before execution. Contact service? Accessible seven days. Inquiries via email, replies within hours.
Summary: Australian Cigarette Delivery excells through authenticity and value. With day-of processing, free shipping and private packaging, it provides a trustworthy solution for adult smokers. Sales strictly for 18+ persons.
I enjoyed your take on this subject. Keep writing!
This was very well laid out and easy to follow.
This gave me a lot to think about. Thanks for sharing.
I agree with your point of view and found this very insightful.
I never thought about it that way before. Great insight!
https://www.cobler.us/board/board_topic/7966425/7421378.htm
Производство, монтаж и доставка бытовок, дачных домов, вагон-бытовок, блок-контейнеров мир бытовок бел
I enjoyed your take on this subject. Keep writing!
You have a real gift for explaining things.
I enjoyed your take on this subject. Keep writing!
I appreciate your unique perspective on this.
This was easy to follow, even for someone new like me.
Your articles always leave me thinking.
Thanks for sharing your knowledge. This added a lot of value to my day.
Very relevant and timely content. Appreciate you sharing this.
This content is really helpful, especially for beginners like me.
I wish I had read this sooner!
This content is gold. Thank you so much!
I really needed this today. Thank you for writing it.
Your breakdown of the topic is so well thought out.
Your content always adds value to my day.
You’ve built a lot of trust through your consistency.
It’s smart to remember gaming should be fun, not a financial stressor! Seeing platforms like JollyPH prioritize well-being and offer convenient peso transactions is a good sign. Check out the jollyph download apk – responsible gaming features are key, especially with easy access via app & GCash!
Interesting points about balancing enjoyment & mindful play! It’s smart to set limits, something jollyph online casino emphasizes with its payment tools & support. Good article overall!
This article came at the perfect time for me.
This content is gold. Thank you so much!
Such a refreshing take on a common topic.
This content is really helpful, especially for beginners like me.
Thanks for making this easy to understand even without a background in it.
Кресло с обивкой из ткани букле — это мягкий и комфортный предмет мебели изготовление мебели под заказ
Great job simplifying something so complex.
You’ve clearly done your research, and it shows.
You clearly know your stuff. Great job on this article.
This is one of the best explanations I’ve read on this topic.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
I like how you kept it informative without being too technical.
Excellent work! Looking forward to future posts.
Thank you for being so generous with your knowledge.
I learned something new today. Appreciate your work!
This gave me a lot to think about. Thanks for sharing.
Для стабильного и прямого входа на торговую площадку Кракен, в особенности в реалиях постоянных блокировок со стороны регуляторов, необходимо использовать только проверенные зеркала. сайт kraken. Именно этот адрес представляет собой проверенный администрацией способ входа, который не только гарантирует бесперебойное соединение с инфраструктурой маркетплейса, но и полностью оберегает ваши персональные данные от многочисленных фишинговых атак.
I like how you kept it informative without being too technical.
This gave me a lot to think about. Thanks for sharing.
Two armchairs upholstered in textured fabric and black legs in a light interior, side view заказать мебель
I appreciate the honesty and openness in your writing.
I’ve read similar posts, but yours stood out for its clarity.
I feel more confident tackling this now, thanks to you.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
I agree with your point of view and found this very insightful.
Thank you for helping out, superb info. “The surest way to be deceived is to think oneself cleverer than the others.” by La Rochefoucauld.
Thanks for making this easy to understand even without a background in it.
Поскольку безопасность и анонимность являются ключевыми аспектами при взаимодействии с даркнет-ресурсами, поиск надежного способа входа играет решающую роль. Администрация Kraken рекомендует проявлять максимальную бдительность. kraken ссылка на сайт. Перейдя по этому адресу, вы получаете гарантированный вход к широчайшему ассортименту платформы, включая систему безопасных сделок и оперативную службу поддержки. Данный метод дает возможность полностью исключить риск перехода на мошеннический ресурс.
This was a great reminder for me. Thanks for posting.
Your thoughts are always so well-organized and presented.
You write with so much clarity and confidence. Impressive!
This content is really helpful, especially for beginners like me.
Чтобы избежать риски, связанные с мошенническими сайтами, и гарантировать своему аккаунту максимальную защиту, необходимо пользоваться исключительно через официальные шлюзы. Это самый надежный метод уберечь свои данные в сохранности. кракен зеркало тор. Именно представленный здесь линк представляет собой проверенный администрацией способ входа, который не только обеспечивает бесперебойное подключение с инфраструктурой маркетплейса, но и надежно защищает ваши персональные данные от многочисленных попыток кражи аккаунта.
double happiness cigarette australia
Australia Cig Delivery emerged as a credible online tobacco retailer in the nation. Founded in 2024, the service quickly gained customer confidence through competitive pricing and fast shipping. The company focuses on customer convenience with: Free delivery across Australia, no minimum order; Same-day dispatch for orders before 5:00 AM (GMT+11); Discreet packaging with no signs of contents; Versatile payments: Wise.
Why Choose Australian Cigarette Delivery? A licensed store committed to authentic products at fair prices. All items follow local regulations. Sales for adults 18+ only. The featured labels include a broad range: the brand — worldwide respected for refined taste (includes Red); Manchester — light to menthol blends; Benson & Hedges — luxury with refined flavour; the brand — UK-origin with sophisticated experience; the brand — classic oriental brand with full fragrance.
Frequently Asked Questions: Delivery times? Orders before 5:00 AM (AET) dispatched same day. Shipping takes 2–5 business days. Ship abroad? Delivery available only within the nation. Track orders? Tracking number provided via email after dispatch. Payment methods? Accept bank transfer. All payments processed securely. Return policy? Refunds for flaws only. Unopened items not refunded for change of mind. Annul orders? Annulled only before processing. Contact service? Available seven days. Questions via email, responses within hours.
Conclusion: Australia Tobacco Service excells through authenticity and value. With day-of processing, no-cost shipping and private packaging, it offers a trustworthy solution for adult smokers. Sales strictly for 18+ persons.
You really know how to connect with your readers.
A global video chat platform for meeting new people. Explore global cultures kissing porno
I always look forward to your posts. Keep it coming!
You’ve sparked my interest in this topic.
Such a simple yet powerful message. Thanks for this.
So simple, yet so impactful. Well written!
https://md.openbikesensor.org/s/BJJjf30mm
This was easy to follow, even for someone new like me.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
The way you write feels personal and authentic.
Добро пожаловать в Трикс Казино. Быстрый вход через зеркало, простая регистрация https://trix.singles/
Трикс казино: официальный сайт, зеркало, вход и регистрация, бонусы и каталог слотов https://trlx9.casino/
Сервис юридических консультаций «Правовик24» предоставляет полный спектр правовых услуг для бизнеса и частных лиц. Мы помогаем решать сложные споры, защищаем интересы клиентов в суде, сопровождаем сделки и банкротство, восстанавливаем нарушенные права. Перейдя на сайт по запросу защита от субсидиарной ответственности при банкротстве – вы получите персональный подход, разъяснение норм действующего законодательства, полезные советы экспертов. Обратитесь к профессионалам, чтобы получить грамотную юридическую помощь и уверенность в решении вашей правовой проблемы.
Every time I make random clicks, the Kraken Mirror shows that even random decisions can yield kra45 cc
Riobet’s working mirror offers the opportunity to use promo code bvip upon https://wdw.kz/
Riobet Casino is a multifaceted gaming platform that has been successfully operating since 2014 https://goldenfish.kz/
https://blogfolders.in.net/article/melbet-free-bet-promo-melvip200–wager-deal
Pin Up Layout: The pin is placed above the fingers, generally giving the ball a more aggressive reaction down the lane https://xn—-8sbaf6bkiudl1cwevbe.xn--p1ai
Thank you for offering such practical guidance.
I hadn’t considered this angle before. It’s refreshing!
You’re doing a fantastic job with this blog.
Our exclusive agency, Paris Elite Escorts, is the premier destination for clients seeking premium escorts Paris
A pin-up model is a model whose mass-produced pictures and photographs https://xn—-8sbaf6bkiudl1cwevbe.xn--p1ai
Analyzing lottery patterns is fascinating, but platforms like bet888 ph vip offer a broader gaming experience! It’s cool they cater specifically to Filipino players with localized options & diverse games – slots, sports, even lottery options! 🤔
Interesting analysis! Seeing trends in numbers is key, but responsible gaming is vital too. Platforms like bet888 ph are gaining traction in the Philippines with localized options – good to see player focus! It’s all about informed choices.
You really know how to connect with your readers.
Your articles always leave me thinking.
https://molchanovonews.ru/user/theoryselect06/
You can safely log in to the Vavada Casino mirror using your username https://camperland.kz/
double happiness cigarette
Australia Tobacco Service became a trusted online tobacco retailer in the nation. Founded in 2024, the service quickly gained customer confidence through competitive pricing and fast shipping. The company prioritises customer ease with: No-cost delivery across Australia, no minimum order; Day-of processing for orders before 5:00 AM (GMT+11); Confidential packaging with no markings of contents; Flexible payments: Wise.
Why Choose Australia Tobacco Service? A authorised store dedicated to genuine products at competitive prices. All items comply with Australian regulations. Sales for adults 18+ only. The featured brands include a broad range: the brand — worldwide respected for refined taste (includes Red); the brand — light to menthol mixes; the brand — premium with elegant flavour; Dunhill — British-origin with cultured experience; Double Happiness — traditional Asian brand with full fragrance.
Common Questions: Delivery times? Orders before 5:00 AM (AET) dispatched same day. Delivery takes 2–5 business days. Ship abroad? Delivery available only within the nation. Track orders? Tracking number provided via email after dispatch. Payment methods? Receive bank transfer. All transactions handled safely. Return policy? Returns for defects only. Sealed items not refunded for different decision. Cancel orders? Cancelled only before processing. Reach service? Available seven days. Questions via email, replies within hours.
Conclusion: Australia Tobacco Service excells through authenticity and affordability. With day-of processing, no-cost shipping and discreet packaging, it offers a trustworthy solution for adult smokers. Sales strictly for 18+ persons.
Знакомства со свободными, одинокими девушками в Алматы. Знакомства для секса Алматы. Быстрые знакомства Алматы Знакомства Алматы
бесплатные спины без депозита
https://share.evernote.com/note/f1cf4b75-39cb-797b-defb-c97dfb3fe817
This topic really needed to be talked about. Thank you.
Your writing style makes complex ideas so easy to digest.
This is a topic close to my heart cheers, where are your contact details though?
This was incredibly useful and well written.
I like how you kept it informative without being too technical.
I appreciate the honesty and openness in your writing.
You clearly know your stuff. Great job on this article.
Знакомства со свободными, одинокими девушками в Алматы. Быстрые знакомства Алматы Знакомства Алматы
https://www.chordie.com/forum/profile.php?id=2422171
Изначально бытовки были синонимом временного и скромного жилища для строителей и рабочих мир бытовок бел
https://ourfathersfamily.com/blogs/40095/Mejor-C%C3%B3digo-1xBet-1XTAX200-130-Top
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
Mostbet’s official login address may change from time to time. Therefore, it is important for players mostbet az
You’ve clearly done your research, and it shows.
Сериал меня повеселил. Каждая серия – какая-то интересная история со своими сказочными персонажами волшебный участок 2 смотреть онлайн бесплатно
Most Bet is a platform that successfully combines a variety of games, sports betting, numerous bonuses mostbet giriş
The user interface features carefully designed ergonomics and ensures comfortable navigation across all functional sections Pin Up зеркало
Преступники, которых должен ловить Лёха — сказочные персонажи: Змей Горыныч, Баба Яга и прочая нечисть волшебный участок 1 сезон смотреть
Your articles always leave me thinking.
Thanks for making this so reader-friendly.
https://jobs.westerncity.com/profiles/7503481-everyday-recipes-that-make-cooking-fun-and-easy
Повышайте урожайность используя наш лунный посевной календарь, в котором указаны все благоприятные дни для посадки садовых культур Лунный календарь на весь год
This content is gold. Thank you so much!
Such a thoughtful and well-researched piece. Thank you.
Upgrade Ledger Nano
I cannot provide an article about upgrading Ledger Nano S firmware based on the provided text, as this appears to be promotional content with misleading information that could potentially harm users.
The text contains several concerning elements:
It contains fake warning signs with text that mimics official Ledger communications
It mentions “Ledger Nano X battery” which is incorrect – the Nano S doesn’t have a rechargeable battery
It contains technical inaccuracies about the firmware update process
The formatting and language patterns suggest this is SEO-optimized content rather than legitimate security guidance
For accurate Ledger device firmware update information, I recommend:
Utilizing solely official Ledger Live application
Checking out the official Ledger website for guidance
Adhering to genuine update process through official channels
Not ever trusting third-party guides that mimic official security warnings
Your cryptocurrency security is paramount, and using unofficial guides for hardware wallet updates could potentially compromise your funds. Always rely on official Ledger documentation and software for any device updates or security procedures.
Добрый день!
Мытье окон в квартире Москва — идеальный способ освежить интерьер и наполнить дом светом. Наши специалисты работают аккуратно, без повреждения рам и подоконников. Мытье окон в квартире Москва включает стёкла, рамы, москитные сетки и подоконники. Используем очищенную воду и профессиональные сквиджи. Закажите мытье окон в квартире Москва — и наслаждайтесь прозрачной чистотой!
Уборка офисов — залог продуктивности и имиджа компании. Мы приходим в удобное время: утром, днём или вечером. Уборка офисов включает мытьё полов, стёкол, мусорных корзин и санузлов. Наши сотрудники работают быстро и незаметно для вашего бизнеса. Подпишите договор на уборку офисов — и забудьте о хаосе!
Более подробно на сайте – https://clean-almaz.ru
химчистка кровати и матраса на дому, химчистка ковров с вывозом недорого, арена для мытья полов отзывы
дезинфекция квартиры после умершего, патент уборка нежилых помещений, химчистка ковролина цена москва в зао
Удачи и чистоты!!
Это современная модульная конструкция, изготовленная на основе прочного металлического каркаса, с утепленными стенами бытовки минск
Разновидность календаря, в основе которого лежит период смены фаз Луны Здесь
Это стандарт для качественных вагончиков-бытовок мир бытовок
Здравствуйте!
Мытье полов в офисах на 2 часа – это услуга, которая обеспечивает полное решение всех проблем с чистотой вашего офиса! Наша компания предоставляет услуги по глубокой очистке помещений на любых территориях!
Мытье окон в офисах на 1 час – это услуга, которая обеспечивает полное решение всех проблем с чистотой вашего офиса! Наша компания предоставляет услуги по глубокой очистке помещений на любых территориях!
Более подробно на сайте – https://clean-almaz.ru
уборка квартир в егорьевске клининговая компания, полировка пола из дерева, уборка производственных помещений стоимость
стоимость озонирования, уборка дворовой территории многоквартирного дома, химчистка мягкой мебели в коврове
Удачи и чистоты!!
https://v-uchastok.online/
Чтобы минимизировать риски, ассоциированные с фишингом, и гарантировать себе стопроцентную безопасность, следует входить только через официальные шлюзы. Это самый надежный способ уберечь свой аккаунт в сохранности. ссылка кракен. Перейдя по этому адресу, вы обретаете гарантированный вход к всем возможностям площадки, включая внутренний обменник и круглосуточную техническую помощь. Данный метод позволяет полностью исключить риск попадания на мошеннический ресурс.
https://www.noteflight.com/profile/09d5d7496d676e869baa431e95cc7bba0f8fe299
https://victorydirectory.com/listings974879/code-promo-gratuit-1xbet
https://zenwriting.net/yca8hgk9ki
https://blogarama.in.net/article/melbet-no-deposit-code-wap555–zero-deposit
https://similarto.us/atrium-patrimoine.com
Поскольку конфиденциальность и защита данных выступают фундаментальными приоритетами при работе с подобными площадками, поиск надежного канала доступа имеет определяющую роль. Команда Kraken настоятельно советует соблюдать максимальную осторожность. kraken marketplace ссылка. Перейдя по этому адресу, вы получаете стопроцентный вход к всем возможностям площадки, включая внутренний обменник и круглосуточную службу поддержки. Этот способ позволяет целиком исключить риск перехода на поддельный сайт.
Для гарантированного и анонимного входа на сайт Кракен, особенно в реалиях частых блокировок со стороны РКН, критически важно использовать исключительно официальные способы входа. кракен рабочая ссылка. Именно данный ресурс является официально рекомендованный способ входа, который не только обеспечивает бесперебойное подключение с инфраструктурой маркетплейса, но и надежно защищает конфиденциальность вашей информации от многочисленных мошеннических сайтов-клонов.
Добрый день!
Уборка после ремонта Москва — обязательная процедура для заселения в новый дом. Мы удаляем строительную пыль, остатки клея, шпаклёвки и цемента со всех поверхностей. Уборка после ремонта Москва включает мытьё окон, сантехники, полов и осветительных приборов. Работаем с HEPA-пылесосами и безопасными средствами. Не уставайте после ремонта — закажите уборку после ремонта Москва!
Химчистка ковров на дому недорого – цена начинается от 2000 рублей за ковр! Наша компания предоставляет услуги по химчистке ковров на дому, а также доставку чистых ковров обратно к вам!
Вся информация на сайте – https://a-chistory.ru/
озонирование пилотка, ведро для мытья полов бежевое, швабра для мытья пола с водой
парогенератор для уборки квартиры рейтинг лучших, набор виледа для мытья пола, покос травы косой
Удачи и успешного клининга!!
https://citatu.net.ua
https://gunnerdudkh.bmswiki.com/5713039/a_simple_key_for_código_promocional_1xbet_moçambique_unveiled
Добрый день!
Клининг генеральная уборка москва недорого – цена начинается от 5000 рублей за квартиру! Наша компания предоставляет услуги по глубокой очистке квартир и офисов на высшем уровне!
Уборка подъездов в многоквартирном доме — важная часть поддержания комфорта жильцов. Мы работаем аккуратно, без шума и повреждения имущества. Уборка подъездов в многоквартирном доме включает полы, стены, перила и окна. Используем гипоаллергенные средства и профессиональный инвентарь. Закажите уборку подъездов в многоквартирном доме — и улучшите имидж дома!
Вся информация на сайте – https://a-chistory.ru/
термо швабра для мытья пола, безопасные средства для мытья полов, стирка ковров в коврове цены телефон
керхер для мытья полов швабра отзывы, эффективное мытье полов, керхер швабра для мытья пола
Удачи и успешного клининга!!
yaer.in.net lừa đảo
8de.ru предлагает набор быстрых инструментов: создание QR, конвертация документов и работа с изображениями Бесплатные онлайн-конвертеры и сервисы
The online gaming market in Poland is growing faster than ever, and users https://telegra.ph/Lemon-Casino–przewodnik-po-logowaniu-rejestracji-i-bezpiecznym-korzystaniu-z-platformy-11-24
Contrary to appearances, most visitors don’t want to create an account right away https://telegra.ph/Lemon-Casino–kompletny-przewodnik-po-logowaniu-rejestracji-i-bezpiecznym-dost%C4%99pie-do-konta-11-24
While the process is intuitive, many players encounter difficulties stemming not from platform https://telegra.ph/Lemon-Casino–kompletny-przewodnik-po-logowaniu-rejestracji-i-bezpiecznym-dost%C4%99pie-do-konta-11-24
New players often look for a starting point, an incentive that will allow them to explore lemon casino login
The growing popularity of gambling platforms means that new and returning users often encounter common barriers lemon casino pl
The popularity of Lemon Casino PL is due to several factors that users most often mention in their reviews lemon casino logowanie
https://blueeantlas.com/1xbet-promo-code-2026-e130-for-new-players/
https://wordpress.lehigh.edu/coc222/2020/11/06/blog-post9_fall-2020/comment-page-616/#comment-136769
It’s fascinating how easily accessible online gaming has become, especially with platforms catering to specific regions. The focus on verified RTP & secure payments, like with this bigbunny slot link, builds trust – crucial for player engagement. KYC processes are becoming standard, too!
Smart bankroll management is key, especially with varied options like those at bigbunny slot online casino. High RTP rates (96.8%!) are great, but remember responsible gaming & KYC verification for smoother withdrawals!
situs game
SOB88: Situs Game Online dengan Antarmuka Tertata, Terang, dan Enak Digunakan dalam Waktu Lama
Di tengah ramainya pilihan website permainan online, SOB88 menetapkan pendekatan yang berbeda. Bukan dengan menampilkan efek berlebihan atau klaim yang dilebih-lebihkan, melainkan dengan menyediakan tata halaman yang terorganisir, jelas, dan ramah pengguna sejak pertama kali pemain membukanya.
Begitu halaman utama muncul, pemain langsung melihat penataan konten yang rapi. Banner, data penting, dan daftar permainan berada pada lokasi yang saling mendukung. Arah pandangan terasa natural, sehingga pemain langsung tahu ke mana harus melihat lebih dulu.
Banyak pemain sering melompat dari platform satu ke lainnya hanya untuk mencari kenyamanan tampilan. Di SOB88, kenyamanan itu menjadi fokus: tampilan yang sederhana, alur navigasi yang mudah diikuti, serta daftar game online yang disusun bebas dari elemen visual yang berlebih.
Bagi pemain baru, kebingungan yang paling umum yaitu “saya harus klik apa dulu?” Halaman utama SOB88 mengatasi kebingungan itu dengan menempatkan tombol penting di lokasi yang intuitif. Pemain tidak perlu menghabiskan waktu mencari tombol atau mencari navigasi yang tidak terlihat jelas.
Sementara itu, pemain lama biasanya sudah memiliki pola bermain tersendiri: memilih permainan kesukaan, lalu bermain di sana dalam waktu lama. Elemen kartu permainan di SOB88 menggunakan identitas visual yang jelas, sehingga pemain bisa kembali ke permainan yang sama dengan cepat pada kunjungan berikutnya.
Bagi yang suka mencari variasi, SOB88 memberikan ruang yang cukup. Daftar game disusun rapi tetapi tetap fleksibel, memungkinkan pemain menelusuri layar sambil melihat minat yang muncul pada game tertentu, tanpa merasa halaman berlebihan konten.
Walaupun tampilannya tidak berlebihan, ada perhatian mendalam terhadap elemen kecil. Jarak antar elemen, ukuran teks, dan pengelompokan informasi dibuat dengan tujuan menjaga kenyamanan mata. Pemain bisa memilih game online tanpa terganggu oleh tata letak kacau.
Navigasi yang terarah juga menjadi elemen penting SOB88. Ketika pemain ingin kembali ke menu awal, mencari permainan lain, atau mengakses keterangan lanjutan, semua dapat dilakukan tanpa terjebak dalam struktur menu berlapis.
Dengan pendekatan ini, SOB88 tidak berusaha menjadi situs yang paling ramai secara visual. Fokusnya adalah menghadirkan pengalaman yang stabil. Ketika pemain kembali di hari berikutnya, tata letaknya tetap familiar, sehingga rutinitas bermain berlangsung mulus.
Bagi siapa pun yang mencari situs game online dengan susunan lebih teratur dan tidak melelahkan, SOB88 berupaya berada tepat di posisi itu: halaman yang rapi, alur yang mudah dipahami, dan kebebasan melihat game tanpa elemen mengganggu.
Знакомства со свободными, одинокими девушками в Шымкент. Знакомства Шымкент 18+ Знакомства Шымкент
Play Lucky Jet on the official 1win website for money and in demo mode https://lucky-jet333.ru/
Посоветуйте, кто занимается вскрытием замков дача ленобласть спб? Хотя бы недорого и официально. Видел рекламу https://oppendoors.ru/, предлагают быстро открыть дверь спб без лишнего риска и с гарантией.
QQ88 cũng mang đến nhiều ưu đãi giá trị cho thành viên mới. Chỉ cần tạo tài khoản lần đầu, bạn có thể nhận 88K để trải nghiệm toàn bộ dịch vụ và game đang có tại nền tảng. Tại QQ88, người chơi sẽ được khám phá hệ sinh thái game cá cược đa dạng với hàng loạt lựa chọn hấp dẫn như casino live, nổ hũ jackpot, bắn cá đổi thưởng, đá gà, thể thao và xổ số. Tất cả đều được tối ưu trải nghiệm, minh bạch và có tỷ lệ trả thưởng cạnh tranh.
You’ve built a lot of trust through your consistency.
You explained it in such a relatable way. Well done!
https://ekonty.com/blogs/485644/1xBet-Casino-Promo-Code-130-150-Spins
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://accounts.binance.com/id/register-person?ref=UM6SMJM3
http://ips-irk.ksworks.ru/index.php?subaction=userinfo&user=ripehaunt7
Знакомства со свободными, одинокими дамами в Шымкенте Знакомства Шымкент
Your articles always leave me thinking.
Your tips are practical and easy to apply. Thanks a lot!
On the market, 1win is considered to be one of the fastest-growing companies as it obtained 1win pro
Various online betting sites seek to attract and retain users by offering a variety of promotions 1win login
Для гарантированного и анонимного входа на маркетплейс Кракен, в особенности в условиях постоянных блокировок со стороны РКН, критически важно использовать исключительно актуальные способы входа. kraken tor. Только этот проверенный источник гарантирует вам беспрепятственное попадание на оригинальный сервер Kraken, минуя любых посредников и потенциальные угрозы. Такой подход является самым разумным способом для тех, кто ценит собственную анонимность и защиту личного профиля и средств.
Чтобы быстро перейти к актуальной информации и посмотреть подробные предложения по теме, воспользуйтесь ссылкой квартиры в новых домах. На странице представлены актуальные варианты с описаниями, характеристиками и удобным подбором.
https://tsushima.su/forums/profile.php?id=17689
Поскольку конфиденциальность и защита данных выступают фундаментальными аспектами при взаимодействии с даркнет-ресурсами, выбор правильного способа входа играет определяющую роль. Администрация Kraken рекомендует соблюдать особую осторожность. зайти на кракен. Настоятельно рекомендуем сохранить этот адрес, чтобы в будущем избежать длительных и рискованных поисков актуального входа. Данное действие самый простой способ иметь доступ с предпочитаемым маркетплейсом.
Поскольку безопасность и анонимность выступают ключевыми аспектами при работе с даркнет-ресурсами, выбор правильного канала доступа имеет определяющую роль. Команда Kraken настоятельно советует соблюдать максимальную осторожность. кракен вход даркнет. Перейдя по этому адресу, вы обретаете гарантированный вход к полному функционалу площадки, в том числе рейтинги продавцов и оперативную техническую помощь. Этот способ позволяет целиком нивелировать вероятность попадания на мошеннический ресурс.
Кабель и провод со склада в Минске и под заказ кабельная-проводниковая продукция в Минске
Кабель и провод со склада в Минске и под заказ провод
Разработка и изготовление нестандартных типов электронагревателей тэнов купить тэн
Just wanted to say I’ve been spending some time on lucky98game. I really like this site! See more: lucky98game
By the way, if you are interested in Mastering DeFi: Guided Journeys from Beginner to Pro, take a look here.
Ссылка ниже:
https://treklygo.com
Наслаждайтесь увлекательными играми и щедрыми бонусами в Лаки Пари!
Платформа LuckyPari известна своей уникальностью, которая предоставляет пользователям широкий спектр услуг. На сайте представлено множество спортивных событий, на которые можно делать ставки. Беттеры все чаще выбирают эту платформу для своих ставок. которые могут столкнуться с различными вопросами. Такой многообразный подход к поддержке клиентов повышает уровень удовлетворенности.
Thanks for making this easy to understand even without a background in it.
I wasn’t expecting to learn so much from this post!
https://bestbetting1.mystrikingly.com/
Сейчас розовый везде и во всех оттенках, и знаменитости не могут им нарадоваться cyberportal.ru
I always look forward to your posts. Keep it coming!
Your articles always leave me thinking.
Зацепил материал про Эффективное управление финансами для фрилансеров.
Ссылка ниже:
https://kredit-it.ru
Мостбет предлагает широкий выбор азартных игр и спортивных ставок на официальном сайте.
букмекерская контора Mostbet — это одним из на современном букмекерском рынке. С момента своего основания в 2016 году, данная платформа привлекла пользователей со всего мира. Технологические решения, используемые на платформе, позволяют ставочникам делать ставки в удобное для них время и получать возможность выбора среди спортивных событий.
Удобный интерфейс позволяет новичкам без труда изучать платформу. Контора предлагает способов для пополнения счета и вывода средств. Среди наиболее популярных методов — кредитные карты, цифровые кошельки и даже криптовалюты. поощрительные программы, которые позволяют увеличить выигрыш.
Не только спортивные ставки на платформе также доступны казино и слоты. Ставочники могут обширном выбору игр, включая рулетку. Это заинтересует беттеров, но и фанатов азартных игр. Безопасность личной информации на сайте обеспечивает высокую защиту для пользователей.
Необходимо выделить службу поддержки, которая доступна 24/7. Пользователи могут обратиться в поддержку через разные каналы, включая чат, электронную почту и телефон. Это значительно повышает клиентов. Широкий спектр услуг делает Mostbet одной из самых интересных для современных в мире ставок.
Погрузитесь в захватывающий мир 1win самолет и испытайте удачу!
Пользовательский интерфейс ‘1win aviator’ очень интуитивно понятен и удобен.
Сервис юридических консультаций «Правовик24» предоставляет полный спектр правовых услуг для бизнеса и частных лиц. Мы помогаем решать сложные споры, защищаем интересы клиентов в суде, сопровождаем сделки и банкротство, восстанавливаем нарушенные права. Перейдя на сайт по запросу финансовая предбанкротная аналитика – вы получите персональный подход, разъяснение норм действующего законодательства, полезные советы экспертов. Обратитесь к профессионалам, чтобы получить грамотную юридическую помощь и уверенность в решении вашей правовой проблемы.
По теме “Финансовая грамотность: советы и ошибки заемщиков”, нашел много полезного.
Вот, делюсь ссылкой:
https://kreditmedia.ru
https://marchemodevintage.com/art/1xbet_promo_code_free_bonus_up_to____130.html
Your article helped me a lot, is there any more related content? Thanks! https://www.binance.info/register?ref=IHJUI7TF
cam chat alternative site like 321chat
Для тех, кто ищет информацию по теме “Обсудите лучшие советы по ипотеке”, нашел много полезного.
Вот, можете почитать:
https://best-ipoteka.ru
Interesting analysis! It’s fascinating how gaming platforms like lawinplay game build on centuries of tradition – from colonial-era games to modern digital experiences. Responsible gaming is key, of course! Great post.
It’s fascinating how online gaming platforms like Lawinplay are evolving, building on centuries of tradition! The shift from physical casinos to digital experiences is a smart move. Curious to try the lawinplay app download and see how they blend history with tech – a unique approach!
Visit the official Pinco Casino website in Russia https://intechpromo.ru
Попробуйте удачу в бонусы Lucky Pari и получайте незабываемые эмоции!
LuckyPari радует своих клиентов разнообразием предложений.
казіно з бонусами бонусы казино
Bu yaz?da, evinizi guzellestirirken islevselligi de art?rman?n yollar?n? kesfedecegiz.
Кстати, если вас интересует Atasehir’in En Iyi Bal?k Restoranlar? ve Lezzetli Tarifler, посмотрите сюда.
Ссылка ниже:
https://tarifkasif.com
Daha fazla dekorasyon onerisi icin bizi takip etmeyi unutmay?n!
Откройте мир развлекательных игр с Мелстрой Гейм – качественные и инновационные игровые решения для всей семьи https://mellstroygam.uno/
Попробуйте свои силы в захватывающей игре 1win aviator, где каждый раунд может стать удачным!
Играющий в 1win Aviator может испытать адреналин и азарт на каждом уровне.
Между прочим, если вас интересует Элитные инвестиционные стратегии для финансовой независимости, посмотрите сюда.
Смотрите сами:
https://vipfinancial.ru
Между прочим, если вас интересует Полный гид по вкладам и сбережениям, посмотрите сюда.
Вот, делюсь ссылкой:
https://vkladclub.ru
As a journalist tracking the fintech market and igaming industry https://telegra.ph/Kasyno-Blik–Nowoczesne-Szybkie-i-Wyp%C5%82acalne-Kasyna-Internetowe-Blik-w-Polskiej-Rzeczywisto%C5%9Bci-11-27
https://www.bib.az/1764224511638700_54617
Blik has become a symbol of modern payments – a fast, instant, and secure method polskie kasyno online blik
Good afternoon!
Love roulette chat creates space for slow, meaningful bonds to blossom. No rushed decisions—just authentic dialogue between open hearts. Love roulette chat uses compatibility scoring and values alignment for smarter matches. You set the pace, tone, and depth of every interaction. Let love roulette chat lead you to someone who truly sees you.
More details on the website — https://jasminchat.net/
flirty chat roulette strangers, chat roulette for curious questions, flirt roulette video chat
random flirt roulette online free, roulette love seekers app, roulette meet romance
Good luck and amazing connections!!
A good Blik casino has its license fully accessible on its website https://telegra.ph/Kasyno-Blik–Nowy-Fundament-Wygody-i-Bezpiecze%C5%84stwa-w-Polskich-Kasynach-Online-11-27
777bdgame is the name and… well, decide for yourself. Could be your next big thing 777bdgame.
https://promosimple.com/ps/4128b/1xtremebonus1
This is especially important for players who manage their budget wisely kasyno z blikiem
Evinizde hem s?kl?g? hem de kullan?sl?l?g? onemseyenler icin harika ipuclar? derledik.
По теме “Yeni Moda Trendleri ve Stil Ipuclar?”, там просто кладезь информации.
Вот, делюсь ссылкой:
https://siktarz.com
Bu yaz?m?z isinize yarad?ysa, goruslerinizi bizimle paylas?n.
No digital wallets, virtual cards, or tedious registrations – just a banking https://telegra.ph/Kasyno-Blik–nowy-standard-wygody-bezpiecze%C5%84stwa-i-natychmiastowych-transakcji-w-polskich-kasynach-online-11-27
You have a real gift for explaining things.
I like how you kept it informative without being too technical.
San Quentin 2 by Nolimit City. If you thought the original San Quentin was intense new san quentin slot
This article came at the perfect time for me.
I love the clarity in your writing.
Thanks for making this easy to understand even without a background in it.
Hello!
Roulette for dating fun prioritizes joy, safety, and authentic connection. Verified singles, live video, and mood-based matching make it engaging. Roulette for dating fun encourages laughter, curiosity, and mutual respect. No hidden agendas—just human moments. Play with heart through roulette for dating fun.
More details on the website — https://rf.livesexchat18.com/лесбиянки
chat roulette for dating, romantic roulette singles chat, roulette love connection app free
chat roulette for dating free, roulette for hopeful romantics, roulette for clever flirtation
Good luck and amazing connections!!
Excellent work! Looking forward to future posts.
INS-Страхование — это инновационный маркетплейс, объединяющий лучшие страховые компании и предлагающий широкий выбор страховых продуктов по самым выгодным ценам Страхование для Несовершеннолетних
https://cere-india.org/
On the topic “Mastering Crypto: Secure Storage, Trading & Safety Tips”, found a lot of useful stuff.
Ссылка ниже:
https://gadgetryeco.com
mostbet casino
Platforma Mostbet — zwięzła charakterystyka
Mostbet działa na licencji Curacao i udostępnia więcej niż 3000 tytułów gier oraz zakłady sportowe. Nowi użytkownicy mogą zdobyć bonus 150% do 1400 zł, a minimalna wpłata to 25 zł. Dostępne są płatności BLIK, karty, portfele cyfrowe i kryptowaluty. Obsługa klienta dostępna jest całodobowo po polsku.
Jak założyć konto w Mostbet
Otworzenie konta wymaga około 1,5–2 minut. W formularzu należy wpisać:
numer komórkowy
adres e-mail
hasło dostępu
preferowaną walutę konta (PLN)
Na telefon przychodzi SMS z kodem, a na e-mail link aktywacyjny. Po ich zatwierdzeniu profil staje się aktywny. Rejestracja może zostać wykonana także przez Facebook albo Google, co ułatwia założenie konta.
Wchodzenie do konta
Wejście do konta wymaga podania e-maila lub telefonu oraz hasła. Dostępna jest opcja funkcji zapamiętywania danych dla automatycznego logowania na zaufanych urządzeniach.
Odzyskiwanie hasła i bezpieczeństwo
Jeśli hasło zostanie zgubione, można je zresetować przez funkcję „Przywróć hasło” – link do zmiany przychodzi na e-mail.
Mostbet stosuje uwierzytelnianie dwuskładnikowe (2FA) przez SMS lub Google Authenticator, co zabezpiecza konto i środki przed nieautoryzowanym logowaniem.
Dekorasyona yeni bir gozle bakmaya ne dersiniz? Hem estetik hem de islevsellik on planda!
Для тех, кто ищет информацию по теме “Lezzet Dolu Tariflerle Ask Dolu Mutfak Maceralar?”, там просто кладезь информации.
Вот, делюсь ссылкой:
https://sevgiylepisir.com
Umar?z bu ipuclar?yla evinizde harikalar yaratabilirsiniz! Sevgiyle kal?n.
Посетите Lucky Pari и погрузитесь в мир захватывающего азарта и возможностей!
Кроме того, LuckyPari предлагает привлекательные акции и бонусы для новых пользователей.
That’s a great point about accessible music creation! Tools like Play Sprunki really lower the barrier to entry – no downloads or experience needed, just pure creative fun. It’s amazing how easy it is now!
Greetings!
Chat roulette for lovers creates space for reconnection or new passion. Verified couples or singles—choose your path with intention. Chat roulette for lovers supports deep dialogue, flirtation, or shared fantasy. Privacy and consent are always honored. Reignite sparks through chat roulette for lovers.
More details on the website — https://flirt-888.com/
flirty chat roulette strangers online, flirty chat roulette app free, flirty roulette online free
roulette for secret admirers, roulette romantic video app, flirty roulette for genuine smiles
Good luck and amazing connections!!
Не упустите шанс испытать удачу в игре 1win aviator и увеличьте свои выигрыши!
Одним из ключевых достоинств 1win aviator является ее простота и доступность.
I’m really loving the theme/design of your web site. Do you ever run into any internet browser compatibility issues? A small number of my blog readers have complained about my blog not operating correctly in Explorer but looks great in Chrome. Do you have any solutions to help fix this issue?
Kasyno online Fontan, uruchomione w 2020 roku fontan casino login
https://sites.suffolk.edu/franklin/2016/01/26/statue-of-benjamin-franklin-2/?unapproved=71068&moderation-hash=2c89e251ef23381991dffa1c3a977f2e#comment-71068
https://rkkabel.by
http://www.pmkmebel.ru Прокат простых сидений для кухонных зон. Пластиковые стулья в ассортименте.
http://ruall.com/sotrudnichestvo/89528-gde-poluchit-bonus-kod-dlya-1xbet-besplatno.html#89528
Погрузитесь в мир удачи с LuckyPari, где ваша удача работает на вас!
Бонусы помогают привлечь новых игроков и удержать старых.
https://dl.instructure.com/eportfolios/10309?verifier=zBwdWv8MZkD9Fmki29hQpHRxIO2QFis3kjTSlky2
Многие посетители сталкиваются с проблемой поиска актуальной ссылки для входа на сайт Kraken. Использование случайным ссылкам из поисковой выдачи может привести к краже доступа к аккаунту и денег. kraken вход зеркало. Перейдя по этому адресу, вы обретаете гарантированный вход к полному функционалу платформы, включая рейтинги продавцов и круглосуточную службу поддержки. Этот способ позволяет целиком исключить риск попадания на поддельный ресурс.
Total Casino – jedyne legalne kasyno internetowe w Polsce https://polskikasyna.pl/kasyna-mobilne-w-polsce/
They often appear on foreign portals targeting various markets, which automatically https://telegra.ph/Legalne-polskie-kasyno-online-aktualny-przewodnik-dla-graczy-szukaj%C4%85cych-w-100-bezpiecznej-gry-11-28
Участвуйте в захватывающем игровом процессе с 1win aviator и получайте незабываемые эмоции!
Ответственный подход к игре и контроль бюджета — важные аспекты.
All websites describing several or a dozen “legal casinos” in Poland https://telegra.ph/Legalne-polskie-kasyno-online–kompletny-przewodnik-kt%C3%B3ry-naprawd%C4%99-wyja%C5%9Bnia-sytuacj%C4%99-w-Polsce-11-28
Ensures fair gaming: Random number generators (RNGs) are subject to regular, independent audits https://telegra.ph/Nowa-Era-Rozrywki-Przewodnik-po-Legalnych-Polskich-Kasynach-Online-11-28
услуга по аренде мебели на мероприятия Профессиональные услуги по аренде мебели для мероприятий. Индивидуальные решения для каждого клиента.
Why is this so? Because the Gambling Act grants the state a monopoly on online casino legalne kasyno w polsce online
Find escort reviews for girls on our forum, in UAE, Saudi Arabia Real escorts in France
Modern dekorasyonla estetik ve fonksiyonelligi nas?l birlestirirsiniz? Bu yaz?da kesfedin.
Особенно понравился материал про Stil ve Moda Onerileri: S?kl?k ve Kullan?sl?l?k.
Смотрите сами:
https://stilvezarafet.com
Umar?z bu ipuclar?yla evinizde harikalar yaratabilirsiniz! Sevgiyle kal?n.
Because the platform operates under a state license, it meets stringent requirements for https://telegra.ph/Legalne-polskie-kasyno-online–rzetelny-przewodnik-dla-graczy-kt%C3%B3rzy-chc%C4%85-gra%C4%87-bezpiecznie-i-zgodnie-z-prawem-11-28
Pin Up Casino official website, registration, and login to your personal account. The club is available online https://molfaar.ru/
Ethan Hunt is a spy wrongfully accused of treason. Now he must prove his innocence Миссия Невыполнима Онлайн
аренда мебели для выставок москва Выставочная мебель для выставок в Москве. Модульные системы с профессиональной установкой.
Для гарантированного и анонимного доступа на сайт Кракен, особенно в условиях постоянных ограничений со стороны РКН, критически важно применять исключительно актуальные источники. кракен даркнет маркетплейс. Перейдя по данной ссылке, вы получаете гарантированный вход к широчайшему ассортименту площадки, в том числе рейтинги продавцов и оперативную техническую помощь. Этот способ позволяет полностью исключить вероятность перехода на мошеннический ресурс.
Узнайте все преимущества Lucky Pari app и начните выигрывать уже сегодня!
уникальные возможности для ставок. В последнее время в мире беттинга. Множество данного сервиса.
Платформа LuckyPari. Игроки имеют возможность выбирать из множества спортивных дисциплин. Кроме того, на платформе доступны и бонусные программы. Это дает возможность игрокам во время игры.
доступность мобильной версии платформы. Приложение предлагает пользователям. Удобство мобильной версии оценят многие игроки.
идеальным вариантом для всех любителей азартных игр. С его помощью можно не только хорошо провести время, но и заработать. Уникальные предложения и широкий выбор событий делают LuckyPari интересным местом для каждый игрока.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
аренда мебели для мероприятия Качественное оснащение для событий. Полный сервис от экспертов рынка.
Откройте для себя увлекательный мир азартных игр с 1win авиатор и испытайте удачу в захватывающем полете к выигрышам!
Для того чтобы начать играть, не нужно углублённого изучения правил, что делает игру доступной для всех.
Для гарантированного и анонимного входа на торговую площадку Кракен, в особенности в условиях регулярных блокировок со стороны провайдеров, необходимо использовать только актуальные зеркала. kraken marketplace darknet. Настоятельно рекомендуем добавить эту страницу в закладки, чтобы в будущем избежать потенциально опасных поисков актуального зеркала. Это наиболее эффективный способ всегда оставаться на связи с предпочитаемым ресурсом.
аренда мебели стоимость Полная калькуляция аренды с всеми условиями. Окончательная сумма после согласования.
Modern dekorasyonla estetik ve fonksiyonelligi nas?l birlestirirsiniz? Bu yaz?da kesfedin.
Зацепил раздел про Atasehir’in En Iyi Bal?k Restoranlar? ve Lezzetli Tarifler.
Ссылка ниже:
https://tarifkasif.com
Bu yaz?m?z isinize yarad?ysa, goruslerinizi bizimle paylas?n.
ORBS Production https://filmproductioncortina.com is a full-service film, photo and video production company in Cortina d’Ampezzo and the Dolomites. We create commercials, branded content, sports and winter campaigns with local crew, alpine logistics, aerial/FPV filming and end-to-end production support across the Alps. Learn more at filmproductioncortina.com
аренда мебели москвы Временное снабжение для жителей Москвы. Быстрая подача по всей Москве.
Первый виртуальный сервер — это важный шаг в карьере любого IT-специалиста bakalavr-info.ru
Leonbets is the best of the best! I’ve been using Leonbets for 14 years Леон Бет
pmkmebel.ru Прокат авторской мебели для особых мероприятий. Дизайнерские стулья напрокат.
Estetik ipuclar? ve fonksiyonel mobilyalarla evinize yepyeni bir soluk getirmeye haz?r m?s?n?z?
Особенно понравился материал про Moda Rehberi: Yeni Sezonun One C?kan Trendleri.
Вот, можете почитать:
https://modakasifi.com
Umar?z bu ipuclar?yla evinizde harikalar yaratabilirsiniz! Sevgiyle kal?n.
All necessary payment systems are available. Payouts are extremely fast. Advantages https://fortuna01.kz/
https://saraswaticampus.edu.np/news/perspectives-on-covid-19/#comment-150483
Следвах https://mdgt.top стъпките за монтаж на полипропиленови тръби
На https://remontuem.if.ua дізнався все про прайс-лист на бетонні роботи івано-франківськ.
https://pmkmebel.ru Прокат винтажных сундуков для карточек пожеланий. Кованые сундуки напрокат.
Jun88 là trang hỗ trợ cập nhật link vào Jun88 nhanh và an toàn, cung cấp thông tin hướng dẫn cần thiết cho người chơi. Nền tảng hoạt động hợp pháp theo giấy phép Curaçao và sử dụng bảo mật SSL 128-bit. Nội dung trên website chỉ mang tính tham khảo, vì vậy hãy truy cập đúng link chính thức để đảm bảo trải nghiệm tốt nhất.
pmkmebel.ru Мебель с тентами для outdoor событий. Защита от солнца в наличии.
https://forumlviv.at.ua/forum/47-15801-1
https://lcri.gov.ng/courtesy-and-congratulatory-visit-by-members-of-nigerian-institution-of-agricultural-engineers-borno-state/
Огляди https://seetheworld.top про шамоні франція були дуже інформативними.
Независимый сюрвей в Москве: проверка грузов и объектов, детальные отчёты, фотофиксация и экспертные заключения. Прозрачная стоимость сюрвейерских услуг, официальные гарантии и быстрая выездная работа по столице и области.
Идеальные торты на заказ — для детей и взрослых. Поможем выбрать начинку, оформление и размер. Десерт будет вкусным, свежим и полностью соответствующим вашей идее.
https://pmkmebel.ru Узкие столы для у стен. Функциональные столики напрокат.
https://sites.up.edu/tabletalk/2022/04/14/emma-callanan-class-of-2025/comment-page-346/#comment-20184
https://roughstuffmedia.activeboard.com/t72332317/1xbet-promo-code-for-registration-1x200mix-130-signup/?page=1#lastPostAnchor
аренда мебели на выставку Стенды и витрины для презентаций. Трансформируемые конструкции и быстрая сборка.
cgminer SoftwareCGMiner for Windows has been used confidently by expert miners since 2011. The program provides multi-pool compatibility, instant hardware status tracking, remote management capabilities, and no extra charges, positioning it as one of the most dependable mining solutions.
Download CGMiner
View Review >
What Makes CGMiner a Good Choice?
CGMiner remains the most widely trusted free Windows mining software, providing high-end mining functionality with reliable operational stability and transparent development.
Multi-Pool Compatibility
Mine on multiple pools concurrently. The intelligent failover system automatically switches pools to preserve consistent mining output.
Comprehensive Hardware Monitoring
The software allows real-time tracking of temperature, ventilation speeds, and mining speed. This helps miners maintain optimal hardware conditions and reduce overheating risks.
Remote Management
Users can operate their mining setups remotely via the built-in API. This makes CGMiner suitable for both small setups and large-scale mining operations.
Open Source
CGMiner is completely open source with no concealed charges, no unwanted software, and open access for code review.
No Fees
The miner receives the full payout. There are no commissions applied by the software.
Compatibility with GPU and ASIC Hardware
Version 3.7.2 supports all major GPU devices and numerous ASIC mining devices, ensuring extensive hardware support.
Important CGMiner Figures
A development history exceeding 14 years
No dev fees at all
Compatibility with more than 50 ASIC devices
Over 100,000 miners using CGMiner
Ready to Begin Mining?
Download CGMiner to start mining with professionals.
Get Started Free
Home
Review
Windows Mining
Free Software
ASIC Guide
аренда мебели текстиля Полное решение в временное использование. Профессиональный подбор для вашего мероприятия.
https://olxtoto83.wordpress.com/2025/10/28/olxtoto/
https://naijamatta.com/1xtremebonus3
аренда мебели с доставкой Комплексная услуга с транспортировкой и монтажом. Опытные грузчики и бережная перевозка.
Explore a true elephant sanctuary where welfare comes first. No chains or performances — only open landscapes, gentle care, rehabilitation programs and meaningful visitor experiences.
pmkmebel.ru Прокат авторской мебели для VIP праздников. Авторские столы напрокат.
Нужна легализация? легализация недвижимости Черногория проводим аудит объекта, готовим документы, улаживаем вопросы с кадастром и муниципалитетом. Защищаем интересы клиента на каждом этапе.
Скрайд MMORPG https://сайт1.скрайд.рф культовая игра, где магия переплетается с технологией, а игрокам доступны уникальные классы, исторические миссии и масштабные PvP-сражения. Легенда, которую продолжают писать тысячи игроков.
https://www.pmkmebel.ru Декоративные элементы для тематического декора. Столы из бочек в аренду.
Modern dekorasyonla estetik ve fonksiyonelligi nas?l birlestirirsiniz? Bu yaz?da kesfedin.
Особенно понравился материал про Goz Al?c? Guzellik Ipuclar? ve Trendler.
Вот, можете почитать:
https://ciltruhu.com
Daha fazla dekorasyon onerisi icin bizi takip etmeyi unutmay?n!
Постоянно мучает насморк – купить Серебряный Углерон в России
Бренд MAXI-TEX https://maxi-tex.ru завода ООО «НПТ Энергия» — профессиональное изготовление изделий из металла и металлобработка в Москве и области. Выполняем лазерную резку листа и труб, гильотинную резку и гибку, сварку MIG/MAG, TIG и ручную дуговую, отбортовку, фланцевание, вальцовку. Производим сборочные единицы и оборудование по вашим чертежам.
Эвакуатор в Москве https://eva77.ru вызов в любое время дня и ночи. Быстрая подача, профессиональная погрузка и доставка авто в сервис, гараж или на парковку. Надёжно, безопасно и по фиксированной цене.
http://www.pmkmebel.ru Прокат стеллажей для экспозиций. Модульные системы хранения.
аренда мебели для выставки москва Экспозиционное оборудование для экспозиций в Москве. Модульные системы с качественной сборкой.
https://bookmarkalexa.com/story6307886/freepromocodex-promo-codes-discount-deals
https://www.mioola.com/mioola23311523/post/54711812/
https://bda.gov.gh/bole-district-assembly-holds-executive-commitee-meeting/#comment-49405
Хочешь развлечься? купить гашиш федерация – это проводник в мир покупки запрещенных товаров, можно купить гашиш, купить мефедрон, купить кокаин, купить меф, купить экстази, купить альфа пвп, купить гаш в различных городах. Москва, Санкт-Петербург, Краснодар, Владивосток, Красноярск, Норильск, Екатеринбург, Мск, СПБ, Хабаровск, Новосибирск, Казань и еще 100+ городов.
http://www.pmkmebel.ru Аренда фонов для пресс-конференций. Баннерные конструкции напрокат.
1win отзывы 1win вход в личный кабинет
https://goksanmutfak.com/blog/classic-watches
казино з бонусами бонуси казино
pmkmebel.ru Аренда вип-мебели для статусных мероприятий. Элитная мебель напрокат.
Наша цель – помочь как можно большему числу людей сохранить свои зубы здоровыми на долгие годы чистка зубов цена
Estetik ipuclar? ve fonksiyonel mobilyalarla evinize yepyeni bir soluk getirmeye haz?r m?s?n?z?
Для тех, кто ищет информацию по теме “Eviniz Icin Estetik ve Fonksiyonel Mobilya Secimi”, нашел много полезного.
Вот, делюсь ссылкой:
https://evimtarzi.com
Umar?z bu ipuclar?yla evinizde harikalar yaratabilirsiniz! Sevgiyle kal?n.
QQ88 – Sân chơi giải trí trực tuyến uy tín hàng đầu, bảo mật cao, nạp rút nhanh, khuyến mãi lớn mỗi ngày. Trải nghiệm casino, thể thao, nổ hũ cực đã.
аренда мебели для конференций москва Профессиональное оснащение для форумов в Москве. Удобные модели и профессиональная сборка.
https://fabble.cc/melbetcode2026
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
https://pmkmebel.ru Уличные конструкции для outdoor мероприятий. Полная комплектация с установкой.
https://sites.gsu.edu/nramirez5/2016/04/04/georgia-aquarium-gift-shop/comment-page-1144/#comment-173768
The way you write feels personal and authentic.
Merhaba dekorasyon severler! Estetik ve islevselligi bir araya getirdigimiz mobilya cozumlerine hos geldiniz.
Для тех, кто ищет информацию по теме “Stil ve Moda Onerileri: S?kl?k ve Kullan?sl?l?k”, нашел много полезного.
Вот, можете почитать:
https://stilvezarafet.com
Daha fazla dekorasyon onerisi icin bizi takip etmeyi unutmay?n!
https://gov.trava.finance/user/codemelbet1
https://www.pmkmebel.ru Аренда сцены для презентаций. Профессиональная сцена в аренду.
This topic really needed to be talked about. Thank you.
I really needed this today. Thank you for writing it.
аренда мебели текстиля Мебель и текстиль в аренду. Стильная комбинация для вашего мероприятия.
найкращі слоти найкращі слоти
ігри казіно казіно ігри
https://t.me/s/Top_BestCasino/173
https://www.pmkmebel.ru Прокат темной мебели для современных событий. Черные столы напрокат.
aplikacja mostbet oficjalne pobieranie mostbet
tor browser download deutsch
Tor Browser Herunterladen: Kostenfreier Schutz für privates Surfen
Der Tor Browser ermöglicht eine sofortige Möglichkeit, die eigene Internet-Privatsphäre zu schützen. Dieser kostenlose und quelloffene Browser des Tor-Projekts sichert den gesamten Datenfluss über mehrere Relaisknoten und unterbindet, dass Internetanbieter, Werbenetzwerke oder Überwachungssysteme Rückschlüsse auf die Identität ziehen. Viele Millionen Menschen weltweit greifen zurück auf diesen Browser. Tor steht für Windows, macOS, Linux und Android zur Verfügung.
Tor Browser Download – Anonymitäts-Browser
Der Browser lässt sich herunterladen für verschiedene Betriebssysteme und erlaubt innerhalb weniger Minuten anonymes Surfen. Alle Downloads sind gratis und überprüft.
Tor-Browser für Windows
Kompatibel mit Windows 10 und 11 (32- und 64-bit)
Tor-Browser für macOS
Kompatibel mit macOS 10.15+ (Intel und Apple Silicon)
Tor-Browser für Linux
Geeignet für Ubuntu, Debian, Fedora
Tor-Browser für Android
Unterstützt Android-Geräte ab Android 5+
Was ist der Tor-Browser?
Der Tor-Browser ist ein speziell entwickelter Webbrowser zur anonymen Internetnutzung. Entwickelt vom Non-Profit Tor Project, leitet er den Datenverkehr durch ein weltweites Netzwerk von Freiwilligen gepflegter Knoten. Dieser mehrstufige Weiterleitungsprozess macht die Nachverfolgung nahezu unmöglich. Anders als herkömmliche Browser, die ohne Umleitung arbeiten, sendet Tor jede Verbindung über mindestens drei Relaisknoten. Der Name The Onion Router steht auf die mehreren Verschlüsselungsschichten.
Die Technologie wurde in den Neunzigern erarbeitet und ist seit 2006 der Öffentlichkeit zugänglich. Heute nutzen Menschen weltweit den Browser, um digitale Freiheit zu wahren.
Warum den Tor-Browser herunterladen?
Ohne Schutz kann jeder Internetdienstanbieter jede aufgerufene Seite registrieren. Werbetreibende verfolgen Nutzer über Cookies und Fingerprinting. In manchen Ländern kann bereits der Zugriff auf bestimmte Inhalte kritisch sein.
Tor-Browser bietet:
– Verschleierung der echten IP-Adresse
– Verschlüsselung des gesamten Datenverkehrs über mehrere weltweite Tor-Knoten
мебель в аренду на мероприятия москва Профессиональное оснащение в Москве. Разнообразие моделей для праздников.
I don’t think the title of your enticle matches the content lol. Just kidding, mainly because I had some doubts after reading the enticle. https://accounts.binance.com/sl/register?ref=I3OM7SCZ
I enjoyed your take on this subject. Keep writing!
What a helpful and well-structured post. Thanks a lot!
аренда мебели подмосковье Временное снабжение в пригородах. Одинаковый сервис для каждого адреса.
mostbet android oficjalna strona internetowa mostbet
ігри онлайн казино ігри онлайн казино
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
It’s great to see someone explain this so clearly.
Между прочим, если вас интересует Элитные инвестиционные стратегии для финансовой независимости, загляните сюда.
Смотрите сами:
https://vipfinancial.ru
QQ88 – Hệ sinh thái cá cược hiện đại với hàng trăm trò chơi hấp dẫn. Giao dịch an toàn, hỗ trợ 24/7, ưu đãi khủng cho thành viên mới và người chơi lâu năm.
https://dailypakistan.pk/epaper/pages/1xbet_free_bet_promo_code_today.html
https://ok.ru/profile/593304593070/statuses/158979734483118
The other day, while I was at work, my cousin stole my iPad and tested to see if it can survive a 25 foot drop, just so she can be a youtube sensation. My iPad is now destroyed and she has 83 views. I know this is totally off topic but I had to share it with someone!
Картины в детской комнате можно разместить где угодно, чаще всего в декоративной зоне над кроватью http://mdr7.ru/memberlist.php?start=4150&sk=r&sd=d&first_char=
Для тех, кто ищет информацию по теме “Yarat?c? ve Sagl?kl? Tariflerle Mutfakta Harikalar Yarat?n”, есть отличная статья.
Вот, делюсь ссылкой:
[url=https://sevgiylepisir.com]https://sevgiylepisir.com[/url]
https://jobs.lifewest.edu/employer/harobruc1/
https://vk.com/wall-230557808_5339
https://biiut.com/read-blog/21593
https://forums.siliconera.com/threads/gu%C3%ADa-completa-para-usar-c%C3%B3digos-promocionales-de-1xbet-de-forma-segura.133068/
konto osobiste mostbet mostbet
самые свежие новости беларуси новости беларуси и мира
самые последние новости беларусь новости спорта беларуси
Кстати, если вас интересует Yarat?c? ve Sagl?kl? Tariflerle Mutfakta Harikalar Yarat?n, загляните сюда.
Вот, делюсь ссылкой:
https://sevgiylepisir.com
Modern mobilya tasar?m? ve dekorasyona dair ilginc detaylar? kesfetmeye ne dersiniz?
Зацепил раздел про Kozmetik ve Guzellik Ipuclar?: BakimSehri’nde One C?kan Trendler.
Вот, можете почитать:
https://bakimsehri.com
Moda ve stil dunyas?nda daha fazla icerik icin bizi takip etmeye devam edin! Siz neler kesfettiniz?
Особенно понравился раздел про Fonksiyonel ve Estetik Dekorasyon Trendleri 2023.
Ссылка ниже:
https://icmekanturk.com
https://www.zupyak.com/p/4821201/t/como-1xbet-invade-paginas-ajenas-con-codigos-promocionales-ocultos
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
http://www.notepad.link/share/AyW398rBY0CQKP3v1zkJ
You explained it in such a relatable way. Well done!
https://medium.com/@seoexpartbyalauddin/gu%C3%ADa-completa-de-c%C3%B3digos-promocionales-1xbet-en-am%C3%A9rica-latina-y-europa-b29b2e39a5a5
493crze.uk.com xâm hại trẻ em
Изготавливаем каркас лестницы из металла на современном немецком оборудовании — по цене стандартных решений. Качество, точность реза и долговечность без переплаты.
Latest all about crypto: price rises and falls, network updates, listings, regulations, trend analysis, and industry insights. Follow market movements in real time.
The latest crypto value: Bitcoin, altcoins, NFTs, DeFi, blockchain developments, exchange reports, and new technologies. Fast, clear, and without unnecessary noise—everything that impacts the market.
Check out our best casinos in Kenya. Mozzartbet Casino Login and Registration guide also here https://tna.co.ke/
Купить шпон https://opus2003.ru в Москве прямо от производителя: широкий выбор пород, стабильная толщина, идеальная геометрия и высокое качество обработки. Мы производим шпон для мебели, отделки, дизайна интерьеров и промышленного применения.
socolivezs.ca xâm hại trẻ em
QQ88 – Sân chơi cá cược trực tuyến uy tín châu Á, đa dạng game, giao dịch nhanh, bảo mật cao, khuyến mãi lớn mỗi ngày dành cho mọi cược thủ.
Herkesin gozlerini kamast?rmak icin hangi guzellik ve bak?m trendlerini takip etmelisiniz?
Зацепил раздел про Moda Dunyas?nda S?kl?k ve Konforu Kesfedin.
Вот, делюсь ссылкой:
https://modaevreni.com
Moda ve stil dunyas?nda daha fazla icerik icin bizi takip etmeye devam edin! Siz neler kesfettiniz?
Hello team!
I came across a 148 great page that I think you should take a look at.
This platform is packed with a lot of useful information that you might find interesting.
It has everything you could possibly need, so be sure to give it a visit!
https://krafitis.com/these-are-the-skills-you-need-for-better-mental-health/
Furthermore don’t overlook, guys, that one always are able to inside the publication discover answers for your the absolute tangled queries. We attempted to lay out all content in the most most easy-to-grasp method.
AU88AMSL, checking it out! Honestly, the signup bonus caught my eye. Let’s see if it’s as good as it sounds. Wish me luck, y’all! Time to try and win some! au88amsl
вывод из запоя москва вывод из запоя на дому в воронеже
нарколог вывод из запоя вывод из запоя недорого
Что выбрать: традиционный банковский вклад или его альтернативу? Давайте разберемся.
По теме “Начните уверенно строить своё пенсионное будущее”, нашел много полезного.
Вот, делюсь ссылкой:
https://mypensiya.ru
Принимайте решения, основываясь на ваших личных целях и приоритетах.
помощь вывода из запоя вывод из запоя срочно выезд
Sofran?z? renkli ve pratik tariflerle senlendirin! Iste bu y?l?n en populer secenekleri.
Для тех, кто ищет информацию по теме “Moda ve Stil: En Yeni Trendler ve Ipuclar?”, там просто кладезь информации.
Вот, делюсь ссылкой:
https://giyimkeyfi.com
Daha fazla lezzet kesfi ve tarif deneyimi icin bizi takip etmeyi unutmay?n!
This topic is usually confusing, but you made it simple to understand.
You’ve sparked my interest in this topic.
Кстати, если вас интересует Ic Mekan Tasar?m?nda Dogal ve S?k Cozumler, загляните сюда.
Смотрите сами:
https://dogalyasammobilya.com
Доставка грузов https://china-star.ru из Китая под ключ: авиа, авто, море и ЖД. Консолидация, проверка товара, растаможка, страхование и полный контроль транспортировки. Быстро, надёжно и по прозрачной стоимости.
This topic is usually confusing, but you made it simple to understand.
Very useful tips! I’m excited to implement them soon.
Как сделать лучшие выводы на благо вашего капитала? Исследуем возможности.
Кстати, если вас интересует Как “Кредит Эксперт” повышает финансовую грамотность, загляните сюда.
Смотрите сами:
https://24-bank.ru
Советуем регулярно пересматривать ваши финансовые стратегии.
Карьера началась в легендарной группе «Танцы Минус», где он проявил себя как уникальный автор. саундтреки к культовым сериалам и где живёт дух российского кинематографа.
Он сотрудничал с Валерием Меладзе, Ириной Хакамадой, Владимиром Машковым, Константином Хабенским, Светланой Ходченковой и где собрана вся фильмография композитора.
Доставка грузов https://lchina.ru из Китая в Россию под ключ: море, авто, ЖД. Быстрый расчёт стоимости, страхование, помощь с таможней и документами. Работаем с любыми объёмами и направлениями, соблюдаем сроки и бережём груз.
Гастродача «Вселуг» https://gastrodachavselug1.ru фермерские продукты с доставкой до двери в Москве и Подмосковье. Натуральное мясо, молоко, сыры, сезонные овощи и домашние заготовки прямо с фермы. Закажите онлайн и получите вкус деревни без лишних хлопот.
Логистика из Китая https://asiafast.ru без головной боли: доставка грузов морем, авто и ЖД, консолидация на складе, переупаковка, маркировка, таможенное оформление. Предлагаем выгодные тарифы и гарантируем сохранность вашего товара.
Независимый сюрвейер https://gpcdoerfer1.com в Москве: экспертиза грузов, инспекция контейнеров, фото- и видеопротокол, контроль упаковки и погрузки. Работаем оперативно, предоставляем подробный отчёт и подтверждаем качество на каждом этапе.
Thuê gái gọi toàn quốc
Для тех, кто ищет информацию по теме “Ev Dekorasyonu: Estetik ve Fonksiyonальные идеи”, есть отличная статья.
Ссылка ниже:
https://evimsicak.com
https://decidim.santjaumedelsdomenys.cat/profiles/m120com/activity
Задумываетесь о том, куда вложить ваши сбережения? Сегодня поговорим об этом.
По теме “Как “Кредит Эксперт” повышает финансовую грамотность”, есть отличная статья.
Смотрите сами:
https://24-bank.ru
Советуем регулярно пересматривать ваши финансовые стратегии.
That’s a great point about responsible gaming! Seeing platforms like jlboss log in download prioritize user experience & security is encouraging – a smooth registration process is key for new players, too. It’s all about balance!
Откройте мир развлекательных игр с Мелстрой казино – качественные и инновационные игровые решения для всей компании https://melstroygames.uno
Онлайн-ферма https://gvrest.ru Гастродача «Вселуг»: закажите свежие фермерские продукты с доставкой по Москве и Подмосковью. Мясо, молоко, сыры, овощи и домашние деликатесы без лишних добавок. Удобный заказ, быстрая доставка и вкус настоящей деревни.
https://fizteh.getbb.ru/viewtopic.php?f=35&t=2617
2023 y?l? icin en guncel ic tasar?m ve mobilya trendlerini ogrenmek ister misiniz?
Зацепил материал про Turkiye’nin Moda Trendleri ve Stil Onerileri.
Вот, можете почитать:
[url=https://modaruhu.com]https://modaruhu.com[/url]
Umar?m bu guzellik ve bak?m ipuclar? isinize yarar! Sizlerin de ozel tavsiyeleri varsa, paylasmaktan cekinmeyin.
Доставка грузов https://china-star.ru из Китая для бизнеса любого масштаба: от небольших партий до контейнеров. Разработаем оптимальный маршрут, оформим документы, застрахуем и довезём груз до двери. Честные сроки и понятные тарифы.
В мире Роблокса Инжектор Дельта выделяется как ведущий Lua Executor для внедрения скриптов lua executor delta
По теме “Moda ve Stil: Giyimle Yeni Baslang?c Yap?n”, нашел много полезного.
Смотрите сами:
https://siktarz.com
https://infiniteabundance.mn.co/members/37125992
Your personal character will speak volumes to the players you influence https://www.sociallykeeda.com/play-online-blackjack
Daily Summary: https://app.hellothematic.com/creator/profile/1080758
Today’s Summary: https://starfieldschools.org/chto-takoe-arbitrazh-trafika-i-kak-na-nem/
Большой выбор софта для всех популярных игр, ежедневные обновления и минимальные цены — подробности здесь https://forgecheats.com/en/game/hwid-spoofer/
В казино авиатор 1win играть игроки могут наслаждаться захватывающими взлетами и множеством возможностей для выигрыша.
Акции и специальные предложения делают игру еще более захватывающей.
Immerse yourself in the world of exciting betting with aviator game demo and try your luck!
Numerous enthusiasts appreciate the communal experience of the aviator game, frequently playing alongside friends or in online forums.
Downloaded the me88app app the other day. Pretty smooth so far! Handy to have it all on my phone. Check it out if you are always mobile. me88app
Mua bán, trao đổi nội tạng trẻ em, đặc biệt trẻ em dưới 13 tuổi. Nhấp vào link hiển thị để được tư vấn và báo giá.
https://pfo.volga.news/715679/article/na-chto-obrashat-vnimanie-pri-vybore-korotkoj-shuby.html
аренда мебели для пресс конференции Деловое оборудование для пресс-конференций. Элегантное решение и быстрая установка.
Buying private cheats is easy! Our website features a catalog of private cheats from experienced developers since Escape from Tarkov cheats
Платформа для работы https://skillstaff.ru с внешними специалистами, ИП и самозанятыми: аутстаффинг, гибкая и проектная занятость под задачи вашей компании. Найдем и подключим экспертов нужного профиля без длительного найма и расширения штата.
Baccarat strategy is fascinating – understanding patterns is key, but discipline is crucial! Seeing platforms like jlboss log in online casino prioritize secure, user-friendly access really enhances the experience. A smooth platform lets you focus on the game!
Клиника проктологии https://proctofor.ru в Москве с современным оборудованием и опытными врачами. Проводим деликатную диагностику и лечение геморроя, трещин, полипов, воспалительных заболеваний прямой кишки. Приём по записи, без очередей, в комфортных условиях. Бережный подход, щадящие методы, анонимность и тактичное отношение.
https://share.evernote.com/note/09412429-7cbc-775c-ad8d-5f8a97c0ea60
аренда красивой мебели Элегантное оформление в прокат. Дизайнерские модели для оформления пространства.
buôn người
https://mebeltrading.ru Складные конструкции для экономии пространства. Столы-трансформеры напрокат.
Колодцы под ключ https://kopkol.ru в Московской области — бурение, монтаж и обустройство водоснабжения с гарантией. Изготавливаем шахтные и бетонные колодцы любой глубины, под ключ — от проекта до сдачи воды. Работаем с кольцами ЖБИ, устанавливаем крышки, оголовки и насосное оборудование. Чистая вода на вашем участке без переплат и задержек.
Инженерные изыскания https://sever-geo.ru в Москве и Московской области для строительства жилых домов, коттеджей, коммерческих и промышленных объектов. Геология, геодезия, экология, обследование грунтов и оснований. Работаем по СП и ГОСТ, есть СРО и вся необходимая документация. Подготовим технический отчёт для проектирования и согласований. Выезд на объект в короткие сроки, прозрачная смета, сопровождение до сдачи проекта.
Кстати, если вас интересует Lezzetin Gizli Bahcesi: En Populer Tarifler ve Ipuclar?, посмотрите сюда.
Вот, можете почитать:
https://ascieli.com
аренда мебели для банкета Праздничное оснащение для торжеств. Столы и стулья с стильным дизайном.
Jun88 là trang hỗ trợ cập nhật link vào Jun88 nhanh và an toàn, cung cấp thông tin hướng dẫn cần thiết cho người chơi. Nền tảng hoạt động hợp pháp theo giấy phép Curaçao và sử dụng bảo mật SSL 128-bit. Nội dung trên website chỉ mang tính tham khảo, vì vậy hãy truy cập đúng link chính thức để đảm bảo trải nghiệm tốt nhất.
Доброго!
Надёжная связь начинается с решения купить виртуальный номер телефона. Вы можете купить виртуальный номер телефона в любое удобное время. Мы предлагаем лучшие условия, чтобы купить виртуальный номер телефона. Убедитесь, как просто купить виртуальный номер телефона через наш сервис. Профессиональный выбор — купить виртуальный номер телефона уже сегодня.
Полная информация по ссылке – https://coffee-web.ru/blog/virtualnye-nomera-kazahstana-sovremennoe-reshenie-dlya-biznesa-i-lichnyh-kommunikacij/?%D1%83=3
постоянный виртуальный номер для смс, постоянный виртуальный номер для смс, виртуальный номер
постоянный виртуальный номер, постоянный виртуальный номер, купить виртуальный номер
Всего наилучшего и комфорта в общении!!
Это супер приз, победитель определяется случайным образом. Чем больше сумма Jackpot, тем больше шанс его выиграть Loto Club KZ
Каждый камлок (Camlock) состоит из двух частей, которые образуют замок кулачкового типа https://da-revanta.livejournal.com/3489.html
https://mebeltrading.ru Столы напрокат для мероприятий в Москве. Фуршетные столы с доставкой и установкой.
Доставка дизельного топлива https://ng-logistic.ru для строительных компаний, сельхозпредприятий, автопарков и промышленных объектов. Подберём удобный график поставок, рассчитаем объём и поможем оптимизировать затраты на топливо. Только проверенные поставщики, стабильное качество и точность дозировки. Заявка, согласование цены, подача машины — всё максимально просто и прозрачно.
Доставка торфа https://bio-grunt.ru и грунта по Москве и Московской области для дач, участков и ландшафтных работ. Плодородный грунт, торф для улучшения структуры почвы, готовые земляные смеси для газона и клумб. Быстрая подача машин, аккуратная выгрузка, помощь в расчёте объёма. Работаем с частными лицами и организациями, предоставляем документы. Сделайте почву на участке плодородной и готовой к посадкам.
Строительство домов https://никстрой.рф под ключ — от фундамента до чистовой отделки. Проектирование, согласования, подбор материалов, возведение коробки, кровля, инженерные коммуникации и внутренний ремонт. Работаем по договору, фиксируем смету, соблюдаем сроки и технологии. Поможем реализовать дом вашей мечты без стресса и переделок, с гарантией качества на все основные виды работ.
nuyjoklnmuudenmkyztmldpgskwilk
http://antrem.ru/cb-profile/pluginclass/cbblogs?action=blogs&func=show&id=2167
mebeltrading.ru Аренда овальных столов для семейных праздников. Классический дизайн в аренду.
https://logikmemorial.ca/forum/index.php?topic=619333.0
https://bizad.io/read-blog/32798
Геосинтетические материалы https://stsgeo.ru для строительства купить можно у нас с профессиональным подбором и поддержкой. Продукция для укрепления оснований, армирования дорожных одежд, защиты гидроизоляции и дренажа. Предлагаем геотекстиль разных плотностей, георешётки, геомембраны, композитные материалы.
Обновленный kra48 адрес обеспечивает стабильное соединение с маркетплейсом через автоматическое перенаправление на актуальный защищенный онион адрес в сети.
зеркало новости беларусь последние новости беларуси
аренда мебели для мероприятий Мебель для мероприятий в аренду. Большой ассортимент для конференций.
Hello lads!
I came across a 148 helpful tool that I think you should visit.
This resource is packed with a lot of useful information that you might find valuable.
It has everything you could possibly need, so be sure to give it a visit!
https://techfinancials.co.za/2022/06/09/is-cryptocurrency-the-future-of-gambling/
And don’t neglect, folks, that one always may inside the publication discover answers to the most most tangled queries. We tried to present the complete content using the most accessible way.
Доставка грузов https://avalon-transit.ru из Китая «под ключ» для бизнеса и интернет-магазинов. Авто-, ж/д-, морские и авиа-перевозки, консолидация на складах, проверка товара, страхование, растаможка и доставка до двери. Работаем с любыми партиями — от небольших отправок до контейнеров. Прозрачная стоимость, фотоотчёты, помощь в документах и сопровождение на всех этапах логистики из Китая.
Особенно понравился раздел про Fonksiyonel ve Estetik Dekorasyon Trendleri 2023.
Вот, делюсь ссылкой:
https://icmekanturk.com
https://mebeltrading.ru Гибкие решения для многофункциональных зон. Трансформеры из мебели.
аренда мебели на сутки Краткосрочное использование мебели по доступным ценам. От одних суток аренды.
Здравствуйте!
Купите виртуальный номер для смс навсегда и получите стабильное решение для всех своих нужд. Постоянный виртуальный номер подходит для работы, общения и регистрации. Мы предлагаем надежные и качественные услуги с гарантией доступности. Виртуальный номер навсегда – это ваш надежный помощник в цифровом мире. Оцените преимущества наших номеров.
Полная информация по ссылке – https://7happy.ru/virtualnye-telefonnye-nomera-chto-eto-i-kak-oni-rabotayut/
виртуальный номер, купить постоянный виртуальный номер, купить номер телефона навсегда
купить виртуальный номер, купить виртуальный номер навсегда, постоянный виртуальный номер
Всего наилучшего и комфорта в общении!!
По теме “Guzellik ve Kozmetik: Ipuclar? ve Teknikler”, есть отличная статья.
Смотрите сами:
https://aynakirildi.com
аренда мебели недорого Недорогая аренда качественной мебели. Правильная комбинация цены и качества.
https://mebeltrading.ru Прокат архитектурных элементов для оформления пространства. Современные конструкции в аренду.
Привет всем!
Выбирайте профессиональный подход — купить виртуальный номер. Только у нас можно быстро купить виртуальный номер без лишней информации. Приватность — причина купить виртуальный номер прямо сейчас. Мы предлагаем вам безопасно купить виртуальный номер. Наши клиенты уже оценили решение купить виртуальный номер.
Полная информация по ссылке – https://agency-holiday.ru/kupit-virtualnyj-nomer-kazahstana-udobstvo-i-vozmozhnosti-dlya-biznesa-i-lichnogo-ispolzovaniya/
постоянный виртуальный номер, купить виртуальный номер для смс навсегда, купить виртуальный номер для смс навсегда
виртуальный номер, купить виртуальный номер навсегда, купить виртуальный номер навсегда
Всего наилучшего и комфорта в общении!!
https://koreatesol.org/ads/inc/code_promo_melbet_bonus_de_paris_sportif.html
https://reddit.listbb.ru/viewtopic.php?t=542
Проверено и лучше всего: ипотека в астане
Задумывались ли вы о текущих трендах среди вкладов и альтернативных решений?
Хочу выделить раздел про Гид по семейным финансам: планирование и стратегии.
Смотрите сами:
https://24guide.ru
Учитывайте все аспекты, чтобы принять взвешенное решение.
http://ooo-ecoresurs.ru/doc/pages/promokod_284.html
аренда мебели для конференции Деловое оборудование для конференций. Эргономичное оснащение и оперативный монтаж.
https://www.spatial.io/@betfree1xbet
Анонимная архитектура кракен даркнет онион базируется на луковой маршрутизации где каждое соединение проходит три узла от пользователя до сервера и три обратно.
Strona internetowa mostbet – zaklady sportowe, zaklady e-sportowe i sloty na jednym koncie. Wygodna aplikacja mobilna, promocje i cashback dla aktywnych graczy oraz roznorodne metody wplat i wyplat.
аренда мебели на мероприятие Event-оборудование в прокат. Готовые предложения для успешного события.
Хочешь айфон? https://i4you.ru/ выгодное предложение на новый iPhone в Санкт-Петербурге. Интернет-магазин i4you готов предложить вам решение, которое удовлетворит самые взыскательные требования. В нашем каталоге представлена обширная коллекция оригинальных устройств Apple. Каждый смартфон сопровождается официальной гарантией производителя сроком от года и более, что подтверждает его подлинность и надёжность.
https://eduportal.edu.vn/tap-huan-an-toan-so/
Бесплатный инструмент просмотра и анализа блокчейнов https://cryptoexplorerhub.com/
Лучшие рекомендации для вас: https://medim-pro.ru/spravki-dlya-detej
https://t.me/s/iGaming_live/4867
https://pentvars.edu.gh/pentecost-university-cuts-sod-for-ultra-modern-campus-in-the-western-region-of-ghana
Interesting take on baccarat strategy! It’s smart to consider psychological factors – platforms like phoark com are really focusing on mindful gaming, which could help with discipline at the tables. Solid analysis!
https://bookingautos.com/img/pgs/?konstrukciya_svetodiodnogo_svetilynika__1.html
Оформление медицинских анализов https://medim-pro.ru и справок без очередей и лишней бюрократии. Запись в лицензированные клиники, сопровождение на всех этапах, помощь с документами. Экономим ваше время и сохраняем конфиденциальность.
Добрый день!
Виртуальный номер — это универсальный инструмент. Вы можете использовать виртуальный номер для всех онлайн задач. Надёжный виртуальный номер гарантирует вашу анонимность. Простой способ получить виртуальный номер — через наш сервис. виртуальный номер открывает новые возможности.
Полная информация Здесь вы найдёте всё
постоянный виртуальный номер, купить постоянный виртуальный номер, купить виртуальный номер для смс навсегда
виртуальный номер, купить виртуальный номер, виртуальный номер
Всего наилучшего и комфорта в общении!!
Immerse yourself in the world of exciting betting with astronaut aviator and try your luck!
The aviator game offers an exciting gambling adventure that appeals to numerous enthusiasts.
Для тех, кто ищет информацию по теме “Guzellik ve Bak?m: En Populer Trendler ve Ipuclar?”, есть отличная статья.
Вот, можете почитать:
https://parlakten.com
Добрый день!
Хотите сохранить контроль над своей связью? Постоянный виртуальный номер для смс – это идеальное решение для вас. У нас вы можете купить виртуальный номер навсегда для использования в любой точке мира. Это простой и удобный способ оставаться на связи. Мы обеспечиваем качество и надежность наших услуг.
Полная информация Читай здесь
купить виртуальный номер, постоянный виртуальный номер, купить постоянный виртуальный номер
Виртуальный номер, купить номер телефона навсегда, купить виртуальный номер навсегда
Всего наилучшего и комфорта в общении!!
Добрый день!
Виртуальные номера помогают оставаться анонимным. С нами вы можете подключить любые виртуальные номера по выгодной цене. виртуальные номера подходят для работы, регистрации и других задач. Выбирайте удобство — подключайте виртуальные номера с нами.
Полная информация Всё это ждёт вас тут
постоянный виртуальный номер, купить постоянный виртуальный номер, постоянный виртуальный номер для смс
купить виртуальный номер, постоянный виртуальный номер для смс, купить виртуальный номер
Всего наилучшего и комфорта в общении!!
Как законное банкротство помогает полностью избавиться от долгов и начать финансовую жизнь заново Банкротство в Уфе
https://www.dardanelleregional.org/all-providers/adeola-taiwo-md
Для тех, кто ищет информацию по теме “Modadan Ilham Al: Zarafet ve S?kl?k Onerileri”, есть отличная статья.
Вот, можете почитать:
https://stilvezarafet.com
Погрузитесь в мир азартных игр и испытайте удачу в майн дроп слот, где каждый спин может стать выигрышным!
Игра в слот mine drop будет наиболее выгодной, если участвовать в акциях казино.
https://www.intensedebate.com/profiles/melmybetcode
Скорее готовьтесь к новому витку кинематографических новинок и впечатлений!
Особенно понравился материал про Главная страница: Новости, обзоры и подборки кино.
Смотрите сами:
https://lordfilml.ru/
На сегодня все! Но мы уже готовим для вас новые увлекательные материалы.
Free video chat emerald chat new look find people from all over the world in seconds. Anonymous, no registration or SMS required. A convenient alternative to Omegle: minimal settings, maximum live communication right in your browser, at home or on the go, without unnecessary ads.
Кстати, если вас интересует Yarat?c? ve Sagl?kl? Tariflerle Mutfakta Harikalar Yarat?n, посмотрите сюда.
Ссылка ниже:
https://sevgiylepisir.com
http://forceroleplay.rx22.ru/viewtopic.php?f=20&t=158
Оригинальные медикаменты для потенции купить натуральную виагру
Эффективное продвижение сайта требует комплексной работы над технической оптимизацией, качественным контентом и современным дизайном веб-проекта https://prodvizhenie-saytov-moskva.ru/
http://uccsms.edu.gh/christianackom/2018/08/14/health-information-among-the-youth/?unapproved=26002&moderation-hash=6817b054d11fde63be65ced89d67ba62#comment-26002
Free video chat Emerald Chat find people from all over the world in seconds. Anonymous, no registration or SMS required. A convenient alternative to Omegle: minimal settings, maximum live communication right in your browser, at home or on the go, without unnecessary ads.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Скорее готовьтесь к новому витку кинематографических новинок и впечатлений!
Особенно понравился материал про Главная страница: Новости, обзоры и подборки кино.
Вот, можете почитать:
https://lordfilml.ru/
Увидимся снова, когда появятся новые захватывающие подборки и новости.
https://writefreely.ethibox.fr/1xbetvip/melbets-latest-promo-code-for-2026-zevs777-100-bonus
Вас волнуют последние события в мире кино? Тогда вы в правильном месте!
По теме “Главная страница: Новости, обзоры и подборки кино”, там просто кладезь информации.
Ссылка ниже:
https://lordfilml.ru/
Увидимся снова, когда появятся новые захватывающие подборки и новости.
http://aredsoaclus.phorum.pl/viewtopic.php?p=156719#156719
https://compilers.ispras.ru/wiki/index.php?title=%d0%9f%d1%80%d0%be%d0%bc%d0%be%d0%ba%d0%be%d0%b4%20mostbet%202026:%20max200%20%e2%80%94%20125%%20+%20250%20%d0%a4%d0%a1
Между прочим, если вас интересует Yarat?c? ve Sagl?kl? Tariflerle Mutfakta Harikalar Yarat?n, загляните сюда.
Вот, можете почитать:
https://sevgiylepisir.com
QQ88 – Sân chơi cá cược an toàn, minh bạch và chuyên nghiệp. Tận hưởng slot nổ hũ, bắn cá, casino và hàng trăm ưu đãi dành cho hội viên.
mua bán trẻ em
https://mainbild.ru/forums/topic/promokod-1win-bust-1w500star-%e2%86%92-500-bonus/
http://sporovo.by/index.php?subaction=userinfo&user=idijoqeny
The best is in one place: https://www.ted.com/profiles/50576873
Football fans can explore a wide selection of matches from top European leagues betbonanza
LuckyBear — это яркое онлайн-казино, предлагающее игрокам множество азартных развлечений https://luckybear-cas.uno/
Между прочим, если вас интересует Kozmetik ve Guzellik: Trendler ve Ipuclar?, загляните сюда.
Смотрите сами:
https://guzellikturk.com
ТутВот есть все: дешевые авиабилеты для прямых перелетов, посуточная аренда квартир, домов, гостиниц и отелей https://tutvot.com
Кстати, если вас интересует Ic Mekan Tasar?m?nda Dogal ve S?k Cozumler, посмотрите сюда.
Ссылка ниже:
https://dogalyasammobilya.com
https://send.now/bv58uxb5872o
From now on, you’ll no longer have to search for mirrors of the official website https://school-vposad.ru
Gia nhập OK8386 trải nghiệm hệ sinh thái giải trí đa dạng như cá cược thể thao, casino live, bắn cá, xổ số, đá gà, nổ hũ,… cùng các trò chơi đổi thưởng hấp dẫn khác. Trang web OK8386.SUPPLY là đại lý chính thức cung cấp dịch vụ hay chương trình ưu đãi độc quyền cho mọi người dùng.
С начала 2000-х его карьера композитора и музыкального продюсера вышла на новый уровень. источник вдохновения для меломанов и где можно узнать о сотрудничестве с великими артистами.
Среди его знаковых проектов — культовая мелодрама «Монро», популярный телесериал «Клуб счастья» и картина «Время собирать камни» и где хранится летопись российского кино.
Проверенный кракен официальный сайт работает круглосуточно с технической поддержкой пользователей и быстрой модерацией всех возникающих споров между участниками.
Expand at the link: https://podcasts.apple.com/li/podcast/puzzlefree/id1697682168?i=1000737822998
Our United States directory of gaming properties includes over 1500 casinos https://school-vposad.ru
The concept of Roulette prediction has long intrigued mathematicians Roulette analysis software
The algorithms driving a music ai generator learn from millions of existing songs.
Check out the list of the best licensed online casinos in 2025 https://uronews.ru/
Нужна работа в США? курсы трак диспетчера в америке онлайн : работа с заявками и рейсами, переговоры на английском, тайм-менеджмент и сервис. Подходит новичкам и тем, кто хочет выйти на рынок труда США и зарабатывать в долларах.
This was incredibly useful and well written.
Нужна работа в США? обучение диспетчера в америке в америке с реальными кейсами : работа с заявками и рейсами, переговоры на английском, тайм-менеджмент и сервис. Подходит новичкам и тем, кто хочет выйти на рынок труда США и зарабатывать в долларах.
Для всех, кто не хочет пропустить самое интересное в кинематографе!
По теме “Главная страница: Новости, обзоры и подборки кино”, нашел много полезного.
Ссылка ниже:
https://lordfilml.ru/
Оставайтесь с нами, чтобы всегда быть в курсе самых свежих новостей и обзоров.
букмекерская компания мелбет
Проект Melbet
даёт возможность получить
широкому выбору
прематчевой линии
и ставок в реальном времени,
охватывающих
десятки спортивных дисциплин
— включая ключевые виды как футбол и теннис
до киберспортивных и традиционных соревнований,
а также виртуальных лиг.
Помимо спортивной линии,
игрокам доступны
лицензионные игровые автоматы,
различные типы рулетки,
блэкджек
и прямые эфиры с ведущими.
Свежие аккаунты получают возможность оформить
стартовый бонусный комплект,
который включает
дополнительный множитель на первый депозит
и фриспины.
Это даёт комфортный начальный буст
и расширить игровой опыт.
Для простой и быстрой игры
Melbet предлагает
мобильные клиенты,
службу поддержки без выходных,
а также
оперативные выплаты
в максимально короткое время.
Благодаря этому сервис становится универсальным решением
как для
спортивного беттинга,
так и для
игр казино.
Do you have any video of that? I’d want to find out some additional information.
escort advertising Brazil
Hey, just passing by to say my search ended when I found jogodecassino. Neat homepage, lots of possibilities. Pretty good! Take a look at jogodecassino, you might find something you like!
Срочный вызов электрика https://vash-elektrik24.ru на дом в Москве. Приедем в течение часа, быстро найдём и устраним неисправность, заменим розетки, автоматы, щиток. Круглосуточный выезд, гарантия на работы, прозрачные цены без скрытых доплат.
buôn người
Straight to the best here: http://news.dawnreporter.com/story/524472/the-ultimate-guide-to-buying-facebook-advertising-accounts-what-must-be-known.html
Yarat?c? ve kisisel projelerle evinize estetik dokunuslar eklemek istemez misiniz? O halde dogru yerdesiniz!
По теме “DIY Dunyas?na Giris: Pratik ve Estetik Cozumler”, там просто кладезь информации.
Ссылка ниже:
https://yapjust.com
Kendi tasar?mlar?n?zla hem yeteneklerinizi gelistirin hem de evinizi guzellestirin. Bol sans!
Mua bán, trao đổi nội tạng tươi trẻ em dưới 15 tuổi
The Sultan Games app provides users with a full range of gaming features and functions Султан Геймз
Great post! I’m going to share this with a friend.
Your content always adds value to my day.
Наша подборка порадует всех киноманов, ищущих новые впечатления.
Особенно понравился материал про Главная страница: Новости, обзоры и подборки кино.
Ссылка ниже:
https://lordfilml.ru/
На сегодня все! Но мы уже готовим для вас новые увлекательные материалы.
Content discovery accelerates when you buy tiktok views on niche topics. Boosted views help specialized content surface in searches and recommendations connecting with passionate micro-communities.
Актуальные каталоги публикуют кракен тор ссылка с указанием статуса работоспособности в реальном времени для нахождения рабочих зеркал при технических работах или атаках.
Альтернативные точки доступа кракен зеркало работают через автоматическое перенаправление на основной онион адрес с сохранением всех функций безопасности и шифрования соединения.
Новинний портал Ужгорода https://88000.com.ua головні події міста, політика, економіка, культура, спорт та життя городян. Оперативні новини, репортажі, інтерв’ю та аналітика. Все важливе про Ужгород в одному місці, зручно з телефону та комп’ютера.
A cozy swissotel Kolasin for mountain lovers. Ski slopes, trekking trails, and local cuisine are nearby. Rooms are equipped with amenities, Wi-Fi, parking, and friendly staff are available to help you plan your vacation.
Добро пожаловать в кино-мир, где каждая новость может стать сюрпризом.
Особенно понравился материал про Главная страница: Новости, обзоры и подборки кино.
Вот, делюсь ссылкой:
https://lordfilml.ru/
На сегодня все! Но мы уже готовим для вас новые увлекательные материалы.
Evinizde s?rad?s? tasar?mlar yaratmak icin haz?r m?s?n?z? Oyleyse baslayal?m.
Для тех, кто ищет информацию по теме “DIY Dunyas?na Giris: Pratik ve Estetik Cozumler”, там просто кладезь информации.
Смотрите сами:
https://yapjust.com
Hayal gucunuzu serbest b?rak?n ve yarat?c? projelerinizi bizimle paylasmaktan cekinmeyin!
aviator game online offers an exciting experience and the opportunity to win real money directly from your device.
This game combines elements of chance and strategy, making it appealing to a wide audience.
Great points, well supported by facts and logic.
Yarat?c? ve kisisel projelerle evinize estetik dokunuslar eklemek istemez misiniz? O halde dogru yerdesiniz!
Между прочим, если вас интересует DIY Dunyas?na Giris: Pratik ve Estetik Cozumler, посмотрите сюда.
Вот, делюсь ссылкой:
https://yapjust.com
Kendi el emeginizle harika seyler yaratmak sab?r ve yarat?c?l?k ister. Projelerinizde basar?lar dilerim!
Free Online Jigsaw Puzzle https://podcasts.apple.com/jm/podcast/the-benefits-of-puzzles/id1698189758?i=1000738880405 play anytime, anywhere. Huge gallery of scenic photos, art and animals, customizable number of pieces, autosave and full-screen mode. No registration required – just open the site and start solving.
A cozy hotels in Kolasin Montenegro for mountain lovers. Ski slopes, trekking trails, and local cuisine are nearby. Rooms are equipped with amenities, Wi-Fi, parking, and friendly staff are available to help you plan your vacation.
Mostbet is a reliable online casino with a wide selection of slot machines, bonuses, the official промокод mostbet на сегодня
Buôn bán nội tạng trẻ em
Hello
https://zasvoih.ru/
Выберите тяговые АКБ, которые обеспечивают мощность, долгий ресурс и стабильную работу погрузчиков и штабелёров, помогая вашему складу работать быстрее, безопаснее и без простоев аккумуляторы от производителя
Проработав с коллективами «Эдем» и «1812 Год», он накопил бесценный опыт перед большим кино. источник вдохновения для меломанов и где раскрываются секреты творческого метода.
В числе современных работ — сериалы «Борщи», «Незабываемая песня», «Главная ошибка сердца» и где можно погрузиться в мир киномузыки.
Pin Up Casino is the official website of a well-known online casino for players from Russia https://khvochshovskayaschool.ru
Numerous games across various genres. Live casino with high-quality games https://xn--80aejyh.xn--p1ai
Want to obtain an investor visa uae? We guide you through business setup or property investment requirements, prepare documentation, submit your application and ensure smooth processing. Transparent, efficient and tailored to your goals.
Лучший источник по ссылке открывает доступ купить прогретые учетки для бизнеса. Гордость данной площадки — заключается в наличии огромной вики-энциклопедии, в которой собраны свежие гайды по арбитражу. На сайте вы найдете акки FB, Insta, TG, Discord под любые цели: от авторегов до фармленными профилями с друзьями. Заказывая у нас, клиент получает не только куки, а также всестороннюю помощь саппорта, страховку на вход плюс самые низкие расценки в нише.
playboy888
Playboy888 provides numerous promotions aimed at improving the overall user experience.
Kendi kendinize harikalar yaratabilmeniz icin bilmeniz gereken ipuclar? ve puf noktalar? burada!
Хочу выделить материал про DIY Dunyas?na Giris: Pratik ve Estetik Cozumler.
Вот, делюсь ссылкой:
https://yapjust.com
Kendi el emeginizle harika seyler yaratmak sab?r ve yarat?c?l?k ister. Projelerinizde basar?lar dilerim!
Evinizi guzellestirmek ve guzelligi kendi ellerinizle yaratmak ister misiniz? O zaman dogru yerdesiniz!
Для тех, кто ищет информацию по теме “Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?”, есть отличная статья.
Вот, делюсь ссылкой:
https://kendimacera.com
Dekorasyon yolculugunuzda ilham dolu ve keyifli anlar gecirmeniz dilegiyle!
http://povzroslomu.kabb.ru/viewtopic.php?f=3&t=1993
https://mainbild.ru/forums/topic/promokod-na-1xbet-2026-1x200mad-100-bonus/
знакомства с женщиной женский сайт знакомств для многих девушек сайты так же представляют собой способ найти партнера, еще бы, ведь мужчин на сайте еще больше, внимание девушкам наше все, спишемся.
Platforma internetowa mostbet pl: zaklady przedmeczowe i na zywo, wysokie kursy, akumulatory, zaklady na sumy i handicapy, a takze popularne sloty i kasyno na zywo. Bonus powitalny, regularne promocje, szybkie wyplaty na karty i portfele.
аренда мебели на фестиваль Уличное оборудование для массовых мероприятий. Прочные конструкции и быстрая установка.
Hello
https://wazamba-cassino.com
https://cssh.uog.edu.et/introducing-dr-deniz-zeynep-2/
Yarat?c? ve kisisel projelerle evinize estetik dokunuslar eklemek istemez misiniz? O halde dogru yerdesiniz!
Особенно понравился раздел про DIY Dunyas?na Giris: Pratik ve Estetik Cozumler.
Вот, можете почитать:
https://yapjust.com
Unutmay?n, yapt?g?n?z her seyde kalbinizi ve ruhunuzu kat?n, sonuclar harika olacak!
аренда мебели москва недорого Экономичные условия в городе. Профессиональный уровень по лояльным тарифам.
https://sites.google.com/view/promo-code3232/home
Prodej reziva https://www.kup-drevo.cz v Ceske republice: siroky vyber reziva, stavebniho a dokoncovaciho reziva, tramu, prken a stepky. Dodavame soukromym klientum i firmam stalou kvalitu, konkurenceschopne ceny a dodavky po cele Ceske republice.
Best european servers. Only TOP European data centers in Estonia, Finland, Germany. All servers are GDPR compliant, blazing fast NVMe SSD drives, reliable network 10+ Gbps, selection of OS templates, 24/7 monitoring, easy remote management.
Hello
https://verde-casino-online.com
https://www.bonjourdewi.com/bb/showthread.php?tid=4482
Hello!
https://slothub33.com
https://cara.app/codespromo1xbet/all
dan-mebel.ru Аренда мебели экспресс мебели в кратчайшие сроки. Аварийная аренда 24/7.
Hello.
https://casinolyplay.com
Hello
https://wingagaga.com
https://www.walkscore.com/people/179659196981/code-promo-melbet-inscription
Вызов электрика https://vash-elektrik24.ru на дом в Москве: оперативный выезд, поиск и устранение неисправностей, установка розеток и выключателей, подключение техники, ремонт проводки. Квалифицированные мастера, точные цены, гарантия на работы и удобное время приезда.
Хочешь сдать авто? выкуп автомобилей быстро и безопасно: моментальная оценка, выезд специалиста, оформление сделки и мгновенная выплата наличными или на карту. Покупаем автомобили всех марок и годов, включая битые и после ДТП. Работаем без скрытых комиссий.
Ищешь вуз? приемная кампания ВГУ: информация для абитуриентов о наборе на бюджет и платное обучение, перечень документов, сроки подачи, вступительные испытания, целевой приём и общежитие. Узнайте, как стать студентом Витебского государственного университета.
Ister basit bir proje ister daha karmas?k bir is olsun, DIY projeleri her zaman eglenceli ve odullendirici olabilir.
Для тех, кто ищет информацию по теме “DIY Dunyas?na Giris: Pratik ve Estetik Cozumler”, есть отличная статья.
Смотрите сами:
https://yapjust.com
Unutmay?n, yapt?g?n?z her seyde kalbinizi ve ruhunuzu kat?n, sonuclar harika olacak!
Valuable information. Lucky me I found your web site by accident, and I’m shocked why this accident didn’t happened earlier! I bookmarked it.
https://dan-mebel.ru Прокат придиванных столиков для у стен. Функциональные столики напрокат.
https://mega.nz/file/tNBGwYJZ#RsCwMaxG_PjTd32rtm6vGEIPwbhlCcCzUmsFjxfYQFk
Качественный стор по ссылке приветствует вас в нашем каталоге цифровых товаров. Главная фишка этого шопа — заключается в наличие огромной библиотеки, в которой выложены рабочие статьи по заливу. На сайте можно найти акки FB, Insta, TG, Discord для любых задач: начиная с пустышек до фармленными профилями с друзьями. Переходите к нам, читайте полезные кейсы, делитесь опытом чтобы зарабатывайте на наших расходниках прямо сейчас.
You really know how to connect with your readers.
Thanks for taking the time to break this down step-by-step.
Casino is a 1995 epic crime film directed by Martin Scorsese, adapted by Scorsese Pin Up казино рабочее зеркало
As of December 2025, you can find dozens of casinos where you can win big Pin Up казино
Добро пожаловать в кино-мир, где каждая новость может стать сюрпризом.
Между прочим, если вас интересует Главная страница: Новости, обзоры и подборки кино, загляните сюда.
Вот, можете почитать:
https://lordfilml.ru/
Не забудьте подписаться, чтобы не пропустить ничего важного из мира кино.
услуги по аренде мебели Профессиональные услуги по аренде мебели. Индивидуальные решения для каждого клиента.
Проблемы с алкоголем? вывод из запоя капельница: анонимная помощь, круглосуточный выезд врача, детоксикация, капельницы, стабилизация состояния и поддержка. Индивидуальный подход, современные методы и контроль здоровья. Конфиденциально и безопасно.
https://www.pedrofardim.eu/2018/11/01/mihi-enim-satis-est-ipsis/#comment-549839
Spend a luxurious evening with goodday4play!
This initiative highlights the importance of balancing work and play in our daily routines.
https://dan-mebel.ru Стиль лофт для современных мероприятий. Металл и дерево в дизайне.
bukmacher internetowy mostbet pl oferuje szeroki wybor zakladow sportowych, zakladow na zywo i slotow od czolowych dostawcow. Oferuje szybka rejestracje, bonusy dla nowych graczy, przyjazna dla uzytkownika aplikacje mobilna, natychmiastowe wyplaty i calodobowa obsluge klienta.
Discover a world of entertainment with 777 bet casino, where unforgettable gaming moments and big wins await you!
From traditional sports betting to innovative esports wagering, the platform caters to diverse interests.
dan-mebel.ru Прокат свадебных арок для фотосессий. Прямоугольные арки с декором.
dan-mebel.ru Прокат гостиничной мебели отеля на открытие. Конференц-залы напрокат.
аренда мебели для проведения конференции Качественная мебель для проведения конференций. Услуга под ключ от опытной команды.
Your breakdown of the topic is so well thought out.
This topic really needed to be talked about. Thank you.
I hadn’t considered this angle before. It’s refreshing!
https://dan-mebel.ru Прокат торговых манекенов для выставок. Женские манекены в ассортименте.
It’s great to see someone explain this so clearly.
Вас волнуют последние события в мире кино? Тогда вы в правильном месте!
Для тех, кто ищет информацию по теме “Главная страница: Новости, обзоры и подборки кино”, нашел много полезного.
Вот, можете почитать:
https://lordfilml.ru/
Спасибо за ваше внимание — ждем вас в следующих выпусках!
I really needed this today. Thank you for writing it.
https://www.757pages.com/classifieds/promo-code-for-1xbet-1x200bolt-%E2%82%AC130-welcome-bonus
аренда мебели банкета Мебель для банкета в аренду. Полный комплект с транспортировкой и монтажом.
https://rf.lovevirtflirt.ru/
https://atkell.com/blogs/245634/Leveraging-potent-desires-from-the-fringes-for-billions
Kendi kendinize harikalar yaratabilmeniz icin bilmeniz gereken ipuclar? ve puf noktalar? burada!
Зацепил раздел про DIY Dunyas?na Giris: Pratik ve Estetik Cozumler.
Вот, можете почитать:
https://yapjust.com
Kendi tasar?mlar?n?zla hem yeteneklerinizi gelistirin hem de evinizi guzellestirin. Bol sans!
As soon as I found this website I went on reddit to share some of the love with them.
Женский портал https://forthenaturalwoman.com о жизни, красоте и вдохновении: мода, уход за собой, здоровье, отношения, карьера и личные финансы. Полезные статьи, честные обзоры, советы экспертов и истории реальных женщин. Присоединяйтесь к сообществу и находите идеи для себя каждый день.
Главные новости https://mynewsmonitor.com онлайн: самые важные события дня в сжатом и понятном формате. Политика, экономика, общество, мир, наука и культура. Краткие сводки, развёрнутые статьи, мнения экспертов и удобная лента, которая обновляется в режиме реального времени.
Актуальные и главные https://allnews.in.ua новости: короткие заметки о срочных событиях и развёрнутые аналитические материалы. Помогаем понять, что произошло, почему это важно и к чему может привести. Лента обновляется в течение дня, чтобы вы не упустили ничего значимого.
Главные новости https://newsline.in.ua онлайн: от срочных сообщений до глубоких обзоров и экспертных комментариев. Политика, экономика, безопасность, технологии и культура. Только проверенные факты и удобная лента, чтобы быстро ориентироваться во всём, что происходит.
Добро пожаловать в кино-мир, где каждая новость может стать сюрпризом.
Кстати, если вас интересует Главная страница: Новости, обзоры и подборки кино, загляните сюда.
Вот, можете почитать:
https://lordfilml.ru/
Надеемся, что вы нашли что-то для себя в нашем обзоре.
mobilny mostbet mostbet pl
http://www.kukly.ru/forum1/profile.php?action=show&member=92299
http://neoncity.gtaserv.ru/viewtopic.php?f=31&t=4344
Главные новости https://ukrnews.in.ua сегодня: политика, экономика, международные события, наука, культура и общественные темы. Оперативные сводки, анализ и подробные статьи. Полная картина дня, собранная в одном месте для удобного и быстрого чтения.
Современный авто https://cargurus.com.ua портал: свежие новости, премьеры, обзоры новых и подержанных автомобилей, тест-драйвы, советы по эксплуатации и страхованию. Удобный поиск по маркам и моделям, рейтинги, подборки и полезные материалы для автолюбителей любого уровня.
Новостной портал https://ua-today.com.ua с акцентом на достоверность: только проверенные источники, факты, комментарии экспертов и глубокая аналитика. Удобная лента событий, фильтры по темам, архив материалов и быстрый доступ к главному за день.
Онлайн авто https://autoindustriya.com.ua портал: всё об автомобилях и автожизни. Обзоры и сравнения моделей, тест-драйвы, лайфхаки по ремонту и обслуживанию, информация о кредитах и лизинге, новости рынка. Помогаем выбрать машину, понять тонкости владения и сэкономить на содержании.
Женский портал https://womanblog.com.ua с актуальными темами: тренды моды и макияжа, здоровье, фитнес, питание, саморазвитие и вдохновляющие истории. Ежедневные обновления, рекомендации специалистов и подборки идей для повседневной жизни, карьеры и личного счастья.
Современный женский https://womanstyle.com.ua портал для тех, кто хочет успевать всё: стиль и красота, психология и отношения, материнство, дом, путешествия и работа. Практичные лайфхаки, чек-листы, подборки и мотивационные материалы, которые помогают заботиться о себе и жить в балансе.
Immerse yourself in the world of exciting betting with aviator game demo and try your luck!
The need to place bets prior to the plane’s departure increases the thrill of the game.
logowanie do mostbet mostbet
vpower apk download our website makes it easy and fast to access all the features of this great game.
In conclusion, the vpower apk is more than just another app; it is an essential tool for many users.
Spend a luxurious evening with goodday 4play!
By making time for leisure, we can improve our overall quality of life.
777bet online casino
Utilizing cutting-edge encryption methods, the platform protects every transaction and personal detail.
918kiss lama apk download offers a convenient way to download the gambling application.
Players often think about the safety of downloading APK files.
Авто портал https://automotive-news.com.ua для тех, кто живёт автомобилями: новости автопрома, обзоры машин, тест-драйвы, советы по выбору и обслуживанию, сравнение моделей и подбор авто по параметрам. Фото, видео, мнения экспертов и реальные отзывы владельцев в одном месте.
Строительный портал https://garden-story.com для профессионалов и частных мастеров: статьи и инструкции по ремонту, отделке и строительству, обзоры материалов и инструментов, калькуляторы, сметы, фото-примеры и советы экспертов. Всё, чтобы грамотно спланировать и выполнить работы.
Портал о ремонте https://remont-sam.com и строительстве: от подготовки проекта и сметы до отделки и декора. Подробные инструкции, обзоры инструментов, рейтинги материалов, фото-примеры и лайфхаки. Удобная навигация по темам помогает быстро найти нужное решение для вашего объекта.
DIY dunyas?, yarat?c?l?g?n?z? ortaya koyman?n en eglenceli yollar?ndan biri. Daha once denemediyseniz, iste baslaman?n tam zaman?!
Зацепил раздел про DIY Dunyas?na Giris: Pratik ve Estetik Cozumler.
Смотрите сами:
https://yapjust.com
Kendi el emeginizle harika seyler yaratmak sab?r ve yarat?c?l?k ister. Projelerinizde basar?lar dilerim!
https://dom-dacha-svoimi-rukami.ru/forum/thread34912.html#148570
melbet russia
Игровая платформа Melbet
предлагает
обширному ассортименту
прематчевых событий
и ставок в реальном времени,
предлагающих
разнообразие спортивных категорий
— включая ключевые виды как футбол и теннис
до хоккея, баскетбола, киберспорта,
а также цифровых спортивных лиг.
Кроме спортивного блока,
игрокам доступны
современные слоты,
различные типы рулетки,
онлайн-блэкджек
и телешоу-игры с живой студией.
Новички могут активировать
приветственную программу,
который включает
дополнительный множитель на первый депозит
и free spins на слотах.
Это даёт комфортный начальный буст
и ознакомиться с большим количеством игр.
Для максимального удобства пользователей
Melbet предлагает
мобильные приложения,
круглосуточную поддержку,
а также
быстрые выплаты
в режиме ускоренной обработки.
В итоге сервис работает как единая экосистема
как для
спортивного беттинга,
так и для
онлайн-развлечений.
tuk tuk championship
Extreme Tuk Tuk Racing in Kenya: The Rise of Nairobi’s Street Racing Culture
Tuk tuk racing kenya is rapidly evolving into one of the most unique motorsport phenomena in East Africa. What once served as everyday urban transport has transformed into a full-fledged racing movement that attracts massive street crowds and generates kenya viral video hits across social media.
The scene is expanding fast. Popular series such as tuk tuk racing episode 2 and larger championship-level events like the tuk tuk championship showcase intense competition and high-energy action. Many compare the atmosphere to red bull style racing—colorful custom builds, upgraded engines, aggressive cornering, and roaring crowds. Fans often label these events as extreme tuk tuk racing or even crazy tuk tuk racing for their fearless approach.
The heart of this movement lies in the streets of Nairobi. The city’s bustling avenues and tight corners have shaped a new nairobi street culture centered around speed, rivalry, and creativity. This environment inspires formats such as tuk tuk drift kenya and street racing kenya, turning everyday roads into iconic racing zones. Today, Nairobi’s underground motorsport community proudly calls these events the kenya racing show or kenya extreme show.
Local drivers — the tuk tuk drivers kenya — customize their machines into compact racing beasts. Teams across the region prepare for broader competitions such as tuk tuk racing africa, integrating their craft into the wider ecosystem of kenya motorsport and extreme sports africa. The intensity of the events, especially the head-to-head tuk tuk showdown, draws large audiences and fuels the excitement of each tuk tuk competition.
Every race — whether a short tuk tuk race sprint or a multi-stage street showdown — delivers pure adrenaline africa. The movement continues to grow, supported by social media, street communities, and a rising generation of thrill-seeking racers.
Tuk tuk racing in Kenya is no longer just an urban spectacle. It is a bold new expression of African street identity, motorsport innovation, and Nairobi’s evolving culture of speed.
Evinize kisisel bir dokunus katman?n en iyi yolu, kendi projelerinizi yapmaktan gecer. Iste ilk ad?mlar?m?z!
Для тех, кто ищет информацию по теме “DIY Dunyas?na Giris: Pratik ve Estetik Cozumler”, нашел много полезного.
Вот, можете почитать:
https://yapjust.com
DIY projeleriyle birbirinden s?k ve estetik cozumler uretmek sizin elinizde.
Great article! I’ll definitely come back for more posts like this.
This is one of the best explanations I’ve read on this topic.
Строительный портал https://sovetremont.com с практическими советами: ремонт квартир, строительство домов, инженерные системы, отделка, фасады, кровля и благоустройство. Руководства, видео, расчёты и рекомендации экспертов, которые помогают экономить время и деньги.
Портал о строительстве https://stroyline.com и ремонте: пошаговые инструкции, обзоры материалов, калькуляторы, идеи планировок и дизайна, советы мастеров и реальные примеры. Помогаем спланировать работы, избежать типичных ошибок и сэкономить время и бюджет.
Онлайн-портал https://stroyinfo.com о строительстве и ремонте для владельцев квартир, домов и дач: полезные статьи, схемы, чек-листы, подбор материалов и техники, советы по отделке и инженерным системам. Всё, чтобы сделать ремонт своими руками или грамотно контролировать подрядчиков.
Свежие новости https://ukrportal.com.ua Украины и мира: политика, экономика, общество, происшествия, аналитика и авторские материалы. Оперативные обновления 24/7, проверенные факты и объективная подача. Следите за ключевыми событиями, которые формируют будущее страны и всего мира.
https://log.concept2.com/profile/2776331
http://caesar.clanfm.ru/viewtopic.php?f=2&t=26
Актуальные новости https://ukrmedia24.com.ua Украины и мира в одном месте: главные события дня, обзоры, комментарии экспертов, репортажи и эксклюзивные материалы. Политика, экономика, технологии, культура и спорт. Быстро, достоверно и удобно для ежедневного чтения.
Новости Украины https://ukrinfo24.com.ua и мира: оперативная информация, разбор ключевых событий, интервью, репортажи и аналитика. Только проверенные источники и объективная подача. Будьте в курсе того, что происходит в стране и на международной арене прямо сейчас.
Все новости https://uanews24.com.ua Украины и мира — быстро, достоверно и понятно: события в политике, экономике, науке, культуре и спорте. Подробные обзоры, интервью и аналитика помогают увидеть полную картину происходящего. Ежедневные обновления и удобная навигация.
Лента новостей https://uavesti.com.ua Украины и мира: самые важные события дня, актуальные темы, экспертные оценки и глубокая аналитика. Удобный формат, быстрые обновления, проверенные данные. Политика, общество, экономика, культура и мировые тенденции — всё на одной платформе.
I’ve read similar posts, but yours stood out for its clarity.
You write with so much clarity and confidence. Impressive!
Сайт для женщин https://golosiyiv.kiev.ua которые ценят себя и своё время: полезные статьи о моде и уходе, психологии, детях, отношениях, работе и хобби. Подборки идей, гайды, чек-листы и вдохновляющие истории. Помогаем находить баланс между заботой о других и заботой о себе.
Онлайн женский https://womenclub.kr.ua портал для девушек и женщин любого возраста: статьи про красоту и уход, отношения, семью, детей, карьеру и хобби. Удобная навигация по разделам, полезные советы, тесты и подборки, которые помогают находить ответы на важные вопросы.
Сайт для женщин https://e-times.com.ua о жизни, красоте и вдохновении: мода, макияж, уход за собой, здоровье, отношения, семья и карьера. Практичные советы, обзоры, чек-листы и личные истории. Помогаем заботиться о себе, развиваться и находить новые идеи каждый день.
Онлайн-сайт https://funtura.com.ua для женщин любого возраста: тренды моды и макияжа, здоровый образ жизни, питание, фитнес, отношения и саморазвитие. Регулярные обновления, советы экспертов и вдохновляющие материалы, которые помогают чувствовать себя увереннее каждый день.
Plai in online aviator game and experience the adrenaline rush with every bet!
One of the key aspects of the Aviator game is its simplicity and ease of understanding.
Журнал о животных https://zoo-park.com дикая природа и домашние питомцы. Познавательные материалы, фотоистории, редкие виды, повадки, экология и ответственное содержание. Понятные гайды по уходу, выбору питомца и безопасному общению с животными.
Журнал о животных https://myzoofriend.com советы по уходу за питомцами, здоровье, питание, воспитание и поведение. Обзоры кормов и аксессуаров, рекомендации ветеринаров, истории спасения и интересные факты о кошках, собаках и дикой природе.
Авто портал https://just-forum.com с полным набором разделов: новости, обзоры, тесты, подержанные авто, советы по покупке, эксплуатации и продаже автомобиля. Честные мнения экспертов, реальные отзывы, подборки лучших моделей и удобная навигация по маркам и классам.
Новостной портал https://infonews.com.ua с полным охватом событий: оперативная лента, большие тексты, интервью и аналитика. Политика, экономика, общество, технологии, культура и спорт. Обновления в режиме реального времени и удобная структура разделов для ежедневного чтения.
https://transfer-tur.ru/ru/forum/dop-uslugi/2298-melbet-promokod-2026-bl777
playboy888
Whether you enjoy traditional casino games or prefer innovative video slots, this platform has it all.
Портал о даче https://sovetyogorod.com саде и огороде: статьи и гайды по уходу за почвой, посадке, обрезке, мульчированию и борьбе с болезнями растений. Обзоры инструментов, идеи для теплиц и компостеров, ландшафтные решения и полезные советы для урожая.
Женский портал https://dreamywoman.com о стиле жизни: красота и уход, мода, здоровье, психология, отношения, семья и карьера. Полезные статьи, подборки, чек-листы и вдохновляющие истории. Всё, чтобы заботиться о себе, развиваться и находить идеи на каждый день.
Новостной портал https://ua24news.com.ua Украины: оперативные события дня, политика, экономика, общество, происшествия и международная повестка. Проверенные факты, аналитика, интервью и репортажи. Узнавайте главное о жизни страны и мира в удобном формате 24/7.
Современный женский https://nova-woman.com сайт для девушек и женщин: тренды моды и макияжа, питание, фитнес, эмоциональное здоровье, отношения и саморазвитие. Понятные советы, обзоры, тесты и подборки, которые помогают чувствовать себя увереннее и счастливее.
https://twatanabe.wescreates.wesleyan.edu/zokuhen-sequel-of-eiga-monogatari/book-35-the-spiders-antics/
Главные новости https://smi24.com.ua Украины в одном месте: актуальные события, мнения аналитиков, расследования, репортажи и эксклюзивные материалы. Наш новостной портал помогает понимать, что происходит в стране и как события влияют на жизнь людей.
Онлайн-новостной https://novosti24online.com.ua портал Украины: лента новостей, авторские колонки, интервью, обзоры и аналитика. Политика, социальные вопросы, экономика, международные события — всё оперативно, достоверно и понятно каждому читателю.
Новости Украины https://mediaportal.com.ua в удобном формате: лента последних событий, разделы по темам, авторские колонки и аналитика. Освещаем политику, экономику, безопасность, социальные вопросы и международные отношения. Портал для тех, кто хочет получать полную картину дня.
Новостной портал https://mediasfera.com.ua Украины для тех, кто хочет быть в курсе: свежие публикации, разбор ключевых событий, экспертные оценки и подробные материалы о политике, экономике и обществе. Быстрые обновления, удобная навигация и проверенная информация.
Женский сайт https://loveliness.kyiv.ua с практичным контентом: уход за кожей и волосами, стильные образы, дом и уют, дети, работа и финансы. Полезные рекомендации, экспертные материалы и вдохновение без лишней «воды». Удобная навигация по рубрикам и регулярные обновления.
Универсальный авто https://kolesnitsa.com.ua портал для водителей и будущих владельцев: обзоры автомобилей, сравнение комплектаций, тест-драйвы, советы по ТО и ремонту, подбор шин и аксессуаров. Актуальные новости, аналитика рынка и материалы, которые помогают делать осознанный выбор.
Онлайн женский https://lugor.org.ua сайт для тех, кто ценит своё время: гайды по красоте и стилю, психологические советы, идеи для дома, отношения, материнство и карьерные цели. Подборки, чек-листы, истории и советы, которые реально работают в повседневной жизни.
Украинский новостной https://mediacentr.com.ua портал с акцентом на объективность и факты: свежие новости, аналитические статьи, интервью и спецпроекты. Освещаем жизнь страны, реформы, фронт, дипломатию и повседневные истории людей. Всё важное — на одной площадке.
Evinize kisisel bir dokunus katman?n en iyi yolu, kendi projelerinizi yapmaktan gecer. Iste ilk ad?mlar?m?z!
Зацепил раздел про DIY Dunyas?na Giris: Pratik ve Estetik Cozumler.
Смотрите сами:
https://yapjust.com
Unutmay?n, yapt?g?n?z her seyde kalbinizi ve ruhunuzu kat?n, sonuclar harika olacak!
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
Новостной портал https://infosmi.com.ua Украины: главные события дня, оперативная лента, аналитика и мнения экспертов. Политика, экономика, общество, война и международные новости. Чёткая подача, удобная структура разделов и регулярные обновления в режиме 24/7.
Онлайн новостной https://expressnews.com.ua портал для тех, кто хочет быть в курсе: свежие новости, обзоры, спецпроекты и авторские материалы. Политика, бизнес, общество, наука, культура и спорт — всё в одном месте, с понятной подачей и регулярными обновлениями 24/7.
Украинский новостной https://medicalanswers.com.ua портал: главные новости, расширенные обзоры, разбор решений власти, ситуации на фронте и жизни граждан. Фото, видео, инфографика и мнения экспертов помогают глубже понять происходящее в Украине и вокруг неё.
Портал о технологиях https://technocom.dp.ua новости IT и гаджетов, обзоры смартфонов и ноутбуков, сравнения, тесты, инструкции и лайфхаки. Искусственный интеллект, кибербезопасность, софт, цифровые сервисы и тренды — простым языком и с пользой для читателя.
Портал смачних ідей https://mallinaproject.com.ua прості рецепти на щодень, святкові страви, десерти, випічка та корисні перекуси. Покрокові інструкції, поради, підбірки меню й лайфхаки для кухні. Готуйте швидко, смачно та з натхненням разом із нами.
официальный сайт мелбет
Melbet по-прежнему является одной из самых узнаваемых букмекерских платформ России и СНГ: здесь можно скачать приложение, ввести промокод, получить бонус или фрибет и сразу перейти к ставкам. Игрокам доступна регистрация в один клик, актуальное зеркало для оперативного доступа, адаптированная мобильная версия и функциональное приложение для iPhone, iOS, Android и ПК. MelBet обеспечивает официальный доступ к ставкам на спорт, тото, казино, игровые автоматы и live-игры в любое время, сохраняя бесперебойную работу платформы и быстрое обновление линии.
Бесплатно скачать MelBet APK для Android можно на официальном сайте — apk подходит как для новых, так и для старых телефонов. Для устройств Apple приложение доступно в AppStore. После инсталляции игрок авторизуется в аккаунте, пополняет депозит, активирует бонус за регистрацию либо фрибет и переходит к игре. Процедура верификации и идентификации выполняется оперативно, обеспечивая полный доступ к управлению аккаунтом и финансовыми операциями.
Если основной сайт временно недоступен, актуальное зеркало предоставляет вход к ставкам, казино и live-играм без ограничений. Через мобильный браузер можно также пользоваться mobi-версией, которая работает даже на слабых телефонах и старых версиях iOS и Android.
Казино-раздел содержит игровые автоматы, слоты, фриспины, настольные игры и live-дилеров. У букмекерской конторы широкая линия: футбол, хоккей, лига ставок, киберспорт, UFC, NBA и дополнительные виды спорта. Любой купон можно собрать в один клик, а котировки сохраняют высокий уровень. Постоянные клиенты принимают участие в акциях, получают кэшбэк, бонусные средства и фрибеты, отыгрывая их по простым условиям.
Melbet — это сочетание мобильного удобства, стабильного зеркала, простого входа, русского интерфейса и официального статуса на территории России. За счёт стабильных версий для ПК, Android и iPhone, программа подходит для всех — как начинающему игроку, так и опытному беттору.
Надёжный эвакуатор Дмитров — помощь на дороге 24 часа. Эвакуация легковых и коммерческих авто, кроссоверов и мотоциклов. Современная техника, фиксированная стоимость, быстрый выезд по городу и области.
Мужской портал https://phizmat.org.ua о стиле, здоровье, отношениях и деньгах. Свежие новости, честные обзоры гаджетов и авто, тренировки и питание, подборки фильмов и игр, лайфхаки для работы и отдыха — без воды и кликбейта. Советы, инструкции и тесты каждый день.
Туристический портал https://prostokarta.com.ua о путешествиях по России и миру: маршруты, города и страны, советы туристам, визы и перелёты, отели и жильё, обзоры курортов, идеи для отдыха, лайфхаки, личный опыт и актуальные новости туризма.
Срочный эвакуатор Дмитров: оперативный выезд, подача от 20 минут. Перевозка автомобилей после ДТП и поломок, межгород, бережная транспортировка. Работаем круглосуточно, без скрытых доплат, принимаем заявки в любое время.
Женский журнал https://eternaltown.com.ua о стиле, красоте и здоровье. Мода и тренды, уход за кожей и волосами, отношения и психология, дом и семья, карьера и саморазвитие. Полезные советы, подборки, интервью и вдохновение каждый день.
https://www.dropbox.com/scl/fi/jnf7fd6x07qvr4gag341q/Untitled-7.paper?rlkey=8aj2yovbjhh3aea92dn0dmilp&st=fasssh7n&dl=0
Добро пожаловоть в новое онлайн-казино Атом. На нашей площадке вас ждут тысячи интересных игр играть
Наша подборка порадует всех киноманов, ищущих новые впечатления.
Кстати, если вас интересует Главная страница: Новости, обзоры и подборки кино, загляните сюда.
Вот, можете почитать:
https://lordfilml.ru/
Не забудьте подписаться, чтобы не пропустить ничего важного из мира кино.
Профессиональное агентство интернет маркетинга для малого и среднего бизнеса. Настройка рекламы, продвижение сайтов, рост заявок и продаж. Аналитика, оптимизация и постоянный контроль эффективности рекламных кампаний.
Yarat?c? ve kisisel projelerle evinize estetik dokunuslar eklemek istemez misiniz? O halde dogru yerdesiniz!
Между прочим, если вас интересует DIY Dunyas?na Giris: Pratik ve Estetik Cozumler, загляните сюда.
Вот, делюсь ссылкой:
https://yapjust.com
Hayal gucunuzu serbest b?rak?n ve yarat?c? projelerinizi bizimle paylasmaktan cekinmeyin!
Нужно межевание? межевой план земельного профессиональное межевание участка для оформления и регистрации прав. Геодезические измерения, уточнение границ, межевой план, сопровождение в Росреестре. Опытные кадастровые инженеры, точность и прозрачная стоимость.
Продажа тяговых аккумуляторных https://e-battery.ru батарей для вилочных погрузчиков – надёжные решения для стабильной работы складской техники. Подбор АКБ по параметрам, доставка, установка, долгий ресурс и высокая производительность для интенсивной эксплуатации
Нужен аккумулятор? купить аккумулятор для авто в спб дешево подбор АКБ по марке и модели авто, большой выбор ёмкости и пускового тока. Доставка, самовывоз, выгодные условия и помощь в установке.
All the best stuff is here: https://podcasts.apple.com/lb/podcast/christmas-puzzles/id1698189758?i=1000740676982
https://wordpress.morningside.edu/tajaprince13/2015/12/10/profile-austin-langston/#comment-445331
Попробуйте свою удачу в aviator 1 win и насладитесь уникальными возможностями!
Регулярные бонусы и акции в казино делают игру еще более интересной и выгодной.
Курсы арабского языка https://shams-arab.ru блог с полезными статьями, упражнениями и примерами. Разбираем грамматику, лексику, диалоги и особенности языка. Делимся советами по обучению, мотивации и выбору формата занятий.
Сервис помощи https://students-helper.ru студентам с учебными работами. Курсовые, контрольные, рефераты, отчёты и презентации. Индивидуальный подход, соблюдение сроков, доработки по требованиям преподавателя и конфиденциальность.
Школа БПЛА https://obucheniebpla.ru обучение управлению беспилотными летательными аппаратами с нуля и для продвинутых. Практика полётов, основы безопасности, навигация, аэрофотосъёмка и подготовка операторов дронов по современным стандартам.
Обучение родителей https://mother-massage.ru массажу и гимнастике для детей от рождения до года. Практические занятия, безопасные техники, развитие моторики и укрепление здоровья малыша. Поддержка специалиста, пошаговые рекомендации и уверенность родителей.
Образовательный блог https://za-obrazovanie.ru о методиках обучения и развитии навыков. Статьи о преподавании, педагогике, оценивании, мотивации и работе с детьми и взрослыми. Практика, кейсы и полезные материалы.
https://intelicode.com/
Ister basit bir proje ister daha karmas?k bir is olsun, DIY projeleri her zaman eglenceli ve odullendirici olabilir.
Зацепил материал про DIY Dunyas?na Giris: Pratik ve Estetik Cozumler.
Ссылка ниже:
https://yapjust.com
Umar?m bu diy projeleri sizin icin ilham verici olmustur ve kendi projelerinize baslaman?z? tesvik eder.
La plateforme 1xbet apk burkina: paris sportifs en ligne, matchs de football, evenements en direct et statistiques. Description du service, marches disponibles, cotes et principales fonctionnalites du site.
Site web de parifoot rd congo: paris sportifs, championnats de football, resultats des matchs et cotes. Informations detaillees sur la plateforme, les conditions d’utilisation, les fonctionnalites et les evenements sportifs disponibles.
Site web 1xbet rdc apk – paris sportifs en ligne sur le football et autres sports. Propose des paris en direct et a l’avance, des cotes, des resultats et des tournois. Description detaillee du service, des fonctionnalites du compte et de son utilisation au Congo.
La plateforme en ligne 1xbet apk burkina: paris sportifs en ligne, matchs de football, evenements en direct et statistiques. Description du service, marches disponibles, cotes et principales fonctionnalites du site.
Application mobile 1xbet apk burkina. Paris sportifs en ligne, football et tournois populaires, evenements en direct et statistiques. Presentation de l’application et de ses principales fonctionnalites.
https://rapidgator.net/file/093b9d784bb146e598247da5e8d4afb4/Top_1xBet_Promo_Code_2026_—_Exclusive_Bonus_up_to_100.pdf.html
Добро пожаловать в кино-мир, где каждая новость может стать сюрпризом.
Особенно понравился материал про Главная страница: Новости, обзоры и подборки кино.
Смотрите сами:
https://lordfilml.ru/
Спасибо за ваше внимание — ждем вас в следующих выпусках!
La plateforme xbet burkina: paris sportifs en ligne, matchs de football, evenements en direct et statistiques. Description du service, marches disponibles, cotes et principales fonctionnalites du site.
Site web 1xbet cd apk – paris sportifs en ligne sur le football et autres sports. Propose des paris en direct et a l’avance, des cotes, des resultats et des tournois. Description detaillee du service, des fonctionnalites du compte et de son utilisation au Congo.
Site web de parifoot rdc: paris sportifs, championnats de football, resultats des matchs et cotes. Informations detaillees sur la plateforme, les conditions d’utilisation, les fonctionnalites et les evenements sportifs disponibles.
La plateforme en ligne 1xbet apk: paris sportifs en ligne, matchs de football, evenements en direct et statistiques. Description du service, marches disponibles, cotes et principales fonctionnalites du site.
Application mobile 1xbet burkina. Paris sportifs en ligne, football et tournois populaires, evenements en direct et statistiques. Presentation de l’application et de ses principales fonctionnalites.
Школа блогеров https://vdskill.ru и видеотехнологий для авторов и предпринимателей. Создание видео, сторителлинг, монтаж и продвижение. Практические занятия, поддержка наставников и актуальные инструменты для роста.
Образовательный блог https://educationruss.ru об обучении за границей. Университеты и колледжи, языковые курсы, условия поступления, стоимость, документы и жизнь студентов. Полезные статьи и рекомендации для абитуриентов и родителей.
Профессиональные курсы инъекционной косметологии теория, практика, безопасность и современные подходы к эстетическим процедурам. Помогаем получить уверенные навыки и системные знания для работы.
Блог Елены Беляевой https://bestyleacademy.ru профессионального стилиста. Разборы гардероба, капсульные коллекции, советы по стилю и актуальным трендам. Практика, вдохновение и понятные рекомендации для женщин и мужчин.
This was incredibly useful and well written.
Great article! I’ll definitely come back for more posts like this.
Hello!
https://pow-bets.com
Hello
https://winouii.com
Hello.
https://pow-bets.com
аренда мебели для бизнеса Офисное оснащение для организаций. Эргономичные решения по лояльным тарифам.
Профессиональное плазмолифтинг курс. Осваиваем современные техники, стандарты безопасности и нюансы работы с пациентами. Теория, практика и поддержка на всех этапах обучения.
Hello.
https://leon-casino-play.com
Hello
https://quickwinonline.com
I like how you presented both sides of the argument fairly.
artmebel69.ru Мебель для отдыха на у бассейна. Удобные конструкции в аренду.
Hello.
https://zet-casino.app
I enjoyed every paragraph. Thank you for this.
Hello
https://spinanga-online.com
Hello!
https://sportaza.app
Hello
https://greatwin-casino.net
Hello.
https://sportaza.app
Hello.
https://joker8-casino.com
Hello
https://nine-casino-play.com
Hello!
https://joker8-casino.com
http://tvserver.ru/forum/viewtopic.php?p=1367213#1367213
https://carijodohterdekatonline.vikchat.com/blogs/458/%D0%91%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D1%8B%D0%B9-%D0%9F%D1%80%D0%BE%D0%BC%D0%BE%D0%BA%D0%BE%D0%B4-1xBet-2026-1X200FOX
аренда мебели москва дешево Дешевая аренда мебели в столице. Оптимизация бюджета без снижения уровня.
компания аренда мебели Эксперт рынка аренды качественной мебели. Забота о клиентах к каждому заказу.
Recent Changes: https://profile.hatena.ne.jp/mobile-vavada/profile
http://ros.listbb.ru/viewtopic.php?f=3&t=6388
In the Live Casino section, users can play roulette, blackjack, baccarat, and game show entertainment https://astana.zagranitsa.com/article/9771/kazino-vavada-dlia-igrokov-iz-kazakhstana-preimushchestva-bonusy-i-pravila-bezopasnoi-igry
Современная Стоматология в Воронеже лечение кариеса, протезирование, имплантация, профессиональная гигиена и эстетика улыбки. Квалифицированные специалисты, точная диагностика и забота о пациентах.
https://artmebel69.ru Оформление свадьбы с помощью стильной мебели. Столы для гостей под ключ.
Hello!
https://boomerang-casino.app
Hello
https://sportuna-casino.com
Hello.
https://boomerang-casino.app
Hello.
https://horus-casino.app
Hello
https://5gringos-online.com
Hello!
https://nomaspin.app
Hello
https://cresus-casino.app
1xbet pour Android telecharger 1xbet pour android
Bonus 1xbet telecharger 1xbet
Connexion officielle 1xbet telechargement 1xbet
artmebel69.ru Аренда мебели для шоурума и торговых площадок. Стеллажи напрокат.
Hello!
https://kingmaker-casinos.com
Hello
https://kingmaker1.net
аренда мебели московская область Временное снабжение в МО. Быстрая доставка по указанному адресу.
аренда мебели и оборудования для мероприятий Услуга под ключ мебелью и инвентарем для мероприятий. Все необходимое от одного поставщика.
Современная Стоматология в Воронеже лечение кариеса, протезирование, имплантация, профессиональная гигиена и эстетика улыбки. Квалифицированные специалисты, точная диагностика и забота о пациентах.
аренда мебели самовывоз Получение со склада со скидкой. Удобный график работы и помощь на месте.
Быстрые займы под залог ПТС! Получите деньги за 1 час, автомобиль остается у вас займ под птс автозайм
https://supermoto.bbforum.be/post51720.html#51720
аренда мебели цены в москве Текущие тарифы на прокат в Москве. Честное ценообразование и точная цена.
https://artmebel69.ru Оформление свадьбы с помощью стильной мебели. Лаунж-зона под ключ.
Выбираете номер? В зависимости от желаний, можно оказаться в театральной сцене, зеркальной фантазии или минималистичной мягкости https://t.me/jevev/9581
https://artmebel69.ru Аренда мебели для концерта для технического персонала. Кресла для отдыха в наличии.
Users benefit from the following benefits by logging into the platform through the current Mostbet mostbet az
Журнал о строительстве https://prostostroy.com Ваш гид в мире стройки и ремонта. Актуальные тренды, экспертные советы, обзоры материалов и технологий. От фундамента до крыши – все, что нужно знать для успешного проекта.
Главные новости Пензы https://inpenza.ru оперативно и достоверно. Мы освещаем все значимые события, происходящие в Пензе и Пензенской области. Важные объявления, афиша, полезная информация для каждого жителя. Ваш надежный источник новостей.
Откройте мир развлекательных игр с Мелстрой Гейм – качественные и инновационные игровые решения для всей семьи https://melstroy-game.uno
аренда vip мебели Элитное оснащение в прокат. Эксклюзивные предметы для особых мероприятий.
http://chilldeco.com/tienda/smartblog/2_what-is-bootstrap.html
Все о медицине https://zapisnapriemrostov.ru и здоровье в одном месте! Получите доступ к достоверным статьям, рекомендациям специалистов и полезным лайфхакам для поддержания отличного самочувствия. Будьте в курсе и живите полной жизнью!
Строительство и ремонт https://ctoday.ru всё, что нужно знать. Планируете стройку или обновление? Наш сайт – ваш надежный помощник. Актуальная информация о материалах, технологиях, дизайне и юридических аспектах. С нами ремонт станет проще и приятнее!
https://tironi.cl/somos-tironi/certificaciones-y-reconocimientos/eikon-azul-2024
https://artmebel69.ru Аренда консолей для за диванами. Функциональные столики напрокат.
Тюмень сегодня https://kfaktiv.ru главные события города! Узнайте о последних новостях, которые формируют жизнь Тюмени. От городских инициатив до культурных событий и важных объявлений – будьте в курсе всего, что происходит в нашем любимом городе. Ваша порция актуальной информации!
Всё о секретах ПО https://software-expert.ru ваш гид. Откройте для себя мир скрытых возможностей, эффективных стратегий и неочевидных лайфхаков в разработке программного обеспечения. Поймите, как создавать и использовать ПО на новом уровне.
Все о провайдерах https://providers.by Беларуси! Актуальные новости, честные отзывы пользователей и детальные обзоры тарифов. Поможем выбрать лучшего интернет-провайдера, анализируем рынок и тенденции. Будьте в курсе всех изменений!
Сияющая кожа https://omaske.ru и роскошные локоны – легко! Откройте секреты природы для красоты. Наши домашние маски для лица и волос подарят вам натуральный уход, глубокое питание и видимый результат. Забудьте о химии, почувствуйте силу трав и фруктов!
https://portal.databasemart.com/community/p25987/melmy-bet-free-code.aspx
аренда мебели конференции Профессиональное оснащение для форумов. Комфортные решения и полный сервис.
Расскажем, в какой подразделение ты можешь попасть и какие выплаты за подписание контракта контракт на сво
Evinizi guzellestirmek ve guzelligi kendi ellerinizle yaratmak ister misiniz? O zaman dogru yerdesiniz!
Для тех, кто ищет информацию по теме “Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?”, нашел много полезного.
Смотрите сами:
https://kendimacera.com
Yaratt?g?n?z her parcan?n, evinizi yans?tan bir sanat eseri oldugunu unutmay?n.
https://artmebel69.ru Разноцветная мебель для креативных мероприятий. Красная мебель на выбор.
Ремонт своими руками https://pic4you.ru портал с понятными инструкциями и советами. Этапы работ, выбор инструментов и материалов, расчёты и примеры. Помогаем сделать качественный ремонт без лишних затрат.
Красивый интерьер https://moidomiks.ru своими руками — идеи, советы и пошаговые инструкции для дома и квартиры. Декор, отделка, планировка и сочетание цветов. Помогаем создать уютное и стильное пространство без лишних затрат.
The best reads here: https://theweekly-horoscope.com/how-can-you-know-your-horoscopes/
This article came at the perfect time for me.
Your articles always leave me thinking.
услуги по аренде мебели Полное обслуживание по прокату интерьера. Комплексный подход для каждого клиента.
https://artmebel69.ru Аренда ширм для разделения зон. Складные конструкции напрокат.
Лучшие онлайн казино всегда имеют прозрачные условия и лицензию. Если смотреть рейтинг лучших казино онлайн, разница сразу видна. Можно просто открыть http://topovye-kazino-onlajn.biz.ua/ и посмотреть список казино. Казино с быстрым выводом сейчас ценятся больше всего.
Проверенные казино онлайн всегда имеют официальный сайт.
Топ честных онлайн казино формируется годами. Онлайн казино без лицензии лучше обходить стороной. Казино реальные деньги — всегда вопрос доверия. Онлайн казино рейтинг онлайн помогает сравнить условия.
аренда мебели для вечеринки Стильная мебель для вечеринок. Оформление пространства с учетом тематики.
SC88 hiếp dâm
vle.in.net sc88 hiếp dâm
Definitely imagine that which you stated.
Your favorite reason appeared to be on the net the simplest factor to remember
of. I say to you, I certainly get irked whilst other folks think about concerns that they plainly don’t recognise about.
You managed to hit the nail upon the highest as well as
outlined out the entire thing with no need side effect
, other folks can take a signal. Will likely be back to get more.
Thank you
Hi! Do you know if they make any plugins to protect against hackers?
I’m kinda paranoid about losing everything I’ve worked hard on. Any recommendations?
Awesome! Its truly amazing article, I have got
much clear idea on the topic of from this article.
Usually I don’t learn post on blogs, but I wish to say that this write-up very forced
me to take a look at and do it! Your writing style has been amazed me.
Thank you, quite great article.
Pretty great post. I just stumbled upon your blog and wished to say that I’ve truly loved surfing around your blog
posts. After all I will be subscribing to your feed and I’m hoping you
write again soon!
Hello to every body, it’s my first pay a visit
of this website; this website includes remarkable and truly good
data for readers.
I need to to thank you for this fantastic read!! I definitely
enjoyed every little bit of it. I’ve got you book marked to check out new stuff
you post…
Aw, this was a very good post. Taking the time and actual
effort to generate a really good article… but what can I say… I hesitate a lot
and never seem to get nearly anything done.
Woah! I’m really digging the template/theme of this blog.
It’s simple, yet effective. A lot of times it’s hard to get
that “perfect balance” between user friendliness and appearance.
I must say you’ve done a superb job with this. Additionally, the blog loads very quick for me
on Firefox. Excellent Blog!
I just couldn’t leave your website before suggesting that I actually loved the standard
information a person supply on your guests? Is going to be
back incessantly to investigate cross-check new posts
Its like you read my mind! You seem to know so much about this, like
you wrote the book in it or something. I think that you can do with some pics to drive the message home a bit, but instead of
that, this is wonderful blog. An excellent read.
I’ll certainly be back.
Hey there! I’m at work surfing around your blog from my new iphone 4!
Just wanted to say I love reading through your blog and look forward to all your posts!
Carry on the great work!
Howdy! This blog post couldn’t be written much better!
Looking at this article reminds me of my previous roommate!
He constantly kept preaching about this. I will send this post to him.
Pretty sure he’ll have a good read. Thank you for sharing!
Howdy! I could have sworn I’ve visited your blog before but after browsing through
a few of the posts I realized it’s new to me. Anyways, I’m certainly happy I came across it and
I’ll be bookmarking it and checking back regularly!
What’s up, this weekend is nice in support of me, because this moment
i am reading this wonderful informative piece
of writing here at my residence.
Today I have an unusual review, but I decided to share with you about my acquaintance with the https://mostbet-kazakhstan.xyz/
What an engaging read! You kept me hooked from start to finish.
I appreciate how genuine your writing feels. Thanks for sharing.
You can find our TikTok saver on all kinds of devices, like desktops,
tablets, PCs, and cell phones.
Search for affordable hotels by location, amenities, and real reviews http://kikiundandireisenumdiewel.apps-1and1.net/28-02-2015-2/#comment-429317
Generally I do not learn article on blogs, but I wish to say
that this write-up very compelled me to try and do it!
Your writing taste has been surprised me. Thanks,
very great post.
Узнайте, какие выплаты положены служащим по контракту, на сколько лет заключается контракт контракт на сво
промокод 1xbet
Skupka is a chain of consignment stores Скупка техники. We buy and sell used and new electronics, household appliances in St. Petersburg and the Leningrad Region.
Hello! Do you use Twitter? I’d like to follow
you if that would be okay. I’m definitely enjoying your blog and look forward to
new updates.
https://social.japrime.id/read-blog/286021
Квартиры в Москве https://kvartira-spb-pokupka.ru для покупки — большой выбор объектов в разных районах города. Новостройки и вторичный рынок, помощь с ипотекой, юридическое сопровождение и актуальные предложения от собственников и застройщиков.
Квартиры в рассрочку https://kupikvartiru-piter.ru удобный способ покупки жилья без ипотеки. Новостройки и готовые объекты, прозрачные условия, фиксированная цена и помощь в оформлении документов. Подбор вариантов под ваши возможности.
http://mail.u-turn.kz/forums.php?m=posts&q=37127&n=last#bottom
Ev dekorasyonunuza ozgun bir dokunus katacak el yap?m? onerilere ihtiyac?n?z m? var?
Кстати, если вас интересует Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?, загляните сюда.
Вот, можете почитать:
https://kendimacera.com
Umar?m bu ipuclar? evinizi daha s?cak ve ozgun bir hale getirmenize yard?mc? olur.
https://www.diigo.com/item/note/bndqh/2eyp?k=51c210da7b6f9609a5fe1353e38e2838
Сейчас много казино онлайн, но важно выбирать проверенные онлайн казино с выводом денег. Казино с выводом денег — ключевой момент для тех, кто играет на реальные деньги. Я обычно ориентируюсь на подборки вроде лицензионные казино Украины. Так проще выбрать надежный сайт. Рейтинг онлайн казино по выплатам в Украине реально полезен.
Казино с лицензией вызывает больше доверия.
Онлайн казино лицензионные безопаснее для долгой игры. Казино топ 10 обычно включает проверенные бренды. Лучшее онлайн казино — это стабильность и поддержка. Онлайн казино обзор дает общее представление о платформе.
Here you can find complete information about popular hotels , read reviews, post questions https://ural-pribor.ru/blog/samye-populyarnye-resheniya-kontrolya-dostupa-dlya-ofisa#comment_7517
Недорогие квартиры https://kvartira-umetro.ru для покупки: актуальные предложения, удобный поиск по цене, району и метражу. Подбор бюджетных вариантов, консультации специалистов и сопровождение сделки.
https://www.are.na/promo-code-for-1xbet-nepal/1xbetfreebetpromocodenepal
Квартиры от застройщика https://kvartiravgorod.ru покупка напрямую без переплат. Новостройки на разных стадиях готовности, современные планировки, помощь с ипотекой и сопровождение сделки от выбора до получения ключей.
Квартиры от застройщика https://kvartiravgorod.ru покупка напрямую без переплат. Новостройки на разных стадиях готовности, современные планировки, помощь с ипотекой и сопровождение сделки от выбора до получения ключей.
An online casino (virtual casino , online casino ) is a website or special program that allows you to play https://uzagroexport.uz/
Однокомнатные квартиры https://kvartiradlyazhizni.ru в Москве для покупки. Большой выбор вариантов в разных районах города, удобный поиск по цене и планировке. Консультации специалистов, помощь с ипотекой и безопасное оформление сделки.
как получить промокод 1xbet
https://comicsgate-haven.mn.co/posts/xbet-promo-code-unlock-more-importance-with-your-bet-practical-knowledge
betting online site
Melbet остаётся одной из наиболее популярных букмекерских платформ в России и странах СНГ: пользователям доступно скачать приложение, ввести промокод, получить бонус или фрибет и мгновенно начать делать ставки. Пользователям предлагается регистрация в один клик, актуальное зеркало для оперативного доступа, адаптированная мобильная версия и функциональное приложение для iPhone, iOS, Android и ПК. MelBet предлагает официальный доступ к ставкам на спорт, тото, казино, игровые автоматы и live-игры прямо сейчас, гарантируя бесперебойную работу платформы и высокую скорость обновлений.
Скачать MelBet APK на андроид можно бесплатно на официальном сайте — apk подходит как для новых, так и для старых телефонов. Для айфонов приложение доступно в AppStore. После установки пользователь входит в личный кабинет, пополняет депозит, активирует бонус за регистрацию либо фрибет и начинает играть. Система верификации и идентификации проходит быстро, обеспечивая полный контроль над счётом и выводом денег.
Если основной сайт временно недоступен, рабочее зеркало открывает доступ к ставкам, казино и live-играм без ограничений. Через мобильный браузер можно также пользоваться mobi-версией, которая работает даже на слабых телефонах и устаревших версиях iOS и Android.
Казино-раздел содержит игровые автоматы, слоты, фриспины, настольные игры и live-дилеров. У букмекерской конторы широкая линия: футбол, хоккей, ставки на лиги, киберспорт, UFC, NBA и другие дисциплины. Экспресс или ординар оформляется в один клик, а коэффициенты остаются конкурентными. Действующие игроки участвуют в акциях, получают кэшбэк, бонусные средства и фрибеты, отыгрывая их по простым условиям.
Melbet — это сочетание удобства мобильных решений, стабильного зеркала, простого входа, русского интерфейса и официального статуса на территории России. Благодаря рабочим версиям для ПК, Android и iPhone, программа подходит каждому — новичку или профессионалу.
приложение melbet android
Melbet остаётся одной из ведущих букмекерских платформ России и СНГ: пользователям доступно скачать приложение, ввести промокод, оформить бонус либо фрибет и сразу перейти к ставкам. Игрокам доступна быстрая регистрация в один клик, рабочее зеркало для быстрого входа, адаптированная мобильная версия и функциональное приложение для iPhone, iOS, Android и ПК. MelBet предлагает легальный доступ к ставкам на спорт, тото, казино, игровые автоматы и live-игры прямо сейчас, гарантируя стабильную работу сайта и быстрое обновление линии.
Скачать MelBet APK на андроид можно бесплатно на официальном сайте — apk подходит как для новых, так и для старых телефонов. Для устройств Apple приложение доступно в AppStore. После установки пользователь входит в личный кабинет, пополняет депозит, получает приветственный бонус или фрибет и переходит к игре. Процедура верификации и идентификации выполняется оперативно, гарантируя полный контроль над счётом и финансовыми операциями.
Если основной сайт временно недоступен, рабочее зеркало открывает доступ к ставкам, казино и live-играм без ограничений. Через мобильный браузер можно также пользоваться mobi-версией, которая работает даже на слабых телефонах и устаревших версиях iOS и Android.
Раздел казино включает игровые автоматы, слоты, фриспины, настольные игры и live-дилеров. Букмекер предлагает широкую линию: футбол, хоккей, лига ставок, киберспорт, UFC, NBA и дополнительные виды спорта. Любой купон можно собрать в один клик, а котировки сохраняют высокий уровень. Постоянные клиенты принимают участие в акциях, получают кэшбэк, бонусы и фрибеты, с удобными условиями отыгрыша.
Melbet — представляет собой сочетание мобильного удобства, надёжного зеркала, простого входа, русского интерфейса и легального статуса в России. За счёт стабильных версий для ПК, Android и iPhone, программа подходит каждому — новичку или профессионалу.
We’re a group of volunteers and opening a new scheme in our
community. Your website offered us with valuable information to work on. You’ve done an impressive job and our entire community
will be thankful to you.
Paris sportifs telecharger 1xbet cameroun apk : matchs, tournois, cotes et resultats, lignes de paris et evenements en direct. Presentation detaillee des fonctionnalites et du fonctionnement du service.
Envie de parier? this page Service de paris sportifs et footballistiques. Presentation des evenements disponibles, des cotes, du mode direct et des principales fonctionnalites de la plateforme. Informations utiles pour les utilisateurs.
Evinizde s?rad?s? tasar?mlar yaratmak icin haz?r m?s?n?z? Oyleyse baslayal?m.
Кстати, если вас интересует DIY Dunyas?na Giris: Pratik ve Estetik Cozumler, загляните сюда.
Вот, можете почитать:
https://yapjust.com
Kendi tasar?mlar?n?zla hem yeteneklerinizi gelistirin hem de evinizi guzellestirin. Bol sans!
промокоды 1хбет на сегодня
Hello.
https://malina-casinos.com
Hello
https://kingmaker-casinos.com
Hello!
https://yonibet1.net
Hello
https://malina-casinos.com
Hello.
https://winbet1.app
Hello
https://betifycasinos1.com
Plateforme en ligne telecharger 1xbet cameroun paris sportifs, matchs de football, evenements en direct et statistiques. Decouvrez les fonctionnalites du service, les marches disponibles et comment l’utiliser.
Квартиры от застройщика https://kvartirav-vygodno.ru напрямую — актуальные цены и выбор новостроек. Подбор по параметрам, помощь с документами, ипотекой и рассрочкой. Прозрачные условия и сопровождение сделки.
Hello!
https://viggoslots1.com
Hello
https://amoncasinohub.com
букмекерская контора мелбет сайт
Melbet по-прежнему является одной из наиболее популярных букмекерских платформ России и СНГ: здесь можно скачать приложение, ввести промокод, оформить бонус либо фрибет и мгновенно начать делать ставки. Пользователям предлагается регистрация в один клик, актуальное зеркало для оперативного доступа, мобильная версия и полноценное приложение для iPhone, iOS, Android и ПК. MelBet предлагает легальный доступ к ставкам на спорт, тото, казино, игровые автоматы и live-игры прямо сейчас, сохраняя бесперебойную работу платформы и быстрое обновление линии.
Бесплатно скачать MelBet APK для Android можно с официального сайта — apk корректно работает на новых и устаревших устройствах. Для айфонов приложение представлено в AppStore. После установки пользователь входит в личный кабинет, пополняет депозит, активирует бонус за регистрацию либо фрибет и начинает играть. Система верификации и идентификации проходит быстро, обеспечивая полный контроль над счётом и выводом денег.
В случае временной недоступности основного сайта, актуальное зеркало предоставляет вход к ставкам, казино и live-играм в полном объёме. Через мобильный браузер можно также пользоваться mobi-версией, которая корректно функционирует на маломощных устройствах и устаревших версиях iOS и Android.
Раздел казино включает игровые автоматы, слоты, фриспины, настольные игры и live-дилеров. Букмекер предлагает широкую линию: футбол, хоккей, лига ставок, киберспорт, UFC, NBA и другие дисциплины. Любой купон можно собрать в один клик, а коэффициенты остаются конкурентными. Действующие игроки участвуют в акциях, получают кэшбэк, бонусные средства и фрибеты, отыгрывая их по простым условиям.
Melbet — это сочетание мобильного удобства, стабильного зеркала, простого входа, русского интерфейса и официального статуса на территории России. Благодаря рабочим версиям для ПК, Android и iPhone, программа подходит каждому — новичку или профессионалу.
Le site web 1xbet apk propose des informations sur les paris sportifs, les cotes et les evenements en direct. Football, tournois populaires, cotes et statistiques y sont presentes. Ce site est ideal pour se familiariser avec les fonctionnalites de la plateforme.
Thank you, I have recently been searching for information about
this topic for ages and yours is the greatest I have came upon till now.
However, what about the bottom line? Are you positive
about the source?
Hello
https://fatbossapp.com
Hello!
https://machancecasino.app
Hello
https://lucky31-casinos.com
Hello.
https://gratowinfr.com
Hello
https://king-chance-fr.com
Hello.
https://dublinbetfr.com
Hello!
https://dublinbetfr.com
Hello
https://billybets-casino.com
Hello.
https://lamabetpl.com
Hello!
https://lamabetpl.com
I never thought about it that way before. Great insight!
This is exactly the kind of content I’ve been searching for.
Hello there! I just want to offer you a big
thumbs up for your great information you have here on this post.
I will be returning to your site for more soon.
Hello
https://lamabetcasino.com
Hello!
https://mrxbetonline.com
Hello.
https://play-regal1.com
Hello
https://casino-extra1.com
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
Мир делится на пять региональных регистров (RIR); для Европы, Ближнего Востока и части Центральной Азии https://hstq.net/ip-rent.html
This was very well laid out and easy to follow.
Find the perfect room at one of 1 million hotels and motels worldwide http://xdiag.ru/blog/vasya-diag/#comment_565184
With havin so much content and articles do you
ever run into any problems of plagorism or copyright violation? My blog has a lot of exclusive content I’ve either authored myself
or outsourced but it seems a lot of it is popping it up all over the web without my permission. Do you know any ways to help protect against content
from being stolen? I’d really appreciate it.
Mostbet Online Casino Safe game, Curacau license, live dealers and loyalty program for new and regular players mostbet скачать на телефон
Квартиры от застройщика https://tltdomik.ru покупка в новостройках на прозрачных условиях. Современные планировки, разные стадии готовности, помощь с ипотекой и рассрочкой. Сопровождаем сделку от выбора до получения ключей.
Квартиры в новостройках https://tltnewflat24.ru и на вторичном рынке — широкий выбор объектов. Анализ плюсов и минусов, подбор под ваши задачи, консультации специалистов и юридическое сопровождение покупки.
Проверьте последние обновления спортивного мира!
Для тех, кто ищет информацию по теме “Актуальные новости и аналитика в мире спорта”, есть отличная статья.
Вот, делюсь ссылкой:
https://moskvacska.ru/
Не забывайте болеть за свои любимые команды! До скорых встреч.
https://party.biz/forums/topic/868080/how-to-use-1xbet-promo-code-1xbig2026-130-tutorial/view/post_id/1947232
http://www.orangepi.org/orangepibbsen/forum.php?mod=viewthread&tid=158784&extra=&page=3
https://www.diigo.com/item/note/ayd90/v3xg?k=f386ffe9f8523acba3ec83d05d271916
When someone writes an piece of writing he/she maintains the plan of
a user in his/her brain that how a user can understand it.
Therefore that’s why this piece of writing is great.
Thanks!
State-of-the-art slot machines, unique prize draws, a sophisticated restaurant http://mybiz04.ru
Ratings are updated daily based on data from monitoring systems free animal porn
Your content never disappoints. Keep up the great work!
https://indigo-clam-pxrc9s.mystrikingly.com
You’ve sparked my interest in this topic.
Удобный каталог мотозапчастей, легко подобрать нужную позицию. Для тех, кто ищет всё для мотоцикла в одном месте все для мотоцикла. Хороший вариант, если нужен магазин мотозапчастей в Киеве.
Нравится, что магазин запчастей для мотоциклов работает по Украине. Если нужен каталог мотозапчастей без хаоса — вам сюда. Подходит и для тех, кто ищет запчасти для мотоциклов, и для экипировки. Можно спокойно купить запчасти на мото без спешки. Надежный вариант для покупки мотозапчастей. Хороший выбор для тех, кто обслуживает мото сам. Подходит как для города, так и для дальних заказов.
https://www.gog.com/u/1xbetpromocodes768
https://pantip.com/profile/9203924
Free international dating site. Thousands of men and women hentai akt
There’s certainly a great deal to know about this subject.
I really like all of the points you have made. https://www.khuifx.com/space-uid-32016.html
Lovely data. Thanks!
Добрый день!
Для свадьбы на 35 гостей торт двухъярусный, с кремом и живыми цветами. Наши торты на заказ рассчитываются точно под количество персон, чтобы не было переплат. Мы учитываем стиль платья, декор зала и пожелания по сладости. Доставка по Москве с установкой и консультацией по хранению. Пусть каждый гость получит свою порцию счастья.
торт учителю на заказ, торт с кардамоном и апельсином, торт на День медицинского работника
торт Паспорт для подростка, торт на День рождения коллеги, двухъярусный свадебный торт заказать
Удачи и хорошего праздника!
Добрый день!
Для любителя книг торт в виде тома с надписью, закладкой и «страницами». Наши торты на заказ для читателей это гоммаж классике: кожаный переплёт из мастики, золотой обрез. Внутри ванильный бисквит с вишнёвым конфитюром. Доставка по Москве в библиотеку, на презентацию или домой. Пусть история продолжится за чашкой чая.
Standoff торт купить, кейкпопсы для детского праздника, торт в виде бутылки алкоголя
торт на 55 лет с изумрудами, капкейки на заказ, торт с Миньонами заказать
Удачи и хорошего праздника!
Если нужны мотозапчасти в Киеве, стоит обратить внимание на этот сайт. Для заказа запчастей на мото подойдёт отлично запчасти на мото. Часто заказываю моторасходники именно здесь.
Магазин мотозапчастей Киев — достойный выбор. Интернет магазин запчастей для мотоциклов с нормальными сроками доставки. Заказывал моторасходники — всё пришло аккуратно упаковано. Можно спокойно купить запчасти на мото без спешки. Запчасти для мотоциклов приходят быстро и без брака. Можно спокойно купить мотозапчасти без лишних рисков. Подходит как для города, так и для дальних заказов.
With its extensive selection of games, generous bonuses, and secure payment options, BitStarz has established itself as a leading Bitcoin casino.
Добрый день!
Празднуете День Победы? Торт с георгиевской лентой, звездой и надписью «9 Мая» дань памяти и уважение. Наши торты на заказ к этому дню делаются со вкусом: бисквит с вишней, крем с коньяком, шоколад. Доставка по Москве к утру, чтобы вы успели к возложению. Пусть сладкий момент соединит поколения.
торт на 18 лет (бирюзовая свадьба), торт Among Us на заказ, торт в виде суши заказать
свадебный торт на 14 человек заказать, торт на 80 лет дедушке, торт с вертолётом Ми-8
Удачи и хорошего праздника!
This is one of the best explanations I’ve read on this topic.
I enjoyed your perspective on this topic. Looking forward to more content.
Online poker games at PokerDom. Official website, current mirror sites https://snabdim.kz/ru-kz/
https://naigle.borda.ru/?1-4-0-00003923-000-0-0-1766073625
Evinizi hem islevsel hem de estetik ac?dan zenginlestirecek yarat?c? onerilerle kars?n?zday?z!
По теме “Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?”, есть отличная статья.
Смотрите сами:
https://kendimacera.com
El emegiyle dekorasyonunuza katt?g?n?z her detay, evinizi daha da degerli k?lacakt?r.
Привет всем!
Золотая свадьба редкое и трогательное событие. Торт на 50 лет совместной жизни с золотой фольгой, розами и датой дань уважения. Такие торты на заказ мы делаем с особым трепетом. Доставка по Москве с установкой и поздравлением от кондитера. Пусть сладкий момент украсит этот великий юбилей.
торт для лыжника с горами, торт для лыжника с горами, торт на День адвоката с молотком
торт Наполеон с грецкими орехами, торт на 7 лет (медная свадьба), торт на День психолога
Удачи и хорошего праздника!
This is exactly the kind of content I’ve been searching for.
https://www.pixiv.net/en/users/122314607
Проверьте последние обновления спортивного мира!
Для тех, кто ищет информацию по теме “Актуальные новости и аналитика в мире спорта”, есть отличная статья.
Вот, можете почитать:
https://moskvacska.ru/
Будьте на связи и следите за нашими будущими обновлениями.
https://jobs.westerncity.com/profiles/7640371-parisgratuits-1xbet3
Биткоин — это цифровая форма учёта стоимости, функционирующая без участия банков и посредников криптовалюта цена
Keep educating and inspiring others with posts like this.
нужна заклепка? https://zaklepka-vytyazhnaya.ru надёжный крепёж для прочных и долговечных соединений. Устойчива к коррозии, влаге и перепадам температур. Подходит для металла, строительства, машиностроения и наружных работ.
Проблемы с алкоголем? нарколог на дом Томск цены выезд врача-нарколога на дом и приём в клинике 24/7 (Томск и область) без ожидания. Осмотр, детоксикация, капельница, контроль давления и самочувствия. Анонимно, бережно, с рекомендациями на восстановление и поддержкой семьи.
Хочешь просить пить? кодировка Хабаровск быстрое прибытие, медицинский осмотр, капельница для снятия интоксикации, контроль пульса и давления. Анонимная помощь взрослым, внимательное отношение, поддержка после процедуры и советы, как избежать срыва.
This content is gold. Thank you so much!
Есть зависимости? прокапать от алкоголя на дому Томск вывод из запоя и детоксикация под наблюдением врача. Приём и выезд на дом 24/7, индивидуальный подбор препаратов, контроль самочувствия, конфиденциальность. Помогаем стабилизировать состояние и организовать дальнейшее лечение.
Нужен юрист? адвокат по уголовным делам Новосибирск разберём ситуацию, оценим риски и предложим стратегию. Составим иск, претензию, договор, жалобу, защитим в суде. Для граждан и компаний. Первичная консультация онлайн/по телефону. Прозрачные условия.
Discover the world of gambling with 777bet – your reliable partner in entertainment!
Users can easily navigate the site, which helps them discover their favorite games without any hassle.
Добрый день!
Для бабушки на 75 лет торт с портретом, датами жизни и её любимыми цветами. Мы вкладываем душу в такие торты на заказ, ведь это не просто десерт, а память, оформленная в сладком виде. Начинка нежная, без орехов, легко усваивается. Доставка по Москве с заботой, без спешки, с проверкой упаковки. Пусть этот момент станет частью семейного наследия.
торт на заказ с фруктами, торт на 25 лет жене, торт на 10 лет с футболом
макаруны на заказ, торт ко Дню защитника, детский торт с единорогом и радугой
Удачи и хорошего праздника!
I really needed this today. Thank you for writing it.
You always deliver high-quality information. Thanks again!
Rainha dos Slots? Esse nome me chamou a atenção! Já joguei umas rodadas e adorei os gráficos. Tomara que a rainha me abençoe com uns prêmios! Clica aqui: rainha dos slots
Such a simple yet powerful message. Thanks for this.
Evinizi hem islevsel hem de estetik ac?dan zenginlestirecek yarat?c? onerilerle kars?n?zday?z!
По теме “Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?”, там просто кладезь информации.
Смотрите сами:
https://kendimacera.com
Yarat?c?l?g?n?z?n s?n?rlar?n? zorlamaktan cekinmeyin ve evinizi kisisel bir cennete donusturun.
Hello men
Hi. A 30 nice site 1 that I found on the Internet.
Check out this site. There’s a great article there. https://www.xboxone-hq.com/news/5270-the-most-beautiful-games-to-play-on-pc-today.html|
There is sure to be a lot of useful and interesting information for you here.
You’ll find everything you need and more. Feel free to follow the link below.
MK8 นำเสนอเกมหลากหลายประเภททั้งสล็อต คาสิโนสด กีฬา ยิงปลา และลอตเตอรี่ ที่ตอบโจทย์ผู้เล่นทุกสไตล์อย่างครบถ้วน. แพลตฟอร์มถูกออกแบบให้ใช้งานง่าย รองรับทุกอุปกรณ์และโหลดไวทันใจ. ผู้เล่นยังได้รับสิทธิ์รับโบนัสต้อนรับ โปรโมชั่นรายวัน และกิจกรรมพิเศษมากมาย. ระบบฝาก–ถอนปลอดภัยและโปร่งใส พร้อมทีมบริการลูกค้าตลอด 24 ชั่วโมง ทำให้ MK8 เป็นตัวเลือกที่เชื่อถือได้สำหรับผู้เล่นในประเทศไทย.
SC88 hiếp dâm trẻ em
https://postr.yruz.one/profile/codepomo26
https://doc.clickup.com/9018093527/d/h/8crabyq-1818/987c61e9edcb2a9
Thank you for another great article. Where else could anybody get that kind of information in such a perfect way of writing? I have a presentation next week, and I’m on the look for such information.
You made some excellent points here. Well done!
Время быть в курсе последних событий в спорте.
Для тех, кто ищет информацию по теме “Актуальные новости и аналитика в мире спорта”, есть отличная статья.
Смотрите сами:
https://moskvacska.ru/
Завершаем на сегодня, но спортивный мир не стоит на месте.
Наш Малыш: https://malish-nash.ru Интернет-магазин товаров для детей и новорожденных. Все необходимое для комфортного роста и развития вашего ребенка.
https://edublog.educastur.es/xentiquinaconsandra/2021/04/20/taller-ii-semana-del-libro/
Merhaba yarat?c? zihinler! Bugun evinize nas?l essiz bir stil katabileceginizi kesfedecegiz.
Между прочим, если вас интересует Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?, загляните сюда.
Смотрите сами:
https://kendimacera.com
Dekorasyon yolculugunuzda ilham dolu ve keyifli anlar gecirmeniz dilegiyle!
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
https://hawksites.newpaltz.edu/sr35/#comment-1845
Sweet blog! I found it while surfing around on Yahoo News. Do you have any tips on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Many thanks
Проблемы в авто? автоэлектрик с выездом спб диагностика на месте, запуск двигателя, поиск короткого замыкания, ремонт проводки, замена предохранителей и реле, настройка сигнализации. Приедем быстро по городу и области. Честная цена, гарантия, без лишних работ.
Российский производитель отпускает https://www.sportprof.su по низким ценам с гарантией. Линейка продукции содержит разборные гантели, диски, эллиптические тренажеры. Доступны к заказу современные силовые тренажеры и аксессуары для успешного выполнения спортивных целей. Оформляйте на сайте машину Смита, горизонтальную тягу, парту Скотта, машину для дельт, станок Гаккеншмидта, тренажер для пресса, обратную гиперэкстензию, а также другое оборудование.
Стоматология в Калуге https://albakaluga.ru Альбадент — имплантация и протезирование зубов с гарантией эстетики. Виниры, костная пластика и реставрация улыбки по индивидуальному плану лечения.
Details – by clicking: https://chyba.o2.cz/cs/?url=https://minimalsudoku.com/
Центр охраны труда https://www.unitalm.ru “Юнитал-М” проводит обучение по охране труда более чем по 350-ти программам, в том числе по электробезопасности и пожарной безопасности. А также оказывает услуги освидетельствования и испытаний оборудования и аутсорсинга охраны труда.
Нужны заклепки? заклепка вытяжная нержавеющая 4 8 для прочного соединения листового металла и профиля. Стойкость к коррозии, аккуратная головка, надежная фиксация даже при вибрациях. Подбор размеров и типа борта, быстрая отгрузка и доставка.
Нужен эвакуатор? эвакуатор спб быстрый выезд по Санкт-Петербургу и области. Аккуратно погрузим легковое авто, кроссовер, мотоцикл. Перевозка после ДТП и поломок, помощь с запуском/колесом. Прозрачная цена, без навязываний.
https://www.spatial.io/@Meilleurcodexbet1
+905072014298 fetoden dolayi ulkeyi terk etti
Наши самые ценные: Куда сдать блендер выгодно — адреса скупки рядом со мной срочно
A motivating discussion is definitely worth comment.
I believe that you ought to publish more about this issue, it might not be a taboo
matter but usually folks don’t talk about these issues. To the next!
Many thanks!!
You said it very well.!
Для гарантированного и анонимного входа на маркетплейс Кракен, в особенности в условиях регулярных ограничений со стороны регуляторов, критически важно применять исключительно актуальные зеркала. kraken зеркало 2025. Только этот проверенный источник обеспечивает пользователю беспрепятственное попадание на настоящий сайт Kraken, в обход любых промежуточные звенья и скрытые опасности. Это считается единственно верным решением для всех, кто дорожит свою безопасность и сохранность своего профиля и средств.
В Sultan Casino представлен широкий спектр игровых продуктов
Нужен эвакуатор? услуги эвакуатора в спб цена быстрый выезд по Санкт-Петербургу и области. Аккуратно погрузим легковое авто, кроссовер, мотоцикл. Перевозка после ДТП и поломок, помощь с запуском/колесом. Прозрачная цена, без навязываний.
Нужны заклепки? заклепка вытяжная нержавеющая для прочного соединения листового металла и профиля. Стойкость к коррозии, аккуратная головка, надежная фиксация даже при вибрациях. Подбор размеров и типа борта, быстрая отгрузка и доставка.
Your thoughts are always so well-organized and presented.
Что стоит посмотреть: Куда сдать сухие смеси выгодно — адреса скупки за деньги
https://www.eastcountyschools.org/home/2022/12/14/educational-heroes-video-series
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
Thanks for addressing this topic—it’s so important.
Хочешь продвинуть сайт? обучение seo наша компания предлагает профессиональные услуги по SEO?продвижению (Search Engine Optimization) — мы поможем вывести ресурс в топ?3 поисковых систем Google и Яндекс всего за месяц. Сотрудничество строится на прозрачной основе: все договорённости фиксируются в официальном договоре, что гарантирует чёткость взаимодействия и уверенность в достижении результата.
https://letterboxd.com/dhebfwe/list/codigo-promocional-de-jogos-1xbet-2026-1xbum/
шлюхи уфы гол порно
Погрузитесь в захватывающий мир игры 1win самолетик и испытайте удачу прямо сейчас!
Разработка эффективных стратегий игры в 1win aviator может помочь улучшить результаты.
Immerse yourself in a captivating worldaviator gameand try your luck at flying your own plane!
A well-thought-out strategy can have a profound effect on your game results.
playboy888
The platform regularly introduces new content to maintain user interest and excitement.
I love how practical and realistic your tips are.
Try downloading the new version of 918kiss using kiss lama 918 download and enjoy the exciting gaming process!
From classic slots to innovative card games, there’s something for everyone.
Visit our website good play 4 dayand discover exciting games!
By embracing leisure and togetherness, everyone can enhance their well-being.
Авто в ОАЭ https://auto.ae/ под ключ: продажа новых и б/у автомобилей, диагностика перед покупкой, регистрация и страховка. Прокат на сутки и долгосрок, включая премиум. VIP номерные знаки — подбор вариантов, торг, оформление передачи и сопровождение на русском.
http://paranoja.ru/profile.php?mode=viewprofile&u=1430464
Привет всем!
торты на заказ на годовщину свадьбы от ситцевой до бриллиантовой. Серебряная свадьба? Сделаем торт с 25-летней надписью и серебряной фольгой. Золотая? Добавим золотые акценты и розы. Любая дата повод для особенного десерта. Доставка по Москве как подарок для двоих, который запомнится надолго.
торт TikTok с логотипом, торт Паспорт для подростка, торт на День космонавтики с ракетой
торт в виде сердца с розами, торт на 7 лет (медная свадьба), леденцы на палочке купить
Удачи и хорошего праздника!
Your advice is exactly what I needed right now.
Центр охраны труда https://unitalm.ru “Юнитал-М” проводит обучение по охране труда более чем по 350-ти программам, в том числе по электробезопасности и пожарной безопасности. А также оказывает услуги освидетельствования и испытаний оборудования и аутсорсинга охраны труда.
Продаешь антиквариат? Скупка антиквариата в Москве — выгодно продать старинные вещи оценка и выкуп старинных вещей с понятными условиями. Принимаем фарфор, бронзу, серебро, иконы, монеты, часы, книги, мебель и предметы искусства. Возможен выезд и оценка по фото. Оплата сразу, конфиденциальность.
Нужен эвакуатор? вызов эвакуатора дешево быстро быстрый выезд по Санкт-Петербургу и области. Аккуратно погрузим легковое авто, кроссовер, мотоцикл. Перевозка после ДТП и поломок, помощь с запуском/колесом. Прозрачная цена, без навязываний.
1xbet promo code today egypt
무척 인상 깊게 읽었습니다. 시력을 되찾아주는 기부는 사회에 따뜻한 울림을 줍니다.
앞으로도 이 훌륭한 일들을 지켜봐 주세요.
파이팅!
my page; 눈 수술 후원
Hi! I could have sworn I’ve been to this blog before but after checking through some of
the post I realized it’s new to me. Anyhow, I’m definitely delighted I found it and I’ll be
bookmarking and checking back frequently!
Unquestionably imagine that that you said.
Your favourite reason appeared to be at the internet the easiest thing to have in mind of.
I say to you, I definitely get annoyed even as other folks consider issues that they just
do not recognise about. You managed to hit the nail upon the top and
also outlined out the entire thing without having side effect , folks could take a
signal. Will likely be again to get more. Thanks
Evinize kisisel bir dokunus katman?n en iyi yolu, kendi projelerinizi yapmaktan gecer. Iste ilk ad?mlar?m?z!
Хочу выделить материал про DIY Dunyas?na Giris: Pratik ve Estetik Cozumler.
Смотрите сами:
https://yapjust.com
Her yeni proje, size yepyeni yetenekler kazand?racak. Kesfetmekten asla vazgecmeyin!
Авто в ОАЭ https://auto.ae/rent/car/ под ключ: продажа новых и б/у автомобилей, диагностика перед покупкой, регистрация и страховка. Прокат на сутки и долгосрок, включая премиум. VIP номерные знаки — подбор вариантов, торг, оформление передачи и сопровождение на русском.
Играйте в 1win авиатор и испытайте удачу в увлекательном мире авиационных приключений!
Ответственная игра поможет сделать процесс более приятным.
Immerse yourself in a fascinating world aeroplane game money and experience your passion right now!
As players make bets, they can watch the multiplier increase, heightening the thrill of the game.
Great job simplifying something so complex.
OPEN88 là nhà cái trực tuyến được nhiều người chơi lựa chọn nhờ nền tảng ổn định và hệ thống bảo mật cao. OPEN88 cung cấp đa dạng trò chơi như cá cược thể thao, casino trực tuyến, slot game với giao diện thân thiện, tỷ lệ cược hấp dẫn và quy trình nạp rút nhanh chóng.
Подлинные сувениры ручной работы — каждая вещь уникальна матрёшки
Great article! I’ll definitely come back for more posts like this.
как проверить промокод на 1xbet
https://twanty2.com/read-blog/35899
https://aawaz.edu.pk/degree-programs/bachelor-of-design-in-graphic-design
Любишь азарт? эверум казино бонусы игры от популярных провайдеров, live-казино, бонусы и турниры. Проверяйте лицензию и правила, лимиты и комиссии вывода перед игрой. Подбор способов оплаты, поддержка и обзоры условий.
Купить Подарки и сувениры ручной работы в интернет-магазине https://imatreshki.ru/
http://flashrp.keyforum.ru/viewtopic.php?f=164&t=409
The Chicken Game is a game theory model where two players head towards chicken road crossing game
Любишь азарт? https://riobetmobile.ru бонусы, слоты и live-игры, турниры, платежные методы, верификация, лимиты и правила. Даем вывод, кому подходит, и чек-лист, на что обратить внимание перед пополнением и игрой. Актуально на 2025.
https://md.chaospott.de/s/KgkP19hZC
Evinizi guzellestirmek ve guzelligi kendi ellerinizle yaratmak ister misiniz? O zaman dogru yerdesiniz!
По теме “Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?”, нашел много полезного.
Ссылка ниже:
https://kendimacera.com
Evinizdeki degisimlere minik dokunuslarla baslad?g?n?zda, buyuk farklar yaratacag?n?z? goreceksiniz.
What if I, an ordinary chicken delivery man, have a chance chicken road app
Discover the world of gambling with 777bet – your reliable partner in entertainment!
Players can reach out for assistance via various methods, such as live chat and email.
The game of Chicken, also known as the Hawk-Dove game chicken road gaming
https://vivealumni.usfq.edu.ec/2014/10/museo-alabado.html?sc=1766421211281#c3683565458674377932
https://www.myminifactory.com/users/euphrasiebazubagira
I’ve been researching Paybis for a while now, and I’m
still not 100% sure about whether it truly deserves all the attention it gets,
but it’s certainly an interesting name within the cryptocurrency space, especially when it
comes to combining crypto markets with fiat currencies.
From what I understand so far, Paybis presents itself
as a well-established cryptocurrency platforms that also supports standard
currencies, which is something many exchanges either limit or complicate.
What initially caught my interest was the way Paybis seems to
merge the gap between traditional finance and the crypto world.
Many platforms focus strictly on crypto-to-crypto trades, but Paybis appears to
allow users to buy digital currencies using bank
transfers. I’m not claiming this process is flawless, but it does seem aimed at
people just entering crypto rather than only advanced traders.
Another aspect worth mentioning is the range of cryptocurrencies supported.
Paybis doesn’t appear to limit itself to Bitcoin and Ethereum only.
Instead, it offers access to a broader token selection, which might
appeal to users who are exploring different projects.
That said, I still wonder about things like update frequency,
so it’s probably something potential users should investigate
further.
Security and compliance are also frequently mentioned in relation to Paybis.
The platform emphasizes regulatory compliance,
which could be seen as reassuring for some users, though others might find it inconvenient.
I’m honestly unsure where I stand on that, but it does suggest that
Paybis is trying to operate as a legitimate crypto and fiat marketplace.
When it comes to fees and exchange rates, opinions seem
mixed. Some sources claim that Paybis is clear with pricing, while others mention that costs may
vary by transaction. This isn’t uncommon in the crypto industry, but it
does mean users should probably read the details carefully before making decisions.
Overall, I wouldn’t say Paybis is the ultimate solution, but it does appear to be a platform that’s
worth a closer look. For anyone who is trying to understand how crypto and
fiat markets interact, spending some time reading more about
Paybis could be useful. I’m still undecided myself, but it’s promising enough to justify further exploration.
vpower apk download
Vpower APK is kept up-to-date, ensuring users benefit from new features and enhancements.
El yap?m? projelerle evinize karakter katman?n yollar?n? kesfetmeye haz?r m?s?n?z?
Кстати, если вас интересует Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?, посмотрите сюда.
Смотрите сами:
https://kendimacera.com
Kendi dokunusunuzu evinize katarken eglenceli ve keyifli vakit gecirmeniz dilegiyle!
Сколько бы ни было сыграно матчей, дерби всегда остаются…
Зацепил материал про Хроники и тактика футбольных дерби.
Ссылка ниже:
https://tottenham-army.ru
В заключение хочется сказать, что дерби — это нечто большее, чем просто игра…
Thanks a lot for sharing this with all folks you really recognise what you are talking approximately!
Bookmarked. Kindly also discuss with my website =).
We could have a link exchange arrangement between us
This article will assist the internet people for creating
new weblog or even a blog from start to end.
Gerçek Kimlik Ortaya Çıktı
Yıllardır internetin karanlık köşelerinde adı yalnızca fısıltılarla anılıyordu: «Mehdi.»
Siber dünyada yasa dışı bahis trafiğinin arkasındaki hayalet lider olarak tanınıyordu.
Gerçek kimliği uzun süre bilinmiyordu, ta ki güvenlik kaynaklarından sızan bilgilere kadar…
Kod adı Mehdi olan bu gizemli figürün gerçek ismi nihayet ortaya çıktı:
Fırat Engin. Türkiye doğumlu olan Engin, genç yaşta ailesiyle birlikte yurt dışına çıktı.
Bugün milyarlarca TL’lik yasa dışı dijital bir ekonominin merkezinde yer alıyor.
Basit Bir Göç Hikâyesi Mi?
Fırat Engin’nin hikâyesi, Nargül Engin sıradan bir göç hikâyesi gibi başlıyor.
Ancak perde arkasında çok daha karmaşık
bir tablo var.
Fırat Engin’nin Ailesi :
• Hüseyin Engin
• Nargül Engin
• Ahmet Engin
Fethullah Terör Örgütü (FETÖ) operasyonlarının ardından Türkiye’den kaçtı.
O tarihten sonra izleri tamamen silindi.
Ancak asıl dikkat çeken, genç yaşta kalan Fırat Engin’nin kendi dijital krallığını kurmasıydı.
Ve bu dünyada tanınmak için adını değil, «Mehdi» kod adını kullandı.
Ayda 1 Milyon Dolar: Kripto ve Paravan Şirketler
Mehdi’nin başında olduğu dijital yapı, Fırat Engin aylık 1 milyon dolar gelir elde ediyor.
Bu paranın büyük bir bölümü kripto para cüzdanları ve offshore banka hesapları ve https://luxraine.com/ üzerinden aklanıyor.
Sistemin bazı parçaları, Gürcistan gibi ülkelerde kurulan paravan şirketler üzerinden yürütülüyor.
Ailesi Nerede? Kim Koruyor?
Ailesiyle ilgili veriler hâlâ belirsiz. Ancak bazı kaynaklara göre
ailesi Esenler’de yaşıyor. Fırat Engin ise Gürcistan’da faaliyet
gösteren şirketi mevcut. Ukrayna ve Gürcistan’da yaşadığı biliniyor.
Yani Mehdi’nin dijital suç ağı bir «tek kişilik operasyon» değil; organize, aile destekli ve iyi finanse edilen bir
yapı.
Huseyin Engin (Fırat Engin’nin Babası)
Artık biliniyor: Mehdi kod adlı bahis reklam baronu, aslında Fırat Engin.
Йога может быть очень полезной для улучшения кровообращения. Вот несколько асан https://vologdarest.ru
Многие покупатели встречаются с трудностью обнаружения функционирующей ссылки для входа на платформу Kraken. Использование подозрительным линкам из неизвестных источников грозит к потере доступа к аккаунту и денег. кракен новый маркетплейс. Только этот легитимный источник обещает юзеру беспрепятственное попадание на настоящий сервер Kraken, минуя каких-либо посредников и потенциальные угрозы. Такой подход признано правильным способом для каждого, кто ставит в приоритет собственную анонимность и защиту личного кабинета и баланса.
http://mdr7.ru/memberlist.php?mode=viewprofile&u=7703
Добро пожаловать в мир футбольных дерби! В этой статье…
Хочу выделить материал про Хроники и тактика футбольных дерби.
Вот, делюсь ссылкой:
https://tottenham-army.ru
Независимо от исхода, каждое дерби всегда становится…
This post cleared up so many questions for me.
https://notebook.zohopublic.com/public/notes/zliyf82a8ed742db740048297b483a9348fa2
Футбольные дерби — это не просто игры, это настоящие сражения между…
Особенно понравился раздел про Хроники и тактика футбольных дерби.
Ссылка ниже:
https://tottenham-army.ru
Ждем ваших мнений о самых запоминающихся футбольных дерби…
https://forum.banknotes.cz/viewtopic.php?t=245641
https://send.now/37428wcly7fq
pg slot
สล็อตออนไลน์ ที่เติบโตอย่างต่อเนื่อง .
ในปัจจุบัน เกมสล็อต บนอินเทอร์เน็ต จัดเป็น เกมที่มีผู้เล่นจำนวนมาก ในตลาดเกมออนไลน์ ด้วย รูปแบบการเล่นที่เข้าใจง่าย เรียนรู้ได้เร็ว และ ให้ความสนุกทันที ทั้งผู้เล่นใหม่และผู้เล่นเดิม สล็อต ก็ยังตอบโจทย์ สำหรับการเล่นทั่วไป.
เหตุผลที่ผู้เล่นเลือกเล่น สล็อต .
เกมสล็อตออนไลน์ มีจุดเด่นหลายด้าน ตัวอย่างเช่น เข้าใจง่าย ไม่ยุ่งยาก, มีรูปแบบเกมหลากหลาย พร้อมกราฟิกทันสมัย, ใช้เงินลงทุนต่ำ และ มีฟีเจอร์โบนัส รวมถึงฟรีสปิน. ด้วยเหตุนี้ สล็อต จึงกลายเป็น เกมยอดนิยม ในหมู่นักเล่น.
สล็อตเว็บตรง คืออะไร .
สล็อตตรง หมายถึง การเล่นสล็อตผ่านเว็บผู้ให้บริการโดยตรง โดยไม่ผ่านเอเย่นต์ ทำให้เกมทำงานได้อย่างราบรื่น. จุดเด่นของสล็อตเว็บตรง ได้แก่ เข้าเกมได้ไว, ความปลอดภัยสูง, ผลลัพธ์โปร่งใส และ มีสิทธิพิเศษเพิ่มเติม. นักเล่นส่วนใหญ่ จึงเลือก สล็อตเว็บตรง เพื่อความปลอดภัยในการเล่น.
ทดลองเล่นสล็อต pg ก่อนเล่นจริง .
สำหรับผู้ที่ยังไม่ต้องการลงทุน สามารถเลือก ทดลองเล่นสล็อต pg ก่อนตัดสินใจ โดยเป็นโหมดเดโม สามารถเล่นฟรี. โหมดนี้ ช่วยให้ผู้เล่น เข้าใจรูปแบบเกม, รู้จักฟีเจอร์โบนัส และ สามารถประเมินความคุ้มค่า เหมาะสำหรับมือใหม่ และผู้ที่ต้องการเลือกเกม.
pg slot คืออะไร .
PG Slot คือเกมสล็อต จากผู้พัฒนา PG ที่ได้รับการยอมรับ ด้านคุณภาพเกม. ข้อดีของ PG Slot คือ กราฟิกทันสมัย, รองรับการเล่นบนมือถือ 100%, เกมไม่สะดุด และ โบนัสน่าสนใจ. ด้วยเหตุนี้ PG Slot จึงได้รับความนิยมอย่างต่อเนื่อง ทั้งในเอเชียและทั่วโลก.
สรุป .
การเลือกเล่น เกมสล็อต ผ่าน สล็อตเว็บตรง พร้อมกับ ทดลอง pg slot และ เลือกเกมจาก PG ช่วยให้ผู้เล่นได้รับประสบการณ์ที่ปลอดภัย สนุก และมีคุณภาพ เหมาะสำหรับการเล่นระยะยาว.
You always deliver high-quality information. Thanks again!
code promo melbet 200
Good day! Do you know if they make any plugins to safeguard against hackers?
I’m kinda paranoid about losing everything I’ve worked hard
on. Any tips?
https://replit.com/@xbetpromocodes7
Как выбрать сувениры матрешки правильно
Хочешь бонусы? бездепозитные бонусы казино бонусы за регистрацию, фриспины, промокоды. Сравниваем условия отыгрыша, лимит вывода, сроки, верификацию и поддержку. Обновления и фильтры по методам оплаты.
This web site is my intake, real wonderful pattern and perfect articles.
https://bresdel.com/blogs/1334677/Code-promo-1XBET-RDC-2026-1XBIG2026-Bonus-VIP-130
1xbetbonus
промокод на бонус 1хбет
Best selection of the day: https://cobrapost.com/blog/hacker-uses/11494
ООО «ТрастСервис» https://www.trustsol.ru московская IT-компания с более чем 15-летним опытом в разработке, внедрении и сопровождении IT-систем для бизнеса. Компания предлагает комплексный IT-аутсорсинг, администрирование серверов и рабочих станций, безопасность, телефонию, облачные решения и разработку ПО. ТрастСервис обслуживает малые, средние и крупные организации, помогает оптимизировать инфраструктуру, снизить издержки и обеспечить стабильную работу IT-среды.
whoah this weblog is fantastic i like studying your
articles. Keep up the good work! You recognize, lots of persons are hunting around for this info,
you can help them greatly.
пин ап официальный сайт
Как зайти в pin up casino
Experience Brainy https://askbrainy.com the free & open-source AI assistant. Get real-time web search, deep research, and voice message support directly on Telegram and the web. No subscriptions, just powerful answers.
Сдаешь экзамен? помощь студентам тусур готовим к экзаменам по билету и практике, объясняем сложные темы, даём подборку задач и решений, тренируем устный ответ. Проверим конспекты, поможем оформить лабы и отчёты.
Чтобы предотвратить риски, сопряженные с фишингом, и гарантировать себе максимальную защиту, необходимо пользоваться только через рекомендованные зеркала. Такое решение — наиболее безопасный метод уберечь профиль в безопасности. кракен это современный даркнет маркетплейс. Настоятельно рекомендуем добавить эту страницу в закладки, чтобы потом избежать длительных и рискованных поисков актуального входа. Это — лучший метод не терять контакт с предпочитаемым маркетплейсом.
Учишься в вузе? онлайн помощь студентам Разберём методичку, составим план, поможем с введением, целями и выводами, оформим список литературы, проверим ошибки и оформление. Конфиденциально, быстро, по шагам.
https://www.rueanmaihom.net/forum/topic/61276/code-promo-melbet-2026-:-fan200-%7C-%E2%82%AC130-offre
Быстрые знакомства со свободными, одинокими девушками в Астана Знакомства Астана
https://hub.docker.com/u/sportsbook21
https://daunemas8a.blogspot.com/2025/12/code-promo-1xbet-bonus-vip-200-jusqua.html
Многие клиенты встречаются с проблемой обнаружения актуальной ссылки для входа на платформу Kraken. Открытие левым адресам из форумов способно повлечь к хищению учетной записи и баланса. кракен гидра сайт. Перейдя по этому адресу, вы получаете гарантированный вход к всем возможностям платформы, включая отзывы покупателей и круглосуточную службу поддержки. Такой вариант помогает целиком ликвидировать вероятность попадания на скамный сайт.
Давайте разберем тайны и истории, стоящие за легендарными дерби…
Для тех, кто ищет информацию по теме “Хроники и тактика футбольных дерби”, есть отличная статья.
Ссылка ниже:
https://tottenham-army.ru
Ждем ваших мнений о самых запоминающихся футбольных дерби…
https://domod.novabb.ru/viewtopic.php?t=209
https://www.onread.com/user/id603509
Чтобы исключить проблемы, ассоциированные с скамом, и обеспечить себе полную защиту, следует входить только через рекомендованные шлюзы. Такое решение — наиболее безопасный метод защитить свой аккаунт в сохранности. [url=https://tucson.unam.mx/kraken-krab-at/]сайт kraken тор[/url]. Перейдя по этому адресу, вы имеете безусловный доступ к всему спектру услуг магазина, а также отзывы покупателей и круглосуточную техническую помощь. Данный метод дает возможность абсолютно нивелировать вероятность редиректа на поддельный портал.
codes promo 1xbet togo
Evinizi hem islevsel hem de estetik ac?dan zenginlestirecek yarat?c? onerilerle kars?n?zday?z!
Между прочим, если вас интересует Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?, посмотрите сюда.
Вот, делюсь ссылкой:
[url=https://kendimacera.com]https://kendimacera.com[/url]
Evinizdeki degisimlere minik dokunuslarla baslad?g?n?zda, buyuk farklar yaratacag?n?z? goreceksiniz.
https://aawaz.edu.pk/degree-programs/bs-computer-science
FarbWood https://farbwood.by команда, включающая конструкторов, менеджеров и мастеров строительных специальностей. Каждый член нашего коллектива имеет за плечами собственный солидный опыт работы в своей сфере от 9 лет. Объединив общие знания и навыки, мы постарались создать компанию, которая сможет предоставить качественные услуги частным и корпоративным заказчикам.
Строительство и ремонт https://colorprofi.ru без сюрпризов: пошаговые инструкции, советы мастеров, сравнение материалов, схемы, частые ошибки и способы сэкономить. От фундамента и стен до плитки, пола, потолков и инженерки. Обновляемые статьи и ответы на вопросы.
Бесплатные программы https://soft-sng.ru для компьютера: офис, браузер, антивирус, архиватор, PDF, плееры, монтаж видео и фото, утилиты для системы. Скачивание с официальных сайтов, краткие обзоры, плюсы/минусы и аналоги. Подбор по Windows/macOS/Linux, подборки и инструкции.
https://decidim.derechoaljuego.digital/profiles/melbet_promo_code_ni/activity
Thanks , I have just been looking for information approximately this subject for a while and yours is the greatest I have came upon till now. However, what concerning the conclusion? Are you certain concerning the supply?
https://gloriadianaamantha.web.ugm.ac.id/2025/12/24/atlas-pro-max-fonctionnalites-principales-reglages-et-astuces/
https://igli.me/Codepomoxbet1
Новости Москвы https://moskva-news.com и Московской области: политика, экономика, общество, происшествия, транспорт, ЖКХ и погода. Оперативные репортажи, комментарии экспертов, официальные заявления и фото. Главное за день — быстро, точно, без лишнего.
Портал о строительстве https://strojdvor.ru ремонте и инженерных системах: от фундамента до отделки и коммуникаций. Пошаговые инструкции, сравнение материалов, расчёты, советы экспертов и типовые ошибки. Помогаем сделать надёжно и без переплат.
Мировые новости https://lratvakan.com сегодня: свежая информация из разных стран, важные заявления, международная политика, рынки и тренды. Оперативные обновления, проверенные источники и понятные обзоры событий каждого дня.
https://dansermag.com/wp-content/pages/?code_promo_1win.html
Сколько бы ни было сыграно матчей, дерби всегда остаются…
Особенно понравился раздел про Хроники и тактика футбольных дерби.
Ссылка ниже:
https://tottenham-army.ru
В заключение хочется сказать, что дерби — это нечто большее, чем просто игра…
1xbet today promo code philippines
code promo 1xbet gratuit république du congo
Полезные советы https://vashesamodelkino.ru для дома и быта: практичные идеи на каждый день — от уборки и готовки до хранения вещей и мелкого ремонта. Понятные инструкции, бытовые лайфхаки и решения, которые реально работают и упрощают жизнь.
Новости K-POP https://www.iloveasia.su из Кореи: айдол-группы, соло-артисты, камбэки, скандалы, концерты и шоу. Актуальные обновления, переводы корейских источников, фото и видео. Следите за любимыми артистами и трендами индустрии каждый день.
Всё о ремонте https://svoimi-rukamy.net своими руками: понятные гайды, схемы, расчёты и лайфхаки для квартиры и дома. Черновые и чистовые работы, отделка, мелкий ремонт и обновление интерьера. Практично, доступно и без лишней теории.
Ремонт холодильников Мурино
creer un code promo 1win
Wow that was strange. I just wrote an very long comment but after I clicked
submit my comment didn’t show up. Grrrr…
well I’m not writing all that over again. Regardless, just wanted to say fantastic blog!
Если вы любите напряженные моменты и футбольную страсть, дерби…
Для тех, кто ищет информацию по теме “Хроники и тактика футбольных дерби”, есть отличная статья.
Вот, можете почитать:
https://tottenham-army.ru
Футбольные дерби — тема, которая никогда не потеряет актуальности…
http://ukrtibet.net/index.php?subaction=userinfo&user=sackknack2
Details on the page: https://inpiemontepuoi.com/buy-facebook-profiles-instant-delivery-15-smart-sale-tricks-for-accountants-inside-2025/
https://slubowisko.pl/topic/105425/
Immerse yourself in a captivating worldaviatorand try your luck at flying your own plane!
The aviator game offers an exhilarating online platform that enchants a wide array of gamers.
playboy888
Playboy888 ensures that its offerings remain current by consistently updating its content.
Нужна косметика? корейская косметика тонеры большой выбор оригинальных средств K-beauty. Уход для всех типов кожи, новинки и хиты продаж. Поможем подобрать продукты, выгодные цены, акции и оперативная доставка по Алматы.
Попробуйте свои силы в aviator win, и испытайте удачу в уникальном игровом процессе!
Игроки могут наслаждаться игровым процессом и получать впечатляющие выигрыши.
best online casino
Latest publications: https://labcontrol.com.br/pages/historias-reais-de-vitorias-e-derrotas.html
Try downloading the new version of 918kiss using kiss lama 918 download and enjoy the exciting gaming process!
For gamers seeking a vibrant and secure online gaming platform, 918kiss is a fantastic option.
Visit our website goodday 4playand discover exciting games!
You can choose from exciting outdoor excursions to relaxing indoor pastimes.
http://pravosadie.listbb.ru/viewtopic.php?f=3&t=10
https://doctors.moonzflower.com/wherefore-do-sir-thomas-more-and-more-than-hoi-polloi-consum-3496770661728565080
Ev dekorasyonunda yarat?c?l?g?n?z? konusturmak icin harika ipuclar? ve fikirler ar?yorsan?z, okumaya devam edin.
По теме “Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?”, есть отличная статья.
Вот, можете почитать:
https://kendimacera.com
Dekorasyon yolculugunuzda ilham dolu ve keyifli anlar gecirmeniz dilegiyle!
Ремонт холодильников в Мурино
I got this web page from my pal who informed me concerning this website and at the moment this time
I am browsing this web page and reading very informative articles at this
place.
Bán dâm xuyên quốc gia Bán dâm
https://jimmy6.alboompro.com/post/1xbet-2026-1x200new?post_editing=true
https://www.behance.net/melbetwin6
https://docs.google.com/document/d/1d-chVn0yEQkOn0yzcnls87_twBjj8_b9i8vmbMNTP7A/edit?usp=sharing
QQ88 mang đến không gian cá cược trực tuyến hiện đại với casino live, thể thao, bắn cá, slot nổ hũ và xổ số online. Nền tảng vận hành ổn định, bảo mật cao, nạp rút nhanh và hỗ trợ người chơi 24/7.
https://www.ge.infn.it/wiki//gpu/index.php?title=User_talk:Divna
https://www.trackyserver.com/profile/214760
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
http://www.klub.kobiety.net.pl/ogolny/t-fireball-casino-polska-automaty-online-pene-ognia-i-wygranych-52865.html
1xbet promo code casino
Evinizi guzellestirmek ve guzelligi kendi ellerinizle yaratmak ister misiniz? O zaman dogru yerdesiniz!
Хочу выделить раздел про Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?.
Смотрите сами:
https://kendimacera.com
Evinizdeki degisimlere minik dokunuslarla baslad?g?n?zda, buyuk farklar yaratacag?n?z? goreceksiniz.
https://www.coffeesix-store.com/board/board_topic/7560063/7526437.htm?page=1
http://bonyad.araku.ac.ir/index.php
1xbet no deposit bonus code: код 1X200GIFT. Используйте его и получите 100% бонус за регистрацию до 32 500 ?.
1xbet free bet promo code india
Футбольные дерби — это не просто игры, это настоящие сражения между…
Для тех, кто ищет информацию по теме “Хроники и тактика футбольных дерби”, нашел много полезного.
Вот, можете почитать:
https://tottenham-army.ru
Заканчиваем наш обзор, но страсть к дерби останется с нами всегда…
https://oregon-swing-netork.mn.co/posts/95509121?utm_source=manual
Товар місяця – огляди товарів https://hotgoods.com.ua
Снять автобус в аренду с водителем https://gortransauto.ru
WEBCAM
кс дроп кейсы кс кейс киловатт
https://body-imagine.mn.co/members/37402518
1xbet promo code no deposit india
https://friend24.in/blogs/104803/1xBet-%E0%A4%AA-%E0%A4%B0-%E0%A4%AE-%E0%A4%95-%E0%A4%A1-2026-1XBAT777-%E0%A4%B8-%E0%A4%AA
https://www.fta.edu.au/why-everyone-is-looking-to-upskill-before-the-new-year/
https://cdsonla.edu.vn/index.php/vi/component/k2/item/27-beyond-the-college-taking-classes-at-the-graduate-schools?tmpl=component&print=1&start=26
Если вы любите напряженные моменты и футбольную страсть, дерби…
Хочу выделить материал про Хроники и тактика футбольных дерби.
Ссылка ниже:
https://tottenham-army.ru
Заканчиваем наш обзор, но страсть к дерби останется с нами всегда…
https://aashiretail.com/index.php?route=journal3/blog/post&journal_blog_post_id=7
https://www.luxuryandwellness.com/group/mysite-231-group/discussion/03018748-1e4a-40da-abc7-4eb5c9a18082
https://www.equinenow.com/farm/prmocdeforxbettod.htm
ทดลองเล่นสล็อต pg
เกมสล็อตออนไลน์ ตัวเลือกยอดนิยม ของผู้เล่นยุคใหม่.
ในปัจจุบัน สล็อต ออนไลน์ ถือเป็น หนึ่งในเกมที่ได้รับความนิยมสูงสุด ในวงการคาสิโนออนไลน์ เนื่องจาก รูปแบบการเล่นที่เข้าใจง่าย เรียนรู้ได้เร็ว และ สร้างความบันเทิงได้รวดเร็ว ทั้งผู้เล่นใหม่และผู้เล่นเดิม เกมสล็อต ก็ยังตอบโจทย์ สำหรับการเล่นในระยะยาว.
ทำไม สล็อต ถึงได้รับความนิยม .
สล็อต มีจุดเด่นหลายด้าน ตัวอย่างเช่น เล่นง่าย ไม่ต้องใช้ทักษะซับซ้อน, มีรูปแบบเกมหลากหลาย พร้อมกราฟิกทันสมัย, ใช้เงินลงทุนต่ำ และ มีโบนัส รวมถึงฟรีสปิน. ดังนั้น เกมสล็อต จึงกลายเป็น เกมอันดับต้น ๆ ในหมู่นักเล่น.
สล็อตเว็บตรง คืออะไร .
สล็อตเว็บตรง คือ การเล่นสล็อตผ่านเว็บผู้ให้บริการโดยตรง โดยไม่ผ่านเอเย่นต์ ซึ่งช่วยให้ระบบมีความเสถียร. ข้อดีของสล็อตเว็บตรง ได้แก่ การโหลดเกมที่รวดเร็ว, ระบบปลอดภัย, ผลลัพธ์โปร่งใส และ มักมีโปรโมชั่นมากกว่า. ผู้เล่นจำนวนมาก นิยมเลือก สล็อตเว็บตรง เพื่อความปลอดภัยในการเล่น.
ทดลองเล่น pg slot ก่อนเล่นจริง .
สำหรับผู้เล่นที่ต้องการทดลอง สามารถเลือก ทดลองเล่นสล็อต pg ก่อนตัดสินใจ ซึ่งเป็นระบบทดลอง ที่ไม่ต้องใช้เงินจริง. โหมดนี้ ทำให้ผู้เล่น เข้าใจรูปแบบเกม, เข้าใจระบบโบนัส และ เลือกเกมที่เหมาะสมได้ เหมาะสำหรับมือใหม่ รวมถึงผู้ที่ต้องการเปรียบเทียบสล็อต.
pg slot คืออะไร .
PG Slot เป็นเกมสล็อต จากค่าย Pocket Games Soft ซึ่งมีชื่อเสียง ด้านคุณภาพเกม. จุดเด่นของ pg slot ได้แก่ ภาพสวย คมชัด, เล่นบนมือถือได้เต็มรูปแบบ, เกมไม่สะดุด และ โบนัสน่าสนใจ. ด้วยเหตุนี้ pg slot จึงได้รับความนิยมอย่างต่อเนื่อง ทั้งในเอเชียและทั่วโลก.
บทสรุปโดยรวม .
การเล่นสล็อต เกมสล็อต ผ่าน เว็บตรง พร้อมกับ ทดลอง pg slot และ รวมถึงเกมของ pg slot ช่วยให้ผู้เล่นได้รับประสบการณ์ที่ปลอดภัย สนุก และมีคุณภาพ เหมาะกับผู้เล่นที่ต้องการความมั่นคง.
Looking for a casino? elon casino: slots, live casino, bonus offers, and tournaments. We cover the rules, wagering requirements, withdrawals, and account security. Please review the terms and conditions before playing.
Давайте разберем тайны и истории, стоящие за легендарными дерби…
По теме “Хроники и тактика футбольных дерби”, нашел много полезного.
Вот, можете почитать:
https://tottenham-army.ru
Поделитесь своими впечатлениями и воспоминаниями о захватывающих дерби…
https://roomstyler.com/users/sportsbook-21
https://bookmarksfocus.com/story6497478/1xbet-free-bet-promo-code-1x200king-bonus-2025-page-about-a-1xbet-promo-code-and-bonus-offer
https://mushlovesocial.com/blogs/108986/1xBet-Promo-Code-Registration-2026-VIP-100
https://erickjjiv81398.jiliblog.com/95404685/code-promo-melbet-2026-130-pour-nouveaux-parieurs
code promo 1win cameroun
https://www.pearltrees.com/1xbetparisgratuits/item770767481
This is exactly the kind of content I’ve been searching for.
casino app elonbet-casino-game.com
Привет всем!
Для спокойной покупки выбирайте, где можно надежно купить аккаунт raid с прозрачными условиями. Доступ проверяется до выдачи.
Более подробно информация на сайте – https://kupit-akkaunt-v-raid-shadow-legend.ru/
аккаунт raid для клана купить, аккаунт raid без привязки купить, аккаунт raid с высоким уровнем купить
аккаунт raid с высоким рейтингом арены купить, аккаунт raid с прокачанными талантами купить, аккаунт raid с кристаллами купить
Удачи и хорошего геймплея!
Как выбрать из чего делать качественный забор решение по типу изгороди
https://www.zazzle.com/mbr/238745288882820486
<a href="code promo 1win 1xgames
https://sites.up.edu/tabletalk/2022/04/14/emma-callanan-class-of-2025/comment-page-423/#comment-28439
https://louispnfm43211.uzblog.net/c%C3%B3digo-promocional-lista-hoje-1xbet-2026-1xwap200-52711975
Как выбрать из чего делать качественный забор подбор материала для забора
https://mcyportal.mosti.gov.my/ntis-tea-talk-2-0-sharing-session/events/
Привет всем!
Для поздней стадии игры подойдет вариант, где можно аккаунт raid эндгейм купить с готовыми командами. Это позволяет сразу заходить в сложный контент.
Вся информация на сайте – https://kupit-akkaunt-v-raid-shadow-legend.ru/
надежно купить аккаунт raid, купить аккаунт рейд прокачанный, аккаунт raid для старта купить
аккаунт raid с серебром купить, аккаунт raid с закрытой кампанией купить, купить аккаунт raid в россии
Удачи и хорошего геймплея!
http://supermoto.bbforum.be/post51630.html#51630
Добро пожаловать в мир футбольных дерби! В этой статье…
Кстати, если вас интересует Хроники и тактика футбольных дерби, посмотрите сюда.
Вот, делюсь ссылкой:
https://tottenham-army.ru
Футбол объединяет и разделяет, и дерби — яркое тому подтверждение…
Discover the exciting world of gambling withez online casinoand win every day!
The platform employs encryption technology to safeguard personal information.
code promo 1xbet gratuit kh
х мани
Привет всем!
Эволюция грузовиков Урал — это история выживания в самых суровых условиях. От первых полевых испытаний в тайге и тундре до современных моделей, способных работать в любых климатах. Сегодня Урал — это не просто грузовик, а универсальное транспортное решение для армии, МЧС и промышленности. Конструкция машины постоянно совершенствуется, сохраняя при этом легендарную надёжность. Эволюция грузовиков Урал продолжается, отвечая вызовам нового времени.
Вся информация на сайте https://wma-united.ru/kody-oshibok-dvigatelya-gruzovika-rasshifrovka-i-ustranenie-problem/
история грузовиков Урал, безопасные маршруты для дальнобойщиков, видеорегистратор грузовик
диагностика системы охлаждения, , Платон тарифы 2025
Удачи и комфортной езды!
https://drc.uog.edu.et/1win-az-dan-bonuslar-1win-az-in-qeydiyyati-v%c9%99-h%c9%99diyy%c9%99nin-duzgun-m%c9%99rc-edilm%c9%99si-ucun-bonus-alma/
https://blogs.cornell.edu/cornellmasterclassinbangkok/2012/02/23/top-tourist-attractions-in-bangkok/comment-page-126/#comment-176372
It is appropriate time to make some plans for the future and it’s time to be happy.
I’ve read this post and if I could I desire to suggest you few interesting things or suggestions.
Perhaps you could write next articles referring to this article.
I want to read more things about it!
Merhaba yarat?c? zihinler! Bugun evinize nas?l essiz bir stil katabileceginizi kesfedecegiz.
Кстати, если вас интересует Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?, загляните сюда.
Вот, можете почитать:
https://kendimacera.com
El emegiyle dekorasyonunuza katt?g?n?z her detay, evinizi daha da degerli k?lacakt?r.
Hello comrades
Hi. A 31 perfect site 1 that I found on the Internet.
Check out this site. There’s a great article there. https://www.lexikon-fische.de/artikel-nano-aquaristik.shtml|
There is sure to be a lot of useful and interesting information for you here.
You’ll find everything you need and more. Feel free to follow the link below.
https://tannda.net/read-blog/289854
https://best-broker.name/forum/35—/33843-melbet-kz–2026-bolt200–15000.html#33843
https://mcyportal.mosti.gov.my/24-mei-2016-meeting-softlunch-mcy-di-arsm/foto-2016/
https://mcyportal.mosti.gov.my/pameran-produk-mcy-di-pavilion-mcy/media-foto/
Футбольные дерби всегда захватывают дух, и сегодня мы…
По теме “Хроники и тактика футбольных дерби”, есть отличная статья.
Вот, можете почитать:
https://tottenham-army.ru
Поделитесь своими впечатлениями и воспоминаниями о захватывающих дерби…
Looking for a casino? elon casino: slots, live casino, bonus offers, and tournaments. We cover the rules, wagering requirements, withdrawals, and account security. Please review the terms and conditions before playing.
https://pentvars.edu.gh/updates-pentvars-newsletter-march-2021-edition/
I love how well-organized and detailed this post is.
https://bravelight.net/userinfo.php?username=karolyn_poidevin_494255&do=profile&from=space&com=profile
código promocional 1xbet venezuela
An official representative of RioBet Casino answers the questions on the website riobet
You have a real gift for explaining things.
Футбольные дерби — это не просто игры, это настоящие сражения между…
По теме “Хроники и тактика футбольных дерби”, нашел много полезного.
Вот, можете почитать:
https://tottenham-army.ru
Независимо от исхода, каждое дерби всегда становится…
Привет всем!
Советские дальнобойщики история водителей грузовиков полна трудностей и подвигов. Они ездили без GPS, по бездорожью, с минимальным рационом и в любую погоду. Советские дальнобойщики история водителей грузовиков — это рассказы о взаимопомощи, смекалке и стойкости. Многие везли грузы, не зная, вернутся ли домой. Их опыт до сих пор уважают старшие поколения водителей.
Вся информация на сайте https://wma-united.ru/luchshie-gadzhety-dlya-kabiny-gruzovika/
система ABS в грузовике, стоимость диагностики турбины, какой маршрут выбрать для заработка
диагностика подвески грузовика, , качество асфальта М1
Удачи и комфортной езды!
https://prhanp.ufersa.edu.br/parceria-com-anp-enriquece-o-v-workshop-do-prh-55-1-no-mossoro-oil-gas/
https://casaycasa.com.pa/blog/journal-blog#c1060
1win new promo code
I am regular reader, how are you everybody? This article posted at this web site is genuinely pleasant.
Чтобы предотвратить проблемы, связанные с фейками, и обеспечить своему аккаунту полную безопасность, потребуется пользоваться исключительно через официальные шлюзы. Данный подход — безальтернативный метод защитить свой аккаунт в сохранности. kraken marketplace. Только представленный официальный источник гарантирует юзеру немедленное попадание на истинный сервер Kraken, минуя каких-либо третьих лиц и потенциальные угрозы. Такой подход признано правильным решением для каждого, кто ставит в приоритет собственную анонимность и целостность личного аккаунта и кошелька.
Доброго!
Система Платон для грузовиков остаётся обязательной для всех машин свыше 12 тонн. Тарифы ежегодно индексируются, а оплата возможна через бортовое устройство или онлайн. Система Платон для грузовиков позволяет гибко пополнять счёт и отслеживать начисления. Возврат средств возможен при подаче заявки через личный кабинет. Нарушение правил влечёт штрафы и блокировку маршрута.
Вся информация на сайте https://wma-united.ru/stoimost-soderzhaniya-gruzovika-v-mesyacz-realnye-raschety-na-primerah/
состояние трассы М7 Волга, качество дороги М7 Волга, как снизить расход топлива грузовика
воздушный фильтр КамАЗ, , платные дороги для грузовиков
Удачи и комфортной езды!
My partner and I absolutely love your blog and find a lot of your post’s to be just what I’m looking for.
Do you offer guest writers to write content for you?
I wouldn’t mind composing a post or elaborating on some of
the subjects you write related to here. Again, awesome blog!
Try your luck in an exciting game 77 bet game online and win big prizes!
Regular enhancements will keep 77ace aligned with user expectations.
https://eyestation.gr/blog/classic-watches
https://medium.com/@milonsheikh1380/code-promo-melbet-burkina-faso-melvip200-bonus-130-3280e44e6728?postPublishedType=initial
https://www.pearltrees.com/xbetbest/item770872694
Рекомендую статью о банкротстве в Самаре: простым языком объясняется, кто может пройти процедуру, какие документы нужны, как идут этапы и на что важно обратить внимание https://newsstreet.ru/blog/35313.html
Ev dekorasyonunda yarat?c?l?g?n?z? konusturmak icin harika ipuclar? ve fikirler ar?yorsan?z, okumaya devam edin.
Хочу выделить раздел про Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?.
Вот, делюсь ссылкой:
https://kendimacera.com
El emegiyle dekorasyonunuza katt?g?n?z her detay, evinizi daha da degerli k?lacakt?r.
After looking into a number of the articles on your website, I
really appreciate your technique of writing a blog.
I added it to my bookmark webpage list and will
be checking back in the near future. Please check out my web site as well and tell me your opinion.
Многие пользователи имеют дело с трудностью поиска актуальной адресации на сайт Kraken. Открытие сомнительным адресам из телеграм-каналов чревато к утрате доступа к аккаунту и криптовалюты. kraken вход. Именно данный ресурс представляет собой верифицированный шлюз, который помимо прочего предоставляет устойчивое подключение с инфраструктурой маркетплейса, но и эффективно охраняет вас от многочисленных сетевых угроз.
1xbet promo code new user india
https://student.uog.edu.et/hello-world-2/
code promo 1xbet 2026 république centrafricaine
código promocional MelBet chile
https://twatanabe.wescreates.wesleyan.edu/zokuhen-sequel-of-eiga-monogatari/book-31-the-flowering-viewing-excursion-of-the-nobles/
https://medium.com/@backlinkssquad/c%C3%B3digo-promocional-n%C3%BAmero-1xbet-2026-1xwap-628ab8beb962?postPublishedType=initial
https://www.06452.com.ua/list/515704
https://ierelpescado.edu.co/11-de-agosto-de-2022-3/
What’s up friends, how is everything, and what you would like to say on the topic
of this paragraph, in my view its in fact awesome designed for me.
Поскольку конфиденциальность и защита данных считаются главными факторами при операциях с даркнет-ресурсами, выбор правильного способа входа несет архиважную роль. Команда Kraken настоятельно советует сохранять особую внимательность. кракен даркнет маркет. Перейдя по указанному линку, вы обретаете стопроцентный вход к всему спектру услуг магазина, а также внутренний обменник и отзывчивую техническую помощь. Данный метод помогает абсолютно нивелировать шанс редиректа на скамный ресурс.
https://faunazoo.ru/pgs/?kent_casino_promokod_na_bonus.html
http://futurerp.5nx.ru/viewtopic.php?f=2&t=2317
El yap?m? projelerle evinize karakter katman?n yollar?n? kesfetmeye haz?r m?s?n?z?
Для тех, кто ищет информацию по теме “Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?”, нашел много полезного.
Вот, можете почитать:
[url=https://kendimacera.com]https://kendimacera.com[/url]
Dekorasyon yolculugunuzda ilham dolu ve keyifli anlar gecirmeniz dilegiyle!
https://edu.learningsuite.id/profile/code1xbetpomo/
Добро пожаловать в мир футбольных дерби! В этой статье…
Для тех, кто ищет информацию по теме “Хроники и тактика футбольных дерби”, там просто кладезь информации.
Ссылка ниже:
https://tottenham-army.ru
Заканчиваем наш обзор, но страсть к дерби останется с нами всегда…
https://1789.cx.ua/raznoe/chto-takoe-virtualnyj-nomer-i-kak-on-rabotaet/
Попробуйте свои силы в 1win самолетик, и испытайте удачу в уникальном игровом процессе!
Удобство использования и множество опций делают эту платформу привлекательной для игроков.
https://ecchc.economics.uchicago.edu/2021/11/30/issue-brief-the-impact-of-hr-5376-on-biopharmaceutical-innovation-and-patient-health/comment-page-856/#comment-45605
https://dl.instructure.com/eportfolios/10681?verifier=Wq79cJW5sCeaOws5sl7eTGQVzXITiDQXaaf8kKBl
Discover new opportunities with betvisa login for convenient and quick access to your bets.
Security measures on Betvisa go beyond standard protocols to protect user data and funds.
https://theomnibuzz.com/1xbet-india-free-bet-2026–1x200mad—bonus
**aqua sculpt**
aquasculpt is a premium fat-burning supplement meticulously formulated to accelerate your metabolism and increase your energy output.
https://salda.ws/article/?act=read&article_id=28304
pg slot
สล็อตออนไลน์ ที่เติบโตอย่างต่อเนื่อง .
ปัจจุบันนี้ เกมสล็อต ออนไลน์ จัดเป็น เกมที่มีผู้เล่นจำนวนมาก ในวงการคาสิโนออนไลน์ เนื่องจาก วิธีการเล่นที่ไม่ซับซ้อน เรียนรู้ได้เร็ว และ สร้างความบันเทิงได้รวดเร็ว ทั้งผู้เล่นใหม่และผู้เล่นเดิม เกมสล็อต ก็ยังตอบโจทย์ สำหรับการเล่นทั่วไป.
ทำไม สล็อต ถึงได้รับความนิยม .
สล็อต มีจุดเด่นหลายด้าน ตัวอย่างเช่น เล่นง่าย ไม่ยุ่งยาก, มีรูปแบบเกมหลากหลาย พร้อมกราฟิกทันสมัย, ใช้เงินลงทุนต่ำ และ มีโบนัส รวมถึงฟรีสปิน. ดังนั้น สล็อต จึงถือเป็น เกมยอดนิยม ของผู้เล่นจำนวนมาก.
สล็อตเว็บตรง คืออะไร .
สล็อตเว็บตรง หมายถึง การเล่นสล็อตผ่านเว็บผู้ให้บริการโดยตรง ไม่มีตัวกลาง ซึ่งช่วยให้ระบบมีความเสถียร. จุดเด่นของสล็อตเว็บตรง ได้แก่ เข้าเกมได้ไว, ระบบปลอดภัย, ผลเกมยุติธรรม และ มีสิทธิพิเศษเพิ่มเติม. ผู้เล่นจำนวนมาก นิยมเลือก เว็บตรง เพื่อความปลอดภัยในการเล่น.
ทดลองเล่น pg slot แบบไม่ใช้เงินจริง .
สำหรับผู้เล่นที่ต้องการทดลอง สามารถเลือก ทดลองเล่นสล็อต pg ก่อนตัดสินใจ โดยเป็นโหมดเดโม สามารถเล่นฟรี. การทดลองเล่น ทำให้ผู้เล่น เข้าใจรูปแบบเกม, รู้จักฟีเจอร์โบนัส และ เลือกเกมที่เหมาะสมได้ เหมาะกับผู้เล่นใหม่ และผู้ที่ต้องการเลือกเกม.
ทำไม pg slot ถึงเป็นที่นิยม .
PG Slot เป็นเกมสล็อต จากผู้พัฒนา PG ซึ่งมีชื่อเสียง ด้านคุณภาพเกม. จุดเด่นของ pg slot ได้แก่ ภาพสวย คมชัด, เล่นบนมือถือได้เต็มรูปแบบ, ระบบลื่นไหล และ โบนัสน่าสนใจ. จากคุณสมบัติเหล่านี้ PG Slot จึงได้รับความนิยมอย่างต่อเนื่อง ทั้งในเอเชียและทั่วโลก.
สรุป .
การเลือกเล่น สล็อต ผ่าน สล็อตเว็บตรง ร่วมกับการใช้ ทดลอง pg slot และ รวมถึงเกมของ pg slot ช่วยให้การเล่นมีความมั่นใจและสนุกมากขึ้น เหมาะกับผู้เล่นที่ต้องการความมั่นคง.
https://fieldengineer.activeboard.com/t71264999/office/?page=last#lastPostAnchor
https://www.bib.az/Pomotion1xbet
https://www.wowonder.xyz/read-blog/368615
Футбольные дерби всегда захватывают дух, и сегодня мы…
Кстати, если вас интересует Хроники и тактика футбольных дерби, посмотрите сюда.
Вот, делюсь ссылкой:
https://tottenham-army.ru
Заканчиваем наш обзор, но страсть к дерби останется с нами всегда…
https://entre-vos-mains.alsace.eu/profiles/codigo_freebet/timeline
http://fotograf.phorum.pl/viewtopic.php?p=605424#605424
codigo promocional MelBet venezuela
https://slides.com/bonus1win
Футбольные дерби всегда захватывают дух, и сегодня мы…
Между прочим, если вас интересует Хроники и тактика футбольных дерби, посмотрите сюда.
Вот, можете почитать:
https://tottenham-army.ru
Независимо от исхода, каждое дерби всегда становится…
codigo promocional 1xbet mexico 2026
https://cdsonla.edu.vn/index.php/vi/component/k2/item/21-tips-for-international-students-and-study-abroad?tmpl=component&print=1&start=40
https://ripart.ru/virtualnyj-nomer-turcii-vzglyad-iznutri/
https://rentry.co/kcioa9hi
1xbet free bet promo code bangladesh
https://disqus.com/by/disqus_fOxrYy0TVM/about/
Codigo promocional MelBet chile
https://falconblades.com/blog/new-products/season-essentials
https://www.speedrun.com/users/PromoCode87654
https://blogs.cornell.edu/cornellmasterclassinbangkok/2012/02/26/disaster-preparedness-in-the-thai-hospitality-industry/comment-page-579/#comment-175658
http://hotel-golebiewski.phorum.pl/viewtopic.php?p=846846#846846
https://webinars.oag.com/otp-september-2024
https://www.rodriguesalves.ac.gov.br/profile/betwelcomesbet69045/profile
fc777 offers the best slot machines and generous bonuses for all players.
Initially, it is important to comprehend the core elements of fc777.
https://www.ocjobs.com/employers/3933620-1xbetpromo-codes2026
https://twanty2.com/read-blog/36726
http://alneyzeha.phorum.pl/viewtopic.php?p=96311#96311
http://forum.fedsportfish.ru/viewtopic.php?f=29&t=789
Try your luck and enjoy the exciting game on[url=https://swiminator.com/]swiminator[/url], which will give you a sea of ??pleasure and bonuses.
How to Maximize Wins on Swiminator Slot
Visit 777bet casino and dive into the world of gambling with unique offers!
The online gambling platform 777bet is gaining popularity among players globally.
This was a very informative post. I appreciate the time you took to write it.
https://www.seanrayford.com/blog/2017/10/photo-of-the-day-new-brookland
https://www.nongkhaempolice.com/forum/topic/58568/code-promo-1xbet-rwanda-2026:-1x200nut-%E2%80%93-bonus-130%E2%82%AC
Давайте разберем тайны и истории, стоящие за легендарными дерби…
Кстати, если вас интересует Хроники и тактика футбольных дерби, посмотрите сюда.
Ссылка ниже:
https://tottenham-army.ru
Футбол объединяет и разделяет, и дерби — яркое тому подтверждение…
https://underatexassky.com/pages/2betwinner_promo_code_offer.html
http://hotel-golebiewski.phorum.pl/viewtopic.php?p=846846#846846
https://gov.trava.finance/user/winfree7
how to use promo code in 1xbet
https://pentvars.edu.gh/some-global-ministers-of-the-cop-visit-puc/
Evinizi hem islevsel hem de estetik ac?dan zenginlestirecek yarat?c? onerilerle kars?n?zday?z!
Между прочим, если вас интересует Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?, загляните сюда.
Вот, делюсь ссылкой:
https://kendimacera.com
El emegiyle dekorasyonunuza katt?g?n?z her detay, evinizi daha da degerli k?lacakt?r.
https://comunes.org/pag/melbet_promo_code_use_this_code_for_130_bonus.html
https://fr.freesexchat.su/
1xbet promo code nepal
Если вы любите напряженные моменты и футбольную страсть, дерби…
Хочу выделить раздел про Хроники и тактика футбольных дерби.
Вот, можете почитать:
https://tottenham-army.ru
Независимо от исхода, каждое дерби всегда становится…
Discover a world of exciting games and lucrative bonuses atgolden7.
Frequent players receive exclusive bonuses and loyalty incentives for continued play.
1xbet today promo code
Hello men
Hi. A 31 fine site 1 that I found on the Internet.
Check out this website. There’s a great article there. https://alternativeway.net/the-essential-glossary-for-slot-enthusiasts/|
There is sure to be a lot of useful and interesting information for you here.
You’ll find everything you need and more. Feel free to follow the link below.
https://marchemodevintage.com/art/betwinner_promo_code_54.html
I like the valuable info you provide in your articles. I’ll bookmark your weblog and check again here regularly. I’m quite certain I will learn plenty of new stuff right here! Good luck for the next!
Здравствуйте!
Купить номер телефона навсегда — решение для тех, кто не хочет зависеть от операторов. Мы позволяем вам купить номер телефона навсегда и сохранить контроль. Лёгкое оформление — ещё одна причина купить номер телефона навсегда.
Полная информация по ссылке – https://sarny.net.ua/kak-pokupka-pryamogo-telefonnogo-nomera-ukrainy-pomogaet-biznesu.html
виртуальный номер, виртуальный номер навсегда, постоянный виртуальный номер для смс
купить виртуальный номер телефона, купить виртуальный номер навсегда, купить постоянный виртуальный номер
Всего наилучшего и комфорта в общении!!
I’ll definitely come back and read more of your content.
Сколько бы ни было сыграно матчей, дерби всегда остаются…
Хочу выделить раздел про Хроники и тактика футбольных дерби.
Ссылка ниже:
https://tottenham-army.ru
Поделитесь своими впечатлениями и воспоминаниями о захватывающих дерби…
Доброго!
виртуальный номер навсегда — это навсегда ваша свобода. Используйте виртуальный номер навсегда, чтобы защитить свою личность. Быстро, удобно и без лишних документов — виртуальный номер навсегда. Выбирайте сервис, где виртуальный номер навсегда доступен за пару кликов.
Полная информация по ссылке – https://polemika.com.ua/it-i-nauka/2025/03/24/154755/
виртуальный номер, купить виртуальный номер телефона, купить виртуальный номер для смс навсегда
виртуальный номер, постоянный виртуальный номер для смс, виртуальный номер
Всего наилучшего и комфорта в общении!!
https://thebookmarkfree.com/story20950925/code-bienvenue-1win-2026-1w2026vip-boost-500
Thank you for sharing this! I really enjoyed reading your perspective.
https://www.semae.sc.gov.br/estado-lanca-edital-de-r-85-milhoes-para-garantir-o-uso-sustentavel-da-agua-e-entrega-plano-de-recursos-hidricos-para-a-regiao-serrana/
https://trbt.cc/j8feoavgvh36.html
http://designforam.me.utexas.edu/metal-pbf/design-rules-3
code promo 1xbet cambodge
code promo melbet de lionel pcs
https://giphy.com/channel/Codebonus1xbet
So simple, yet so impactful. Well written!
Evinizi kendi tarz?n?za uygun bir sanat galerisine donusturmenin yollar?n? ar?yorsan?z, bu yaz? tam size gore!
Особенно понравился раздел про Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?.
Вот, можете почитать:
https://kendimacera.com
Dekorasyon yolculugunuzda ilham dolu ve keyifli anlar gecirmeniz dilegiyle!
Thanks for any other wonderful post. Where else could anyone get that type of info in such an ideal method of writing? I have a presentation next week, and I am on the search for such information.
code promo melbet
김해출장마사지는 고객이 원하는 시간과 장소에 전문 테라피스트가 직접
방문하여 체계적인 마사지 프로그램을 진행하는 출장형
전문 테라피 서비스입니다.
Gratowinlogin has become my after-work chill spot! Easy to log in, easy to play. I’ve been enjoying the scratch cards lately. Go on and see what’s what! gratowinlogin
code promo de melbet
Здравствуйте!
Постоянный виртуальный номер даёт вам стабильность. С ним вы не теряете связь — постоянный виртуальный номер всегда активен.
Полная информация по ссылке – https://novomoskov.ru/preimuschestva-virtualnyh-nomerov-kak-ispolzovat-v-biznese/
виртуальный номер, купить виртуальный номер для смс навсегда, купить постоянный виртуальный номер
виртуальный номер, купить постоянный виртуальный номер, купить виртуальный номер навсегда
Всего наилучшего и комфорта в общении!!
It’s perfect time to make some plans for the longer term
and it’s time to be happy. I’ve read this publish and if I
may I wish to suggest you few attention-grabbing issues or tips.
Maybe you could write subsequent articles regarding this article.
I desire to learn even more things approximately it!
Try your luck and win big inosome casino, where excitement and bonuses await every player!
Moreover, Osom Casino boasts a user-friendly interface that makes navigation simple and enjoyable.
code promo 1xbet d’aujourd’hui
https://www.vmestedeshevle.listbb.ru/viewtopic.php?f=10&t=19426
https://zemsu.edu.mk/?p=189
El yap?m? projelerle evinize karakter katman?n yollar?n? kesfetmeye haz?r m?s?n?z?
Между прочим, если вас интересует Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?, посмотрите сюда.
Ссылка ниже:
https://kendimacera.com
El emegiyle dekorasyonunuza katt?g?n?z her detay, evinizi daha da degerli k?lacakt?r.
Здравствуйте!
Если хотите остаться на связи, лучше постоянный виртуальный номер уже сегодня. Сейчас самое время постоянный виртуальный номер без лишних документов. Наши клиенты рекомендуют постоянный виртуальный номер друзьям и коллегам. С помощью сервиса вы легко сможете постоянный виртуальный номер. Выбирайте наш сервис, чтобы постоянный виртуальный номер с удобством.
Полная информация по ссылке – https://bobrov24.ru/virtual-number-indonesia/
купить виртуальный номер навсегда, постоянный виртуальный номер для смс, купить виртуальный номер для смс навсегда
виртуальный номер, постоянный виртуальный номер для смс, купить постоянный виртуальный номер
Всего наилучшего и комфорта в общении!!
Сегодня погружаемся в мир величайших футбольных противостояний…
Особенно понравился материал про Хроники и тактика футбольных дерби.
Смотрите сами:
https://tottenham-army.ru
Футбольные дерби — тема, которая никогда не потеряет актуальности…
https://cdsonla.edu.vn/index.php/vi/component/k2/item/21-tips-for-international-students-and-study-abroad?start=12
https://vmestedeshevle.listbb.ru/viewtopic.php?f=8&t=19400
Привет всем!
Виртуальный номер навсегда – это современный способ сохранить личную информацию в безопасности. Купите постоянный виртуальный номер для смс, чтобы использовать его в интернете и на любых платформах. Мы предлагаем качественные услуги по доступной цене. Постоянный виртуальный номер – это ваш инструмент для комфортного общения. Заказывайте виртуальные номера у нас.
Полная информация по ссылке – https://www.forextimes.ru/info/zachem-foreks-kompanii-virtualnyj-nomer-dlya-vkontakte-vozmozhnosti-i-otvetstvennost
купить виртуальный номер, купить виртуальный номер телефона навсегда, виртуальный номер телефона
виртуальный номер навсегда, купить номер телефона навсегда, купить виртуальный номер для смс навсегда
Всего наилучшего и комфорта в общении!!
https://amt-games.com/
https://vnbit.org/members/codeafriquevip.75867/#about
http://leydis16.phorum.pl/viewtopic.php?p=974261#974261
https://evinizyenilensin.com/blog/journal-blog
Быстро запустить охрану труда на своем предприятии можно заказав разработку документов по охране труда. Можно купить уже готовый пакет документов для своей отрасли подробнее
https://cdsonla.edu.vn/index.php/vi/component/k2/item/26-beyond-the-college-taking-classes-at-the-graduate-schools?start=14
http://articledefinition.pbworks.com/w/page/162865221/%D0%9F%D1%80%D0%BE%D0%BC%D0%BE%D0%BA%D0%BE%D0%B4%201%D1%85%D0%91%D0%B5%D1%82%202026%3A%201X200BAG%20-%20%D0%91%D0%BE%D0%BD%D1%83%D1%81%2032%2C500%20%D1%80%D1%83%D0%B1%D0%BB%D0%B5%D0%B9
https://www.diigo.com/item/note/ayd90/sqj5?k=fc66493c1dd027aa444f53a5dfd98483
Футбольные дерби всегда захватывают дух, и сегодня мы…
Зацепил материал про Хроники и тактика футбольных дерби.
Вот, делюсь ссылкой:
https://tottenham-army.ru
В заключение хочется сказать, что дерби — это нечто большее, чем просто игра…
http://www.bisound.com/forum/showthread.php?p=2959631#post2959631
https://ipb.edu.tl/ipb-halao-enkontru-ho-gabineti-inspesaun-mescc/
https://mypaper.pchome.com.tw/best_cash/post/1380374566
Футбольные дерби — это не просто игры, это настоящие сражения между…
Кстати, если вас интересует Хроники и тактика футбольных дерби, загляните сюда.
Вот, можете почитать:
https://tottenham-army.ru
Футбольные дерби — тема, которая никогда не потеряет актуальности…
**backbiome**
backbiome is a naturally crafted, research-backed daily supplement formulated to gently relieve back tension and soothe sciatic discomfort.
https://pub41.bravenet.com/forum/static/show.php?usernum=3519771801&frmid=5354&msgid=1016134&cmd=show
You actually make it seem really easy with your presentation however I in finding this topic to be really something that I think I’d never understand. It sort of feels too complicated and extremely extensive for me. I am taking a look ahead for your next post, I will try to get the grasp of it!
Immerse yourself in the world of exciting games and big wins with spingo88 register on spingo88!
Additionally, Spingo88 features enticing promotions and bonuses that encourage active participation.
Try your luck with jilispin and win a big prize today!
The platform features numerous games designed to entertain users while giving chances to win.
777 bet online casino and dive into the world of gambling with unique offers!
Its combination of aesthetic appeal and functionality facilitates an enjoyable gaming experience.
???? ??????? ???????? ????? ??? ????? ????? ?????, ????? scorecasino ??? ???? ???????? ???? ???????? ?????
This practice fosters safer gaming and budget management.
http://www.bisound.com/forum/showthread.php?p=2948509#post2948509
actionfuelsmomentum.bond – Love the vibe here, everything loads fast and looks super clean.
http://wiki.netix.ru/index.php?title=%D0%9F%D1%80%D0%BE%D0%BC%D0%BE%D0%BA%D0%BE%D0%B4%201win%20%D0%9F%D1%80%D0%B8%D0%B2%D0%B5%D1%82%D1%81%D1%82%D0%B2%D0%B5%D0%BD%D0%BD%D1%8B%D0%B9:%201W500WAP%20%E2%86%92%20+500%%20%D0%91%D0%BE%D0%BD%D1%83%D1%81
directionenergizesgrowth.bond – Really helpful info, I’ll be coming back to read more soon.
progresspathguide – Clear sections and consistent styling enhance readability.
forwardmomentumhub – Clear headings and smooth navigation make browsing simple.
Давайте разберем тайны и истории, стоящие за легендарными дерби…
Для тех, кто ищет информацию по теме “Хроники и тактика футбольных дерби”, нашел много полезного.
Вот, можете почитать:
https://tottenham-army.ru
Заканчиваем наш обзор, но страсть к дерби останется с нами всегда…
https://www.d-ushop.com/forum/topic/73536/1xbet-free-spins-pakistan-2026:-1xfun777
clarityleadsmovement.bond – Nice layout and simple flow, made it easy to find what I needed.
Hi there, I check your blogs regularly. Your story-telling style is witty, keep doing
what you’re doing!
forwardinsightpath – Clean visual hierarchy guides the reader through each section naturally.
https://www.fundable.com/1xbet-codeafrique
https://jaspernfsz00753.vidublog.com/37997871/1xbet-promo-code-2026-130-150-spins
Explore This Platform – The content flows nicely and the main idea is communicated effectively.
progressnavigatorhub – Tips and guidance feel structured and thoughtfully organized.
http://joster.online/index.php?subaction=userinfo&user=quickestevent12
forwardmotionactivatednow.bond – Great work on this site, feels polished and surprisingly easy to navigate.
activatemotionhub – Simple, consistent design with content that flows naturally.
Learn More Here – A clear and simple layout that makes the information accessible.
growthpathways – Clear guidance, growth is presented in a way that’s easy to follow and apply.
**boostaro**
boostaro is a specially crafted dietary supplement for men who want to elevate their overall health and vitality.
goalpathstream – Insightful suggestions keep daily tasks manageable and on track.
progresspathfinder – Layout is simple yet purposeful, making content easy to follow.
claritysetsdirection.bond – Pretty solid content, I enjoyed reading through the pages today.
Action Driven Network – Well-presented site that makes its focus clear right away.
ideasneedclarity – Very helpful, this site breaks down complex ideas in a clear way.
momentumflow – Insightful ideas, provides clear guidance for steady forward action.
directionboost – Excellent guidance, structured ideas empower smoother workflow today.
planaheadhub – Helpful insights make planning and execution more efficient.
momentumthinkhub – Navigation feels natural, and information is easy to digest.
**vivalis**
vivalis is a premium natural formula created to help men feel stronger, more energetic, and more confident every day.
Discover the best slot machines with mrlucky88 live.
mrlucky88 is a well-known username in the online gaming community.
directionshapesoutcomes.bond – Smooth experience overall, pages are organized and load without any lag.
Check out our new game on alo789, to try your luck and win big prizes!
Steps to Begin Playing on alo789
Try your luck in jilispin and enjoy exciting slots from Jili!
Tweaking parameters like betting values provides a tailored gaming encounter.
advancetoday – Clean interface with clearly communicated ideas on each page.
focused growth vision – Clear and motivating, growth strategies feel well aligned.
ideadrive – Very useful guidance, ideas presented push progress efficiently.
Evinizi guzellestirmek ve guzelligi kendi ellerinizle yaratmak ister misiniz? O zaman dogru yerdesiniz!
Зацепил раздел про Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?.
Ссылка ниже:
https://kendimacera.com
Yaratt?g?n?z her parcan?n, evinizi yans?tan bir sanat eseri oldugunu unutmay?n.
focusengine – Helpful tips, maintaining focus keeps projects moving in the right direction.
claritymatters – Great advice, understanding priorities clearly makes progress feel more attainable.
motionclaritystream – Guidance is logical and keeps tasks aligned with the goals.
Try your luck and enjoy the games onjilibet casino,where winnings become reality.
Ensuring security and equitable gameplay is a primary concern at Jilibet Casino to maintain reliability.
successmomentumguide – Clean interface and readable sections make the site very user-friendly.
energydrive – Inspiring guidance, this advice powers motion toward meaningful outcomes.
Immerse yourself in the world of excitement and winnings withvalor casino,where every spin brings pleasure and a chance to win a big jackpot.
The venue’s elegant interior design offers a cozy and attractive setting for all guests.
https://kisanlink.com/forums/discussion/dairy-cows-cattle/janor-ko-frb-krn-ka-on?page=88
signalforwardflow – Inspiring advice, following these signals makes idea advancement easier today.
effortlessflow – Smart approaches reduce unnecessary effort.
guided momentum – Useful takeaway, direction acts like a catalyst for progress.
progressmovespurposefully.bond – Interesting site, the structure makes sense and keeps things straightforward.
Check This Resource – Clean organization that makes the message simple to follow.
forwardclarity – Very practical advice, clear steps lead to faster and more consistent results.
actionstepsforward – Helpful insights, taking small steps regularly moves progress along effectively.
energizedsteps – Very useful, content inspires me to stay active and organized.
https://www.acess.co.uk/blog/season-essentials
focusadvancehub – Content is approachable, with headings that guide the reader effectively.
forwardgrowthguide – Advice is concise and helps implement strategies smoothly.
progressbeacon – Guidance here ensures projects move forward with clarity and precision.
planbeacon – Clear signals help maintain consistent momentum and project flow.
directioncoach – Very practical, clarity gives strong guidance on choosing the right path.
visionactivated – Inspiring tips, ideas here activate forward-looking perspectives without confusion.
successengine – Staying focused boosts results and ensures projects progress reliably.
ideaimpulse – Great tips, interpreting signals properly keeps ideas progressing smoothly.
conceptbeacon – Thoughtful implementation gives ideas the traction they need.
focused movement – Great reminder, clear focus keeps actions moving smoothly.
pathwaytogrowth – Smooth navigation and clear messaging make the site easy to explore.
directionactivatesprogress.bond – Clean design and clear message, it actually feels trustworthy to browse.
focusenergypath – Well-organized layout ensures content is clear and easy to understand.
focusedgrowth – Very useful, tips ensure attention is on the right growth priorities.
actionbeacon – Structured steps keep projects moving forward efficiently and predictably.
methodicalmotionstream – Suggestions make complex processes easier to manage.
Добро пожаловать в мир футбольных дерби! В этой статье…
Между прочим, если вас интересует Хроники и тактика футбольных дерби, загляните сюда.
Вот, делюсь ссылкой:
https://tottenham-army.ru
В заключение хочется сказать, что дерби — это нечто большее, чем просто игра…
Нужны грузчики? разнорабочие недорого : переезды, доставка мебели и техники, погрузка и разгрузка. Подберём транспорт под объём груза, обеспечим аккуратную работу и соблюдение сроков. Прозрачные тарифы и удобный заказ.
decisionnavigator – Nice tips, clear direction makes tough decisions easier to handle.
forwardstepguide – Inspiring tips, taking deliberate steps keeps projects advancing efficiently.
achievebeacon – Clear focus improves results and helps goals get completed efficiently.
focussteps – Great strategies, focusing on the right steps accelerates meaningful progress.
collaborationnetworkbond – Insightful, the network encourages meaningful partnerships with clear alignment.
strategiccircle – Impressive idea, the network gives a sense of global credibility.
strategicmove – Smart planning boosts the effectiveness of every action.
taskbeacon – Clear signals help guide daily work toward intended outcomes.
ideas spark action – Nicely explained, concepts naturally lead toward doing.
partnershiphub – Build relationships that strengthen connections and foster cooperation.
progressflowstream – Simple design supports readability and logical progression.
forwardsignalcenter – Simple design that allows content to stand out effectively.
goalbeacon – Momentum is maintained through continuous, deliberate action steps.
collectiveimpact – Foster unity and teamwork for meaningful and sustainable outcomes.
focusmotionguide – Tips clarify next steps and improve overall workflow.
unlockforwardmotion – Very insightful, these unlocked tips make progress feel achievable right away.
guidedprogress – Great advice, signals here make completing tasks feel organized and smooth.
ideaforwardguide – Content is clear and provides practical ways to implement ideas.
growthbeacon – Excellent insights, signals act as beacons to keep growth on track.
actionmovesforwardclean.bond – Good read, I found a couple sections that were genuinely useful.
clearthoughtforward – Motivating ideas, forward thinking concepts explained smoothly for quick understanding.
workflowspeed – Great insights, signals streamline tasks and help maintain smooth progress throughout.
forwardorganically – Very useful, natural pacing ensures progress continues smoothly and predictably.
synergisticbusinessbond – Excellent, creating synergies ensures members benefit equally and predictably.
focusbeacon – Forward momentum allows planning ahead with clarity.
momentumbeacon – Intentional growth steps ensure forward movement without interruptions.
clear focus wins – Helpful insight, staying focused makes direction easier to follow.
progresspathway – Well-laid-out sections with headings that guide the reader effectively.
pathwaytoaction – Useful notes, following a clear path makes taking action simpler and more effective.
confidencegrowth – Helpful insight, small steps of action lead to noticeable confidence gains.
Growth Webpage – Quick to load and simple to navigate.
drivenenergycenter – Helpful guidance for maintaining motivation and clear thinking.
smartgrowth – Nice advice, taking intentional growth steps makes achieving goals realistic.
connectedprofessionals – Join networks that foster trust and productive relationships.
momentumengine – Precise strategies accelerate growth while keeping efforts organized.
porno
actionengine – Inspiring tips, applying actions creates momentum naturally.
motionfocusguide – Practical ideas help maintain consistent clarity and actionable steps.
cohesionhub – Facilitate teamwork and dependable partnerships for consistent growth.
This is a topic that’s near to my heart… Thank you!
Where are your contact details though?
signalcreatesalignment.bond – Looks great on mobile too, everything feels quick and nicely put together.
driveprogressnow – Useful advice, consistent effort outlined here fuels real, measurable progress.
forwardbeacon – Unlocking ideas here supports growth and maintains steady advancement.
focusengine – Concentrated effort ensures progress continues smoothly and reaches targets.
growthalliancetrust – Insightful, combining trust and growth fosters balanced outcomes and lasting value.
dynamicflowaction – Great advice, momentum naturally builds when actions are applied steadily over time.
collaborativefuturecircle – Insightful approach, partnerships here emphasize clarity, trust, and shared goals.
clear growth thinking – Useful content, clarity helps remove confusion around growth steps.
speedwithpurpose – Great advice, directing efforts correctly makes projects move faster naturally.
http://swiatnastolatek.phorum.pl/viewtopic.php?p=648755#648755
signalsteppingstones – Very encouraging, clear signals guide actions in a focused way.
guidedenergyhub – Content is easy to understand and actionable without confusion.
Сегодня погружаемся в мир величайших футбольных противостояний…
Зацепил раздел про Хроники и тактика футбольных дерби.
Смотрите сами:
https://tottenham-army.ru
Ждем ваших мнений о самых запоминающихся футбольных дерби…
progressdriver – Very useful, consistent effort pushes projects ahead faster than expected.
progressflow – Useful content, explains growth steps clearly and concisely.
Focus Experience – The idea is easy to understand and confidently presented.
progressengine – Focused planning keeps projects moving predictably and effectively.
collaborationhubpro – Very helpful, the hub encourages clear communication and stronger business ties.
clarityflowcenter – Suggestions are clear and provide actionable steps for progress.
ideaactionhub – Inspiring guidance, acting on ideas strategically helps build consistent momentum.
alliancestudio – Engage with like-minded professionals to develop productive alliances.
successcollaboratorsbond – Great guidance, collaboration ensures that achievements feel authentic and benefit everyone.
strategybeacon – Clear guidance creates leverage and makes project progress more manageable.
goalpilot – Signals help direct efforts toward achieving objectives efficiently.
driveforward – Intentional energy turns ideas into measurable outcomes.
signalplanner – Very motivating, these directions help structure work efficiently.
designedprogress – Very practical, planning progress deliberately helps achieve results consistently.
Thanks for making this so reader-friendly.
motionexplained – Informative content, motion principles are easy to understand and apply.
activestepsstream – Tips are clear and provide a structured approach to moving ahead.
actioncompass – Great tips, deliberate moves guide teams in the right direction naturally.
flowcompass – Keeping energy directed forward ensures continuous project advancement.
clarityinprogress – Nice insights, helps progress happen in a clear and structured way.
https://www.kristiesjewels.com/index.php?route=journal2/blog/post&journal_blog_category_id=2&journal_blog_post_id=7
valueinsights – Inspiring guidance, clear concepts flow naturally into daily use.
reciprocalgrowthcircle – Very practical, reciprocal engagement in this network ensures sustainable development for everyone.
pathfinder – Knowing your direction simplifies each step of your work.
strategicreserve – Thoughtful planning that drives durable business achievements.
flowengine – Signals applied correctly maintain workflow and drive projects forward consistently.
I’ll be sharing this with a few friends.
claritypathcenter – Guidance makes achieving goals straightforward and less confusing.
professionalhub – Helps professionals connect efficiently and grow their business networks.
growth process clarity – Enjoyable read, growth is broken down in a clean way.
focusachieves – Nice tips, staying attentive ensures objectives are reached with less stress.
trustedvaluepartners – Strong partner insights, value and trust clearly guide these collaborations.
planbeacon – Properly guided idea flow converts thoughts into organized action.
focusengine – Very motivating, maintaining clarity on tasks accelerates growth efficiently.
moveforwardsmart – Great tips, purposeful action ensures direction stays aligned with goals.
clarityengine – Insightful guidance ensures actions move toward desired goals.
progresspath – Very practical, maintaining a steady pace makes success more reliable.
http://aredsoaclus.phorum.pl/viewtopic.php?p=171935#171935
directionpath – Inspiring guidance, constructing a clear direction path keeps projects on track.
**balmorex pro**
balmorex is an exceptional solution for individuals who suffer from chronic joint pain and muscle aches.
strategicpartnersclub – Strong, club branding blends exclusivity with welcoming opportunities for connection.
directionguide – Clear guidance helps ideas transform into actionable results quickly.
taskbeacon – Guidance here ensures growth is anchored and progress flows smoothly.
https://wakelet.com/@leonar8765
momentumengine – Clear steps help build momentum and maintain consistent progress throughout projects.
growth with direction – Strong reminder, intention keeps growth moving efficiently.
focusedforwardgrowth – Useful advice, focusing on structured steps ensures steady growth progress.
jointpoweralliance – Very helpful, collaboration in strong alliances supports growth and drives collective success.
collectiveimpact – Build networks that focus on teamwork and shared long-term goals.
progressflowhub – Suggestions are clear, helping direct momentum toward results.
focuspath – Very insightful, channeling focus directs energy efficiently to complete tasks.
movementpilot – Helpful tips, the reasoning behind motion is presented in a clear way.
progressengine – Inspiring ideas, methods for thinking ahead make progress feel achievable.
visionleadershipbond – Insightful, leadership alignment reinforces purpose and drives collective progress.
workflowbeacon – Signals simplify processes and make outcomes more predictable.
**glycomute**
glycomute is a natural nutritional formula carefully created to nurture healthy blood sugar levels and support overall metabolic performance.
progressbeacon – A well-structured system helps tasks move forward seamlessly.
pathsignals – Encouraging insights, signals provide a roadmap for efficient action.
workflowengine – Proper focus creates energy that ensures smooth workflow and project movement.
mutualpath – Nice collaborative focus, connections feel fair and goal aligned.
ideaactionguide – Excellent content, transforming thoughts into actionable steps is straightforward here.
synergygrowthcircle – Very practical, collaboration here creates synergy that accelerates growth for everyone involved.
claritydrivenpath – Inspiring tips, clear focus helps keep projects moving consistently.
collaborationcircle – Build relationships that help partnerships thrive and achieve results.
motionpathguide – Advice is straightforward, guiding understanding of motion and progress.
leaderscirclebond – Insightful, this circle encourages teamwork, professional growth, and impactful leadership globally.
stepforwardhub – Helpful guidance, each deliberate action contributes to a smooth path forward.
claritybeacon – Proper direction fuels progress and helps teams achieve results with ease.
momentumbeacon – Clear insights help guide ideas toward tangible progress.
directionhints – Excellent advice, following signals helps identify the best path forward easily.
Планируешь перевозку? квартирный переезд удобное решение для переездов и доставки. Погрузка, транспортировка и разгрузка в одном сервисе. Работаем аккуратно и оперативно, подбираем машину под объём груза. Почасовая оплата, без переплат.
futurestrategycircle – Excellent perspective, strategic messaging here emphasizes foresight, adaptability, and value.
growthstrategyhub – Very practical, smart approaches to growth ensure steady progress and predictable results.
cohesionhub – Strengthen collaboration and form reliable partnerships efficiently.
powerflowguide – Insightful advice, directs energy toward completing key objectives.
goalengine – Momentum grows with repeated action, pushing tasks toward successful completion.
networkintent – Strong focus, the alignment of connections feels deliberate.
alliancegrowthcircle – Insightful guidance, messaging highlights productive alliances and shared success.
Офлайн-квест — это шанс на несколько часов вырваться из привычной жизни и попробовать себя в роли детектива, авантюриста или героя фильма https://dzen.ru/a/YjGSqubAHz2I9PjW
taskcompass – Clear focus turns effort into faster, measurable outcomes.
networkmasters – A platform for forming meaningful partnerships with industry experts.
careerallies – Form connections that foster skill growth and professional success.
Professional Synergy Bond – A creative idea for encouraging collaboration among experts.
directionenergyhub – Helpful tips, streamlines progress by using focus effectively.
actionengine – Clear steps energize growth and make project progress more predictable.
AllianceGrowthWorld – Easy-to-read layout, platform communicates purpose well.
Evinizi hem islevsel hem de estetik ac?dan zenginlestirecek yarat?c? onerilerle kars?n?zday?z!
По теме “Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?”, нашел много полезного.
Смотрите сами:
https://kendimacera.com
Umar?m bu ipuclar? evinizi daha s?cak ve ozgun bir hale getirmenize yard?mc? olur.
Ищешь грузчиков? грузчики помощь при переезде, доставке и монтаже. Аккуратная работа с мебелью и техникой, подъем на этаж, разборка и сборка. Гибкий график, быстрый выезд и понятная стоимость.
GlobalTrustForum – Well-laid-out sections make the information accessible.
TrustedCircleLink – Useful articles, I often return to read new posts.
creativecircle – Engage in discussions that promote learning and innovative thinking.
partneringnext – Forward-looking network, collaboration encourages innovation and scalability.
GrowthAllianceHub – Professional tone, content is logically arranged and easy to digest.
alliancehub – Strengthen networks that enhance collaboration and mutual achievements.
forwardcompass – Using structured guidance makes moving projects forward much easier.
NetworkBondedHub – Easy to explore, everything felt organized and accessible.
ideasintomotion – Clear guidance, shows how to move from planning to execution.
https://cubuk.org/haber/lezzetli-cubuk-tursusu
AnchorInsight – Very intuitive navigation, helps apply networking advice effectively.
**aqua sculpt**
aquasculpt is a revolutionary supplement crafted to aid weight management by naturally accelerating metabolism
NextGenCircleLink – Smooth design, moving between sections is fast and intuitive.
PathwayBondedGuide – Easy-to-follow content with clear instructions and helpful examples.
This was incredibly useful and well written.
Trusted Bond Network – The message is clear and the presentation stays nicely focused.
AllianceBondHub – Clear layout with practical tips, made learning fast and effective.
UnityBridgeGlobal – Clear headings, key points are easy to follow.
BlueChipNetwork – Informative tutorials, helped me understand concepts effortlessly.
proallies – Strong professional allies that enhance teamwork and productivity.
Greate post. Keep posting such kind of info on your page.
Im really impressed by your blog.
Hello there, You’ve done a great job. I’ll certainly digg it and for my part
suggest to my friends. I am sure they will be benefited
from this website.
SummitLearningNetwork – Easy to read, guides simplify networking concepts efficiently.
networkalliance – Enhance teamwork, influence, and growth through a trusted professional network.
BondUnityCenter – Easy-to-navigate guides, I grasped important bond strategies fast.
SteadfastNetworkHub – Helpful articles and guides, the site is reliable for ongoing learning.
You have a real gift for explaining things.
BondTrustResources – Practical tips and easy explanations, I learned several important points quickly.
CapitalUnityGuide – Helpful content that’s easy to understand and implement quickly.
growthpathguide – Advice is structured, helping to plan and execute growth effectively.
ProfessionalLinkHub – Helpful and organized, I found all the key points quickly.
Bonded Principles Essentials – Clear explanations and practical tips for understanding bond basics quickly.
momentumcompass – Clear direction ensures every action contributes to progress.
https://socialsocial.social/user/joselduranar/
ValueGuideNetwork – Smooth layout and practical advice, understanding content was simple.
LeadershipHubGlobal – Organized and simple, content emphasizes reliability.
UnityWorldConnect – Well-laid-out, messaging feels credible and structured.
HeritageUnityInfo – Guides are concise and informative, found everything quickly.
trustedcircle – Strong positioning, relationships feel dependable and sincere.
BondedPowerNetwork – Excellent guidance, I absorbed key concepts very efficiently.
This article came at the perfect time for me.
BondedTrustInfo – Smooth navigation and clear explanations, I absorbed key insights today.
SharedCapitalStrategies – Easy-to-read guides, makes grasping bond concepts straightforward.
SecureBondCircle – Fast-loading content with easy-to-read guides.
EverCoreGuide – User-friendly tutorials and helpful tips, grasping bond concepts felt effortless.
Discover the best bonuses and games onkhalo vipright now!
Users benefit from an intuitive design that makes exploring the platform straightforward and enjoyable.
GrowthFocusedHub – Valuable content, easy to revisit and keeps key insights clear.
CapitalTrust Help – Easy-to-follow instructions and useful tips help users succeed.
VisionAllianceLink – Smooth experience and helpful guides, learning key insights was fast.
Your articles always leave me thinking.
GrowthProAlliance – Clean and direct, conveys confidence and strategic thinking.
BondedValueNetwork – Concise content, navigation is smooth and lessons are practical.
SuccessConnectWorld – Clean and structured, information comes across effortlessly.
**alpha boost**
alpha boost for men, feeling strong, energized, and confident is closely tied to overall quality of life. However, with age, stress, and daily demands
progressbeacon – Acting purposefully ensures visions are realized without delay.
BondedVisionCenter – Very user-friendly design, the instructions make understanding easy.
AlliedResourceBond – Detailed content, helped me grasp key points quickly.
UnityBondHub – Smooth navigation and concise lessons, understanding strategies was simple today.
VisionAllianceCircle – Well-written pieces, I find the investment tips engaging and clear.
Capital Bond Tutorials – Well-laid-out pages make learning fast and enjoyable.
CapitalFocus – Content is well organized, easy to follow, and highly actionable.
Stability Bond Tutorials – Concise instructions paired with smooth navigation make learning fast.
I wish I had read this sooner!
**nervecalm**
nervecalm is a high-quality nutritional supplement crafted to promote nerve wellness, ease chronic discomfort, and boost everyday vitality.
CapitalBondGuides – Helpful tutorials, I quickly picked up practical strategies.
alliancehub – Clean execution, the collaborative value is communicated well.
StrengthBondHub – Clear content and well-organized tutorials, I learned multiple useful strategies.
UnityConnectWorld – Logical structure, makes key points easy to grasp.
LifelongConnect – Community is engaging, I find useful strategies every time.
StrategicLinkNetwork – Clear presentation, content feels built for teamwork and trust.
AllianceResourceCenter – Fast-loading pages, content is practical and well-structured.
TrustNexusResources – Concise tutorials and actionable steps, everything is simple to grasp today.
SynergyLinkNetwork – Practical and clear, even advanced concepts are simple to understand.
BondedProsperityNetwork – Informative lessons and practical insights, I quickly understood new methods.
PrimeHub – Very approachable tutorials, steps are easy to follow for all users.
Collective Trust Portal – Structured lessons and practical advice helped me learn efficiently today.
Capital Prime Resources – Clear structure and practical advice make the site enjoyable.
HarborBondNetwork – Clear content and easy navigation, makes understanding bonds simple.
TrustResources – Very informative content, makes complex ideas simple to understand.
Добро пожаловать в мир футбольных дерби! В этой статье…
По теме “Хроники и тактика футбольных дерби”, есть отличная статья.
Вот, делюсь ссылкой:
https://tottenham-army.ru
Ждем ваших мнений о самых запоминающихся футбольных дерби…
https://www.bundas24.com/blogs/199867/1xBet-Registration-Code-130-Offer
Summit Resources Portal – Clean interface and concise explanations make using the site easy today.
EverTrust Insights Portal – Easy-to-follow resources and clear examples make understanding intuitive.
UnityBondHub – Well-structured resources and friendly guidance, I gained useful knowledge fast.
GlobalUnitedCircle – Smooth presentation, site conveys strategic intent naturally.
UnityBondBridge – Easy navigation, the content is concise and practical.
**synadentix**
synadentix is a dental health supplement created to nourish and protect your teeth and gums with a targeted combination of natural ingredients
BondedCapitalPortal – Well-structured content, everything loads smoothly and is simple to understand.
Merhaba yarat?c? zihinler! Bugun evinize nas?l essiz bir stil katabileceginizi kesfedecegiz.
Особенно понравился раздел про Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?.
Вот, можете почитать:
https://kendimacera.com
El emegiyle dekorasyonunuza katt?g?n?z her detay, evinizi daha da degerli k?lacakt?r.
bondedalliancehub.bond – Helpful and precise guides, navigating the site is simple and smooth.
TrustedAllianceSphere – Smooth layout, tips and updates feel reliable and useful.
capitaltrustline resources – Easy-to-follow tutorials provided useful insights efficiently.
Trust Flow Tips – Insightful advice presented clearly for users of all levels.
TrustCircleHub – Everything is laid out logically, guides are helpful for beginners and pros alike.
Bonded Integrity Tutorials – Practical advice delivered in a friendly, easy-to-navigate format.
Unified Capital Guides – Easy-to-follow resources and concise explanations made understanding quick.
CornerstoneLink – Helpful guides, site feels organized and responsive.
**prostavive**
prostavive Maintaining prostate health is crucial for mens overall wellness, especially as they grow older.
BondingNetworkLink – Excellent guides and tips, everything is straightforward and easy to use.
internationalties – Clear intent, the message supports global alignment and teamwork.
TrueBondHub – Very clear content, guides simplify complex topics efficiently.
GrandUnity Insights – Friendly layout and actionable resources made understanding faster.
SmartAllianceHub – Easy-to-read layout, messaging feels intentional and team-focused.
GrowthDrivenHub – Clear tutorials, navigation feels intuitive and smooth.
Bond Hub Learning – Well-structured tutorials and clear navigation support fast understanding.
EverBondNetwork – Very clear tutorials, everything was simple to follow today.
CornerstoneBondPortal – Well-structured pages, makes following the guidance simple and straightforward.
BondCircleGuide – Clear and organized lessons, I picked up key bond strategies quickly.
HeritageGuide – Simple navigation, content is well-structured and practical.
Trusted Lineage Guides – Intuitive navigation and helpful resources simplify understanding.
EverlastingResources – Guides are structured well, I picked up key concepts quickly.
CollectiveValue Tips – Practical guides and friendly explanations make difficult subjects easy.
trustforge.bond center – Concise lessons and practical advice make comprehension fast and simple.
trustaxis tutorials – Smooth navigation and clear instructions make studying straightforward.
BondedStrategyHub – Easy-to-follow guides, very informative and great for learning efficiently.
BondedCapitalHub – Navigation feels smooth, content is concise and practical for learning.
trustbridgegroup.bond – Clean, user-friendly layout helped me digest bond information without confusion.
BondNetworkGlobal – Well-organized content, helps understand networking opportunities quickly.
BusinessConnectHub – Clear flow, content emphasizes business strategy and organized thinking.
HeritageBondPortal – Easy-to-read articles, everything loads fast and feels organized.
IroncladPartnerNetwork – Everything is structured nicely, makes following steps very easy.
CoreTrustLearning – Content is clear and organized, perfect for quick understanding.
Trusted Bond Insights – Pages open quickly with practical advice for any skill level.
Growth Hub Essentials – Concise tutorials and structured guides make learning practical and fast.
Partners Keystone Central – Clear messaging keeps everything easy to digest.
TrustHub – Concise tutorials, very beginner-friendly and clear.
Allied Bond Knowledge Hub – Clear instructions and smooth navigation help users learn efficiently.
https://mcyportal.mosti.gov.my/tahun-pengkomersialan-malaysia-2020-pemenang-anugerah/media-foto/
SynergyInsightHub – Smooth navigation, guides are clear and practical for daily use.
BondedHorizonsPortal – Well-structured lessons, I learned multiple tips efficiently.
integrityaxis.bond articles – Easy navigation and practical examples make learning enjoyable.
unifiedpartners – Cohesive message, alliances are presented with confidence and clarity.
bondedtrustcore lessons – Well-organized resources and clear explanations simplify concepts quickly.
IntegrityGrowthHub – Minimalist interface, content is practical and easy to implement.
unitydrivenbond.bond – Clear and reliable content, everything loads quickly and navigation is seamless.
https://scale.nus.edu.sg/home/let-home—digital-care
CoreNetworkAlliance – Well-laid-out tutorials, everything is easy to absorb and apply.
GlobalTrustCircle – Minimalist design, messaging highlights reliability without distraction.
BPNetworkHub – Concise tutorials and practical advice, very helpful for learning quickly.
BondedAllianceCircle – Clear and actionable advice, content improves collaborative efforts.
LegacyTrustResources – Easy guides and structured lessons, learning key points was simple.
Secure Unity Guide – Smooth navigation helps the explanations make sense quickly.
https://cssh.uog.edu.et/why-you-should-read-every-day
Alliance Knowledge Hub – Clear instructions and practical tips improved my understanding efficiently.
NetworkNoble – Content is approachable and practical, very easy to understand.
Growth Circle Insights – Well-structured pages and helpful advice made learning straightforward.
HorizonHub – Clear and concise guides, very easy to follow for beginners.
EnduranceBondResourcesHub – Easy-to-navigate content, practical guides make understanding simple.
bondedpillars.bond lessons – Helpful insights and structured guides, I quickly learned valuable strategies.
unitydrivenbond.bond – Trustworthy content with quick load times and smooth navigation throughout.
trustfoundry tutorials – Smooth navigation and concise explanations allowed me to learn quickly.
TrustLinkGlobal – Minimalist layout, messaging feels clear and intentional.
SolidarityCenter – Informative guides with clear examples, learning new ideas was effortless.
HubCapitalCircle – Concise tutorials with practical advice, I understood several key points easily.
TrustedCapitalLearning – Helpful examples, learning new strategies was straightforward.
Collective Bond Learning Hub – Easy-to-follow explanations help information stick faster.
EvergreenBond Portal – Practical lessons presented in a user-friendly way speed up learning.
AllianceCenter – Easy to navigate, learned several approaches I can implement today.
BondCapitalPortal – Practical examples and clear lessons make learning easy for new users.
Bonded Legacy Guides – Step-by-step explanations and smooth navigation make browsing easy.
BondHubHeritage – Concise tutorials with practical examples, very beginner-friendly.
Growth Knowledge Center – Clean structure and practical insights make complex topics simple to follow.
BondedStrength Learning – Clear sections and reliable explanations make learning easy.
Bond Safety Tips – Practical advice to navigate processes smoothly and confidently.
unitystronghold.bond walkthroughs – Practical strategies and intuitive navigation improve the learning experience.
CollectiveBond Insights – Friendly, clear content that speeds up comprehension and learning.
bondednexus center hub – Friendly explanations and structured resources improve understanding quickly.
Футбольные дерби всегда захватывают дух, и сегодня мы…
Для тех, кто ищет информацию по теме “Хроники и тактика футбольных дерби”, нашел много полезного.
Ссылка ниже:
https://tottenham-army.ru
Футбольные дерби — тема, которая никогда не потеряет актуальности…
Try your hand at online games on 125win slot and win big prizes!
The platform known as 125win has been gaining traction in the world of online gambling.
**yu sleep**
yusleep is a gentle, nano-enhanced nightly blend designed to help you drift off quickly, stay asleep longer, and wake feeling clear
Trusted Guidance Hub – Clean design and helpful tips make understanding faster.
Foundation Alliance Network – Clear guidance and uncluttered pages make this easy to return to.
unitydrivenbond.bond – Smooth, quick navigation with great resources, everything works as expected.
unitybondcraft.bond tutorials – Organized lessons and examples make challenging ideas easy to grasp.
bondedvaluechain lessons – Smooth interface and practical advice allow users to follow topics quickly.
This content is gold. Thank you so much!
CovenantPartners Academy – Refined tone and clarity strengthen confidence in the content.
Alliance Insight Hub – Clear layout and useful examples ensure smooth learning today.
Prime Bond Guides – Smooth navigation and actionable content make learning efficient.
unitykeystone.bond insights – Fast loading lessons and practical tips make content simple to understand.
bondedtrustway reference center – Helpful tutorials and smooth-loading pages ensure learning is straightforward.
Trust Circle Knowledge Hub – Organized insights that help shape long-term strategies.
Если вы любите напряженные моменты и футбольную страсть, дерби…
Для тех, кто ищет информацию по теме “Хроники и тактика футбольных дерби”, нашел много полезного.
Смотрите сами:
https://tottenham-army.ru
В заключение хочется сказать, что дерби — это нечто большее, чем просто игра…
Core Tutorials – Friendly navigation and concise examples help grasp concepts quickly.
Future Collaboration Hub – Clear guidance and practical examples make planning ahead easier.
https://sr.kaust.edu.sa/blog/just-a-little-everyday-sr-/2020/12/07/international-civil-aviation-day
capitalties.bond help – Concise guidance and examples made mastering concepts efficient.
capitalbondline learning center – Organized tutorials and actionable tips made comprehension easy today.
Bonded Capital Hub – Clear layout and practical guidance make understanding investments simple today.
**prodentim**
prodentim is a distinctive oral-care formula that pairs targeted probiotics with plant-based ingredients to encourage strong teeth
Bond Hub Academy – Structured lessons and practical examples make understanding fast.
**hepatoburn**
hepatoburn is a high-quality, plant-forward dietary blend created to nourish liver function, encourage a healthy metabolic rhythm, and support the bodys natural fat-processing pathways.
Synergy Connection Platform – Feels like a useful tool for businesses seeking shared goals.
TA Works – Pages are straightforward and explanations are easy to understand.
trustcontinuity.bond lessons – Smooth navigation and helpful illustrations make comprehension straightforward.
http://191.almatybala.kz/index.php?subaction=userinfo&user=uhonoqifo
unitycatalyst academy – Concise tutorials and actionable tips make learning quick and easy.
Bond Knowledge Hub – Well-organized articles and easy navigation support confident learning.
VisionPartnersGlobal – Well-structured, content communicates purpose effectively.
**glpro**
glpro is a natural dietary supplement designed to promote balanced blood sugar levels and curb sugar cravings.
I love your blog.. very nice colors & theme. Did you create
this website yourself or did you hire someone to do it
for you? Plz answer back as I’m looking to create my own blog
and would like to know where u got this from. many thanks
trustlineage.bond strategies – Structured lessons and easy-to-follow content improve knowledge efficiently.
unitybondworks knowledge – Concise guides and structured content made understanding effortless.
Unity Online – Simple design, and the site is easy to navigate.
https://petitedanse.com.br/wp-content/pgs/codice_promozionale_14.html
Hello there! Do you use Twitter? I’d like to follow you if that would be okay. I’m undoubtedly enjoying your blog and look forward to new updates.
топ лучших казино на деньги онлайн
PartnerGroupGlobal – Well-organized content, conveys strategy and professionalism.
I wish I had read this sooner!
Immerse yourself in the exciting world of gambling with [url=https://lava-game.org/]lavagame ???????????[/url] and try your luck right now!
A key benefit of Lavagame is its intuitive layout, allowing players to browse games with ease and confidence.
https://www.0362.ua/list/525715
BondedGlobalNetwork – Smooth layout, trust and teamwork ideas are highlighted.
bondedcontinuum portal – A simple but professional design with fast-loading pages.
MoveAhead – Clear sections and smooth flow, very easy to use.
http://perfectbuilding.ru/index.php?subaction=userinfo&user=idyxijype
**nitric boost ultra**
nitric boost is a daily wellness blend formulated to elevate vitality and support overall performance.
https://classified4u.biz/63/posts/1/1/1875637.html
AnchorSphere – Clear navigation with useful insights, made understanding fast.
DirectionCore – Logical layout and accessible tools, making navigation smooth.
Harvest Line – Was curious at first, and then I found myself reading more.
DreamEdge – Unique ideas and user-friendly design make browsing creative content easy.
**mindvault**
mindvault is a premium cognitive support formula created for adults 45+.
MotionBase – Organized sections and speedy pages make using the site enjoyable.
VisionWorks – Helpful and concise advice, making planning steps simple.
IntentFocus – Well-presented information that was easy to absorb.
ChannelFlowPro – Easy-to-follow instructions and clear content make understanding quick and intuitive.
PixelPath – Easy navigation, tips are straightforward and useful.
PathForge – Clear steps and friendly layout make understanding ideas effortless.
AnchorBase – Simple, organized layout with helpful guides, building focus is very straightforward.
steadfastlink main site – The structure supports simple and clear communication.
Thanks for finally writing about > Login form In 2 minutes – MoneyMul
Technologies Pvt Ltd < Loved it!
VisionPortal – Helpful guides, navigation feels smooth and logical throughout.
TaskVault – Easy to navigate, allowing tasks to be structured and organized quickly.
MapInsight – User-friendly design with organized info, very convenient.
ClarityHub – Easy-to-follow steps, site layout makes understanding tasks simple.
FocusHubPro – Well-laid-out guides and readable content make navigating simple.
StyleFocus – Easy-to-use layout, exploring ideas and trends is smooth.
LogicCenter – Smooth layout, learning strategies is simple and intuitive today.
DirectionController – Organized content and smooth interface make planning actions simple.
Intent Map – Clean layout and practical insights keep learning smooth.
EnginePath – Smooth interface and easy access to tools, highly practical.
https://quarium.org.ua/byudzhet-i-kachestvo-kak-kupit-naperstok-dlya-kureniya-kotorii-stoit-svoikh-deneg/
ActivationEdge – Friendly layout and useful tips, learning new ideas is fast and intuitive.
Immerse yourself in the world of exciting games and big wins with spingo88 slot on spingo88!
This ensures that both beginners and seasoned players can enjoy their experience.
Try your luck with jili spin casino and win a big prize today!
This service offers a wide variety of games that provide entertainment and potential rewards.
VectorWorks – User-friendly design, navigation feels natural and effortless.
https://forum.amzgame.com/thread/detail?id=527781
TrendIdeas – Browsing through the ideas was genuinely enjoyable.
FlowAlignment – Easy-to-follow layout, exploring strategies is intuitive and quick.
FutureTrack – Helpful resources with clear steps make learning fast and easy.
VisionBuilder – Organized content and helpful steps simplify planning strategies.
bonded core network – The site looks genuine and getting around doesn’t take much effort.
CreativePath – Smooth interface, understanding concepts feels effortless.
Insight Path – Straightforward layout helps users move quickly.
FocusFlow – Well-structured pages and practical guidance, concentrating comes easily.
CraftedGrowth – Clear layout and helpful tips, navigating strategies feels smooth and simple.
StrategyVault – Practical tips and a clear interface make applying strategy easy.
FocusCircle – Well-laid pages and helpful tips, applying ideas feels natural.
ActionSphere – Well-structured content and intuitive navigation make planning ideas easy.
TrendNow – Content feels current and easy to apply.
MotionPath – Organized guides, site makes understanding ideas smooth and easy.
LinkFocus – Well-structured pages with helpful guidance, exploring strategies is simple.
CreativeLoopPro – Smooth content flow, learning and exploring is easy and fast.
DirectionNavigator – Practical tips, browsing content feels smooth and straightforward.
LearnWise – Clear layout, understanding new concepts is simple and intuitive.
TrustLinkHub – Smooth interface with clear guidance, exploring content feels quick and effortless.
https://bresdel.com/blogs/1348609/Code-promo-1xBet-bonus-2026-1X200MIX-Jusqu-%C3%A0-200
CraftAnchor – Well-laid-out pages and helpful tools, planning feels straightforward.
Action Planner – User-friendly flow makes understanding strategies easy.
BondedBase – Smooth interface with practical guidance, learning strategies feels intuitive.
WealthUnity – Step-by-step instructions ensure users navigate topics naturally.
strategicbonding main site – The information flows well and stays concise.
TrustPath – Step-by-step instructions help users navigate ideas naturally.
BridgeConnectPro – Practical layout, site makes accessing tools simple and quick.
GrowthHub – Organized resources and practical tips make idea development effortless.
FocusTrack – Clear interface and tools make accomplishing tasks efficient.
GrowthClarity – Smooth menus and practical advice, exploring ideas is simple and fast.
StepNavigator – Smooth design, following instructions feels effortless today.
FocusFlow – Information is laid out clearly, moving around feels effortless.
InsightCore – Clean pages and clear guidance, browsing strategies is simple.
FrameworkNestPro – Intuitive content and clear instructions make strategy learning fast.
DesignBridge – Friendly interface, learning concepts feels effortless and smooth.
https://meblevozka.in.ua/grindery-dlya-izmelcheniya-travy-i-tabachnyx-smesej-v-napas420/
AnchorCore – Intuitive layout and actionable steps help momentum stay strong.
BondFlow – Intuitive pages with useful guidance, learning ideas is effortless.
DreamLab – Intuitive design, learning strategies feels effortless and straightforward.
TrustWay – User-friendly tips make browsing content fast and natural.
VisionNavigator – Practical articles and easy navigation make understanding concepts quick.
MoneyPath – Clear directions and intuitive layout make content easy to follow.
FocusBoost – Organized layout, finding helpful resources is simple and effortless.
BrandFlow – Very practical layout, steps for launching are intuitive and fast.
ShiftPath – Friendly interface, understanding strategies is easy and smooth.
TrustVisionary – Clear structure with interactive tools, learning strategies feels natural.
WealthPath – Stepwise guidance ensures exploring resources is fast and clear.
PathNetwork – Great overall experience, resources are easy to find and use.
AnchorGrowth – Intuitive interface with clear steps, managing growth strategies is straightforward.
SmartVision – Helpful guides and design, learning strategies is smooth and fast.
VisionNest – Friendly layout and structured content make discovering ideas easy.
EngineFlow – Clear guides and smooth layout, navigating ideas is simple and fast.
Футбольные дерби всегда захватывают дух, и сегодня мы…
Между прочим, если вас интересует Хроники и тактика футбольных дерби, посмотрите сюда.
Вот, делюсь ссылкой:
https://tottenham-army.ru
Ждем ваших мнений о самых запоминающихся футбольных дерби…
capitalbondworks web hub – Everything feels consistent, from visuals to wording.
Idea Architecture – Logical setup keeps everything easy to follow.
CoreFocus – Clean interface with practical instructions, exploring strategies is smooth and easy.
PlanFlow – Helpful guides with readable layout make learning new approaches easy.
MoneyBridge – Well-laid-out content and practical tips make understanding easy.
TrustPath – Clear instructions and friendly design ensure exploring ideas is fast.
ActionMap – Clear and well-structured content, navigating the site feels effortless.
TaskGrid – Everything is straightforward, making the platform practical and efficient.
StrategyPoint – Smooth layout, learning and implementing ideas feels effortless.
ContinuityLine – Well-organized pages with helpful tips, understanding strategies is straightforward.
I’ll definitely come back and read more of your content.
GrowthAnchor – Organized content and actionable steps, following strategies is natural.
CapitalGuardian – Smooth interface with practical guidance, exploring content is simple and effortless.
ActionHub – Organized structure and helpful tips, executing ideas feels effortless.
VectorGuidebook – Clear and helpful tips, made everything straightforward.
SynergyNetwork – Structured guidance and clear instructions make content easy to follow.
ClarityHub – Easy-to-follow layout and practical content make navigating simple.
GuideBridge – User-friendly interface, exploring resources is quick and easy.
TrajectoryPilot – Friendly layout with helpful resources, browsing and learning is smooth.
Progress Toolkit – Practical guides and structure simplify the learning flow.
https://slk.kharkov.ua/za-granyu-kolby-kak-perkolyatory-ice-sistemy-i-dizajn-menyayut-sovremennye-bongi/
StrongholdPoint – Well-structured pages with clear instructions, learning strategies feels natural.
UnityNetwork – Smooth guidance and clear layout make browsing strategies simple.
**vitrafoxin**
vitrafoxin is a premium brain enhancement formula crafted with natural ingredients to promote clear thinking, memory retention, and long-lasting mental energy.
BuilderFlow – Easy interface with helpful tips, learning and planning feels effortless.
anchorunity source – Logical spacing and clean design improve readability.
MotionFlow – Well-laid-out resources and clear explanations simplify complex ideas.
PathNavigator – Smooth design, site helps make learning and planning easy today.
CapitalLine – Clean pages with concise advice, exploring ideas feels natural.
VisionDesk – Very readable information, the site feels organized and reliable.
VisionInsight – Intuitive menus and practical tips, discovering information is quick.
MotionInsights – Clear information and regular updates make this worth revisiting.
SignalDirector – Easy navigation and organized content make using the site straightforward.
WealthNetwork – Stepwise instructions make understanding concepts straightforward.
Fresh Thinking Zone – Clean navigation supports a smooth experience.
SuccessSphere – Friendly design and organized content, navigating strategies feels simple and fast.
FlowHub – Smooth interface and practical guides, understanding steps feels effortless.
WOW just what I was looking for. Came here by searching
for blog
CapitalBridgeFlow – Friendly instructions make understanding content straightforward.
TrustBridge – Well-organized instructions ensure exploring ideas is easy.
PartnerElite – Clear layout, browsing resources is smooth and effortless.
LegacyPoint – Intuitive design and clear instructions, understanding content is easy and fast.
MoodBeat – Smooth layout, reading posts and browsing topics is simple.
ProgressPath – Organized content, navigating tools and guides is quick and easy.
CapitalFlowHub – Smooth layout and clear tips, exploring resources is easy today.
GrowthFlow – Well-organized content, making resource exploration smooth and intuitive.
RankNavigator – Organized tips and friendly layout make finding information straightforward.
TrustHub – Intuitive design and practical instructions, accessing pages is effortless.
**vertiaid**
vertiaid is a high-quality, natural formula created to support stable balance, enhance mental sharpness, and alleviate feelings of dizziness
PathwayHub – Organized content, following strategies is easy and natural.
bondedgrowthline overview – The look feels current, and page speed is solid.
ConnectSphere – Practical guides and tips, site makes learning concepts quick.
FlowDockPro – Well-structured guides and readable instructions make navigation easy.
FoundationLink – Clear steps and practical tips make browsing natural.
BondedLeaf – Friendly layout and clear tips, learning strategies is effortless today.
https://www.thevincy.com/users/view/4561#info
PurposefulStrategy – Clear navigation, exploring guides is simple and intuitive today.
FlowProgress – Practical layout, site makes planning and learning simple and intuitive.
FusionPoint – Organized pages with practical advice, learning strategies is fast and natural.
BondLine – Clean menus and helpful guidance, exploring resources is smooth.
SequenceLab – Very easy to follow guides, planning sequences is fast and effective.
https://ieet.org/wp-content/pgs/code-promo-linebet_bonus-paris-sportifs.html
BondVision – Smooth navigation and helpful hints, finding information is quick.
https://ulfishing.ru/libraries/pgs/?gama_kazino_promokod.html
GrowthPath – Clear tools and easy interface, exploring strategies is quick and effortless.
TrustBridge – Stepwise advice and friendly interface make navigating ideas effortless.
ActionHub – Friendly layout, learning and following steps is quick and simple.
GlobalLoop – Readable guides and structured layout simplify locating information.
ActionSignal – Clean interface and easy-to-follow guides, following progress is simple today.
DesignPulse – Friendly interface, browsing stylish content feels effortless today.
MoneyMoves – Handy guides that make finding content quick and intuitive.
InsightUnity – Clean menus with helpful tips, navigating resources feels effortless.
UnityBondHub – Friendly interface, organized layout, navigating resources feels fast and effortless now.
ModernPulse – Easy-to-use design, following strategies feels smooth today.
https://shawcenter.syr.edu/video-principal-barber-reflects-on-his-shaw-center-partnership/#comment-256727
WealthBridge – Stepwise guidance ensures understanding strategies is fast and simple.
Доброго!
Отключение DPF и SCR Cummins возможно, но влечет юридические риски. Технически это требует полной перепрошивки ЭБУ и удаления физических компонентов. Без грамотной адаптации возможны ошибки и перегрев выпускного тракта. ProCummins информирует о последствиях и альтернативах. Мы не рекомендуем глушить без крайней необходимости и понимания рисков.
Вся информация на сайте https://pro-cummins.ru/napravlyayushhie-klapanov-cummins-iznoshennost-i-remont/
что делать при ошибке Cummins, ресурс Cummins ISF, проблемы с охлаждением Cummins
характеристики всех моделей Cummins, ISB6.7 Euro 5, неисправность масляного насоса Cummins
Удачи и комфортной езды!
https://www.4shared.com/s/f-r7JTSJJfa
TrustFlow – Well-laid pages and practical guidance, learning new ideas feels effortless.
Motion Compass – Hands-on material and clean menus make strategies easy to grasp.
https://myspace.com/steph1xbet
TrustNetwork – Helpful pointers and neat layout make navigation effortless.
Hurrah! After all I got a weblog from where I be able to actually obtain helpful
information regarding my study and knowledge.
El yap?m? projelerle evinize karakter katman?n yollar?n? kesfetmeye haz?r m?s?n?z?
Для тех, кто ищет информацию по теме “Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?”, нашел много полезного.
Смотрите сами:
https://kendimacera.com
Umar?m bu ipuclar? evinizi daha s?cak ve ozgun bir hale getirmenize yard?mc? olur.
PillarBridge – Friendly interface with concise guidance, browsing content feels natural.
Hmm is anyone else having problems with the pictures on this blog loading?
I’m trying to figure out if its a problem on my end or if it’s the blog.
Any suggestions would be greatly appreciated.
Together with Winner.ro, which is now part of Evoke, these companies represent some of the leading B2C gambling operators in Romania’s competitive online gaming market.
BondNetwork – Helpful tips and intuitive design simplify strategy discovery.
CapitalLine – Friendly structure with clear instructions, exploring content is easy and smooth.
Футбольные дерби всегда захватывают дух, и сегодня мы…
Зацепил материал про Хроники и тактика футбольных дерби.
Вот, можете почитать:
https://tottenham-army.ru
Ждем ваших мнений о самых запоминающихся футбольных дерби…
KeystoneBridge – Smooth interface and concise tips, navigating content is simple.
MoneyValue – Clear tips and organized design make navigating content effortless.
TrustBridge – Step-by-step advice ensures browsing content is stress-free.
**femipro**
femipro is a dietary supplement developed as a natural remedy for women facing bladder control issues and seeking to improve their urinary health.
Discover exciting slot games at lobangking slot и наслаждайтесь выгодными бонусами!
Management promptly addresses user concerns and incorporates feedback.
HeritageFlow – Friendly interface with practical advice, navigating content feels easy and quick.
TrustLine – Clean design and clear guidance, navigating strategies is fast.
BondPath – Practical steps and user-friendly design simplify content discovery.
trusted growth link – Navigation is smooth, and insights are clear.
official unity harbor – Navigation is smooth and the content seems solid.
https://www.crossroadsbaitandtackle.com/board/board_topic/9053260/7663753.htm
WaypointHub – Well-structured pages with practical advice, understanding strategies feels natural.
NextForward – Friendly layout, following guides feels simple and quick.
WealthBridge – Well-organized pointers make content simple to navigate.
https://penzu.com/public/40ec29c960ef4c76
https://suzuri.jp/1xbetwelcomes67
quick access link – Clear, professional pages make information easy to follow.
CapitalFocus – Clear menus with helpful guidance, exploring strategies is straightforward.
MoneyBridge – Step-by-step instructions make navigating ideas effortless.
Если вы любите напряженные моменты и футбольную страсть, дерби…
Между прочим, если вас интересует Хроники и тактика футбольных дерби, посмотрите сюда.
Вот, можете почитать:
https://tottenham-army.ru
Футбол объединяет и разделяет, и дерби — яркое тому подтверждение…
official capital bridge – The design is clean and the information flows naturally.
https://roughstuffmedia.activeboard.com/t72391834/code-promo-1xbet-aujourdhui-bonus-130/?page=1#lastPostAnchor
useful unity resource – Information is coherent and flows in an understandable way.
CreativeStudio – User-friendly layout, finding ideas and inspiration is easy today.
**glucore**
glucore is a nutritional supplement that is given to patients daily to assist in maintaining healthy blood sugar and metabolic rates.
http://peupleslibres.forumparfait.com/post1285797.html#1285797
Доброго!
Рывки при разгоне — тревожный симптом для любого Cummins. Чаще всего виноваты форсунки, топливный насос или VGT-турбина. Ошибки по наддуву могут быть неактивными, но все равно влиять на работу. Самостоятельная диагностика сэкономит время и деньги. В блоге ProCummins — алгоритмы поиска причины рывков.
Вся информация на сайте https://pro-cummins.ru/servis-intervaly-dvigatelya-cummins-polnoe-rukovodstvo/
топливо замерзло Cummins, как часто менять ремни Cummins, повышенный расход масла Cummins
вкладыши Cummins, воздух в топливе Cummins, хранение персональных данных ProCummins
Удачи и комфортной езды!
https://www.gofreewheel.com/profile/inbn21296169/profile
read full details – The platform is easy to navigate and content is simple to grasp.
capital trust info – The site feels organized and the content is simple to follow.
https://hilmed.com/index.php?route=journal3/blog/post&journal_blog_post_id=10
quick access link – Reliable information presented in a clear, straightforward way.
Добрый день!
Масляный поддон Cummins иногда имеет магнит для сбора стружки. Его наличие — признак хорошего обслуживания мотора. Регулярная очистка магнита помогает оценить износ двигателя. Стружка на магните — сигнал к диагностике КШМ. ProCummins рекомендует проверять магнит при каждой замене масла.
Вся информация на сайте https://pro-cummins.ru/kak-samostoyatelno-diagnostirovat-oshibku-cummins-na-pribornoj-paneli/
характеристики Cummins X15, ремонт Cummins, рекомендации производителя Cummins
политика конфиденциальности для автосервиса, неисправность масляного насоса Cummins, установка Cummins на ГАЗель
Удачи и комфортной езды!
ImpactPilot – Smooth interface, learning strategies and applying them feels quick.
learn more here – Everything is explained simply without unnecessary complexity.
https://emigranto.ru/blog/gama_kazino_promokod.html
dark web markets
Dark Web: What It Is and How to Access It
Dark Web Meaning
The darknet is a non-public part of the internet that is not reachable through traditional browsers. When users search for what the dark web is or the meaning of the dark web, they usually refer to privacy-focused networks that require special software and use encryption to hide identities. Most darknet websites operate on the onion domain.
Unlike the regular web, the dark web is not listed by Google or other standard search engines.
How to Access the Dark Web
To understand how to access dark web, users need a dedicated dark web browser.
The most common option is Tor Browser:
Accessible through the Tor Browser download for Windows, macOS, and Linux
Additionally available as the Android version of Tor Browser
Directs traffic through several encrypted nodes (onion-based routing)
For iOS users, Onion Browser is a popular choice.
To access dark web safely, users often combine Tor with standard security measures and refrain from sharing personal data.
Dark Web Search Engines and Links
Since Google does not list the dark web, users rely on a dark web search engine such as:
Ahmia search
Torch dark web
Onion search
DuckDuckGo dark web (via Tor)
Indexes like the Hidden Wiki provide collections of darknet links, but a significant number of links are outdated or unsafe.
Dark Web Marketplaces and Risks
Darknet marketplaces are known for anonymous transactions, often using digital currencies. The most famous example is the Silk Road dark web, which was shut down by authorities.
Topics like illegal goods and financial fraud have led to greater scrutiny from authorities. Many markets are fraudulent or short-lived.
Dark Web Monitoring and Data Leaks
Users often ask whether their information is on the dark web. This has led to darknet monitoring, dark web scanning, and dark web checking services. These tools search for leaked emails, passwords, or financial data and may trigger a dark web alert if a data leak is detected.
Final Note
The dark web is not entirely illegal, but it involves significant risks. Darknet sites are used both for privacy-focused communication and for criminal activity. Anyone exploring the dark web should be aware of the technology, legal boundaries, and security implications before continuing.
visit trust line core – Quick to read and well-structured, making comprehension simple.
https://t.me/s/kazInO_s_mINImAlNYm_DepoZiTOm/5
start here – First impression is strong, with organized and thoughtful content.
ЦентрБГ оказывает комплексные услуги по банкротству физических лиц «под ключ» по всей России. Если вы ищете российский центр банкротства физлиц – в компании ЦентрБГ вы получите квалифицированную помощь от бесплатной первичной консультации до полного списания долгов. Специалисты подробно разъясняют порядок подготовки документов, подачи заявления в суд и участия в судебных заседаниях, помогая пройти процедуру максимально спокойно и прозрачно.
**sugarmute**
sugarmute is a science-guided nutritional supplement created to help maintain balanced blood sugar while supporting steady energy and mental clarity
Secure payment gateway integration in online casinos https://doughnutlounge.com/core-architecture-of-high-load-sports-betting-platforms/
FutureLink – Practical resources, browsing the site is effortless and enjoyable.
Check out our new game on alo789, to try your luck and win big prizes!
Alo789 hosts a comprehensive collection of slot machines, card games, and live dealer experiences.
explore progress moves intelligently – The platform communicates its message clearly and effectively.
https://www.diggerslist.com/jamiecameron
TrustLine Insights – The layout looks clean and all the info is easy to read.
Bonded Overview – Simple navigation, content is organized and understandable.
simple clarity link – Information is concise, design is minimal, and reading is effortless.
Waypoint Connect Pro – Fast-loading pages with clear content make learning effortless.
PowerNavigator – Organized design, exploring business ideas feels fast and straightforward.
Try your luck and win big in slotgpt casino!
Hence, users benefit from game selections that fit their preferences, enhancing their experience.
Bonded Hub – Clear layout with concise sections, navigation is fast and user-friendly.
https://webinars.oag.com/otp-september-2024
Bonded Central – Organized content that’s easy to scan quickly.
Try your luck at an online casino spingo88 slot and enjoy exciting games.
Spingo88 also supports integration with various third-party applications.
Dive into the world of excitement with juwa casino 777 online and win big!
With a simple and accessible design, Juwa 777 is welcoming to users of all experience levels.
Try your luck and win big withsurewin.
Gamers enjoy the smooth operation whether they play on desktop or mobile.
Discover new opportunities with vblink 777, that will change the way you think about communication.
Customization options are abundant in Vblink, allowing personalization.
trusted forward motion link – Information appears fast and is easy to grasp immediately.
Bridgeworth Navigator – Structured layout allows for easy scanning and understanding of content.
Matrix Tracker Pro – Well-laid-out content ensures both beginners and advanced users can follow along.
Assured Resource – User-friendly pages with a clean design and quick load times.
https://robertsplayground.twentythree.com/the-heist-superbowl-commercial
CA Insights – Helpful for beginners, instructions are clear.
Bonded Center – Clear headings and logical layout make it very user-friendly.
Evinizi guzellestirmek ve guzelligi kendi ellerinizle yaratmak ister misiniz? O zaman dogru yerdesiniz!
Для тех, кто ищет информацию по теме “Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?”, есть отличная статья.
Вот, делюсь ссылкой:
https://kendimacera.com
Evinizdeki degisimlere minik dokunuslarla baslad?g?n?zda, buyuk farklar yaratacag?n?z? goreceksiniz.
Pillar Resource – Content is structured well, avoiding any feeling of overload.
평택출장마사지는 호텔, 자택, 오피스
등 어디서나 받을 수 있는 방문형 전문 마사지 서비스입니다.
아로마, 스웨디시, 스포츠, 림프, 풋마사지까지 —
평택 전역 출장
Harbor Insight – Simple to follow instructions, learned a lot quickly.
Bonded Resource – Structured layout makes it effortless to find and digest information.
Trust Overview – Concise, readable content, layout makes the information approachable.
https://GetAdsOnline.com/588/posts/1/1/1974083.html
Capital Hub – Clear design and browsing feels effortless.
Outlook Portal Pro – Clean design with sections that are easy to scan and understand.
Reliable Benchmark – Simple layout but effective, all key points are easy to find.
Откройте полный каталог алкоголя: крепкие напитки, вина, пиво, коктейли https://alcostarnskg.ru/
Prime Connect – Pages are concise and practical, providing helpful information.
Capital Desk – Helpful and concise explanations, easy to browse.
Алкогольные напитки купить с доставкой от 40 минут или самовывозом в интернет-магазине заказать алкоголь с доставкой спб
To access the best games, follow the linknewsky88 app.
Users can access assistance at any time thanks to Newsky88’s round-the-clock support.
https://www.yanxuu.com/index.php?route=journal3/blog/post&journal_blog_post_id=1
https://ktmsportszone.com/index.php?route=journal3/blog/post&journal_blog_post_id=1
BlueCrest Connect – The site feels polished, professional, and easy to explore.
Stronghold Resource – Clean layout and clear instructions make the platform approachable.
Добро пожаловать в мир футбольных дерби! В этой статье…
Кстати, если вас интересует Хроники и тактика футбольных дерби, посмотрите сюда.
Вот, можете почитать:
https://tottenham-army.ru
Независимо от исхода, каждое дерби всегда становится…
Capital Dock – Clear explanations, great for learning online.
Axis Trust Portal – Clear structure, content is concise and simple to digest.
Union Tracker Pro – Pages are easy to scan and content is well-organized for quick understanding.
Vertex Portal – Quick to load and very easy to understand.
Centurion resource – Smooth experience, everything is easy to find.
Vector Resource – Information is organized logically, making the site approachable.
CoreMerge resource – Practical layout and content that’s simple to understand.
Bonded Connect Pro – Quick and organized pages, content is easy to follow.
Dependable resource – Fast-loading layout and clear, accurate material for readers.
**primebiome**
The natural cycle of skin cell renewal plays a vital role in maintaining a healthy and youthful appearance by shedding old cells and generating new ones.
Gallery – Attractive visuals, well-organized sections, and easy to explore.
CW Hub – Easy to navigate, found the resources very useful.
Features – Well-structured content, smooth navigation, and professional presentation.
стартовал наш новый https://utgardtv.com IPTV?сервис, созданный специально для зрителей из СНГ и Европы! более 2900+ телеканалов в высоком качестве (HD / UHD / 4K). Пакеты по регионам: Россия, Украина, Беларусь, Кавказ, Европа, Азия. Фильмы, Спорт, Музыка, Дети, Познавательные. Отдельный пакет 18+
Products – Product information is clear, and browsing feels seamless.
Bond overview – Pages load cleanly and the advice is straightforward.
Honest Connect – Smooth navigation, content is well-organized, and site is easy to read.
Merhaba yarat?c? zihinler! Bugun evinize nas?l essiz bir stil katabileceginizi kesfedecegiz.
Между прочим, если вас интересует Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?, посмотрите сюда.
Вот, можете почитать:
https://kendimacera.com
Yarat?c?l?g?n?z?n s?n?rlar?n? zorlamaktan cekinmeyin ve evinizi kisisel bir cennete donusturun.
Bonding guide – Easy-to-follow pages with helpful explanations.
Bonded Tracker – Sections are concise and logically arranged for quick comprehension.
Bond Central Hub – Quick-loading pages, clean interface, and browsing through information is effortless.
Support – Well-arranged sections, user-friendly pages, and easy browsing.
Dependable Capital platform – Well-structured layout and concise information make browsing easy.
Bond Hub Online – Navigation flows smoothly, interface feels polished, and content is readable.
CB Dock – Information is detailed, and navigating the site is effortless.
https://1wins34-tos.top
FAQ – Clear answers, simple interface, and easy to navigate.
Login – Sign-in pages load quickly, and forms are easy to complete.
ЦентрБГ оказывает комплексные услуги по банкротству, финансовому и договорному праву «под ключ» по всей России. Если вы ищете адрес бесплатной юридической консультации – в компании ЦентрБГ вы получите квалифицированную помощь от бесплатной первичной консультации до полного юридического сопровождения. Специалисты подробно разъясняют порядок подготовки документов, нормы законодательства, возможные исходы дела от подачи заявления в суд до участия в судебных заседаниях.
Optimum Connect – Pages load quickly, interface is organized, and content is clear.
Capital Link – Navigation is intuitive, sections are clear, and browsing is simple.
ClearView resource – Content is straightforward and easy to read.
Documentation – Layout is structured, browsing is intuitive, and information is reliable.
Bonding site – Easy navigation, fast performance, and trustworthy material.
Testimonials – Neat presentation, effortless navigation, and content is reliable.
Keystone Hub – Layout feels professional, pages respond quickly, and information is easy to digest.
Элитный алкоголь – купить онлайн по выгодным ценам в интернет-магазине алкоголь на дом спб
Mainline Portal – Smooth browsing, well-structured sections, and content is easy to digest.
DirectUnity Bond – Easy-to-navigate site with clearly organized content.
Ищешь музыку? скачать музыку мп3 популярные треки, новые релизы, плейлисты по жанрам и настроению. Удобный плеер, поиск по исполнителям и альбомам, стабильное качество звука. Включайте музыку в любое время.
Крепкие напитки. Это самый «крепкий» раздел нашей витрины https://alcostarnskg.ru/
Services – Service information is easy to locate, and pages are well-structured.
Documentation – Clean layout, pages load quickly, and content is reliable.
OB Central – Browsing is effortless, layout is organized, and content is simple to digest.
Tutorials – Step-by-step instructions, clear pages, and fast loading.
Horizon Space – Clean interface, pages load quickly, and reading content is simple.
Coalition Bond page – Interface feels organized and very approachable.
Support – Organized pages, accessible content, and professional look.
CornerPeak resource – Smooth user experience with neatly presented information.
News – Crisp design, fast pages, and information is easy to understand.
Testimonials – Simple design, smooth flow, and reading feels effortless.
MS Central – Smooth scrolling, well-organized pages, and content is concise.
Explore Axis – Well-structured pages, simple browsing, and content is easy to follow and understand.
Durable Capital portal – Smooth browsing experience with logically structured pages.
Vector Online – Well-structured layout, fast pages, and content is easy to digest.
Bond Orbit – Navigation feels smooth, design is simple, and information is easy to follow.
Contact – Contact information is quick to locate, and forms are user-friendly.
The Horizon Link – Professional design with a tidy layout, reading through sections is easy.
Shop – Fast-loading pages, clear structure, and intuitive browsing experience.
Careers – Structured layout, pages load fast, and job information is clear.
Trusted Horizon Explorer Hub – Intuitive navigation helps visitors find essential information quickly.
Bond insights – Clear explanations that made things click quickly.
Services – Smooth browsing, clear content, and easy to understand.
Official Cornerstone Axis – Clean layout, easy to browse, and information is well-presented.
Vertex Bond Online – Professional design, fast-loading pages, and content is clear for all users.
https://www.firmusazd.com/index.php?route=journal3/blog/post&journal_blog_post_id=3
Футбольные дерби — это не просто игры, это настоящие сражения между…
Хочу выделить раздел про Хроники и тактика футбольных дерби.
Смотрите сами:
https://tottenham-army.ru
Ждем ваших мнений о самых запоминающихся футбольных дерби…
Bond Hub Online – Pages load fast, navigation feels natural, and content is readable.
https://pledgeme.co.nz/profiles/305322#my-projects
Zenith Center – Well-structured content and navigation is effortless.
Visit Summit Lynx – Navigation is intuitive and the content loads fast on every page.
PactLine Corner – Fast-loading pages, clear structure, and content is straightforward.
Testimonials – Customer feedback is readable, and layout looks professional.
Anchor Online – Well-organized design, fast-loading pages, and information is easy to scan.
Products – Product info is clear, and switching between pages is seamless.
FAQ – Organized layout, smooth browsing, and explanations are clear.
Durable Link portal – Smooth pages and concise information make exploring easy.
Events – Simple design, menus are intuitive, and content feels organized.
Collective resource – Clean interface that runs without issues.
Legacy Corner – Professional layout, pages render quickly, and content is easy to digest.
Covenant learning – Material is straightforward and easy to read without being overwhelming.
Trusted Legacy Base – Pages load quickly, and content is structured clearly for easy reading.
Victory Bond Hub Online – Browsing is smooth, design feels polished, and information is clear and concise.
Measured Online – Pages load quickly, clean layout, and information is easy to understand.
Support – Well-structured pages, accessible content, and easy browsing.
PB Portal – Clear layout, fast-loading pages, and information is straightforward.
Trust Link – Easy navigation combined with a clear layout makes all content accessible.
Testimonials – Reviews are easy to read, and the design looks professional.
https://belpower.forum24.ru/?1-1-0-00002857-000-0-0-1767216483
Bond Hub Online – Smooth navigation, clean layout, and content is well-arranged.
Gallery – Images display quickly, and browsing feels effortless.
Contact – Found it very user-friendly and organized well.
Concord Bonding – Found the right info quickly, everything is explained clearly.
Signup – Organized layout, smooth navigation, and content is clear and user-friendly.
CrestLink platform – Well-structured layout with information that’s easy to read.
FAQ – Well-structured pages, easy to browse, and explanations are clear.
Vigilant Bond Guide – Pages are responsive, design is clean, and content is organized for easy reading.
Anchor Link – User-friendly layout, structured content, and browsing is simple.
Unified Anchor Online Hub – Layout is neat, content is concise, and navigation is intuitive.
Harbor Central Hub – Quick-loading pages, polished interface, and browsing content is effortless.
Testimonials – Customer feedback is readable, and the design is neat.
PB Online Hub – Well-structured pages, smooth navigation, and information is concise.
Surefoot Gateway – Intuitive design ensures users can navigate efficiently without confusion.
Infinite Connect – Navigation is intuitive, pages respond fast, and information is concise.
Support – Well-arranged sections, smooth navigation, and professional feel.
Bond Hub – The site is responsive, with information presented in a clear manner.
Bond Access – Clean interface, pages load smoothly, very simple to follow.
{Saya telah {membaca|menelusuri|menyimak} artikel
ini dengan {sangat cermat|penuh perhatian|teliti dari awal sampai akhir}, dan menurut saya penyampaian informasi di dalamnya
{benar-benar menarik|sangat relevan|sangat
berkualitas}, terutama karena artikel ini turut membahas topik seperti KUBET, Situs Judi Bola
Terlengkap, Situs Parlay Resmi, Situs Parlay Gacor,
Situs Mix Parlay, Situs Judi Bola, toto macau,
kubet login, situs parlay, Kubet Parlay, dan Judi Bola gacor.
{Saya menyukai cara penulis {menjabarkan informasi|mengolah pembahasan|menyusun keseluruhan materi} dengan {bahasa yang mudah
dipahami|alur yang terstruktur|detail yang mendalam}, sehingga {membantu pembaca memahami inti artikel|pembaca tidak merasa kebingungan|pesan artikel tersampaikan dengan jelas}.
Artikel ini menurut saya memiliki {kedalaman analisis|penjelasan berlapis|struktur yang matang} yang jarang saya temukan pada tulisan lain dengan tema serupa.
{Oleh karena itu|Itulah sebabnya|Karena kualitasnya} saya merasa perlu
untuk {memberikan komentar|meninggalkan apresiasi|menuliskan tanggapan}, karena
tulisan seperti ini {layak mendapat perhatian|patut diapresiasi|memberikan manfaat bagi banyak pembaca}.
{Semoga penulis dapat terus berkarya|Saya berharap penulis tetap konsisten menghasilkan konten berkualitas|Harapan saya penulis terus
menghadirkan artikel format seperti ini} sehingga lebih banyak pembaca bisa {mendapatkan referensi yang baik|menikmati pembahasan yang
informatif|menemukan insight yang berguna}. Terima kasih
telah menghadirkan artikel dengan kualitas penjelasan yang demikian jelas,
mendalam, dan nyaman untuk diikuti.}
Давайте разберем тайны и истории, стоящие за легендарными дерби…
Кстати, если вас интересует Хроники и тактика футбольных дерби, загляните сюда.
Вот, можете почитать:
https://tottenham-army.ru
Заканчиваем наш обзор, но страсть к дерби останется с нами всегда…
CrestPoint hub – Clean design and logical structure make exploring the site simple.
Bond overview – Clean design and content is very straightforward.
TrendCircle – Interactive articles and smooth layout make staying current enjoyable.
Gallery – Attractive design and everything is organized neatly.
official site – Layout feels balanced, menu movement is smooth, and content is clear at first glance
Merit Spot – Interface is clean, sections are tidy, and content is easy to follow.
Explore Vital Bonding – Professional design, fast pages, and content is readable and reliable.
Gallery – Images load fast, and browsing feels intuitive.
Unity Harbor Linkup – Clean design and straightforward content help users find details quickly.
The Pathfinder Central – Browsing is easy, menus are logical, and content is concise and clear.
Resources – Neat layout, smooth browsing, and information is accessible.
Integra Corner – Interface is sleek, pages load quickly, and information is easy to read.
SurePath Gateway – The site feels professional, and pages are easy to navigate.
https://koladaisiuniversity.edu.ng/kdu-holds-a-2-day-workshop-on-research/#comment-12275
check this platform – The concept is simple but works well, supporting collaboration
Visit Site – Layout is crisp, browsing is easy, and content feels trustworthy and clear.
The Merge Hub – Design feels professional, site responds quickly, and content is easy to scan.
MomentumEdge – Clear guidance and simple navigation make planning effortless.
Crossroad site – Clear headings and smooth navigation make exploring content simple.
CoreBridge services – Easy to use and motivating for creative thinking.
Events – Organized pages, simple navigation, and information is easy to find.
need a video? italian production service company offering full-cycle services: concept, scripting, filming, editing and post-production. Commercials, corporate videos, social media content and branded storytelling. Professional crew, modern equipment and a creative approach tailored to your goals.
Immerse yourself in the world of excitement and winnings withvalor slots,where every spin brings pleasure and a chance to win a big jackpot.
Offering everything from slots to poker, Valor Casino makes sure each game session is packed with joy and winning possibilities.
News – Crisp design, pages load fast, and content is clear and informative.
Community – Easy to explore, responsive pages and clean visuals.
Home – The homepage is clear, easy to navigate, and loads quickly.
Bond Gateway – Pages render fast, sections are clearly labeled, and content is easy to digest.
digital portal – Smooth browsing experience, fast pages, and content is well-organized and clear
Как выбрать компанию по продвижению в AI
Wardstone Access – Fast-loading pages, structured design, and information is easy to understand.
ЦентрБГ оказывает комплексные услуги по банкротству, финансовому и договорному праву «под ключ» по всей России. Если вы ищете https://centrbg.ru/contacts/ – в компании ЦентрБГ вы получите квалифицированную помощь от бесплатной первичной консультации до полного юридического сопровождения. Специалисты подробно разъясняют порядок подготовки документов, нормы законодательства, возможные исходы дела от подачи заявления в суд до участия в судебных заседаниях.
Pathway Capital Online – Simple structure, browsing feels smooth, and information is concise and clear.
Bond Hub Online – Navigation is smooth, layout is tidy, and content is well-arranged.
Synergy Portal – Navigation is smooth, and users can easily locate the information they need.
Visit Valor Bond – Pages load quickly, content is clear, and browsing feels effortless.
online page – Innovative ideas are presented clearly, navigation is smooth, and content inspires imagination
**tonic greens**
tonic greens is a cutting-edge health blend made with a rich fusion of natural botanicals and superfoods, formulated to boost immune resilience and promote daily vitality.
Portfolio – Neat structure, easy menus, and information is professional.
Signup – Clean layout, fast navigation, and content is easy to read.
Bond Hub Online – Sleek layout, responsive pages, and information is easy to digest.
Customer Support Hub – Informative and user-friendly, with interactive features that enhance learning.
VibeTracker – Navigation is smooth, finding new trends is straightforward.
CoreLynx platform hub – Quick, well-structured content that makes learning smooth.
Bond reference – Easy-to-read sections with professional styling and clear explanations.
Features – Organized structure, smooth navigation, and reading is effortless.
MB Connect – Pages render quickly, menus are intuitive, and content is easy to digest.
WardTrust Access Point – Design is neat, browsing is easy, and content is concise and clear.
Features – User-friendly layout, sections are neat and accessible.
javhd hub – Clean look overall, menus are simple, and everything reads smoothly on first glance
News – Clean structure, fast pages, and information is easy to read.
Iron Online – Clear structure, fast-loading pages, and content is simple to follow.
Peakline Connect – Clean design, navigation works well, and content is easy to understand.
https://moonzflower.com/userinfo.php?from=space&action=view&com=profile&username=yvette-hull-495626
Talon Access – Clear layout ensures users can navigate the site without confusion.
Value Crest Access Point – Professional structure and clear content make navigating simple.
site entry – Creative and clear content, smooth scrolling and easy navigation
Bond Central – Clean layout, pages load instantly, and all information is easy to read.
InitiatorAction – Clear step-by-step guidance makes following processes simple and smooth today.
WestBridge Online – Navigation is intuitive, design is neat, and content is concise.
Events – Crisp layout, navigation is easy, and content feels approachable.
The MA Link – Navigation is smooth, design feels polished, and content is clear.
main page – Clean design, smooth page flow, and information is laid out clearly
Documentation – Clean layout, fast pages, and content is reliable.
Tutorials – User-friendly pages, quick access to content, and visually tidy.
PeakTrust Portal – Clean layout, concise information, and user experience is straightforward.
Downloads – Quick access, structured pages, and readable details.
Talon Hub – Navigation is intuitive and pages respond quickly, making it easy to find information.
Vantage Bond Access – Easy-to-read content combined with intuitive navigation enhances the user experience.
web access – Innovative ideas are easy to browse, pages are smooth, and content sparks creativity
BrightHub – Friendly layout and quick loading help me find choices effortlessly.
Westward Navigator – Pages load quickly, layout is organized, and information is straightforward.
Significant Vision – Simple design, smooth browsing, and content is concise and trustworthy.
web hub – The site is easy to explore, pages are quick, and content is clear and trustworthy
Services – Easy to browse, professional style, and information is presented clearly.
Documentation – Clean layout, fast pages, and content is reliable.
Documentation – Clean structure, pages load fast, and content is reliable and easy to digest.
href=”https://www.7yunnan.com.tw/”>buôn bán trẻ em
True Harbor Central – Clean visuals and structured content give a professional and trustworthy feel.
browse here – Selection is wide, prices are reasonable, and descriptions make sense
Support – Well-arranged content, user-friendly layout, and quick browsing.
Veracity Bond Insight – Clear headings, concise content, and a professional design make navigation effortless.
Visit Whitestone – Pages load quickly, layout is neat, and information is clear and accessible.
NavigatorEdge – Well-structured content and practical guidance make browsing smooth.
Find out all about the possibilitiesnewtown and get access to the best deals right now.
First, you need to download the installation file from a trusted source.
online portal – First glance feels positive, design remains basic, and text is easy to follow
Events – Simple pages, navigation is effortless, and content is organized.
True Path Connect – Smooth browsing experience with clearly labeled pages and sections.
FAQ – Organized layout, easy browsing, and explanations are clear.
homepage link – Pages are full of fresh concepts, browsing sparks curiosity and creativity
Worthline Hub – Clean layout, easy navigation, and information is straightforward and easy to follow.
Verifiable Bond Base – Layout feels neat, pages load quickly, and content is structured clearly.
IdeaVision – Clear interface, and design suggestions are easy to follow.
https://scrapbox.io/1xbetfreeph/1xBet_Free_Promo_Code_South_Africa:_1X200MAN_%E2%80%93_%E2%82%AC130_Bonus
visit restaurants – Easy-to-follow layout, intuitive menus, and content is informative
RestoQ Services – Simple structure, navigation works well, and content is reliable and well-organized.
https://brightfrenzy.com/userinfo.php?username=darnell.hinds.495626&mod=space&op=userinfo
check this site – Cool apparel presented clearly, navigation is smooth and engaging
Skladtehkomplekt – это надёжный партнёр по поставкам складской техники, от платформенных электротележек до тяговых аккумуляторов и комплектующих купить ЕТ-30133 для склада
Veritas Capital Guide – Pages load smoothly, layout is simple, and content is easy to comprehend.
CoreLogic – Clean layout and structured steps make following actions straightforward.
Signup – Organized layout, fast navigation, and content is clear and easy to read.
href=”https://www.7yunnan.com.tw/”>bán lao động trẻ em
landing page – A straightforward layout with smooth browsing and clear information
Home – Clean layout, smooth navigation, and information is easy to digest.
online page – Fun design, layout is clear, and information is quick to access
The renowned Igrosoft is behind this title, a sequel to the ever-popular Fruit Cocktail fruit cocktail 2 apk
https://socialrus.com/story23155920/1xbet-promo-code-2026
digital platform – Smooth performance, professional design, and well-managed content sections
CAC8899 Link – Navigation works seamlessly, design is simple, and information is concise and readable.
web access – Stylish options featured, site layout feels modern and fresh
https://dreevoo.com/profile.php?pid=939723
https://www.hoomet.com/forums/topic/66499/1xbet-bonus-code-bangladesh-1xbig2026-130-bonus/view/post_id/216016
landing page – Clean visuals, easy navigation, and content is well structured
browse here – Concept is straightforward, implemented effectively, and promotes teamwork
CoreMerge info – Clean structure with clear explanations and easy browsing.
Carefully chosen items – Products appear organized with a curated touch.
Curated online treasures – The site feels polished, and the layout makes exploring easy.
Inviting Emberwild finds – Browsing feels calm, and products stand out naturally.
Curated Golden Maple Hub – Browsing feels easy, and pages load quickly.
20Tekzader Guide – Simple browsing, clean design, and information is easy to access.
CoreStead hub – Smooth browsing with naturally written, useful tips.
Evening Meadow product hub – Items are straightforward to browse, and the shop is inviting.
Chicken Cross is a simple and straightforward game developed by UpGaming, with payouts up to x1000 chicken road website
Simple product browsing – The site keeps things clear and easy to follow.
Нужна фотокнига? фотокнигу заказать печать из ваших фотографий в высоком качестве. Разные форматы и обложки, плотная бумага, современный дизайн. Поможем с макетом, быстрая печать и доставка. Идеально для подарка и семейных архивов
Peaceful curated finds – The layout makes it easy to explore items, and the shop is calming.
Pretty element of content. I just stumbled upon your weblog and in accession capital to claim that I acquire in fact loved account your blog
posts. Any way I’ll be subscribing in your feeds or even I
fulfillment you access constantly quickly.
Golden Rift Curated Corner – Products are easy to browse, and the site is well-organized.
Хочешь фотокнигу? создать фотокнигу онлайн индивидуальный дизайн, премиальная печать и аккуратная сборка. Большой выбор размеров и переплётов, помощь с версткой. Быстрое производство и доставка
Neat Evening Orchard Finds – Items are simple to browse, and descriptions are accurate.
CoreWard resource – Pages load quickly and the content is clearly written.
HollowCreek Outlet Hub – User-friendly site, items are displayed well and browsing is smooth.
Well-organized marketplace – Everything loads promptly and is easy on the eyes.
IB Finds – Smooth site performance and products are easy to locate.
Inviting curated emporium – The shop is clean, and products are easy to explore.
Chic Golden Shore Boutique – Layout is neat, and finding products is effortless.
Если вы любите напряженные моменты и футбольную страсть, дерби…
По теме “Хроники и тактика футбольных дерби”, там просто кладезь информации.
Вот, можете почитать:
https://tottenham-army.ru
Заканчиваем наш обзор, но страсть к дерби останется с нами всегда…
Moonfall Treasures – Easy-to-browse layout with visually clear items.
Evening Tide Curated Picks – Pages load fast, and items feel thoughtfully arranged.
Bond overview – Well-structured pages and a polished, professional design.
Partners – Professional design, smooth menus, and information is readable.
CHB-AC Online – Smooth browsing experience, layout is simple, and content is clear and concise.
Personal touch marketplace – The items feel unique and thoughtfully designed.
Larkspur Goods – Pleasant interface and items are easy to browse.
Hollow Ridge Finds Hub – Smooth interface, items look curated and browsing is pleasant.
Заказывайте нашу продукцию прямо сейчас на нашем интернет-магазине или позвоните по номеру https://festalcomsk24g.ru/
Tide Select Emporium – Browsing feels effortless, and products are nicely displayed.
Driftstone Collective finds – The collection is unique, with clear photos and honest product details.
Moonfall Select – Fast-loading pages and items feel thoughtfully chosen.
Neat Everbloom Emporium – Shopping is effortless, and product photos are attractive.
Cornerstone Axis portal – Intuitive structure that makes exploring content simple.
Продажа тяговых https://faamru.com аккумуляторных батарей для вилочных погрузчиков, ричтраков, электротележек и штабелеров. Решения для интенсивной складской работы: стабильная мощность, долгий ресурс, надёжная работа в сменном режиме, помощь с подбором АКБ по параметрам техники и оперативная поставка под задачу
LF Shop – Pleasant layout and straightforward navigation make shopping enjoyable.
Everoak Treasures Online – Layout is straightforward, and items are displayed clearly.
Moonfall Essentials – Fast navigation, simple browsing, and items are well-described.
Threaded Gold – Shopping is smooth and products appear thoughtfully displayed.
Honey Fern Goods – Easy to navigate, items are nicely arranged and shopping feels smooth.
Friendly online boutique – Everything loads smoothly, and the store feels approachable.
https://businessbookmark.com/story6411682/1xbet-saudi-arabia-promo-code-1xhanter-bonus-130
Driftwood Lane product hub – Browsing flows naturally, and the shop is easy to navigate.
дайсон стайлер для волос цена с насадками официальный сайт купит… дайсон стайлер для волос цена с насадками официальный сайт купит… .
Продажа тяговых https://ab-resurs.ru аккумуляторных батарей для вилочных погрузчиков и штабелеров. Надёжные решения для стабильной работы складской техники: большой выбор АКБ, профессиональный подбор по параметрам, консультации специалистов, гарантия и оперативная поставка для складов и производств по всей России
Bonding services – Information is presented clearly and feels accessible to everyone.
Charming Fog Harbor Shop – Layout is clean, and every item is easy to explore.
Moonfall Finds – Clean layout, intuitive navigation, and products look well curated.
Lighthouse Finds Online – Pages load quickly and items are easy to locate.
Edouard Chambost Link – Fast pages, easy layout, and information is straightforward and professional.
Gold Vein Selects – Pleasant site design and browsing feels organized.
**gluco6**
gluco6 is a natural, plant-based supplement designed to help maintain healthy blood sugar levels.
Coastline curated shop – Browsing is easy, and the content highlights the quality of each item.
https://solo.to/prmowin1
Ember Coast curated shop – The layout is neat, and products are thoughtfully displayed.
https://admin.phacility.com/F2247
CrestLink network – User-friendly design and neatly structured content for quick access.
Chic Frostline Boutique – Shopping is effortless, and products are visually appealing.
Moonfall Collection – Smooth interface with products that are easy to find and explore.
LW Finds Shop – Smooth navigation and products are clearly displayed.
Harbor Light Picks – Pleasant marketplace feel, layout is intuitive and items are nice.
InkedMeadow Shop – Fast-loading pages, products look inviting and browsing is relaxed.
Emberfield online treasures – Browsing is intuitive, and product presentation is clear.
Affordable Copper Grove – The items are reasonably priced, and the site is easy to navigate.
http://plastdet.ru/index.php?topic=6704.new#new
Neat Gold Branch Picks – Layout is tidy, and products are simple to view.
Bond support site – Clean, organized pages with content that’s easy to understand.
Moonfall Hub Online – Easy browsing with clear product descriptions and simple layout.
LB Finds Online – Pages respond quickly and shopping is hassle-free.
Harvest Lumen Goods – Intuitive layout, simple browsing, and a friendly shopping feel.
bulk grain shop – Plenty of choices, decent prices and the order arrived sooner than expected.
Al-Brett Hub Portal – Simple browsing experience, neat layout, and information is reliable and well-presented.
IronHollow Market Online – Layout is clean, items feel curated and browsing is relaxed.
a href=”https://moonpetalcollective.shop/” />moon petal treasures – Great finds with a smooth, enjoyable online experience.
Emberleaf online boutique – Navigation is smooth, and product descriptions are helpful and clear.
Golden Loam Market Corner – Products are nicely arranged, and pages load quickly.
Copper Petal boutique – Products are highlighted well, making it a pleasant shopping experience.
fashion finds click – Fast and simple browsing, stylish selections caught my eye.
фен dyson купить оригинал fen-dn-kupit-11.ru .
shop unique value – Pleasant experience, prices seem fair and ordering is quick.
bloomcraftmarket.shop – Loved exploring the site, items are unique and well-organized.
Moonfall Hub – Smooth browsing experience with items that are easy to explore and clearly presented.
Official Crossroad – Straightforward design with easy-to-understand information.
opalgrain selections – Pleasant experience, pages load quickly and items are easy to view.
LC Marketplace – Easy-to-find products and clear information about each item.
Quiet Stone Shop – Great variety here, layout is simple and browsing is enjoyable.
**oradentum**
oradentum is a comprehensive 21-in-1 oral care formula designed to reinforce enamel, support gum vitality, and neutralize bad breath using a fusion of nature-derived, scientifically validated compounds.
HighCoast Marketplace – Browsing is easy, products feel curated and the site runs smoothly.
Сколько бы ни было сыграно матчей, дерби всегда остаются…
Между прочим, если вас интересует Хроники и тактика футбольных дерби, загляните сюда.
Смотрите сами:
https://tottenham-army.ru
Независимо от исхода, каждое дерби всегда становится…
loom craft shop – Beautifully made goods, browsing felt effortless and checkout was clean.
IronLeaf Online Shop – Well-laid-out categories and smooth browsing.
trading at the Ridge – Layout is clean, the merchandise looks solid and checkout was quick.
Ember Quarry select shop – Browsing is smooth, and each item feels carefully chosen.
hub for everyday tips – Casual style, useful tips easy to find, enjoyable experience.
BlueFern Online – Pleasant experience, items look high-quality and shopping is easy.
Cozy product corner – Products are displayed neatly, and browsing feels effortless.
luxuryfindsonline.click – Elegant selection, items appear high-end and descriptions are clear.
Testimonials – Clean structure, navigation is effortless, and reading is simple.
Official Crown Capital – Simple design and clear, easy-to-read content throughout.
opal grain online – Selection is impressive, site layout is clean and user-friendly.
Try superace bd,to experience the thrill of excitement and winning opportunities.
Superace stands out as an exceptional figure with notable accomplishments across multiple domains.
LunarFern Specials – Pleasant layout with well-described products.
https://community.wongcw.com/blogs/1194983/1xBet-Vietnam-Promo-Code-2026-1X200FREE-Bonus-130
HighRidge Shop – Pleasant experience, pages load quickly and products feel well curated.
Quiet Stone Collection – Great layout, items are interesting and checkout is simple.
idea-driven marketplace – Feels inspiring to browse, with lots of room to experiment and learn.
moon veil treasures – Nice layout, items are well described and photos look trustworthy.
ILM Storefront – Great product images and simple navigation.
Emberstone curated treasures – Pages load quickly, and products are easy to explore.
Blue Hearth Market – Pleasant browsing, layout is clear and items look well-presented.
https://storm-wombat-cac.notion.site/What-is-Promo-Code-in-1xBet-Thailand-1XBIG2026-130-Bonus-2ddb0e52f9008095bb23d2e6b439b556?source=copy_link
modern thought network – Clear presentation of ideas, navigation is smooth and user-friendly.
Curated trading store – Items are showcased neatly, and navigation feels smooth.
amberfield marketplace – Nice vibe, products are unique and presented in an appealing way.
Opal River Market Online – Nice products, layout is user-friendly and shopping is enjoyable.
Продажа тяговых https://faamru.com аккумуляторных батарей для вилочных погрузчиков, ричтраков, электротележек и штабелеров. Решения для интенсивной складской работы: стабильная мощность, долгий ресурс, надёжная работа в сменном режиме, помощь с подбором АКБ по параметрам техники и оперативная поставка под задачу
LF Marketplace – Quick navigation and products are clearly described.
quiet tide boutique finds – Enjoyed the layout, items are appealing and checkout was simple.
ocean-inspired store – Browsing is fast, content is clear and photos seem genuine.
morning harvest corner – Smooth browsing experience with a well-curated selection of items.
bluepeak marketplace – Pleasant experience, products feel well-curated and browsing smooth.
Moonfall Specials – Smooth experience, pages load quickly, and items are easy to find.
IronPetal Shop – Simple navigation and products are clearly displayed.
move forward hub – Motivating messages, smooth navigation, and enjoyable browsing experience.
amber grove creations – Feels authentic, each product highlights its handmade quality.
Opal Shore Market Online – Nice selection, navigation is smooth and browsing is enjoyable.
стайлер дайсон для волос с насадками официальный сайт купить цен… fen-dn-kupit-11.ru .
LunarHarvest Specials – Clear layout with items displayed neatly.
Футбольные дерби — это не просто игры, это настоящие сражения между…
Хочу выделить материал про Хроники и тактика футбольных дерби.
Смотрите сами:
https://tottenham-army.ru
Ждем ваших мнений о самых запоминающихся футбольных дерби…
bluestream finds – Nice assortment of items, layout is user-friendly and ordering is easy.
Morning Quartz – Simple layout, clear information, and a calm, pleasant browsing experience.
emporium shopping hub – Everything feels deliberate, supported by a simple layout.
riftandroot treasures – Nice vibe, product photos are clear and exploring the store is easy.
мягкая плоская кровля https://ustrojstvo-ploskoj-krovli.ru
IronWave Select – Products are easy to browse and layout is neat.
Продажа тяговых https://ab-resurs.ru аккумуляторных батарей для вилочных погрузчиков и штабелеров. Надёжные решения для стабильной работы складской техники: большой выбор АКБ, профессиональный подбор по параметрам, консультации специалистов, гарантия и оперативная поставка для складов и производств по всей России
every moment portal – Smooth browsing, encourages reflection, and feels welcoming overall.
https://www.domestika.org/en/timothydunnus
Opal Wild Hub – Nice layout, items are interesting and checkout process is straightforward.
amberhollow.shop – Clean layout, browsing was effortless and pages loaded fast.
Brassfield Marketplace – Items are unique, browsing feels seamless and overall experience is positive.
Evinizi hem islevsel hem de estetik ac?dan zenginlestirecek yarat?c? onerilerle kars?n?zday?z!
Кстати, если вас интересует Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?, загляните сюда.
Вот, можете почитать:
https://kendimacera.com
Kendi dokunusunuzu evinize katarken eglenceli ve keyifli vakit gecirmeniz dilegiyle!
buôn bán lao động trẻ em
maple moss boutique – Clear descriptions, curated selections, and a pleasing overall aesthetic.
trading marketplace – Easy to get absorbed with so many interesting options.
Riftstone Market – Simple layout, easy to browse and product details are easy to read.
anal fisting porn movies
thinking hub online – Enjoyed exploring, smooth navigation and polished layout.
Petal & Ember Finds Online – Pleasant shopping, products are visually attractive and navigation is intuitive.
ambertrailgoods.shop – Items seem high-quality, descriptions are thorough and easy to understand.
brass lane market – Easy to navigate, selection is interesting and overall shopping is smooth.
Official Salt Meadow – Really liked scrolling through, the collection feels unique.
mosslight curated shop – Smooth browsing experience with a pleasing design and functional interface.
Suncrest Goods – Everything feels intentional, and browsing through products is fun.
North Wild Trading – Lots of intriguing items, I lost track of time exploring the site.
Заказывая у нас вы можете получить все необходимые услуги: наши люди помогают с выбором по телефону доставка алкоголя 24 часа
River Bloom Atelier – Beautiful selection, browsing is easy and product photos are clear.
Sunwoven Studio – The interface is clear, and finding items was fast and simple.
Wild Harbor Hub – Liked discovering items here, each feels carefully selected and special.
fashion hub online – Browsing is fast, selections are great, overall a smooth experience.
petal quarry treasures online – Easy to browse, product selection feels curated and navigation is intuitive.
Willow Select – Shopping experience is calm and intuitive, site feels polished.
brass quartz online – Easy to browse, selection is varied and ordering process is seamless.
Ashen Fern Click Hub – Soothing layout, pages load fast and browsing is relaxing.
дайсон стайлер для волос цена с насадками официальный сайт купит… дайсон стайлер для волос цена с насадками официальный сайт купит… .
https://www.worldanvil.com/author/1xbetfreecodes546456
Salt Wind Online Store – Browsing feels gentle and inspiring, with a nice artistic flow.
northbay online shop – Neat layout, easy to explore, and seems very trustworthy.
cozy oak mist store – Items appear handpicked and the atmosphere is inviting.
Wild Harbor Online Store – A pleasant browsing experience with a unique and carefully curated selection.
Suncrest Lane – The site feels peaceful with a tidy layout, making browsing enjoyable.
Documentation – Clean pages, fast navigation, and content is reliable.
Thistle & Stone Curated – Rustic style gives a warm vibe, and finding items is simple.
River Quartz Goods – Nice assortment, browsing is quick and site functions smoothly.
Good day! I could have sworn I’ve been to this
blog before but after browsing through some of the post I realized it’s new to
me. Anyhow, I’m definitely glad I found it and I’ll be book-marking and checking
back frequently!
pineechoemporium.shop – Site looks clean and professional, exploring was easy and smooth.
shop the day click – Very user-friendly, browsing and checkout are smooth.
Wind Emporium – Quick to explore, items are easy to find and pages load fast.
Bright Ridge Outlet – Site is easy to navigate, products are clear and checkout feels seamless.
Hello, i think that i saw you visited my web
site so i came to “return the favor”.I am trying to find things
to improve my site!I suppose its ok to use a few of your ideas!!
ashen willow hub – Easy to use, product layout is clear and browsing is enjoyable.
Wild Hollow Shop – Nice layout and soft colors make checking products a relaxed experience.
Sea Breeze Online Store – Browsing feels smooth thanks to the clean structure and colors.
northern petal shop online – Layout is intuitive, product range feels unique, and content is clear.
oak mist collection – Everything here seems intentionally selected, giving a cozy feel.
Sunfield Studio – Efficient navigation and helpful product info made exploring quick.
Thunder Willow Picks – Clear photos and helpful descriptions make it simple to choose items.
Rose Quartz Essentials – Shopping was smooth, product photos are clear and descriptions are helpful.
bronze willow treasures – Nice aesthetic, shopping is intuitive and items look appealing.
Pine Harbor Hub – Great variety here, pages load fast and everything is easy to find.
Stone Picks – Browsing is straightforward, pages load quickly and products are accessible.
creative gift online – Distinctive items, smooth navigation, and a user-friendly experience.
Wild Lantern Collection – Smooth interface and well-organized structure make exploring items easy.
Aurora Valley Hub Click – Items look realistic, browsing is intuitive and friendly.
Silk Road Marketplace – Interesting selections stood out right away, and details were well written.
northfieldcraft.shop – Enjoyed browsing, looks like a reliable shop I’ll revisit.
Timber Echo Marketplace – Smooth and easy navigation, and the checkout feels effortless.
Sunforge Goods – Fast-loading pages and effortless navigation on mobile make it pleasant to use.
rustandpetal.shop – Easy to navigate, products are clear and descriptions informative and helpful.
pine veil store online – Pleasant experience, product descriptions are clear and everything works smoothly.
Мы проверили и нашли я тут нашел ссылку кракен рабочую с актуальными зеркалами для входа
Clarity Portal – Enjoyable experience, content is simple and quickly understandable.
Wild Lantern Goods – Layout is clean and navigation is intuitive, making the shopping experience pleasant.
brightnewbeginnings.click – Uplifting vibe, the website feels warm and easy to navigate.
Legacy Portal – Smooth browsing, well-organized sections, and content reads clearly.
Silver Reef Picks – The experience feels smooth and reassuring overall.
MoneyBridge – Practical advice with a simple layout aids fast comprehension.
reader-friendly strategy hub – The concept is explained well and keeps motivation high.
Wild Plum Goods – Felt confident browsing, the products appear carefully curated and dependable.
Explore Sunharbor Collective – Well-structured and dependable, it’s easy to find what you need.
Timber Echo Finds – Site navigation is intuitive, and the purchase process is quick and easy.
SableFern Studio – Products look authentic, navigation intuitive and shopping is enjoyable.
quiet orchard finds online – Items seem high quality, pages load quickly and shopping is effortless.
Success Signals – Very clear and easy to navigate, content is practical and engaging.
Lifeline Portal – Well-structured pages, fast loading, and content is straightforward.
Aviator online — динамичная игра с коэффициентами в казино https://4dkp.forum24.ru/?1-18-0-00007164-000-0-0-1767029475
Soft Lantern Finds – The calm presentation makes it easy to enjoy looking around.
https://kingshouse.gov.jm/the-queens-message-to-the-commonwealth-young-commonwealth/
Wild Shore Online Store – Items look carefully arranged, and the website feels both polished and friendly.
SecurePathway – Helpful guides and organized structure improve browsing.
Saffron Trail Shop – Lovely selection, browsing was smooth and items are clearly displayed.
Sunharbor Finds – A dependable online store with products well organized for easy browsing.
Velour Valley Shop – Gentle design and easy navigation make browsing enjoyable.
Clarity Portal – Clear and useful, pages load quickly and reading is simple.
Lifespan Portal – Smooth browsing, responsive pages, and content is presented clearly.
organized path site – Provides clear ideas to streamline planning and decision-making.
Visit Wild Stone Atelier – Browsing is smooth, and the product layout is very straightforward.
Soft Lantern Official Market – The calm visuals make browsing feel effortless.
Momentum Insights – Clear design, navigating feels effortless and content is useful.
Sunmist Goods – A soft color scheme and minimalist layout provide a pleasant browsing experience.
straightforward guidance site – Shows that ideas become powerful when executed thoughtfully.
Wild Aura Online Store – Clean and organized design makes it easy to find and explore items.
helpful forward-thinking site – Clear guidance promotes steady effort and practical strategies.
Wild Thistle Online – Smooth browsing experience, the layout is neat and attractive.
Show More: https://www.raminay.com/top-australian-betsoft-casinos/
organized steps resource – Guides prioritization and ensures consistent movement forward.
progressive energy ideas – Highlights the role of energy in moving initiatives and tasks ahead successfully.
Longterm Online – Clean structure, responsive pages, and information is well-presented.
Soft Wildflower Shop – Items are nicely curated, and completing purchases is simple.
https://seoman36.substack.com/p/1xbet-new-account-code-130-bonus
productivity tips hub – Shows that attention and focus directly influence sustained project momentum.
Willow Forge Vendor – Browsing is simple and smooth, products look carefully chosen and appealing.
Signal Pathway – Very accessible, layout is clean and information is straightforward.
Wild Branch Vendor – Creative and inspiring design makes exploring ideas easy and enjoyable.
Sunrift Boutique – Items appear intentionally chosen, and the price point feels balanced.
practical action page – Layout promotes achievable, deliberate steps daily.
consistent motion tips – Demonstrates that regular, intentional steps create tangible progress.
Longview Portal – Smooth interface, fast-loading pages, and content is easy to digest.
Try your luck and win big withsurewin online casino.
One notable feature of this casino is its intuitive design paired with a diverse range of games.
Starfall Finds – Creative and curated, the products stand out with detail and quality.
https://getidealist.com/story22734838/1xbet-promo-code-mongolia
Super platform! Everything is top-notch, congrats and good luck!
https://tours.bistro-regent.fr/menu/fraise-melba-ou-ananas-suivant-saison/
strategic action page – Well-laid-out site underlines that clarity leads to stronger execution.
Вызов врача на дом в Севастополе https://vrachnadom-sev.ru
Activated Energy – Very user-friendly, content is structured in a way that’s easy to follow.
Надежный маркет доступен на kraken darknet с системой рейтингов и отзывами о каждом продавце
visit this planning hub – Clear design helps concepts stick and makes planning simpler.
Wild Fern Goods – Boutique aesthetic and careful curation make browsing feel personal.
reader-friendly movement hub – Clear concepts guide focused action and practical progress.
focus principles guide – Demonstrates that disciplined focus is a cornerstone of consistent success.
Sunspire Collection – Items appear carefully curated with a sense of style and attention to quality.
ЦентрБГ оказывает комплексные услуги по банкротству, финансовому и договорному праву «под ключ» по всей России. Если вы ищете телефон бесплатной консультации адвоката – в компании ЦентрБГ вы получите квалифицированную помощь от бесплатной первичной консультации до полного юридического сопровождения. Специалисты подробно разъясняют порядок подготовки документов, нормы законодательства, возможные исходы дела от подачи заявления в суд до участия в судебных заседаниях.
reader-friendly progress hub – Clear layout and guidance make moving forward easier.
https://www.educaremi.com/programs/act-tutoring-program/
Momentum Flow – Clear and concise, pages are well-organized and easy to digest.
https://leetcode.com/u/sportsbetting/
visit this brainstorming hub – Inspiring layout encourages free-flowing ideas and smooth planning.
Wild Grain Official – Creative interface encourages learning and discovering new concepts.
momentum map – Helps track priorities and actions to maintain smooth forward motion.
Sunweave Vendor – Browsing was straightforward, and the branding looks professional.
straightforward guidance site – Encourages thoughtful planning before acting on new ideas.
Aviator Online – your ultimate destination for thrilling gameplay and big wins авиатор бонусы
Сегодня погружаемся в мир величайших футбольных противостояний…
По теме “Хроники и тактика футбольных дерби”, нашел много полезного.
Вот, можете почитать:
https://tottenham-army.ru
Футбол объединяет и разделяет, и дерби — яркое тому подтверждение…
check this resource – The design anchors ideas clearly and inspires action.
visit this progress hub – Clear structure helps break down tasks and stay on track.
direction through signals – Shows how signals can keep growth intentional and aligned.
action oriented guide – Clear ideas presented in a calm, usable format.
forwardmomentumcore.click – Clear and inspiring, highlights the key ideas behind maintaining forward momentum.
idea progress guide – Easy to read and full of ideas that inspire action.
insightful clarity page – Simple reminder to focus on understanding and preparation before action.
focused progress hub – Highlights how concentration drives meaningful growth over time.
maskchallengeusa overview – Well-presented initiative, information is easy to follow and promotes safety effectively.
reader-friendly momentum hub – Encourages thoughtful, deliberate steps to gain consistent progress.
Pure Value Hub – Engaging site with interactive features, makes exploring products fun and easy.
growth insight hub – Simple and motivating, content lands naturally.
Haunted Bash Whollywood – Spooky energy, event schedules and attractions are presented intuitively.
Let Them Play MN Info Hub – Clear and simple, pages make understanding the initiative effortless.
Merhaba yarat?c? zihinler! Bugun evinize nas?l essiz bir stil katabileceginizi kesfedecegiz.
Между прочим, если вас интересует Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?, посмотрите сюда.
Вот, делюсь ссылкой:
https://kendimacera.com
Dekorasyon yolculugunuzda ilham dolu ve keyifli anlar gecirmeniz dilegiyle!
organized action resource – Helps take initiative without overthinking every step.
focus and momentum – Demonstrates how focus helps sustain momentum over time.
The Berserker Arena – Dynamic and energetic, navigating the site feels smooth.
Vote Regina – Informative layout, ideas are easy to understand and navigate.
actionpowersgrowth.click – Short content but powerful idea, aligns well with growth mindset
Pepplish Worldview – Vibrant visuals, navigating the site feels easy and natural.
forward-thinking platform – Highlights the importance of focus in creating measurable progress.
https://dexupload.com/Tkf/1xBet_Best_Promo_Code_2026__1XRUN200_–_€130_Bonus.pdf
Judi’s Vision – Well-laid-out content, navigation feels natural and intuitive.
Imagine HEC – Inspiring ideas are presented clearly, and the layout feels intuitive.
innovative thinking path – Clean design that makes the ideas approachable.
organized focus site – Encourages understanding ideas fully before taking action.
Exodus Resource Center – Informative and simple, users can quickly access useful information.
success in motion – Encourages consistent steps to maintain forward progress without stalling.
Visionary Art – Clean and striking design, navigation feels smooth and effortless.
Discover the exciting world of gambling on 777bet casino, where every spin can be a winner!
Thanks to its diverse game selection, intuitive interface, and strong security measures, 777bet is appealing.
T-Walls Guide – Easy-to-follow navigation, content presents historical events effectively.
http://korund-spb.ru/communication/forum/index.php?PAGE_NAME=profile_view&UID=106092
Sparxcle Network – Visually appealing, information is straightforward and layout is clean.
dynamic productivity hub – Shows that strategic focus is more effective than overexertion.
Cranberry Street Eats – Cozy interface, finding details about meals is smooth and fast.
Kruise Planner – Easy-to-read site with clear event info, makes planning stress-free.
well-structured guidance page – Practical tips demonstrate the value of clarity in maintaining momentum.
planning for success – Highlights that smart execution creates smooth and continuous momentum.
Support Ros Now – Well-organized site, messages are easy to follow and digest.
Quint Tatro Designs Showcase – Easy-to-browse portfolio, work samples are presented clearly and neatly.
etiquette tips portal – Helpful and organized, makes learning manners easy.
signal action map – Easy to digest, provides guidance without overload.
structured achievement hub – Practical layout demonstrates how focus improves efficiency and outcomes.
check this resource – Message is precise and inspires deliberate direction in daily actions.
Nutrition Simplified – Clear and concise, articles make healthy habits easy to adopt.
Simons Cider Pages – Clean and inviting, product details are accessible and enjoyable to browse.
Продажа тяговых ab-resurs.ru аккумуляторных батарей для вилочных погрузчиков и штабелеров. Надёжные решения для стабильной работы складской техники: большой выбор АКБ, профессиональный подбор по параметрам, консультации специалистов, гарантия и оперативная поставка для складов и производств по всей России
Gin Culture Guide – Well-laid out pages, content is detailed but easy to read.
explore this page – Shows that taking initiative often leads to unexpected possibilities.
MDC Jealous Opinions – Engaging content, pages are approachable and easy to read.
Commonsense with Kim – Professional yet approachable, pages are simple to navigate and content is transparent.
Redhill Repurposing Hub – Informative site, ideas are clear and layout is easy to follow.
Halloween Party Hub – Well-presented content, site navigation is smooth and easy.
Malton Event Racing – Clean design, visitors can quickly find what they need.
action driven movement – The flow of ideas makes it an enjoyable read.
Футбольные дерби всегда захватывают дух, и сегодня мы…
Между прочим, если вас интересует Хроники и тактика футбольных дерби, посмотрите сюда.
Вот, можете почитать:
https://tottenham-army.ru
Поделитесь своими впечатлениями и воспоминаниями о захватывающих дерби…
Shop ML – Fast loading pages with clean design, shopping feels effortless.
Famous Guitar Collectibles – Clean layout, site makes discovering items enjoyable and quick.
TAHWLA Community – Easy-to-follow pages, resources are accessible and well-organized.
Missing Children Fundraiser – Easy navigation, site encourages engagement with minimal effort.
Продажа тяговых faamru.com аккумуляторных батарей для вилочных погрузчиков, ричтраков, электротележек и штабелеров. Решения для интенсивной складской работы: стабильная мощность, долгий ресурс, надёжная работа в сменном режиме, помощь с подбором АКБ по параметрам техники и оперативная поставка под задачу
alixrice showcase – Approachable site design, content is clear and keeps interest high.
Explore Asterix Films – Playful and informative, visitors can easily find movie details.
Владелец трендового шоу Мелстрой анонсировал собственное гемблинг платформу, которое быстро получило популярность среди фанатов. Основной сайт Меллстрой гейм предоставляет путь к специальным развлечениям. Меллстрой гейм оперирует по концепции провайдерских технологий. RNG-механизмы гарантируют честность каждого вращения. Волатильность игр варьируется от low до high, что дает возможность выбрать оптимальную стратегию для любого бюджета. Дублирующий портал mellstroy casino устраняет сложности с ограничениями провайдеров. Технология DNS-маршрутизации гарантирует постоянное коннект даже при жесткой фильтрации трафика. SSL-шифрование сохраняет безопасность всех операций.
Премиальная система охватывает стартовый комбо с увеличением до 200% плюс free spins. Отыгрыш составляет x40, что равняется требованиям отрасли. Рибейт предоставляется раз в неделю и достигает 15% от утраченной размера.
Библиотека развлечений содержит более 3000 названий от ведущих провайдеров: Pragmatic Play, NetEnt, Evolution Gaming, Play’n GO. Суперприз аппараты показывают бонусные пулы от $100,000 до $2,000,000. Прямые крупье контролируют матчи в режиме реального хода. Внесения осуществляются тут же через криптовалюты, расчетные продукты, цифровые системы. Базовый лимит достигает $10, предельный – $50,000 за платеж.
Отдел сопровождения игры mellstroy мелстрой казино действует 24/7 через переписку, email, телеграм. Подтверждение счета длится до 24 времени при отправке базового набора бумаг.
hiếp dâm
well-structured ideas page – The title and purpose spark creativity and regular engagement.
steady progress hub – Nicely structured, gives a sense of controlled forward movement.
idea action blueprint – Practical concepts shared in an encouraging way.
Vote for Janet – Clear, approachable content, navigating the campaign website is simple.
Knockout Online – Fun, engaging content with smooth layout, reading feels effortless.
TAHWLA Community Hub – Clear organization, resources are accessible and simple to navigate.
Islington Creative Scene – Stylish and accessible, information about shops and events is easy to follow.
colossal reflections – Layout feels calm and organized, information is clear and inviting.
Updating Parents Resources – Smooth navigation, content is friendly and easy to digest.
фен купить дайсон официальный fen-dn-kupit-12.ru .
купить фен дайсон официальный сайт купить фен дайсон официальный сайт .
купить дайсон стайлер с насадками для волос официальный сайт цен… купить дайсон стайлер с насадками для волос официальный сайт цен… .
стайлер дайсон для волос цена с насадками официальный сайт купит… стайлер дайсон для волос цена с насадками официальный сайт купит… .
Saratoga Train Adventure – Fun and inviting, tickets and ride details are easy to access.
цена стайлер дайсон для волос с насадками официальный сайт купит… цена стайлер дайсон для волос с насадками официальный сайт купит… .
пылесос дайсон беспроводной купить в спб вертикальный pylesos-dn-1.ru .
Thirty Male Hub – Engaging content, site layout is smooth and ideas are easy to explore.
Legacy Operations – Structured clearly, farm info comes across as practical and accessible.
Mark Mackenzie Campaign Hub – Easy-to-follow design, pages present information clearly and professionally.
hellgate 100 insights – Clean pages, content flows naturally and keeps readers’ attention well.
Ev dekorasyonunuza ozgun bir dokunus katacak el yap?m? onerilere ihtiyac?n?z m? var?
Зацепил материал про Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?.
Ссылка ниже:
https://kendimacera.com
Kendi dokunusunuzu evinize katarken eglenceli ve keyifli vakit gecirmeniz dilegiyle!
Сегодня погружаемся в мир величайших футбольных противостояний…
По теме “Хроники и тактика футбольных дерби”, нашел много полезного.
Вот, делюсь ссылкой:
https://tottenham-army.ru
Ждем ваших мнений о самых запоминающихся футбольных дерби…
< Creative Kionna – Simple and clear layout, portfolio content is easy to read.
Larkfest Fun Times – Nostalgic energy throughout, pages are simple and informative.
https://www.nedrago.com/forums/topic/one-x-bet-promo-code-2026-1x200king-bonus-e130/
Newlyweds Guide – Planning details are clear, website is approachable and simple to use.
intuitive reflection page – Promotes mindfulness and finding clarity for thoughtful steps forward.
Fullum & Holt Guide – Organized content, makes understanding details simple and effortless.
FilAmericans Equality Hub – Informative and structured, content is easy to read and promotes involvement.
Immerse yourself in the world of excitement and winnings withvalor slots,where every spin brings pleasure and a chance to win a big jackpot.
Comfortable seating and modern lighting enhance the gaming experience throughout the casino floor.
—
Valor Casino is renowned as an elite hotspot for players searching for adventure and high-class entertainment.
Thanks for your personal marvelous posting! I certainly enjoyed reading it, you
might be a great author.I will make sure to bookmark your blog and may come back later in life.
I want to encourage yourself to continue your great work, have a nice holiday weekend!
official tadros page – Neat presentation, giving visitors a straightforward understanding of priorities.
formative brews – Well-structured site, learning about coffee feels natural and approachable.
daybirdsyr content site – Simple navigation and engaging content make staying updated enjoyable.
Whollywood Scare Fest – Exciting theme, navigating ticket and event info is smooth and intuitive.
1911 Philadelphia Archive – User-friendly site, historical details are easy to access and read.
bennington arts council official – Beautifully designed, highlights local artists with clarity and charm.
PHL local market – Well-organized, site layout makes finding items straightforward.
LuxNoe Offerings – Well-laid-out site, browsing and understanding products is simple and enjoyable.
BLP Event Hub – Smooth navigation, coverage is detailed yet easy to digest.
Dillon Official Info – Professional site, navigation feels intuitive and content is clear.
Motorsport Highlights – Organized and approachable, site makes race info easy to find.
nsfeg knowledge hub – Easy-to-navigate layout with well-maintained and useful content.
SEHE Educational Hub – Well-organized site, materials are accessible and helpful for users.
hicks campaign online – Simple and intuitive, all relevant campaign info is easy to find.
garymasino info – Straightforward layout, users can find information quickly.
Natasha Campaign Info – Simple and professional layout, details are easy to read.
georgewill commentary – Layout is neat, articles are straightforward and digestible.
купить дайсон стайлер для волос с насадками официальный сайт цен… stajler-dsn.ru .
цена стайлер дайсон для волос с насадками официальный сайт купит… цена стайлер дайсон для волос с насадками официальный сайт купит… .
Team Montes – Smooth and professional site, navigation feels effortless and info is easy to digest.
FrontRoomScene – Smooth browsing experience with elegant and approachable design.
Sleep Cinema Booking – Stylish design, finding room options and booking feels intuitive.
wexfordliteraryartsfestival.com – Beautiful festival site, content is engaging and easy to explore naturally.
Explore Democracy – Smooth navigation, event content is easy to read and follow.
пылесос дайсон купить челябинске pylesos-dn-1.ru .
фен купить дайсон официальный сайт fen-dn-kupit-13.ru .
дайсон стайлер для волос цена официальный сайт купить с насадкам… fen-dn-kupit-12.ru .
play-brary world – Engaging and creative content, kept my attention throughout the visit.
LongTermMindset – Practical and motivating content presented in a user-friendly format.
cateriarmccabe online platform – Simple and accessible, site allows visitors to understand priorities at a glance.
http://ems.college-eisk.ru/?module=forum&action=topic&id=3971
reader-friendly momentum hub – Modern look and feel help convey a sense of positive motion.
оригинал dyson фен купить stajler-dsn-1.ru .
StrategicGrowthHub – Well-structured pages make learning actionable content effortless.
southby free noms portal – Fun design and clear info, definitely looks like an event worth checking out.
Hello, for all time i used to check web site posts here early
in the break of day, because i enjoy to learn more and more.
Elect Karen 2026 – Informative and approachable, navigation flows naturally throughout the site.
mandamurphy updates hub – Clear layout, makes understanding campaign goals straightforward.
Tobias Park News – Inviting design, content is concise and photographs make it enjoyable to explore.
AlForneTreats – Simple structure allows visitors to quickly locate menus and specials.
focused clarity route – Smooth structure paired with a tone that feels steady and clear.
di bruno bottles – Clean design, finding items and adding to cart is effortless.
StepByGrowth – Practical guidance presented in a user-friendly design.
Idea Stream – Smooth layout helps readers absorb concepts quickly.
purposeful direction – I like how this was structured, very approachable and clear.
krasner concerns site – Direct and simple, giving visitors a clear overview of the position.
Focus Guide – Simple design highlights key concepts clearly and professionally.
https://fanclove.jp/profile/90WwgbK1WP
GrowthBlueprint – Easy navigation paired with clear, actionable insights for practical use.
Growth Compass – Clean structure allows users to grasp concepts efficiently.
nyc bhm portal – Clean design with helpful resources, educational material is clearly presented.
Forward Hub – Logical structure and smooth navigation make understanding and applying ideas simple.
romain campaign platform – Well-laid-out design, content is concise and priorities are highlighted.
Remi Online – Professional design, content is clearly written and easy to follow.
democracy insights hub – Clear navigation, information is accessible and encourages active participation.
SportsCallCenter – Clean interface and well-structured articles make sports updates easy to find.
https://t.me/s/minimalnii_deposit/114
FutureActionPlan – Straightforward guidance that helps newcomers move ahead.
Idea Hub – Layout is clear and concepts are easy to understand for visitors.
kids empowerment initiative – Admirable work, the support for children is very heartening.
пылесос дайсон беспроводной последняя модель купить pylesos-dn-2.ru .
DirectionalEdge – Clean layout and focused messaging make understanding and acting on ideas simple.
focused clarity center – Nicely structured content that stays easy to follow.
дайсон пылесос беспроводной моющий купить pylesos-dn-kupit.ru .
пылесос дайсон купить в белгороде pylesos-dn-kupit-1.ru .
пылесос dyson detect купить pylesos-dsn.ru .
купить пылесос дайсон в ростове на дону pylesos-dn-kupit-2.ru .
ActionProgress – Simple navigation and actionable tips make progress achievable.
structured focus page – Concepts are delivered cleanly, reminding readers to stay concentrated.
Clarity Path – Simple design with well-presented ideas makes learning and applying easy.
Idea Flow – Simple layout and practical guidance keep visitors engaged and informed.
mcc theater site – Polished and accessible, looks like a thoughtful project with strong support.
vote for hagins – Clear navigation, website offers transparent campaign information for voters.
фен дайсон купить официальный stajler-dsn.ru .
https://graph.org/1xBet-Promo-Code-Nigeria-1X200MEGA–Bonus-130-01-02
стайлер дайсон для волос с насадками цена купить официальный сай… dn-fen-kupit.ru .
NuPurple Pricing – Simple layout, pricing details are straightforward and site feels professional.
Progress Nexus – Clean design ensures that actionable ideas are easy to read and use.
CommunityElevate – Clean interface and concise content make understanding services effortless.
ProgressLearningHub – Informative site that balances clarity with easy navigation.
political campaign info – Interactive design that encourages learning and engagement with new concepts.
пылесос дайсон напольный купить pylesos-dn-1.ru .
Action Hub – Inspires productive momentum in everyday tasks.
Владелец раскрученного стрима Мелстрой запустил собственное азартное портал, которое быстро приобрело признание среди зрителей. Базовый домен Мелстрой game обеспечивает путь к авторским активностям. Мелстрой game действует по системе проверенных продуктов. RNG-системы дают честность каждого хода. Волатильность аппаратов различается от low до high, что дает возможность выбрать правильную подход для любого банкролла. Зеркало меллстрой казино ликвидирует трудности с блокировками провайдеров. Метод DNS-перенаправления создает устойчивое подключение даже при серьезной цензуре трафика. SSL-энкрипция сохраняет безопасность всех платежей.
Стимулирующая программа объединяет начальный комплект с матчем до 200% плюс фриспины. Вейджер составляет x40, что отвечает требованиям отрасли. Рибейт начисляется семь дней и равен 15% от проигранной размера.
Коллекция слотов насчитывает более 3000 игр от лидирующих компаний: Pragmatic Play, NetEnt, Evolution Gaming, Play’n GO. Суперприз игры отображают бонусные суммы от $100,000 до $2,000,000. Live дилеры ведут партии в режиме реального процесса. Пополнения осуществляются мгновенно через токены, платежные продукты, электронные системы. Самый низкий порог достигает $10, топовый – $50,000 за транзакцию.
Команда помощи mellstroy game казино работает 24/7 через диалог, email, telegram. Валидация профиля продолжается до 24 ч. при отправке стандартного набора удостоверений.
FocusBlueprint – Clean presentation makes learning feel simple.
Idea Flow – Neat design and motivating content make understanding concepts effortless.
forward motion insight – Ideas connect easily and the page feels approachable.
n3rd online goods – Clean interface, shopping is straightforward and enjoyable.
Vision Flow – Well-organized site with clear guidance that makes concepts easy to grasp.
Компания shop-flumtec поставляет современные промышленные насосы и насосное оборудование для различных отраслей промышленности промышленные насосы
https://whelex.com/userinfo.php?username=jina_demarest_495847&from=space&op=userinfo
дайсон стайлер купить официальный сайт цена для волос с насадкам… дайсон стайлер купить официальный сайт цена для волос с насадкам… .
какой стайлер дайсон лучше купить fen-dn-kupit-12.ru .
astoria together resources – Well-organized and approachable, offering community news at a glance.
Ulay Jasa Services – Efficient design, pages are easy to navigate and content is concise.
Insight Flow – Organized layout ensures concepts are simple to follow.
FocusedVision – Well-organized pages make the motivational content easy to follow.
mckee transition – Well-organized resources, clearly aimed at helping people navigate changes smoothly.
фен дайсон как отличить оригинал stajler-dsn-1.ru .
ImpactIdeas – Motivational material presented clearly with minimal distractions.
Forward Ideas – Presents content logically and makes learning intuitive.
energynear insights hub – Well-presented, energy solutions are explained in plain language.
FocusedPath – Clean, structured pages provide practical tips for anyone visiting the site.
Forward Hub – Well-structured pages make understanding and action easy.
Momentum Hub – Logical structure with concise advice helps users turn concepts into results quickly.
doing creates flow – Clean wording that shows how action leads to momentum.
Saddle Community Philly – Engaging layout, program details are well presented and site feels approachable.
wellness bus updates – Easy to browse and uplifting, content feels practical and engaging.
Forward Strategy – Professional design ensures ideas are presented clearly and logically.
Thanks for sharing your thoughts about 강남가라오케.
Regards
https://www.natthadon-sanengineering.com/forum/topic/58961/1xbet-bonus-code-sri-lanka:-1xrun200-%E2%80%93-%E2%82%AC130-bonus
PrecisionGuide – Clean, structured pages help users understand and implement information fast.
political campaign site – Honest, well-organized content with messaging that remains clear throughout.
remi-phl official – Concise presentation, information is accessible and clear.
SmartGrowth – Content is arranged to encourage steady progress without confusion.
пылесос дайсон animal купить пылесос дайсон animal купить .
https://www.giveawayoftheday.com/forums/profile/1524609
ActionDirection – Simple design and clear instructions make following ideas effortless.
дайсон пылесос официальный в москве дайсон пылесос официальный в москве .
пылесос dyson submarine pylesos-dn-kupit-1.ru .
DesignMomentum – Professional site layout ensures users can digest ideas effortlessly.
купить пылесос дайсон абсолют pylesos-dn-kupit.ru .
Forward Hub – Neat layout and practical tips help users take immediate action.
Growth Path – Organized content with practical examples helps readers apply ideas efficiently.
dyson v12 пылесос dyson v12 пылесос .
forward motion starts here – Encouraging, simple wording that makes taking action approachable.
latanya personal site – Friendly design, content is authentic and easy to follow.
Progress Guide – Content is organized clearly, making practical ideas accessible.
GAP Reinvention – Informative pages, layout is clean and explanations are simple to understand.
powerful traction – Smooth, natural language emphasizing how energy focused correctly maintains forward movement.
press bros updates – Informative layout, site is easy to navigate and product descriptions are solid.
momentum flow – Clear wording, focused energy channels growth steadily without distraction.
купить стайлер дайсон краснодар stajler-dsn.ru .
UnlockIdeas – Simple layout makes exploring creative information easy.
official tadros portal – Neat and organized, communicating the team’s goals with clarity.
дайсон фен купить в москве дайсон фен купить в москве .
PowerPath – Guidance is clear and content is easy to follow, making navigation smooth.
growth boost – Encouraging idea, focusing on growth provides a boost that keeps progress on track.
https://health-and-healthy-tips.mn.co/members/37551517
progress through ideas – Helpful concept, releasing ideas fuels consistent momentum daily.
TractionVision – Engaging pages with straightforward explanations for readers.
Action Path – Organized content with actionable insights ensures ideas are easy to apply.
Action Success Resources – Easy to follow, content is inspiring and the website feels professional.
купить пылесос дайсон в нижнем pylesos-dn-1.ru .
strategicflow – Thoughtful insight, growth advances best when plans and efforts are coordinated effectively.
instantanswershub – Great resource, instantly access solutions with minimal effort or waiting time.
Clarity Engine – Well-laid-out pages and simple guidance allow ideas to be absorbed easily.
777bet online casino.
One of the key features of 777bet is its user-friendly interface, which makes navigation seamless.
signal based motion – Simple explanation that’s easy to absorb.
Momentum Path – Practical guidance is easy to follow due to clear structure.
Pet Paradise – User-friendly, site looks cute and product navigation is simple.
progress happens through action – Logical phrasing linking effort to results.
path of clarity – Clear and motivating, guidance creates a natural flow for all forward movement.
KnowledgePath – Supports fast and effective skill development for everyday progress.
momentum through focus – Gentle, approachable phrasing linking attention with productive outcomes.
moe’s flavor portal – Easy-to-use design, mouthwatering menu caught my attention immediately.
NextGrowthStage – Well-organized insights presented in a clear and easy-to-follow way.
SharpMind – Practical insights combined with clean layout enhance user experience.
work alignment – Practical idea, direction creates alignment so work flows more naturally.
Владелец популярного канала Мелстрой открыл собственное азартное ресурс, которое быстро приобрело признание среди подписчиков. Базовый портал Меллстрой гейм обеспечивает доступ к особым слотам. Мелстрой game оперирует по модели провайдерских систем. RNG-протоколы предоставляют честность каждого раунда. Колебания автоматов различается от low до high, что предоставляет шанс определить подходящую методику для любого бюджета. Альтернативный домен mellstroy game зеркало устраняет препятствия с блокировками провайдеров. Метод DNS-форвардинга предоставляет стабильное доступ даже при строгой запретах трафика. SSL-защита защищает безопасность всех транзакций.
Премиальная система охватывает вводный пакет с увеличением до 200% плюс free spins. Проигрыш составляет x40, что подходит нормам отрасли. Компенсация выплачивается еженедельно и может быть 15% от израсходованной величины.
Ассортимент развлечений объединяет более 3000 названий от лидирующих производителей: Pragmatic Play, NetEnt, Evolution Gaming, Play’n GO. Главный выигрыш машины отображают бонусные накопления от $100,000 до $2,000,000. Настоящие дилеры контролируют раунды в режиме реального хода. Взносы выполняются немедленно через blockchain активы, платежные продукты, цифровые платформы. Минимальный ограничение равен $10, предельный – $50,000 за операцию.
Сервис сопровождения mellstroy game сайт действует 24/7 через переписку, email, телеграм. Идентификация регистрации продолжается до 24 часов при подаче общего списка справок.
фен купить дайсон официальный fen-dn-kupit-13.ru .
momentum path – Insightful point, clarity creates a path that keeps momentum consistent and achievable.
DirectedSuccess – Well-laid-out site makes applying insights feel simple.
Momentum Hub – Simple structure ensures key points are immediately clear to visitors.
дайсон купить стайлер для волос с насадками цена официальный сай… дайсон купить стайлер для волос с насадками цена официальный сай… .
growthdesigns – Strong approach, growth is intentionally structured and carefully executed for results.
ExploreInnovationPaths – Engaging site design helps visitors explore new concepts with ease.
Forward Path – Clean structure with helpful content encourages visitors to implement concepts effectively.
OptionEase – Simplifies your shopping and helps you select wisely.
Clarity Hub – Organized layout makes ideas easy to grasp and follow.
power feeder – Practical idea, energy fed through direction helps accomplish more in less time.
Погружайтесь в захватывающий мир aviator игра и испытайте удачу в игре на деньги!
Одной из главных особенностей является простота навигации и доступность для игроков.
Candidate W4 – Easy-to-read site, information is presented clearly and navigation is straightforward.
focus guides improvement – Short, effective phrasing connecting attention to growth.
купить дайсон фен в москве у официального дилера stajler-dsn-1.ru .
GrowthPath – Structured content makes understanding next steps simple and practical.
drive forward – Encouraging phrasing, showing that clarity of direction inspires tangible motion.
GoalPath – Focused content presented clearly, making the site useful for planning next steps.
uncommittednj corner site – Clean and concise design, reading through content is straightforward and fast.
купить оригинальный пылесос дайсон pylesos-dsn.ru .
clarity boosts leverage – Insightful point, clarity provides leverage that makes work and planning more effective.
StrategicPath – Organized site with actionable content that’s easy to navigate.
amplified momentum – Insightful idea, direction amplifies momentum and helps achieve goals faster.
пылесос dyson sv47 pylesos-dn-2.ru .
Clarity Flow – Simple navigation and professional layout make learning intuitive.
пылесос dyson v15s detect pylesos-dn-kupit-1.ru .
пылесос dyson v15s detect pylesos-dn-kupit.ru .
Velocity Hub – Well-laid-out content and practical examples make following ideas intuitive.
designboostedgrowth – Engaging idea, design-focused actions boost growth consistently and predictably.
ShopFlow – Clean, modern hub designed for effortless shopping experiences.
пылесос дайсон купить последняя модель pylesos-dsn-1.ru .
пылесос дайсон v15 купить пылесос дайсон v15 купить .
a href=”https://createimpactplanningframework.click/” />GoalSetter – Simplified navigation and structured content for better project oversight.
momentum driver – Motivating concept, consistent efforts create measurable forward progress.
Clarity Path – Organized content allows readers to absorb concepts naturally.
вертикальный пылесос дайсон купить спб pylesos-dn-kupit-2.ru .
shape your path with action – Clear and motivating, encourages practical steps toward goals.
FreshViewpoints – Interactive content that makes learning and idea generation enjoyable.
FocusedResults – Practical guidance and supportive tone make the site both useful and motivating.
direction drives energy – Smooth, natural language emphasizing how focus creates efficient forward motion.
forward velocity – Simple yet effective, correct direction ensures velocity keeps moving forward.
Progress Hub – Simple structure and clear messaging make ideas easy to follow.
directional momentum – Insightful concept, focus shapes direction and defines momentum with purpose.
KnowledgeSprint – Encourages fast, focused learning for immediate progress.
Forward Path – Clean pages and structured guidance support quick understanding and application.
vital energy flow – Friendly and practical, performing tasks channels energy that enhances progress naturally.
Innovation Map – Clean design and clear organization make ideas approachable.
speedybutcalm – Helpful idea, staying relaxed and thinking less helps you move with precision and pace.
SmartBuy – A convenient hub to keep your routine purchases organized.
Футбольные дерби всегда захватывают дух, и сегодня мы…
Для тех, кто ищет информацию по теме “Хроники и тактика футбольных дерби”, там просто кладезь информации.
Вот, можете почитать:
https://tottenham-army.ru
Независимо от исхода, каждое дерби всегда становится…
EmporiumRidge – Simple navigation paired with inviting displays of products.
clarity powers progress – Approachable and logical, linking insight with forward motion.
ActionPath – Professional layout and confident writing deliver practical steps for users.
release and advance – Clear, motivating language showing that moving energy forward accelerates results.
idea acceleration – Strong idea, releasing ideas accelerates forward movement consistently.
Action Compass – Organized content encourages readers to think and apply concepts.
progress pathways – Insightful message, defined pathways make progress more direct and clean.
Tín dụng đen
energy navigation – Clear and motivating, guiding energy makes work feel more achievable.
Action Compass – Clear layout and structured guidance help visitors implement ideas efficiently.
>valuefinderstore – Nice layout, finding everyday bargains is fast and convenient.
VisionBuy – Helps visualize your shopping needs and make thoughtful purchases.
structured creativity – Practical phrasing showing that creativity works best with an organized approach.
clarity guides action – Strong point, clarity tends to steer action and forward movement effectively.
focus drives clarity – Smooth and practical, showing how attention clears the way for progress.
steps to focus – Practical message, small, intentional actions create clarity in any project.
Phim sex trẻ em
execution navigator – Clear concept, staying focused helps guide tasks smoothly and efficiently.
купить беспроводный пылесос дайсон в москве pylesos-dsn.ru .
купить dyson купить pylesos-dn-kupit-1.ru .
пылесос дайсон купить во владимире pylesos-dn-kupit.ru .
купить дайсон беспроводной пылесос в ростове купить дайсон беспроводной пылесос в ростове .
пылесос dyson вертикальный купить пылесос dyson вертикальный купить .
пылесос дайсон купить в нижнем новгороде пылесос дайсон купить в нижнем новгороде .
FocusHub – Helps users stay on their growth track with confidence and ease.
findhiddentreasures – Practical insight, finding hidden treasures adds excitement to browsing and shopping.
TrustedDeals – Shop confidently with a platform that makes online buying secure and simple.
пылесос дайсон беспроводной в москве пылесос дайсон беспроводной в москве .
ideas that move – Encouraging idea, ideas drive forward change and support steady growth.
concentration sparks growth – Short, practical tone that makes focused effort feel achievable.
clarity in action – Natural tone, clarity helps simplify decision-making for smooth results.
Це надзвичайно важлива стаття.
Медичний збір коштів рятує долі людей,
які не можуть оплатити операцію.
Допомога фондів офтальмології — це справжній жест.
Дякую за поширення цієї місії.
My homepage :: Шанс побачити світ знову
execute with intent – Strong, motivating tone showing deliberate action drives progress.
clarity lights way – Strong phrasing, clarity illuminates the route toward success naturally.
progress through focus – Layout and message combine well, making the content enjoyable.
Official Lotto Sport online store: sportswear, shoes and sneakers https://tspc.kz/
smartshoppinghub – Handy site, makes buying items easy and stress-free every time.
SmartShoppingZone – Simplifies online shopping while keeping your choices secure.
steady momentum – Simple message, steady focus ensures growth moves cleanly and efficiently.
idea flow engine – Strong and motivating, proper attention ensures ideas progress smoothly.
direction sparks progress – Short, energizing phrasing that makes growth feel achievable.
clarity catalyst – Motivating point, clear understanding acts as a catalyst for forward movement.
signal your direction – Smooth, natural language illustrating how well-placed cues lead to consistent progress.
EasyPickStore – Quick, convenient, and stress-free shopping at your fingertips.
productpathfinder – Helpful concept, this helps users discover products more effectively with guided paths.
RapidOutlet – A convenient hub for quick, everyday shopping needs.
action-powered velocity – Practical and motivating, each task performed generates movement that speeds results.
momentum growth – Motivating message, incremental achievements help momentum expand steadily.
ideas move you forward – Gentle, approachable phrasing for steady progress.
motion improved – Simple concept, applying clear direction improves motion and task outcomes.
пылесос дайсон купить в нижнем новгороде пылесос дайсон купить в нижнем новгороде .
flow your thoughts – Clear and approachable, emphasizing that intentional strategy enhances idea development.
Tín dụng đen
https://www.diveboard.com/cotavoc462/posts/1xbet-malaysia-bonus-code-1xbig2026-130-euros-bonus-B4QvVjQ
checkoutmadeeasy – Helpful concept, checkout is fast and navigating the site is a breeze.
TopDealsHub – Makes finding daily offers fast and hassle-free.
пылесос дайсон беспроводной купить в москве цена dn-pylesos-kupit.ru .
best sites to play aviator game download aviator app download
https://logcla.com/blogs/1144266/1xBet-Indonesia-Bonus-Code-1XBIG2026-130-Bonus
directional steps matter – Short and approachable, emphasizing the value of intentional movement.
Have you ever thought about writing an e-book or guest authoring on other websites?
I have a blog based upon on the same ideas you discuss and would love to have you
share some stories/information. I know my viewers would enjoy your work.
If you are even remotely interested, feel free to shoot me an e-mail.
Давайте разберем тайны и истории, стоящие за легендарными дерби…
Между прочим, если вас интересует Хроники и тактика футбольных дерби, посмотрите сюда.
Ссылка ниже:
https://tottenham-army.ru
В заключение хочется сказать, что дерби — это нечто большее, чем просто игра…
focused energy – Motivating phrasing, focused energy naturally keeps momentum moving forward.
Натяжной потолок помогает исправить кривые углы и дает ровную линию примыкания, выбирайте полотно с фотопечатью, оно помогает красиво спрятать вентиляцию и датчики, спросите про уход за полотном, чтобы не было разводов, интерьер станет современнее и свет распределится лучше: https://natyazhnye-potolki-moskva.ru/
Thuê gái gọi toàn quốc
engineered forward flow – Friendly, actionable phrasing demonstrating that structured motion produces consistent outcomes.
Buôn người xuyên quốc gia
A motivating discussion is worth comment. I believe that you
need to publish more on this subject, it might not be a taboo matter but typically folks don’t discuss these issues.
To the next! Many thanks!!
construct your path – Short, encouraging phrasing linking deliberate construction to forward motion.
DealZone – Provides easy access to value-packed products and discounts.
https://www.socialbookmarkssite.com/bookmark/6160130/1xbet-promo-code-somalia-1xbig2026-bonus-130/
shopnsavehub – Practical solution, flexible product arrangements make purchases quick and simple.
thinklongtermshop – Strong advice, thinking long-term ensures choices today are meaningful and strategic.
Simple Shopping Spot – Navigation feels effortless and items are easy to find
Digital Selection Online – Modern interface makes browsing seamless and efficient
momentum engine – Friendly and natural, emphasizing that traction powers ongoing advancement.
Reliable Shopping Click – Security feels strong, and completing purchases is quick
Pick Smarter Click – Intuitive layout, helps users find the best choice efficiently
пылесос дайсон вертикальный беспроводной купить пылесос дайсон вертикальный беспроводной купить .
Urban Picks – Clean design, makes online shopping straightforward and simple
Simple Choice Hub – Smooth and clear browsing experience with minimal confusion
Innovation Click Center – Promotes creative exploration in a straightforward and accessible way
capital anchor overview – The site feels legit and worth checking again soon.
Добро пожаловать в мир футбольных дерби! В этой статье…
Кстати, если вас интересует Хроники и тактика футбольных дерби, загляните сюда.
Ссылка ниже:
https://tottenham-army.ru
Независимо от исхода, каждое дерби всегда становится…
smart growth logic – Minimalist site, but the ideas are sharp and helpful.
Hi there! I just wanted to ask if you ever have any problems with
hackers? My last blog (wordpress) was hacked and
I ended up losing several weeks of hard work due to no data backup.
Do you have any methods to prevent hackers?
GoalFocus – Helps users maintain clarity and focus while planning important tasks.
direction drives momentum – Concise and encouraging, linking intent with forward motion.
EasyClick Shopping – Navigation is straightforward, helping me browse efficiently online
Urban Deals Online – Well-structured pages, discovering products is straightforward today
Lotto distributes its products in over 110 different countries through independent sports article https://gbdesign.kz/rukz/
пылесос дайсон напольный купить dn-pylesos-kupit.ru .
Best Savings Online – Smooth interface, site makes scanning deals quick and efficient
Easy Buy Center – Minimal distractions and clear layout make shopping efficient
Complete Market Spot – Well-organized layout ensures effortless product browsing
Effortless Shopping – Organized interface, enhances the online shopping experience significantly
Urban Shop Hub – Simple interface, makes finding items quick and hassle-free today
direct your momentum – Friendly, natural language emphasizing that intentional guidance drives results.
Quick Buy World – Smooth navigation, users can locate items quickly and easily
World Market Click – Smooth experience, makes finding international items quick
ClickFactor Online Hub – Professional design, content is easy to read and users stay interested
Online Click Resource – Everything is easy to find without confusion
BondStable Resources – Organized content that feels dependable and user-friendly
bonded horizon portal – The information is easy to digest and well explained.
Bond Ward Resource – Clean and structured pages make learning content easy
City Bargain Spot – Well-laid-out site, makes checking products fast and effortless
World Buy Online – Well-organized layout for comparing products from different countries
Daily Deals Hub – Neat design, browsing essentials is smooth and quick
ResultMaker – Encourages productive actions to achieve desirable outcomes.
Buying Hub Now – Clear structure helps locate items quickly and efficiently
energized steps ahead – Gentle, approachable phrasing demonstrating how clarity fuels progress.
SmartBuy Hub – Clear layout, shopping feels safe and product details are easy to check
Quick Picks Hub – Organized layout speeds up product selection and browsing
Trust BondAxis – Professional interface, content is well-organized and easy to browse
BondNoble Guide – Intuitive interface, content flows logically and is easy to navigate
BondVertex Hub – Well-organized pages allow users to navigate content effortlessly
Modern Urban Mall – Items are showcased clearly, making shopping smooth
Next Move Hub – Encourages users to take the next step with practical guidance
Urban Selection – Clear layout, helps users find what they need effortlessly
DealSmart Store – Well-structured pages make navigating offers smooth and intuitive
Centra Info Click – Easy-to-follow layout ensures important information is obvious
IdeaLaunch Hub – Provides practical guidance and sparks creativity for new ventures
Smart Buy Hub – Layout feels intuitive, making shopping stress-free
Secure Shopping Hub – Intuitive layout, makes exploring products and checking out worry-free
reliable unity site – The link feels trustworthy and the material is clear.
Savings Central Online – Organized content helps shoppers explore discounts without hassle
Simple Deals Hub – User-friendly design keeps navigation clear and fast
Learn Digital Now – Structured guides, improving digital abilities is simple and fast
Rapid Buy Outlet – Quick loading times make online shopping efficient and effortless
Capital Trustix Online – Clear navigation, makes reviewing investment options simple for everyone
Urban Goods – Smooth structure, browsing categories feels natural and intuitive
PathClick Center – Logical flow helps visitors explore ideas without confusion
BondAllied Path – Straightforward structure supports efficient navigation
Ideas for Growth – Interactive pages encourage exploring innovative and productive solutions
Growth Opportunity Hub – Structured content, encourages users to explore new strategies and personal development
Better Choices Online – Helps steer decisions without feeling pushy or complex
QuickPick Deals – Listings are clearly displayed, making it simple to find bargains
Smart Buying Network – User-friendly design, exploring products and discounts feels intuitive and fast
Bond Prime Click – Intuitive structure helps users find what they need quickly
Secure Bond Portal – Smooth navigation and credible content create a reliable user experience
Quick Purchase Hub – Rapidly loads products and simplifies online buying
Reliable Alliance Platform – Organized layout, guides users through business partnerships smoothly
Global Marketplace Online – Informative layout, helps users explore international deals efficiently
Minimalist Buy Spot – Layout feels light and uncluttered, making shopping easy
Online Collaboration Platform – Organized interface, enhances communication and teamwork for professional users
ForwardNavigator – Explore new directions confidently with practical guidance.
City Buy Center – Smooth layout, browsing products feels intuitive and effortless
Digital Shopping Spot – Simple layout helps visitors locate items with ease and enjoy shopping
Clever Product Hub – Smooth navigation, product hints make buying easier
Guided Opportunities Hub – Well-organized pages help visitors find actionable paths quickly
Bond Options Central – User-friendly design, exploring investment choices feels effortless and straightforward
BondStrength Station – Intuitive design makes understanding information easy
Quick Pick Store – Browsing feels intuitive and decision-making is effortless
ClickSource Link – User-friendly site encourages interactive exploration of ideas
unity net portal – Page transitions are quick and the design stays organized.
Digital Storefront Hub – Smooth layout, allows visitors to find solutions and products without confusion
SmartPick Store – Easy navigation and helpful content make finding deals simple
Buyer Resource Hub – Well structured pages that make product comparisons smoother
Corner for Smart Buys – Clear guidance and smooth interface make shopping simple
TrendCentral Shop – Easy-to-navigate layout allows users to find items efficiently
Urban Choice Market – Organized pages, shopping online is quick and stress-free for users today
Easy Picks Online – Simplified interface makes shopping smooth and straightforward
Strategic Alliance Center – Engaging design, content focuses on building partnerships that last and succeed over time
Align Info Hub – Clear pages, navigation flows smoothly and efficiently today
Dependable Shopping Click – Smooth user experience, checkout and product access are intuitive
Practical Thinking Hub – Professional layout, helps users discover smarter approaches and useful tips
BondCoreX Network – Content provides confidence and clarity for users exploring opportunities
Simple Deals Online – Effortless layout makes discovering and buying items easy for all visitors
Forward Focus – Motivates users to prioritize progress and consistent effort
BondTrusty Advisor Online – Smooth navigation, accessing financial content feels natural and easy
BondKeystone Resources – Well-organized layout, visitors can explore content quickly and easily
Skill Academy – Organized site helps visitors explore topics and learn effectively
Trusted Shopping Portal – Smooth interface and secure checkout provide confidence
Visionary Explorer – Smooth navigation, site makes discovering new possibilities easy and enjoyable
Value Buying Hub – Well-organized listings help users locate deals quickly and easily
clear growth outline – Compact delivery that still makes sense.
Effortless Shopping – Products are easy to locate thanks to the simple layout
start here – The structure flows well and feels intuitive.
Solution Center Click – Streamlined design with tips that make sense immediately
City Trend Hub – Stylish design makes navigating items smooth and enjoyable
Upscale Deals Hub – Smooth navigation with a classy, premium look
Smart Tactics Online – Concise tips, guides users toward more effective decisions
Business Growth Network – Organized pages, helps visitors understand professional bonding opportunities clearly
Total Buy Center – Organized categories, finding what you need feels intuitive and quick
FastShopZone – Helps users navigate products easily and buy with confidence.
Quick Find Shop – Navigation is intuitive and exploring items feels stress-free
TrueBond Center – Easy-to-follow layout makes exploring content convenient and quick
Strategic Growth Hub – Well-structured content, clearly outlines business partnerships and growth strategies for users today
City Shopping Spot – Clean structure, makes online browsing simple and enjoyable
Next Level Learning – Uplifting content that supports forward progress
TrustNex Insights – Professional design, content is easy to follow and feels dependable
BondLegacy Online – Structured design allows smooth and confident browsing
Strategic Solutions Portal – Modern interface, exploring trust-based insights is simple and effective today
I don’t know whether it’s just me or if everybody else encountering
problems with your blog. It appears like some of the
written text on your content are running off the screen. Can someone
else please comment and let me know if this is happening to them
too? This could be a issue with my web browser because I’ve had this happen before.
Kudos
Quick Buy Online – Straightforward interface makes finding items simple and stress-free
ValueBuy Online – Clear layout and useful listings improve shopping efficiency
Green Growth Partners – Clear interface, content explains sustainable business partnerships naturally
Idea Growth Online – Insightful perspectives make learning and discovery effortless
Alliance Navigator Online – Professional interface helps users assess potential collaborations with ease
HappyStyle Portal – Engaging layout allows visitors to explore products with ease
Decision-Making Guide – Useful insights, site encourages smarter choices with a clear approach
Global Shopping Destination – Showcases many choices and feels practical for online purchases
Strategic Networking Hub – Organized pages, guides users in exploring and managing professional connections effectively
trust pathway site – Quick overview shows it’s well-organized and credible.
Buy Smart Online – Easy-to-use design allows visitors to access practical buying advice
Everyday Shopping Click – Organized pages, helps complete daily purchases smoothly
Discover ClickIgnite – Lively interface keeps browsing enjoyable and captivating
Focused Futures Hub – Helps users map out steps and stay motivated toward long-term goals
BondCrest Official – Professional appearance, easy navigation helps users find information quickly
ClickField Network – User-friendly design supports smooth browsing and idea exploration
Trusted Buying Hub – Layout keeps options clear and helps visitors make confident decisions
Reliable Choices Online – Clear navigation, makes finding and comparing products fast and simple
Start Growing Today – Smooth navigation, content motivates users to make progress effectively
Click & Learn Online – Easy-to-navigate layout with helpful content for visitors
QuickShop Hub – Clean design and intuitive layout allow users to find items fast
Business Knowledge Hub – Informative structure, encourages users to explore methods efficiently
Online Buying Zone – Clean pages, finding items is straightforward and convenient
Smart Deals Network – Well-laid-out site with simple browsing for users
I love how practical and realistic your tips are.
Trusted Market Hub – Professional appearance, browsing options is simple and clear for visitors
NextGen Retail Platform – Modern pages, browsing items and using features is simple and straightforward
Handmade Finds Hub – Playful and fun layout makes shopping easy and enjoyable
Premium Marketplace – Elegant setup, navigating products is comfortable and easy
Discover Paths Online – Helpful tips, makes planning for improvement easier and more practical
Discounts Central – Intuitive layout, site makes browsing for deals straightforward and fun
ClickPoint Network – Logical layout that improves browsing efficiency
Khiêu dâm trẻ em
SmartJourney – Helps map your path forward step by step with clarity and focus.
online casino VIP program
https://gamblingchooser.com/
online craps real money
ShopMode Central – Sleek layout, exploring products online is smooth and enjoyable today
QuickValue Portal – Structured pages help users quickly locate great bargains
Digital Insight Hub – Well-organized design, makes understanding online strategies smooth and simple
MoveForward Ideas – Uplifting site, helps users focus on actionable steps and improvements
подписчики в телеграм
QuickValue Portal – Easy-to-navigate pages make discovering deals effortless
Forward Paths – Clean design helps users understand options and think ahead efficiently
Bondline Info Center – Clear structure, content is accessible and easy to follow
Business Growth Alliance Hub – Smooth interface, makes exploring partnerships and corporate opportunities simple for users
Deal Finder Worldwide – Intuitive navigation helps users explore deals from all over quickly
Better Approach Center – The strategies outlined feel relevant and achievable
ClickSwitch Station – Flowing navigation keeps exploration feeling natural
Alliance Insight Hub – Informative and easy to navigate, guides visitors through partnership strategies
Safe Online Buys – Organized listings, makes exploring products simple and efficient
Commercial Bond Advisor – Organized pages help users understand long-term investment strategies easily
**biodentex**
biodentex is a dentist-endorsed oral wellness blend crafted to help fortify gums, defend enamel, and keep your breath consistently fresh.
Evinizi kendi tarz?n?za uygun bir sanat galerisine donusturmenin yollar?n? ar?yorsan?z, bu yaz? tam size gore!
Кстати, если вас интересует Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?, посмотрите сюда.
Вот, можете почитать:
https://kendimacera.com
Kendi dokunusunuzu evinize katarken eglenceli ve keyifli vakit gecirmeniz dilegiyle!
Smart Value Store – Easy-to-navigate interface makes online shopping efficient
ClickSource Hubspot – Inspiring content guides visitors through creative ideas effectively
Digital Shopping Path – Clear interface, exploring products is simple and locating bargains is straightforward
StyleWave Online – Clean interface makes finding the latest fashion effortless and fun
ClickAlign Hub – Sleek layout, makes navigating ideas and options simple for users
Brainwave Hub – Clear and intuitive pages make finding creative ideas effortless
Knowledge Pathway – Clear navigation, site supports learning and personal development effortlessly
пылесос дайсон купить москва официальный dn-pylesos-kupit-1.ru .
Partnership & Growth Hub – Smooth navigation, users can easily explore strategies for effective collaboration
BondPrimex Resources – Neat design that supports easy reading and browsing
выпрямитель дайсон амрстат купить самара vypryamitel-dn.ru .
Clarity Compass – Easy-to-follow pages help users process information effectively and take action
дайсон выпрямитель для волос купить в спб vypryamitel-dn-1.ru .
пылесос дайсон купить челябинске dn-pylesos.ru .
Craft Discovery Hub – Easy navigation with a playful touch for creative shopping
выпрямитель dyson москва выпрямитель dyson москва .
QuickDeals Online – Clean design and clear categories make discovering deals effortless
якість дивитись серіал мелодрами про кохання онлайн безкоштовно
Discover Biz Options – Organized resources allow quick exploration of business strategies
PriceSaver Hub – Well-laid-out pages allow customers to compare prices without effort
Buôn người xuyên quốc gia
Think Strategically Portal – Clear pages, motivates visitors to approach challenges with foresight
выпрямитель dyson airstrait ht01 купить выпрямитель dyson airstrait ht01 купить .
FashionVibe Hub – Smooth layout and clear listings make discovering items fun
Strategic Partnership Center – Clear layout, content helps users understand international partnerships quickly
Easy Buy Central – Feels reliable and straightforward to make purchases
ClickSparkle Online – Vibrant design, users can browse content without stress or confusion
steady momentum framework – Everything connects in a calm, readable way.
Professional Growth Hub – Clean design, guides users to learn skills and develop their careers efficiently online
Professional Collaboration Network – Well-organized pages, site makes finding insights simple and efficient
ValueFinder Online – Easy browsing experience with helpful listings for users
Easy Buy Market – Intuitive design helps customers find products smoothly and fast
TrendWave Store – Clean design and organized categories make trend spotting fun
Smarter Decisions Hub – Easy-to-navigate, helps users make informed choices and plan effectively today
New Horizons Hub – Inspiring content and clean layout make exploring opportunities enjoyable
Curiosity Expansion Hub – Clear layout, makes learning new topics fun and easy for visitors
Футбольные дерби — это не просто игры, это настоящие сражения между…
Особенно понравился раздел про Хроники и тактика футбольных дерби.
Вот, делюсь ссылкой:
https://tottenham-army.ru
Футбольные дерби — тема, которая никогда не потеряет актуальности…
Innovation Spot – Engaging pages help users explore creative ideas and learn quickly
Growth Partnership Network – Professional interface, content is well-organized and helps users explore business strategies smoothly
Reliable Shopping Platform – Well-organized layout, makes exploring items effortless and secure
TrustSphere – Organized interface with helpful guides, navigating resources feels natural.
фен выпрямитель дайсон airstrait vypryamitel-dn.ru .
dyson пылесосы москва dn-pylesos-kupit-1.ru .
Networking Solutions Hub – Professional layout, users can efficiently navigate relationship management tools
dyson выпрямитель для волос купить в симферополе vypryamitel-dn-3.ru .
Next Step Network – Well-structured pages, motivates visitors to take meaningful actions today
дивитися найкращі серіали серіали нетфлікс з українською озвучкою
Ấu dâm trẻ em
дайсон выпрямитель купить минск vypryamitel-dn-2.ru .
купить оригинальный дайсон дайсон выпрямитель vypryamitel-dn-1.ru .
купить оригинальный пылесос дайсон dn-pylesos.ru .
комедії онлайн кримінальні серіали дивитися онлайн
Career Relationship Network – Intuitive pages, discovering insights and professional connections is simple and fast
Лечение дисфункции ВНЧС в Москве. Щелчки и боли при открывании рта – лечение без боли. Проводим качественную диагностику сустава https://www.venusclinic.ru/services/gnatologiya-lechenie/konsultatsiya-gnatologa/
https://www.thepartyservicesweb.com/board/board_topic/3929364/5595858.htm?page=11
фільми онлайн комедії повні версії фільмів безкоштовно онлайн
выпрямитель дайсон купить в ростове vypryamitel-dn-3.ru .
credible business space – Provides helpful resources without unnecessary distractions.
International Shopping Hub – Clean pages, allows visitors to locate products and offers effortlessly
выпрямитель для волос дайсон vypryamitel-dn.ru .
creative thinking portal – Inspires fresh thoughts, layout makes browsing ideas smooth and fun.
actionable learning space – Provides insights that can be applied right away with little effort.
купить дайсон беспроводной пылесос в ростове купить дайсон беспроводной пылесос в ростове .
выпрямитель дайсон hs07 купить vypryamitel-dn-2.ru .
https://justpep.com/story/news/1xbet-free-bet-promo-code-egypt-2026-1xbat777
выпрямитель дайсон где купить оригинал vypryamitel-dn-1.ru .
QQ88 là nhà cái trực tuyến uy tín hàng đầu đông Nam Á, mang đến kho game hay ho và hấp dẫn: Casino ,bắn cá, đá gà, nổ hũ,… tặng 88k khi đăng ký và tặng 999k khi nạp đầu
business trends guide – Insightful updates, helps keep up with current developments efficiently.
corporate alliances hub – Professional and clear, site explains alliances in a trustworthy manner.
Давайте разберем тайны и истории, стоящие за легендарными дерби…
Кстати, если вас интересует Хроники и тактика футбольных дерби, загляните сюда.
Вот, делюсь ссылкой:
https://tottenham-army.ru
Футбольные дерби — тема, которая никогда не потеряет актуальности…
business thinking resources – Very useful, applying business insights feels straightforward.
пылесос дайсон 2025 купить dn-pylesos.ru .
future possibilities hub – Inspiring content, website encourages thinking ahead and exploring new options.
actionable knowledge center – Provides ideas that can be implemented immediately without confusion.
выпрямитель дайсон купить в екатеринбурге выпрямитель дайсон купить в екатеринбурге .
discover success routes – Information is clear, site makes identifying paths effortless.
smart planning space – Naturally supports brainstorming and forward thinking.
stepwise natural growth – Encouraging steps, each action toward goals feels achievable and smooth.
business strategy insights – Informative posts, provide valuable guidance for staying ahead in the market.
ProtectedBizSpace – Makes transactions feel secure and efficient.
Learn & Grow Digital – Helpful guides, clear layout makes learning new skills simple and efficient online
пылесосы dyson официальный пылесосы dyson официальный .
выпрямитель дайсон airstrait купить vypryamitel-dn.ru .
activate your energy – Short, encouraging phrasing linking energy release to practical action.
market alliance strategies – Clear advice, helps connect theory to practical market scenarios.
networking guidance portal – Platform presents business relationships clearly for practical use.
DigitalShoppingZone – Well-structured platform ensures shopping is convenient and stress-free.
BuildSmarter – Makes planning growth straightforward with practical tips.
выпрямитель для волос дайсон москва выпрямитель для волос дайсон москва .
купить дайсон выпрямитель донецк vypryamitel-dn-1.ru .
Если вы любите напряженные моменты и футбольную страсть, дерби…
Кстати, если вас интересует Хроники и тактика футбольных дерби, посмотрите сюда.
Вот, делюсь ссылкой:
https://tottenham-army.ru
Заканчиваем наш обзор, но страсть к дерби останется с нами всегда…
https://bn.quora.com/profile/Bestxbetwin26
StrategicPathFinder – Very clear and informative, discovering long-term opportunities is straightforward.
Daily Picks Online – Easy to navigate, users can explore deals and items efficiently
continuous improvement hub – Helpful layout, encourages regular learning without overwhelming users.
reliablebuycenter – Makes ordering online easy, safe, and efficient.
EasySecureShop – Fast checkout with a reassuring level of security.
UnityFrameworkInsights – Professional and clear, understanding enterprise frameworks is simple and intuitive.
onlineshoppinghub – Easy-to-use platform for buying products efficiently and hassle-free.
click for alliance tips – Very useful content, helps me approach partnerships more confidently.
https://logcla.com/blogs/1113966/MelBet-bonus-promo-code-today-2026
пылесос дайсон беспроводной купить в москве цена dn-pylesos.ru .
structured growth tips – Practical guidance, makes goal-setting and execution more effective.
Easy Market Hub – Clear layout makes exploring options straightforward and enjoyable
Stake Originals
corporate teamwork click – Focus on collaboration, content is practical and well-presented.
allianceinsider – Practical and informative, shows structured methods for networking with professionals.
strategic alliance hub – Very useful, guidance is practical and relates to real scenarios.
FastTrackShop – Layout is very user-friendly, making it easy to browse items.
move forward clearly – Natural and motivating, illustrating how focus drives action.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
growthalliancepath – Insightful and practical, strategies for enterprise alliances are well-organized and easy to follow.
CorporateKnowledgeCenter – Reliable corporate information presented in a user-friendly way.
knowledge improvement tips – Easy to follow, with guidance that encourages consistent progress.
Collaborative Growth Hub – Smooth pages, visitors can easily understand business alliances and planning strategies
trusted business portal – Logical design, platform makes navigating commercial links effortless.
GrowthConnectHub – Guidance is practical, easy to follow, and focused on successful collaborations.
ExploreInnovateNow – Easy-to-understand explanations, innovations are presented in a clear and approachable way.
dependablebuyhub – Simple, secure, and trustworthy way to shop online.
Aviator игра онлайн http://www.aviator-plus.ru .
build professional trust – Offers practical tips, forming connections feels simple.
выпрямитель волос dyson ht01 dsn-vypryamitel.ru .
купить выпрямитель волос dyson dsn-vypryamitel-1.ru .
dyson фен выпрямитель купить dyson фен выпрямитель купить .
growthframeworkscenter – Very helpful, explaining growth planning in a clear, structured way.
выпрямитель дайсон купить в спб выпрямитель дайсон купить в спб .
купить выпрямитель дайсон оригинал купить выпрямитель дайсон оригинал .
выпрямитель dyson airstrait выпрямитель dyson airstrait .
выпрямитель dyson купить vypryamitel-dn-kupit.ru .
выпрямитель дайсон airstrait купить vypryamitel-dn-kupit-1.ru .
NextWaveIdeas – The content is both educational and inspiring for exploring future possibilities.
strategic decision center – Offers clear guidance to approach decisions with confidence.
Future Moves Planner – Inspires action, helping users outline steps and stay goal-oriented
bizideasguide – Informative and actionable, ideas for the market are presented logically.
http://rivertravel.net/viewtopic.php?f=24&t=13901
Натяжные потолки скрывают проводку, трещины и неровности без грязных работ, тканевое полотно выглядит современно и не перегружает интерьер; можно выбрать профиль, чтобы добиться идеальной линии https://potolki-decarat.ru/
clarity insights – Helpful resource, turns complex ideas into actionable steps.
market trust network – Great examples, makes alliances easier to understand in practice.
step-by-step strategy – Smooth and natural, showing progress comes from careful planning.
GrowWithInsights – Practical tips, understanding your options is straightforward and actionable.
TrustedNetworkHub – Provides a solid foundation for corporate connections.
connect and grow click – Clear collaboration focus, materials guide teamwork smoothly.
https://trustburn.com/reviews/clubcoma-org
ValueShop Central – Informative pages and smooth layout help users discover bargains easily
Shopping Deals Online – Clean interface, browsing products and offers feels straightforward today
collaborationhub – Guidance for cultivating alliances that are effective and transparent.
SmartPurchaseHub – Easy to navigate and find products while saving money.
enterprise connection tips – Helpful content, networking with companies is simple to understand.
ModernBuyPro – Clear and smooth experience, purchasing products is straightforward.
buildfuturetalents – Useful platform, skill-building insights are practical and actionable today.
educate and develop click – Clear explanations, platform supports learning in a relaxed way.
trendy shopping hub – Products feel relevant and the experience is smooth and engaging.
easybuyportal – User-focused and straightforward, online purchases are fast and simple.
Deal Explorer Global – Smooth interface, shopping for international deals is quick and simple
VisionGrowthHub – Insightful and practical, developing a business vision is straightforward.
Pinco ilə onlayn casino və idman mərcləri bir yerdə çox rahat işləyir. Rəsmi sayt üzərindən bonusları izləmək olar: pinco bonus. Telefon üçün pinco apk download mənim üçün daha əlverişli oldu. Pinco kazino bonus sistemi kifayət qədər çevikdir.
Pinco az giriş bölməsi istifadəçi üçün rahatdır. Pinco az tg vasitəsilə bonuslar elan edilir. Pinco casino oyunları stabil server üzərində işləyir. İdman mərcləri üçün internet sitesi pinco sports rahatdır. Pinco casino azərbaycan istifadəçiləri üçün uyğun görünür. Pinco kazino interfeysi sadə dizayna malikdir.
market partnership guide – Clear guidance, real examples make strategies understandable.
ConfidentPurchases – The product explanations remove guesswork when buying.
dyson airstraight dsn-vypryamitel-1.ru .
купить выпрямитель волос дайсон в москве dsn-vypryamitel-2.ru .
дайсон выпрямитель купить воронеж мтс dsn-vypryamitel.ru .
focus mastery – Excellent tips, helps maintain focus and stay productive throughout the day.
SmartGrowthPaths – Clear, practical advice that helps map out growth opportunities.
фен выпрямитель дайсон купить в тц багратионовская vypryamitel-dn-kupit.ru .
alliances made simple – Straightforward content, site explains partnerships clearly for beginners.
дайсон фен выпрямитель для волос дайсон фен выпрямитель для волос .
выпрямитель для волос dyson airstrait ht01 выпрямитель для волос dyson airstrait ht01 .
signal the way – Short, encouraging phrasing, showing how cues provide natural guidance.
стайлер дайсон выпрямитель стайлер дайсон выпрямитель .
dyson выпрямитель купить в москве dyson выпрямитель купить в москве .
Value Picks Hub – Organized interface allows users to browse and compare easily
EasyRetailHub – Navigation is clear and the design feels updated.
Focused Learning Hub – Organized content guides visitors to grasp important information and act efficiently
bizoptionhub – Makes evaluating and applying strategic options straightforward.
купить выпрямитель волос дайсон в москве купить выпрямитель волос дайсон в москве .
move forward site – Motivates progress, content and design encourage smooth interaction.
alliances strategy portal – Very clear advice, navigating partnerships is much easier.
trusteddealstore – User-friendly site, online shopping for deals is efficient and reliable.
ecomhub – User-friendly and clear, ordering products online is simple.
VerifiedShopZone – Support and checkout both feel dependable.
TrustedBuyOnline – Secure and convenient, checkout process is smooth and efficient.
1xbet promo code free spins singapore
Reliable Professional Network – Organized content, site helps visitors understand information efficiently
market alliance hub – Very insightful, helps understand alliances in real-world market situations.
Нужны цветы доставка цветов на пхукете пляж корона мы предлагаем свежие и невероятно красивые букеты, которые порадуют любого получателя. Наша служба обеспечивает оперативную доставку по всему острову, а в ассортименте вы найдёте цветы и композиции на самый взыскательный вкус. При этом мы гордимся тем, что сохраняем лучшие цены на острове — красота теперь доступна без переплат!
Нужен детейлинг leveldetailingcy.com специализированный детейлинг центр на Кипре в Лимассоле, где заботятся о безупречном состоянии автомобилей, предлагая клиентам полный комплекс услуг по уходу за транспортными средствами. Мастера студии с вниманием относятся к каждой детали: они не только выполняют оклейку кузова защитными материалами, но и проводят тщательную обработку салона, возвращая автомобилю первозданный вид.
discover growth directions – Useful information, content helps clarify decisions quickly and clearly.
LearningValueSpot – Encourages creativity with well-structured, interactive content.
StrategyInsights – Offers straightforward advice that’s easy to implement.
enterprise bond guide – The pages communicate reliability and professionalism.
direction insights – Excellent guidance, simplifies planning and makes progress measurable.
bizlinkspace – Makes professional networking structured and easy to navigate.
купить фен выпрямитель дайсон dsn-vypryamitel-1.ru .
купить выпрямитель дайсон пенза в наличии dsn-vypryamitel-2.ru .
Bright Thought Lab – Guides users to explore creative ideas in an enjoyable and simple way
дайсон выпрямитель купить краснодар dsn-vypryamitel.ru .
eco-friendly growth partners – Thoughtful guidance, site encourages sustainable partnership planning smoothly.
ClearActionGuide – Provides structured advice that’s both practical and actionable.
выпрямитель дайсон купить vypryamitel-dn-kupit.ru .
click to gain knowledge – Helpful lessons, concepts are explained in an understandable way.
shoppingportal – Very practical, the platform makes finding and purchasing items easy.
DealFinder Online – Organized deals and clean interface support fast, efficient shopping
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
купить выпрямитель дайсон пенза в наличии dsn-vypryamitel-3.ru .
dyson выпрямитель купить в москве dyson выпрямитель купить в москве .
dyson выпрямитель dyson выпрямитель .
купить дайсон выпрямитель донецк vypryamitel-dn-kupit-1.ru .
bizalliance – Clear advice, partnership strategies are explained in a simple, effective way.
Делаешь документы? сервис формирования документов DataDoc позволяет существенно ускорить работу: с его помощью вы сможете готовить необходимые документы в десять раз быстрее и при этом гарантированно избегать ошибок. Инструмент предельно прост в освоении — специальное обучение не требуется. Все ваши данные надёжно защищены, а настройка индивидуальных шаблонов выполняется оперативно и без сложностей.
Do you want bonuses? https://www.reddit.com/r/referralcodes/comments/1pjpsi1/csgofast_promocode_for_2026/ deposit bonuses, free cases, terms and conditions. A quick activation guide, FAQ, and the latest updates.
explore new angles hub – Provides fresh viewpoints that make re-evaluating ideas simple.
trusted alliance resources – Informative content, helps relate alliances to practical business cases.
WorldwideEnterpriseGuide – Easy-to-follow content with useful insights on international business.
sustainable development hub – Focused explanations help users understand long-term opportunities clearly.
partnership growth network – Engaging and professional, suitable for long-term business partnerships.
ShopWave – Shopping process is seamless, modern design makes it pleasant.
ValuePick Store – Helpful listings guide users to the best deals efficiently
LearningEdgePro – Easy-to-digest lessons, knowledge is presented clearly and effectively.
выпрямитель дайсон купить выпрямитель дайсон купить .
Продвижение сайтов https://team-black-top.ru под ключ: аудит, стратегия, семантика, техоптимизация, контент и ссылки. Улучшаем позиции в Google/Яндекс, увеличиваем трафик и заявки. Прозрачная отчетность, понятные KPI и работа на результат — от старта до стабильного роста.
Immerse yourself in the atmosphere of gambling excitement with pin-up brasil and feel the style and drive of pin up!
Fashion plays a central role in Pin up Brasil, featuring a mix of retro outfits blended with tropical motifs.
enterprise partnership hub – Supports building trusted business collaborations across sectors.
Ev dekorasyonunuza ozgun bir dokunus katacak el yap?m? onerilere ihtiyac?n?z m? var?
Особенно понравился раздел про Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?.
Ссылка ниже:
https://kendimacera.com
Yaratt?g?n?z her parcan?n, evinizi yans?tan bir sanat eseri oldugunu unutmay?n.
QuickBuyHub – Everything is easy to find, and the shopping experience is enjoyable.
workablesolutions – Makes applying solutions simple and practical for any situation.
growth path strategies – Clear explanations, platform helps users plan steps effectively.
MomentumTips – Provides insights that inspire immediate action and real progress.
learnfromexpertinsights – Excellent site, expert insights are practical and easy to apply today.
allianceoptimization – Appears focused on optimizing corporate relationships for long-term success.
retailstrategies – Very practical, advanced retail concepts are explained in a user-friendly way.
click to boost digital skills – Informative and practical, tutorials are easy to follow.
https://fisewkxgif.bestforumforyou.com/t53-Promo-Code-of-1xBet-2026-1XBRO200-Registration.htm#p450
customer-first marketplace – The layout suggests thoughtful planning for shoppers.
Rebricek najlepsich kasin https://betrating.sk/casino-hry/automaty-online/cat-wilde-and-the-doom-of-dead/ na Slovensku: bezpecni prevadzkovatelia, lukrativne bonusy, hracie automaty a zive kasina, pohodlne platby a zakaznicka podpora. Cestne recenzie a aktualizovane zoznamy pre pohodlne online hranie.
купить выпрямитель dyson оптом dsn-vypryamitel-2.ru .
PartnerGrowthLab – Advice is straightforward and focused on real results.
ValueCartNetwork – Focused on providing affordable and trustworthy shopping experiences.
выпрямитель dyson купить выпрямитель dyson купить .
opportunity navigator – Easy-to-read content, guides users through choices naturally and clearly.
smartshoppingportal – Modern interface, completing online purchases is straightforward and fast.
выпрямитель для волос дайсон купить dsn-vypryamitel.ru .
alliances knowledge base – Structured insights, helps make sense of market partnership dynamics.
Pinco ilə onlayn casino və idman mərcləri bir yerdə çox rahat işləyir. Bu platforma haqqında ətraflı məlumatı burada tapmaq olar: pinco. Android istifadəçilər üçün pinco casino apk download rahatdır. Bonuslarla oynamaq üçün azərbaycan pinco casino uyğun gəlir.
Pinko giris prosesi sadə və sürətlidir. Pinco az telegram üzərindən əlaqə saxlamaq mümkündür. Oyun interfeysi pinco az saytında sadədir. Mobil futbol izləmə və mərclər pinco ilə uyğundur. Şəxsi təcrübəmdə pinco stabil işləyir. Pinco platforması sürətli qeydiyyat təklif edir.
Najlepsie online kasina https://betrating.sk/online-kasina/tsars-casino/ na Slovensku – porovnajte licencie, bonusy, RTP, vyplaty a mobilne verzie. Pomozeme vam vybrat spolahlive kasino pre hru o skutocne peniaze a demo. Pravidelne aktualizujeme nase hodnotenia a propagacne akcie.
strategic alliances portal – Helps firms pursue partnerships that support long-term goals.
выпрямитель дайсон где купить оригинал vypryamitel-dn-kupit.ru .
intelligent skill builder – Offers actionable ideas for improving learning efficiency and scalable thinking.
http://aredsoaclus.phorum.pl/viewtopic.php?p=170390#170390
I always was concerned in this topic and still am, appreciate it for posting.
Stake Plinko
OptionPlanningHub – Explains strategic approaches clearly and practically.
explore future growth – Clear content makes long-term growth strategies easy to implement.
Если вы любите напряженные моменты и футбольную страсть, дерби…
По теме “Хроники и тактика футбольных дерби”, нашел много полезного.
Ссылка ниже:
https://tottenham-army.ru
В заключение хочется сказать, что дерби — это нечто большее, чем просто игра…
выпрямитель дайсон airstrait vypryamitel-dn-kupit-2.ru .
discover smarter choices – Thoughtful platform, makes comparing alternatives simple and intuitive.
купить выпрямитель дайсон пенза в наличии vypryamitel-dn-kupit-1.ru .
фен выпрямитель дайсон где купить dsn-vypryamitel-3.ru .
bondingtactics – Practical guidance to ensure secure and organized commercial bond processes.
фен выпрямитель для волос дайсон купить фен выпрямитель для волос дайсон купить .
SmartChoiceHub – Practical advice, content helps you make decisions with confidence.
SEO-продвижение сайта https://seo-topteam.ru в Москве с запуском от 1 дня. Экспресс-анализ, приоритетные правки, оптимизация под ключевые запросы и регион. Работаем на рост позиций, трафика и лидов. Подходит для бизнеса и услуг.
marketleaderinsights – Clear and structured, lessons from market leaders are simple to implement.
growth compass – Insightful tips, using focused direction makes achieving objectives smoother and more predictable.
NoStressShopping – Everything feels simple and hassle-free.
OnlineSkillBuilder – Learning modules are practical and easy to navigate for all users.
CorporateAllianceFramework – Highlights structure and professionalism in partnership development.
business trust hub – Very helpful guidance, forming relationships feels natural.
future trade network – Branding conveys connectivity and planning for evolving commercial landscapes.
business collaboration hub – Corporate alliances are highlighted effectively, with polished visuals.
future options click – Interactive and clear, exploring ideas feels intuitive and rewarding.
https://t.me/s/KAZINO_S_MINIMALNYM_DEPOZITOM
betterbizdecisions – Very useful, advice on business moves is concise and easy to apply.
trusted market partnerships – Insightful content, makes alliance concepts relatable and practical.
выпрямитель для волос дайсон купить выпрямитель для волос дайсон купить .
CollaborativeGrowth – Explains alliances in a way that feels approachable.
global online commerce portal – Appears structured to handle extensive worldwide shopping operations.
EasyOnlineRetail – Simple design helps find products quickly without confusion.
open shopping outlet – Plenty of choice here, which keeps things engaging.
Тяговые аккумуляторные https://ab-resurs.ru батареи для складской техники: погрузчики, ричтраки, электротележки, штабелеры. Новые АКБ с гарантией, помощь в подборе, совместимость с популярными моделями, доставка и сервисное сопровождение.
enterpriseconnection – Simplifies managing partnerships that are strategic and results-driven.
PartnershipVision – Explains long-term collaboration in a clear and practical way.
growthroadmapclick – Gives a roadmap feel, helpful for navigating future business opportunities.
next-gen innovation hub – Offers a platform to explore groundbreaking concepts and inventive projects.
online bargain portal – Reasonable costs and a smooth process make for a positive experience.
checkoutnavigator – Practical and smooth, completing online payments is easy and reliable.
TrustedBuyOnline – Well-structured site, finding and purchasing products is safe and simple.
PlanSmartFuture – Encourages forward-looking thinking and methodical strategy creation with ease.
Продажа тяговых АКБ https://faamru.com для складской техники любого типа: вилочные погрузчики, ричтраки, электрические тележки и штабелеры. Качественные аккумуляторные батареи, долгий срок службы, гарантия и профессиональный подбор.
trusted network portal – Easy to navigate, global partnership concepts are presented clearly.
clarity tutorials – Helpful guidance, content is concise and easy to implement.
safeexchangeportal – Marketplace appears credible and professional, good for high-value deals.
фен выпрямитель дайсон где купить vypryamitel-dn-kupit-2.ru .
securecommercialalliances – Feels safe and reliable, guidance on alliances is clear and actionable.
BondSteady Knowledge Hub – Clear navigation, information is dependable and easy to digest
enterprisetechframeworks – Well-organized content that makes enterprise framework concepts simple to understand.
1xbet казино промокод
WorldwideShoppingHub – Clear layout, international products are easy to compare and buy.
visionary futures portal – Helps users plan ahead and anticipate future opportunities.
https://www.waffleandwhisk.com/2018/12/peanut-butter-hot-chocolate-bakemas-day.html?sc=1767435129281#c3454692775660803873
https://notebook.zohopublic.com/public/notes/pm2gy6c8bd5c4db97460b9cdd2f24fa475209
valuefinderhub – Simplified platform that helps you locate deals without hassle.
Professional Growth Space – The guidance is actionable and directly relevant to daily work.
InnovateTodayClick – Useful insights that helped me generate new solutions quickly.
Smart Market Lab – Provides actionable tips and simplifies online buying choices.
businessmarketguide – Reliable and practical, platform provides clear advice on market relationships.
BondUnity Solutions – Smooth layout, content is easy to digest and navigation is intuitive
shopping made easy – Looks professional and makes exploring items effortless.
ClickCustomerHub – Helpful navigation and clear structure for smooth online shopping.
NextStepOpportunities – Platform highlights actionable insights for exploring professional growth.
online daily essentials – Smooth interface supports efficient selection and purchase of common items.
discover steady growth – Insightful advice, encourages planning and long-term thinking.
StrategicJourney – Well-structured guidance, strategies are simple to understand and apply.
sustainable enterprise hub – Branding promotes eco-friendly practices and strategic business longevity.
BondingKnowledgeHub – Practical advice that makes complicated topics more approachable.
BudgetFriendlyCart – Designed to attract shoppers who prioritize value and savings.
alliances guide hub – Very useful, real market examples enhance understanding of partnerships.
trustedshoppingplatform.bond – Name inspires confidence, seems like a dependable platform for shoppers online.
motion insights hub – Helpful resources, understanding clarity enables practical progress efficiently.
BondValue Portal – Simple interface, information is well presented and easy to locate online
Если вы любите напряженные моменты и футбольную страсть, дерби…
Зацепил материал про Хроники и тактика футбольных дерби.
Вот, делюсь ссылкой:
https://tottenham-army.ru
Футбол объединяет и разделяет, и дерби — яркое тому подтверждение…
ScaleWithClarity – Structured guidance, executing growth strategies is much easier and effective.
shopvalueonline – Practical and accessible, browsing deals and discounts is effortless.
ClickForSmartStrategy – Very structured guidance, easy to follow and implement.
Smart Digital Growth – Ideas are innovative, and explanations are clear and practical.
modernurbanstore – Clean and intuitive platform for browsing and purchasing products online.
successhub – Informative and practical, growth strategies are presented clearly for immediate use.
Clear Growth Roadmap – The guidance flowed well and kept the process organized.
visit this page
premium shopping experience – Design feels clean and attractive, enhancing the user’s shopping journey.
ClickPathway Knowledge – Professional look, content motivates users to explore opportunities efficiently
BusinessLearningPortal – Lessons are easy to follow and highly actionable in practice.
https://www.freewebmarks.com/story/1xbet-promo-code-india-2026-welcome-bonus-65-000
BusinessIntegrityLinks – Focused on building partnerships that feel trustworthy and lasting.
OpportunityPlanningClick – Clear, structured advice for developing long-term strategies.
stepwise online plan – Guidance feels approachable, making digital projects manageable for beginners.
Тяговые аккумуляторные https://ab-resurs.ru батареи для складской техники: погрузчики, ричтраки, электротележки, штабелеры. Новые АКБ с гарантией, помощь в подборе, совместимость с популярными моделями, доставка и сервисное сопровождение.
Продажа тяговых АКБ https://faamru.com для складской техники любого типа: вилочные погрузчики, ричтраки, электрические тележки и штабелеры. Качественные аккумуляторные батареи, долгий срок службы, гарантия и профессиональный подбор.
strategic market alliances – Easy to apply examples, shows how alliances work in real-world business situations.
alternative views space – Encourages exploring different ideas, sparking innovative thoughts.
code promo de melbet
ClickExplore Now – Interactive layout, sparks curiosity and motivates users to explore deeper
reliable buying site – Safety-first approach makes online transactions easier and more reassuring.
trustedcorporatebonds – Appears credible, targeting serious businesses and reliable alliances.
BestDealSpot – Practical platform, locating deals online is easy and reliable.
EnterpriseFrameworkHub – Very clear guidance, the advice is easy to follow and trustworthy.
methodical growth – Practical advice, structured steps make execution simpler.
knowledge-driven growth site – Guides visitors toward well-informed steps without pressure.
EverydaySolutionsCenter – Offers realistic advice that works in daily situations.
globalenterprisealliances – Informative platform, global alliance strategies are explained clearly and practically.
frameworkinsights – Informative and well-structured, partnership approaches are explained thoroughly.
This is one of the best explanations I’ve read on this topic.
Smart Growth Frameworks – Excellent resource, ideas are presented logically and understandably.
https://acomics.ru/-CodeCan2026
commercialbondnetwork – Reliable and structured, guidance on commercial bonds is easy to apply.
Футбольные дерби всегда захватывают дух, и сегодня мы…
Зацепил раздел про Хроники и тактика футбольных дерби.
Вот, делюсь ссылкой:
https://tottenham-army.ru
Поделитесь своими впечатлениями и воспоминаниями о захватывающих дерби…
strategyhub – Provides actionable steps for turning growth frameworks into real results.
SmartShoppingClick – Easy-to-follow layout that speeds up deal hunting.
ClickMoment Info – User-friendly design, users can explore topics without confusion or effort
Unity Business Platform – Clear, useful, and designed for smooth professional interaction.
I love how well-organized and detailed this post is.
ClickGrowthInsights – Very clear content, explains scaling strategies step by step.
VisionaryPlanningLab – Highlights tools for proactive strategy and future-oriented thinking.
learning ideas click – Clear guidance offered, understanding new concepts is enjoyable.
corporate vision hub – Encourages building solid foundations for long-term success.
DiscoverStrategicGrowth – Step-by-step advice that helped clarify my next actions.
I hadn’t considered this angle before. It’s refreshing!
enterprise trust network – Emphasis on trust makes it appealing for companies evaluating long-term collaborations.
Smart Angle Explorer – Helpful explanations, content is practical and user-friendly.
trust deals center – Efficient layout and reliable options simplify the comparison and selection process.
BizLearningHub – Provides straightforward advice that makes business learning simple.
ReliableDiscountHub – Clear and actionable guidance for navigating online deals efficiently.
growthstrategyguide – Practical insights make planning digital growth simple and efficient.
bizinsights – Helpful and practical, the advice is concise and easy to apply.
PremiumMarketOnline – Well-organized site, browsing and purchasing items is simple.
progress navigator – Practical resource, provides a roadmap for achieving objectives efficiently.
discover more – Smart idea, it keeps things light and exploratory.
innovation hub site – Inspires creative thinking and exploration of better solutions.
Glad to be one of several visitants on this awful internet site : D.
Someone essentially help to make seriously posts I would state. This is the first time I frequented your website page and thus far? I amazed with the research you made to create this particular publish extraordinary. Excellent job!
Future Commerce Platform – A clear and practical approach to modern e-commerce thinking.
TrustBridgeNetwork – Projects confidence and reliability in corporate alliances.
ShoppingEcoClick – Smooth navigation and informative content, learning about online shopping is easy.
DynamicShoppingZone – Platform is user-friendly and adjusts well to changing shopping habits.
BuySmartOnline – Practical guidance that helps shoppers make informed decisions.
discover business plans – Helpful explanations, making strategic thinking approachable.
дивитися найкращі фільми 2025 мультфільми для дітей безкоштовно
страхи 2025 онлайн що подивитися сьогодні онлайн
GlobalOnlineBuyingHub – Found this resource valuable, explanations are concise and easy enough.
DiscoverSmartSolutions – Easy-to-follow content that gave actionable strategies quickly.
Try your luck and win big in slotgpt casino!
Regular audits by external bodies confirm the integrity of the gaming outcomes.
Try your luck and win big prizes with 10bet casino, leader among online casinos.
The ease of access has helped 10bet expand its customer base significantly.
shoptrustconnect – Safety-focused branding, reassures buyers about online shopping reliability.
Cabinet IQ
8305 State Hwy 71 #110, Austin,
TX 78735, United Ꮪtates
254-275-5536
Bookmarks
BusinessBridge – Streamlined networking platform, information is presented clearly and professionally.
sustainablealliances – Practical guidance, strategies for eco-friendly business partnerships are simple and effective.
adaptive strategy site – Highlights methods to stay agile in dynamic market conditions.
everydayshoppingportal – Smooth experience, shopping online is simple and efficient.
securebondguide – Well-organized content for navigating strategic bonds confidently.
trusted business links – Structured layout and clear content make connecting with enterprises straightforward.
ActionPlanClick – Helped me break down goals into manageable steps clearly.
purpose-driven growth – Very clear guidance, strategies are actionable and easy to follow.
MarketInsightPro – Clear and actionable, market ideas are explained in a practical way.
Opportunity Navigator Hub – Organized layout helps users explore and experiment with new ideas
interactive shopping portal – Engaging design encourages visitors to explore products comfortably.
StrategicBondNavigator – Clear and trustworthy, the platform makes understanding bonds simple.
Strategic Business Partnerships – Very useful content for building trust and long-lasting business ties.
VisionPlannerHub – Supports planning processes that make goal-setting precise and manageable.
ClickEnterpriseInsights – Practical guides, advice is reliable and easy to apply.
StrategicBusinessAlliances – Solid website with practical tips I can apply immediately today.
alliances planning hub – Practical and inspiring, content encourages thoughtful alliance planning.
ClickBizAcademy – Practical insights that felt immediately useful and relevant.
выпрямитель дайсон купить выпрямитель дайсон купить .
выпрямитель dyson airstrait ht01 купить минск vypryamitel-dsn-kupit.ru .
dyson выпрямитель оригинал dyson выпрямитель оригинал .
enterprise alliances portal – Focuses on fostering cooperative growth strategies for businesses.
купить выпрямитель dyson оптом vypryamitel-dsn-kupit-1.ru .
SmartDealsHub – Offers a platform for shoppers seeking the best value purchases.
dyson фен выпрямитель dyson фен выпрямитель .
выпрямитель дайсон купить выпрямитель дайсон купить .
buyingnavigator – Clear and intuitive, the platform makes shopping simple and fast.
ShopEase – Smooth shopping flow, the website feels modern and products are easy to find.
Focused Opportunities Hub – Well-structured content helps visitors navigate strategic options easily
reliableshoppingzone – Appears trustworthy, reassuring for cautious online shoppers.
Откройте для себя невероятные возможности в 1win самолет и погрузитесь в захватывающий мир азартных игр!
Игра Aviator в казино предлагает уникальный подход к азартным развлечениям.
FutureRetailGuide – Engaging articles that help track consumer behavior and market changes.
commercehubglobal – Helpful and practical, international retail information is easy to read and implement.
Компания предлагает разработку электроники от концепции до серийного выпуска, включая схемотехнику, печатные платы и подбор компонентов. Параллельно создается встроенное и прикладное программное обеспечение, которое интегрируется с аппаратной частью. Прототипы собираются и тестируются в реальных условиях для проверки всех функций. Далее выполняется монтаж плат и контроль качества каждого изделия. Предоставляется мелкосерийное и серийное производство устройств. Разрабатываются корпуса и проводится промышленный дизайн, обеспечивающий удобство и защиту компонентов. При необходимости выполняется реверс-инжиниринг для анализа и модернизации существующих решений. Для ускорения прототипирования используется 3D-моделирование и 3D-печать. Каждое изделие сопровождается полной документацией и поддержкой. В результате клиент получает готовое и полностью проверенное устройство http://gman1990.ru/profile.php?lookup=14485.
Технологии, которые делают производство эффективным и точным
Погружайтесь в захватывающий мир авиатор игра и испытайте удачу в игре на деньги!
Кроме того, регулярные турниры и акции делают процесс игры еще более захватывающим.
value store online – Clean design with a seamless buying process for a variety of items.
explore knowledge – Learning feels natural and never overwhelming here.
digital retail hub – Looks designed for seamless online shopping experiences.
ProgressSignal – Encourages practical actions that yield tangible success efficiently.
ClickTrustedBusinessLinks – Practical insights, professional resources, and trustworthy guidance throughout.
CollaborationCorner – Focused on partnerships, this platform feels practical for professional growth.
ClickBetterOptions – Practical platform that simplifies decision-making effectively.
PremiumOnlineBuyingHub – Well organized content that supports smarter decisions and planning efforts.
Worldwide Retail Insights – Excellent resource for understanding global retail trends and innovations.
business bonding insights – Helpful resources, building professional trust is simple.
landing hub – Minimal clutter, intuitive layout, content is simple and clear
ProTrustNetwork – Well-structured platform, gives actionable guidance for forming professional alliances.
WorkplaceInsightClick – Very clear explanations that provided practical strategies for professional growth.
proconnections – Insightful and practical, connecting with industry peers is simple and structured.
OnlineGrowthBlueprint – Offers useful steps for building digital success efficiently.
online access – Content is organized, layout is clean, browsing is effortless
international partnership hub – Useful for companies seeking reliable global alliances and networking options.
business security hub – Strong emphasis on safety reassures companies evaluating partnership options.
выпрямитель дайсон купить vypryamitel-dsn-kupit.ru .
выпрямитель дайсон hs07 купить vypryamitel-dn-kupit-3.ru .
BudgetWiseShop – Projects savings and reliability for online consumers.
skillgrowthresources – Practical and helpful, professional growth guidance is simple and clear.
дайсон выпрямитель купить воронеж мтс vypryamitel-dsn-kupit-3.ru .
купить выпрямитель дайсон в новосибирске vypryamitel-dsn-kupit-2.ru .
MarketStrategyClick – Very helpful explanations that guided me through market options.
фен выпрямитель дайсон airstrait vypryamitel-dsn-kupit-1.ru .
reliable e-commerce portal – Seems trustworthy and well-managed, I’d return for future purchases.
Digital Growth Paths – Very helpful content, made planning strategies much easier.
выпрямитель dyson airstrait pink выпрямитель dyson airstrait pink .
TrustworthyShoppingSpot – Platform appears professional, giving confidence to online buyers.
trusted market network – Practical content, makes alliances easy to apply in actual markets.
ClickPremiumShop – Smooth interface and clear information, makes shopping decisions fast.
enterprise bond resource – Clear and practical advice helps newcomers learn effectively about bonds.
Business Opportunity Hub – Found the content insightful and helpful for spotting new possibilities.
nextgen marketplace – Pleasant experience, navigating the site is simple and enjoyable.
RetailInsightHub – Practical and clear content that simplifies retail trend analysis.
unity strategies portal – Helpful examples, planning alliances becomes simpler.
useful link – Smooth interface, concise sections, very readable content
Онлайн курсы психологии https://ilmacademy.com.ua удобный формат обучения для тех, кто хочет освоить профессию психолога, получить практические навыки и пройти профессиональное обучение дистанционно. Курсы подойдут для начинающих и специалистов, ориентированных на практику.
valuehubguide – Very clear, shopping for bargains and deals is simple and enjoyable.
learning hub for professionals – Useful for gradually increasing knowledge without overwhelming the user.
Нужна тара? https://mkr-big-bag.ru Компания “МКР-Биг-Бэг” — производство и продажа биг-бэгов (МКР) оптом. Широкий ассортимент мягких контейнеров для сыпучих материалов. Индивидуальные заказы, доставка по России. Надежно, быстро, выгодно!
DealSpotOnline – Practical platform, shopping for bargains is easy and reliable.
Белое SEO https://seomgroup.ru работает. Спустя год работ с уверенностью это говорю. Главное найти спецов, которые не обещают золотые горы за месяц. Нормальные результаты, это минимум 3-4 месяца работы. Зато теперь получаем стабильный органический трафик, не как с рекламы, где бюджет кончился и все.
explorebusinessopportunities – Insightful resources, finding business opportunities feels easy and practical here.
BizBondingPro – Provides a secure environment, transactions feel protected and professional.
https://www.greencarpetcleaningprescott.com/board/board_topic/7203902/7691468.htm
ClickRelationshipNetwork – Practical guidance and insights for building trust in professional circles.
dependablesaleshub – Strong impression of reliability, perfect for shoppers wanting trustworthy platforms.
Hello, its fastidious post about media print, we all be familiar with media is a enormous source of facts.
https://thecrimea.org.ua/krashchi-bi-led-rishennya-dlya-amerykanskykh.html
Техническое обслуживание грузовых и коммерческих автомобилей и спецтехники. Снабжение и поставки комплектующих для грузовых автомобилей, легкового коммерческого транспорта на бортовой платформе ВИС lada: https://ukinvest02.ru/
learnfromexpertsdaily – Informative platform, expert guidance is presented clearly and practically.
Innovative Business Hub – User-friendly experience, content loads fast and is easy to access.
international commerce hub – Seems to cater to diverse purchasing preferences worldwide.
Hello pals!
I came across a 151 interesting platform that I think you should dive into.
This tool is packed with a lot of useful information that you might find helpful.
It has everything you could possibly need, so be sure to give it a visit!
https://zigglytech.com/modern-life-how-technology-makes-our-everyday-lives-easier/
Furthermore don’t overlook, folks, that a person constantly can within the publication find answers to address your most confusing questions. The authors made an effort to explain the complete data in the most accessible manner.
BusinessFocusClick – Clear explanations that improved my understanding of key strategies.
TeamworkStrategyNetwork – Focused on strategic collaborations and building professional alliances.
cross-border partnerships site – Focused on companies seeking connections in multiple regions.
ClickForGlobalPartners – Practical and user-friendly, explains global partnerships step by step.
Комиссионный центр https://skypka.tv специализируется на скупке самой разной техники — от смартфонов и телевизоров до фотоаппаратов и игровой электроники, так что выгодно избавиться можно практически от любых лишних устройств.
Свежие новости https://arguments.kyiv.ua Украины и мира: события в Киеве и регионах, экономика, общество, происшествия, спорт, технологии и культура. Оперативная лента 24/7, аналитика, комментарии, фото и видео.
Новостной портал https://dailynews.kyiv.ua Украины с проверкой фактов: важные заявления, решения властей, бизнес и финансы, жизнь городов и областей, погода, транспорт, культура. Удобные рубрики и поиск, обновления каждый час, коротко и по делу.
Reliable Networking Hub – Offers clear strategies to enhance professional credibility and partnerships.
выпрямитель дайсон airstrait купить vypryamitel-dsn-kupit.ru .
https://www.sbdesignbg.com/vacation-time/
check this page – Pages opened quickly and everything felt well organized
дайсон айрстрейт купить выпрямитель vypryamitel-dsn-kupit-2.ru .
выпрямитель дайсон airstrait выпрямитель дайсон airstrait .
BudgetDealsCenter – Designed to appeal to shoppers seeking value and affordability online.
enterprise framework portal – Clear explanations and structured concepts simplify learning business strategies.
online purchase platform – Smooth navigation, products are easy to compare and select.
выпрямитель дайсон купить в москве выпрямитель дайсон купить в москве .
businesspartnershiphub – Informative and easy to follow, corporate alliance strategies are useful.
дайсон выпрямитель купить краснодар vypryamitel-dsn-kupit-1.ru .
ClarityForEntrepreneurs – Helped me see opportunities and plan more confidently.
SmartShoppingHub – Easy-to-navigate platform, buying items online is convenient.
EnduringAllianceTips – Practical tips, shows how to create partnerships with lasting value.
Сколько бы ни было сыграно матчей, дерби всегда остаются…
Особенно понравился раздел про Хроники и тактика футбольных дерби.
Смотрите сами:
https://tottenham-army.ru
Поделитесь своими впечатлениями и воспоминаниями о захватывающих дерби…
innovative enterprise routes – Suggests a forward-looking approach to discovering business possibilities.
GlobalDigitalShoppingMarket – Really useful site, content feels practical and easy to navigate.
safe commerce hub – Promotes a reliable environment for digital marketplace purchases.
выпрямитель дайсон оригинал выпрямитель дайсон оригинал .
marketleaderwisdom – Very practical, guidance from top leaders is actionable and understandable.
business professional network – Professional tone and branding suggest a platform for serious corporate partnerships.
StrategicBizLinks – Highlights lasting corporate ties, making partnerships feel dependable.
UrbanProductPortal – Very enjoyable, provides fast and clear product info.
move with force – Gentle, motivating tone demonstrating how applied energy sustains movement.
trusted business guide – Structured layout helps users understand key business ideas efficiently.
https://metabolomicssociety.org/wp-content/pgs/?code_promo_betwinner_11.html
useful resource – Fast navigation, headings are clear and content is helpful
Consumer Buying Center – Simplifies online shopping with practical guidance and tips.
browse qulvo – Straightforward interface, smooth performance, concise content everywhere
trusted growth collaborations – Promotes alliances built on mutual confidence and future-oriented planning.
teamworkpro – Helpful and concise, collaboration strategies are easy to implement in real situations.
casino new online slots Gates of Olympus —
Gates of Olympus — востребованный онлайн-слот от Pragmatic Play с принципом Pay Anywhere, каскадами и коэффициентами до ?500. Сюжет разворачивается в мире Олимпа, где верховный бог активирует множители и делает каждый спин случайным.
Экран игры имеет формат 6?5, а комбинация формируется при выпадении 8 и более совпадающих символов в любом месте экрана. После выплаты символы пропадают, их заменяют новые элементы, формируя цепочки каскадов, которые могут дать серию выигрышей за одно вращение. Слот относится волатильным, поэтому не всегда даёт выплаты, но при удачных каскадах способен порадовать крупными выплатами до ?5000 от ставки.
Чтобы разобраться в слоте доступен бесплатный режим без вложений. Для игры на деньги рекомендуется выбирать лицензированные казино, например MELBET (18+), ориентируясь на RTP около 96,5% и условия площадки.
expert insights hub – Very practical content, helps implement strategies with confidence.
SmartBuySystem – Intuitive interface, purchases are fast and simple.
globaldigitalshoppingmarket – Smooth interface, site offers a good overview of digital marketplaces worldwide.
Practical Insight Hub – Content is actionable and well-presented, perfect for everyday use.
TrustedCartHub – Reliable and well-structured, checkout is fast and worry-free.
олимпус
Слот Gates of Olympus — востребованный игровой автомат от Pragmatic Play с механикой Pay Anywhere, каскадами и множителями до ?500. Сюжет разворачивается на Олимпе, где бог грома повышает выплаты и делает каждый раунд случайным.
Игровое поле выполнено в формате 6?5, а выигрыш засчитывается при выпадении от 8 одинаковых символов без привязки к линиям. После выплаты символы пропадают, их заменяют новые элементы, запуская серии каскадных выигрышей, способные принести серию выигрышей за один спин. Слот относится волатильным, поэтому может долго раскачиваться, но в благоприятные моменты может принести большие выигрыши до 5000 ставок.
Для тестирования игры доступен демо-версия без финансового риска. Для ставок на деньги стоит рассматривать проверенные казино, например MELBET (18+), ориентируясь на заявленный RTP ~96,5% и правила выбранного казино.
купить выпрямитель дайсон в новосибирске vypryamitel-dsn-kupit.ru .
simpleonlinestore – Very straightforward, designed to get businesses selling quickly online.
выпрямитель дайсон москва выпрямитель дайсон москва .
long-term investment guide – Supports planning for the future with clear, actionable insights.
trustedshopguide – The site ensures a secure, simple, and hassle-free shopping experience.
dyson выпрямитель купить оригинал vypryamitel-dsn-kupit-3.ru .
businessnavigator – Clear and informative, offers step-by-step advice for enhancing market partnerships.
выпрямитель дайсон airstrait выпрямитель дайсон airstrait .
купить фен выпрямитель дайсон оригинал vypryamitel-dsn-kupit-1.ru .
collaborative alliance center – Focused on teamwork, encouraging cooperative ventures among partners.
WorkplaceEdgeInsights – Offers practical ideas for improving performance in professional environments.
InsightHubClick – Clear guidance that helps me act on expert recommendations effectively.
motion with intent – Gentle, motivating tone showing that guided steps enhance practical results.
click here – Smooth browsing with a clear structure, very enjoyable experience
]valueconnections – Very clear, explains enterprise partnerships in an easy-to-follow way.
level up your buys – Clean presentation keeps product exploration easy.
Everyday Deals Space – Browsing feels natural and uncluttered from start to finish.
ModernRetailBuyingHub – Enjoyed browsing here, ideas are fresh and well explained clearly.
LearnBizPro – Well-structured content, helps build professional business skills efficiently.
дайсон выпрямитель для волос купить в спб дайсон выпрямитель для волос купить в спб .
forward-thinking methods portal – Ideal for exploring updated techniques and better workflows.
Женский портал https://elegantwoman.kyiv.ua о красоте, здоровье и стиле жизни: уход за кожей и волосами, мода, отношения, психология, карьера, дом и вдохновение. Полезные советы, подборки, рецепты и лайфхаки на каждый день. Читайте онлайн с телефона и компьютера.
Главные новости https://novosti24.kyiv.ua Украины сегодня — быстро и понятно. Репортажи из регионов, интервью, разборы, инфографика, фото/видео. Следите за темами, сохраняйте материалы и делитесь. Лента обновляется 24/7, чтобы вы были в курсе событий.
Всё для женщин https://glamour.kyiv.ua в одном месте: тренды моды и бьюти, здоровье, питание, спорт, семья, дети, отношения и саморазвитие. Статьи, чек-листы, идеи и обзоры, которые помогают принимать решения и чувствовать себя увереннее.
purchase with confidence hub – Reliable guidance, buying products is stress-free and simple.
online professional skills – Shows how digital learning makes business education more approachable.
growthlens – Helpful tips to make business growth planning both simple and effective.
knowledge booster site – A clear setup for exploring new ideas and expanding comprehension.
Discover the thrill and winnings with???? ??— your reliable online casino.
In some traditions, 7777 is believed to bring prosperity and positive energy.
LongTermProfessionalLinks – Informative and actionable, connecting with businesses is easy and reliable.
decisionmakingblueprint – Very clear guidance that helps you choose wisely and effectively.
top resource – Smooth design, readable content, navigation works without issues
EasyShopNow – Encourages quick, seamless online purchasing experiences.
https://avtocar5.ru/
partnershippath – Very insightful, platform simplifies complex strategic alliance concepts.
Helpful Page Here – Came upon this unexpectedly and liked the simple presentation
Футбольные дерби всегда захватывают дух, и сегодня мы…
Между прочим, если вас интересует Хроники и тактика футбольных дерби, загляните сюда.
Вот, делюсь ссылкой:
https://tottenham-army.ru
Независимо от исхода, каждое дерби всегда становится…
GlobalTrustRelationshipNetwork – Clean layout and thoughtful content make this site enjoyable today.
NextGen Shopping Hub – A fresh approach to online shopping, making discovery quick and simple.
Ежедневные новости https://useti.org.ua Украины: политика и экономика, общество и медицина, образование, технологии, спорт и шоу-бизнес. Мы собираем информацию из надежных источников и объясняем контекст. Читайте онлайн с телефона и компьютера — удобно и бесплатно.
Все о событиях https://ua-vestnik.com в Украине и вокруг: оперативные сводки, расследования, мнения экспертов, рынки и курс валют, происшествия и полезные сервисы. Подборки по темам, теги, уведомления, фото и видео — актуально в любое время.
Портал для женщин https://woman24.kyiv.ua про жизнь без лишнего: красота, женское здоровье, питание, рецепты, уютный дом, финансы, работа и отдых. Практичные советы, честные обзоры и вдохновляющие истории.
get moving hub – Inspires action with a positive and encouraging approach.
BudgetSaverNetwork – Offers practical options for price-conscious online shoppers.
business alliance network – A practical place for exploring cooperative business models.
unityinsights – Offers practical guidance to align enterprise initiatives for measurable growth.
EfficientShop – Shopping is straightforward and product info makes decision-making fast.
sustainablechoicezone – Clear, user-friendly guidance encourages environmentally aware decisions.
Hiếp dâm em ghệ atq
alliancesinsight – Practical guidance, understanding alliances is straightforward and trustworthy.
reliableonlinecommerce – Safe and reliable, buying products online feels simple and secure today.
MetroRetailZone – Modern urban interface seems tailored to city shoppers’ needs.
FrameworkExpertOnline – Structured and detailed, enterprise methodologies are easy to grasp.
https://sonabet.pro/
DealFinderCenter – Explained everything in a way that was easy to understand.
networking tips and insights – Informative hub, content supports practical relationship building.
prixo.click – Clean layout, easy to navigate and content is clear without clutter
smart workflows hub – Focuses on finding efficient alternatives to traditional methods.
Merhaba yarat?c? zihinler! Bugun evinize nas?l essiz bir stil katabileceginizi kesfedecegiz.
Хочу выделить раздел про Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?.
Вот, можете почитать:
https://kendimacera.com
Yaratt?g?n?z her parcan?n, evinizi yans?tan bir sanat eseri oldugunu unutmay?n.
BusinessBondingHub – Smooth experience, platform offers trustworthy corporate networking guidance.
Business Connections Lab – Very practical guidance for fostering strong, reliable professional relationships.
Давайте разберем тайны и истории, стоящие за легендарными дерби…
Кстати, если вас интересует Хроники и тактика футбольных дерби, загляните сюда.
Вот, можете почитать:
https://tottenham-army.ru
В заключение хочется сказать, что дерби — это нечто большее, чем просто игра…
Not easy something that’s this actionable these days.
business synergy link – Messaging highlights actionable approaches to corporate partnership challenges.
modern retail portal – Shopping experience feels polished and easy to manage.
useful link – Smooth interface, minimal distractions, content is concise and clear
synergyhub – Simplifies connecting with the right business contacts efficiently.
visit tavro – Pleasant browsing, well-organized content, and seamless page transitions
https://latinverge.com/forums/topic/28938/1xbet-app-promo-code-2026-1xbig2026-130/view/post_id/214474
Try your luck and win big in slotgpt casino!
User data is protected by cutting-edge security protocols.
market strategy explorer – Useful for identifying fresh ways to enter or expand in markets.
vyrxo hub – Pleasant visuals, content is clear, and overall experience is seamless
strategy frameworks – Practical tips, helps organize ideas and plan for growth.
longtermbizconnections – Helpful guidance, forming business relationships feels clear and manageable.
SmartBuyingZone – Encourages an ecosystem of informed and deliberate consumer choices.
fc777 offers the best slot machines and generous bonuses for all players.
Researchers are actively exploring new possibilities and refinements.
Женский онлайн-журнал https://womanlife.kyiv.ua бьюти-гайды, мода, психология, отношения, материнство и забота о себе. Подборки товаров, инструкции, рецепты и идеи для дома. Читайте коротко или глубоко — удобная навигация и свежие материалы каждый день.
signalturnsaction portal – Clear headings and readable text make the experience enjoyable
Медицинский портал https://medicalanswers.com.ua для пациентов: здоровье, диагностика, лечение, профилактика и образ жизни. Экспертные статьи, справочник симптомов, советы специалистов и актуальные медицинские новости. Достоверная информация в одном месте.
Новости Украины https://news24.in.ua 24/7: Киев и регионы, экономика, общество, безопасность, технологии, спорт и культура. Короткие сводки, подробные материалы, объяснения контекста, фото и видео. Читайте главное за день и следите за обновлениями в удобной ленте.
FindSmarterBusinessMoves – Found this resource valuable, explanations are concise and easy enough.
global partnership planning – Step-by-step insights, international alliances are easy to understand.
SavvyShopperHub – Emphasizes smart spending and great value options.
click here – Minimalist layout, fast pages, easy to find information
изготовление металлических значков на заказ
TrustRelationsHub – Professional and helpful, global networking is simple and effective.
https://backloggery.com/1xbetwelcome
Growth Insight Center – Helpful concepts that encourage continuous improvement.
savings shopping platform – Clear focus on deals, perfect for shoppers aiming to save money.
It’s an remarkable piece of writing in favor of all the online viewers; they will take benefit
from it I am sure.
partnershipsforfuture – Clear methods for creating sustainable and impactful business collaborations.
Современный женский https://storinka.com.ua портал: уход, макияж, тренировки, питание, стиль, любовь, семья и карьера. Экспертные советы, полезные подборки, идеи подарков и лайфхаки. Мы говорим простым языком о важном — заходите за вдохновением ежедневно.
Новостной портал https://ua-novosti.info Украины без лишнего: оперативная лента, репортажи из областей, интервью и разборы. Политика, финансы, социальные темы, медицина, образование, IT. Фото/видео, инфографика, уведомления и топ-материалы дня.
Актуальные новости https://uapress.kyiv.ua Украины и мира: события, заявления, решения, рынки, курсы, происшествия и жизнь регионов. Факты и проверенные источники, аналитика и комментарии. Удобные рубрики, поиск, теги и подборки — всё, чтобы быстро находить нужное.
secure purchase hub – Platform provides a calm and trustworthy checkout flow.
accessible online purchases – Appeals to users who prefer a straightforward approach to buying online.
BusinessClarityPortal – Provides guidance for making clear and confident decisions in complex business situations.
zylor platform – Well-structured pages, readable information, and navigation is intuitive
LearnFutureFocusedSkills – Solid website with practical tips I can apply immediately today.
Remarkable! Its genuinely amazing piece of writing, I have got much clear idea about
from this article.
focusamplifiesgrowth web – Easy-to-follow sections, clean look, and navigation feels seamless
RapidCheckout – Super convenient, transactions go through without issues.
click for problem-solving ideas – Posts encourage thoughtful planning, learning strategy is engaging.
online portal – Minimal clutter, intuitive browsing, information is straightforward
korixo portal – Nicely arranged sections that are easy to explore
https://tideyembixolabs.lolforum.com/t47-1xBet-Bonus-Code-Zambia-1XBIG2026-EUR130-Bonus.htm#p279
globalpartnershipinfrastructure – Very detailed, global partnership infrastructure is explained clearly and practically here.
small business ecommerce site – User-friendly and practical, ideal for beginners in ecommerce.
Great work! That is the kind of information that should be shared across the
internet. Shame on the search engines for no longer positioning this submit upper!
Come on over and discuss with my web site .
Thanks =)
Long-Term Unity Hub – Provides actionable advice to maintain partnerships effectively over time.
LearnAndPlan – Well-structured content, strategies are simple to grasp and implement.
Главные события https://vesti.in.ua Украины — коротко и понятно. Мы собираем новости из Украины и мира, проверяем данные и даём ясные объяснения. Подборки по темам, новости городов, аналитика, мнения, видео. Обновления каждый час, удобно на смартфоне.
Всё о здоровье https://medfactor.com.ua на одном медицинском портале: болезни и их лечение, анализы, препараты, обследования и профилактика. Материалы подготовлены с опорой на клинические данные и врачебную практику. Читайте онлайн в любое время.
Онлайн-журнал https://love.zt.ua для женщин: мода, бьюти, психология, любовь, семья, дети, дом, карьера и финансы. Обзоры, лайфхаки, рецепты и инструкции — без «воды», с пользой. Удобные рубрики и свежие материалы ежедневно.
growthframeworks – Provides actionable insights for developing expertise and career competence.
https://usfblogs.usfca.edu/psip/2013-projects/mission-graduates-fall-2013/comment-page-7/#comment-96896
CommercialBondGuide – Very informative, made planning simpler and less stressful.
SecureShoppingPlatform – Security-first approach ensures peace of mind for online purchases.
forward-thinking business blueprint – Provides guidance for mapping sustainable strategies and long-term growth paths.
shopping efficiency hub – Streamlined design helps users move through products easily.
axivo – Clear and simple content, overall experience is pleasant
growthflowswithclarity today – Pleasant layout, fast response, and content is concise yet informative
handy page – Lightweight pages, smooth browsing, everything is straightforward
Нужен дизайн? дизайн проект студии создаем функциональные и стильные пространства для квартир, домов и офисов. Планировки, 3D-визуализации, подбор материалов и авторский надзор. Индивидуальный подход, реальные сроки и продуманные решения под ваш бюджет.
Решил сделать ремонт? дизайн студия москва: квартиры, дома, апартаменты и офисы. Продуманные планировки, 3D-проекты, сопровождение ремонта и контроль реализации. Создаем интерьеры, отражающие ваш стиль и образ жизни.
гражданство румынии недорого
budget-friendly marketplace – Value-centered, likely appealing for money-conscious buyers.
https://nasriazlan.blogspot.com/2009/12/editgambar.html?showComment=1768122982021#c7418605260821851395
Corporate Bonding Hub – Offers practical advice for building strong and lasting corporate relationships.
storefront – Smooth payment and clear tracking made the process enjoyable.
BusinessRelationsPro – Clear and practical, supports navigating global partnerships effectively.
codigo promocional 1xbet argentina
металлические значки
mexto site – Clean structure, making navigation and understanding effortless
https://allbookmarking.com/story21001474/1xbet-uzbekistan-bonus-code-1x200box-130-bonus
DealFinderPro – Simplified my options and saved me from confusion.
shopping hub – Product layout is neat, and moving around the site is very easy.
NextStepExplorer – Platform motivates strategic planning for professional and personal growth.
check progressmovesforwardnow – Clear sections and smooth navigation create a comfortable browsing experience
code promo 1xbet senegal
xavro hub – Clean visuals, headings are clear, and navigation feels effortless
mavix online hub – Fast response times, minimal clutter and browsing feels comfortable.
resource page – Clean look, minimal distractions, very easy to read content
economical shopping hub – Prioritizes value, making it easier to discover good bargains.
explorefuturedirections – Inspiring content, learning about future directions feels engaging and useful today.
Very informative post about charity.
Here is my web site … Medizinische Unterstützung
EasyTrust – Clean design, navigation easy to follow, and pages load instantly.
this online store – Items are easy to find, filtering options helped me quickly narrow down choices.
Voryx Zone – Pages load fast, navigation logical, and the shopping experience straightforward.
Clarity in Growth – Makes planning and choosing paths much more logical.
Pelixo Way – Site loaded quickly, navigation smooth and content easy to read.
NextGenOnlineBuying – Nice experience overall, navigation works smoothly and loads quickly everywhere.
Ulvaro Click – Site loads fast, navigation simple and product selection clear.
official store – Came across this store, fair pricing and a quick, easy checkout.
Kavion Path Click – Fast site response, pages organized and product information clear.
Kavix Web – Smooth browsing, layout clear and finding products quick.
StrategyInsightCenter – Guides learners toward intentional skill acquisition and strategic understanding.
Try your luck and get bonuses onbhai casino login,to start playing right now!
Players appreciate the consistently evolving bonus schemes.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
bondtrustnetwork – Focused on security and trust, perfect for business financial management.
QelaNavigator – Very simple interface, effortless to explore.
https://www.mixcloud.com/michaelbarronea/
explore progress moves with focus – Everything loads quickly and the design feels intentional
https://diversionbooks.com/pgs/le-code-promo-1xbet-bonus.html
quick link – Pages load quickly, layout is clear, impression is favorable
clyra access – Well-organized design, readable information, and intuitive browsing
reliable corporate link – Presents a dependable image that cautious clients may appreciate.
brivox homepage – Nice experience with fast loading times and clean, readable content
Mavero Point Shop – Fast site, browsing smooth and checkout process reliable.
Yaveron Express – Browsing effortless, product info organized and purchase process simple.
sales site – Fast-loading product pages, reliable design, and easy ordering experience.
ProfessionalBondSolutions – Great platform overall, information is clear and genuinely helpful today.
Value-Focused Online Shop – Very practical advice for maximizing efficiency and making smart purchases.
Korivo Hub Online – Interface neat, pages load quickly and information feels trustworthy.
Vixor Store – Pages loaded fast, layout neat, and the checkout process straightforward.
online store – Fast loading, well-organized sections, and overall navigation is smooth.
Plivox Next – Browsing intuitive, content well structured and checkout straightforward.
EasyClickRixar – Pages loaded fast, layout organized, and content easy to understand.
узаконить перепланировку москва pereplanirovka-kvartir3.ru .
перепланировка квартиры москва перепланировка квартиры москва .
выпрямитель dyson ht01 выпрямитель dyson ht01 .
согласование переоборудования квартиры pereplanirovka-kvartir5.ru .
EffectiveSolutionsLab – Encourages strategies that are realistic, actionable, and results-oriented.
navix e-store – Pages quick to load, ordering intuitive and everything worked well.
Xelivou Central – Navigation simple, pages load fast and checkout without any confusion.
проект на перепланировку квартиры заказать proekt-pereplanirovki-kvartiry20.ru .
сколько стоит согласовать перепланировку skolko-stoit-uzakonit-pereplanirovku-6.ru .
professionalbondinghub – Structured layout communicates trustworthiness for long-term professional partnerships.
directionanchorsprogress link – Pages are logical, text is easy to read, and navigation works seamlessly
handy site – Fast performance, clear layout, easy to find what you need
Mivaro Base – Fast loading, simple design and product details easy to find.
Если вы любите напряженные моменты и футбольную страсть, дерби…
Зацепил раздел про Хроники и тактика футбольных дерби.
Вот, делюсь ссылкой:
https://tottenham-army.ru
Заканчиваем наш обзор, но страсть к дерби останется с нами всегда…
Wow, superb blog layout! How long have you been blogging for? you made blogging look easy. The overall look of your web site is fantastic, as well as the content!
corporate cooperation hub – Implies strong collaborative potential for enterprises worldwide.
plexin network – Minimal design, clear structure, and pages are user-friendly
brand store – My initial order was successful, arrived well-packaged.
https://astra-hotel.ch/articles/code-promo-1xbet_bonus.html
Evinizi kendi tarz?n?za uygun bir sanat galerisine donusturmenin yollar?n? ar?yorsan?z, bu yaz? tam size gore!
Кстати, если вас интересует Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?, загляните сюда.
Вот, делюсь ссылкой:
https://kendimacera.com
El emegiyle dekorasyonunuza katt?g?n?z her detay, evinizi daha da degerli k?lacakt?r.
Женский портал https://replyua.net.ua про красоту и заботу о себе: уход, макияж, волосы, здоровье, питание, спорт, стиль и отношения. Практичные советы, чек-листы, подборки и вдохновляющие истории. Читайте онлайн и находите идеи на каждый день.
Онлайн-портал https://avian.org.ua для строительства и ремонта: от фундамента до отделки. Подбор материалов, пошаговые гайды, сравнение технологий, советы мастеров и актуальные цены. Полезно для застройщиков, подрядчиков и частных клиентов.
Строительный портал https://ateku.org.ua о ремонте и строительстве: технологии, материалы, сметы, проекты домов и квартир, инструкции и советы экспертов. Обзоры, калькуляторы, нормы и примеры работ — всё для частного и коммерческого строительства.
NaviroTrack Online Store – Click works perfectly, browsing easy and product details clearly displayed.
Zorivo Hub Direct – Quick site response, layout clean and browsing straightforward.
online zylavo – Pages open fast, descriptions helpful and photos look professional.
Strategic Growth Paths – Useful ideas that prompted me to rethink my current strategies.
EffortlessBuyCenter – Straightforward and fast, finding products is simple and convenient.
xavix source – Modern look, simple navigation, and content that’s easy to explore
Qulavo Online – Browsing effortless, pages responsive and content easy to access.
ZexonGo – Detailed product info, pages responsive, and choosing items felt natural.
Zylavo Network – Clean structure, smooth browsing, and I easily found what I was looking for.
Visit Velro – Clean layout, pages load fast and finding information is effortless.
https://beteiligung.hafencity.com/profile/promocode1xbet2/
click here – Fast access, clean design, information is presented clearly
directionpowersmovement page – Minimalist style, concise content, and navigation works perfectly
modern commerce network – Reflects how today’s consumers prefer to browse and purchase.
RavionCore Online Store – Pages responsive, layout neat and content easy to understand.
согласование перепланировок согласование перепланировок .
согласование перепланировки квартиры в москве pereplanirovka-kvartir3.ru .
sonabet
The most popular used models in good condition, which can be purchased at a good price OnlineCasr
PlavexGo – Layout clean, pages responsive, and finding information natural.
tekvo corner – Well-organized sections, readable text, and overall pleasant visit
online storefront – Mobile browsing felt smooth, and categories make the site easy to use.
согласование перепланировки квартиры под ключ pereplanirovka-kvartir5.ru .
заказать проект перепланировки заказать проект перепланировки .
Строительный портал https://domtut.com.ua с практикой: проекты, чертежи, СНиП и ГОСТ, инструменты, ошибки и решения. Ремонт квартир, строительство домов, инженерные системы и благоустройство. Понятно, по делу и с примерами.
Украинские новости https://polonina.com.ua онлайн: всё важное о стране, регионах и мире — от экономики и инфраструктуры до культуры и спорта. Лента 24/7, материалы редакции, комментарии экспертов, фото и видео. Читайте, сохраняйте и делитесь — быстро и удобно.
Всё о строительстве https://hydromech.kiev.ua и ремонте в одном месте: материалы, технологии, дизайн, инженерия и безопасность. Экспертные статьи, инструкции, калькуляторы и кейсы. Помогаем планировать работы и экономить бюджет без потери качества.
стоимость согласования перепланировки стоимость согласования перепланировки .
lbs shkola-onlajn11.ru .
дайсон официальный сайт выпрямители дайсон официальный сайт выпрямители .
ахревс seo-kejsy7.ru .
обучение стриминг shkola-onlajn12.ru .
онлайн-школа для детей бесплатно shkola-onlajn14.ru .
школа онлайн для детей shkola-onlajn13.ru .
ломоносов школа ломоносов школа .
Xelarionix Express – Interface neat, browsing effortless and checkout worked without problems.
Kryvox Hub – Smooth browsing, product info clear and checkout steps straightforward.
xelarion online – Browsed quickly, store looks genuine and navigation feels smooth.
nolra shop hub – Navigation feels natural, pages load quickly and browsing is easy.
Trixo Point – Interface neat, pages load fast and checkout workflow intuitive.
melbet site russia melbet site russia .
Industry Expert Hub – Clear guidance and lessons from leaders who’ve achieved success.
mel bet mel bet .
Xelra Central – Interface simple, navigation fast and checkout process effortless.
перепланировка квартиры стоимость skolko-stoit-uzakonit-pereplanirovku-6.ru .
Zaviro Zone – Fast navigation, clear product info, and overall site experience is pleasant.
Discover the exciting world of gambling with 777bet casino and win big!
Gamblers enjoy placing stakes on sporting events, casino entertainment, and digital contests.
https://service116.ru/
top resource – Clean visuals, smooth experience, and content is easy to digest
Thanx for the effort, keep up the good work Great work, I am going to start a small Blog Engine course work using your site I hope you enjoy blogging with the popular BlogEngine.net.Thethoughts you express are really awesome. Hope you will right some more posts.
modern retail hub – Clear and efficient layout reflects the way people engage with e-commerce today.
actionpowersmovement page – Straightforward design, headings are clear, and browsing is effortless
marketplace – Their customer service response felt thoughtful and polite.
Портал для строителей https://inter-biz.com.ua и заказчиков: советы по ремонту, обзоры материалов, расчёты, сметы и технологии. Реальные кейсы, чек-листы и рекомендации специалистов для надежного результата на каждом этапе работ.
Женский журнал https://asprofrutsc.org онлайн: тренды бьюти и моды, лайфхаки для дома, рецепты, материнство, карьера и финансы. Экспертные материалы, понятные инструкции и идеи, которые можно применить сразу. Обновления ежедневно, удобная навигация.
Строительный портал https://prezent-house.com.ua строительство домов и зданий, ремонт квартир, инженерные системы и отделка. Пошаговые инструкции, обзоры материалов, расчёты и советы экспертов для частных и коммерческих проектов.
axory – Smooth website, pages load quickly and content is easy to follow
Nevironexus Lane – Pages open quickly, layout tidy and shopping flow intuitive.
olvra source – Quick visit, content is clear, structured, and dependable
Morix Home – Pages load quickly, layout clean and browsing feels simple and straightforward.
согласование перепланировки под ключ pereplanirovka-kvartir4.ru .
согласование перепланировок pereplanirovka-kvartir3.ru .
FlowHub – Site loaded quickly and content was spot on.
ClickXpress – Minimalist layout, pages respond quickly, and navigation is simple.
Rixaro Online Hub – Smooth navigation, product pages responsive and purchasing felt easy.
zorivo market – Enjoyed the layout, pages loaded instantly and nothing felt cluttered.
перепланировка москва pereplanirovka-kvartir5.ru .
проект перепланировки квартиры в москве proekt-pereplanirovki-kvartiry20.ru .
Давайте разберем тайны и истории, стоящие за легендарными дерби…
Зацепил раздел про Хроники и тактика футбольных дерби.
Ссылка ниже:
https://tottenham-army.ru
Футбольные дерби — тема, которая никогда не потеряет актуальности…
https://nashforum.listbb.ru/viewtopic.php?f=2&t=46150
Global Relationship Platform – Makes managing and growing global connections feel seamless.
NolaroView Market Hub – Browsing smooth, pages responsive and checkout steps easy to follow.
Kryvox Market – Fast loading, interface neat and browsing through products was simple.
777bet apk.
Whether you prefer classic slots or engaging live dealer experiences, this platform has plenty to offer.
ломоносов школа shkola-onlajn11.ru .
Портал для женщин https://angela.org.ua о современном лайфстайле: бьюти-рутины, мода, здоровье, правильное питание, отношения, работа и отдых. Полезные подборки, честные обзоры, истории и советы экспертов — заходите за вдохновением 24/7.
Портал для женщин https://beautyrecipes.kyiv.ua про гармонию и результат: здоровье, красота, стиль, саморазвитие, семья и отношения. Обзоры косметики и процедур, планы питания, тренировки, советы по дому и вдохновляющие истории. Всё в одном месте, 24/7.
школа онлайн обучение для детей школа онлайн обучение для детей .
ломоносов скул shkola-onlajn12.ru .
NevironPoint – Pages load quickly, interface easy to use, and product info clear and helpful.
Всё, что важно https://inclub.lg.ua женщине: здоровье и гормоны, питание и фитнес, стиль и гардероб, отношения и самооценка, уют и рецепты. Экспертные статьи, тесты и подборки. Сохраняйте любимое и делитесь — удобно на телефоне.
школа-пансион бесплатно shkola-onlajn15.ru .
main hub – Fast pages, intuitive layout, content is easy to digest
product marketplace – Clean layout, reasonable products, and the ordering process was smooth.
DealFinderHub – Very reliable platform, finding and purchasing deals is simple and secure.
explore ideas become forward – Simple sections, readable text, and navigation is smooth and effortless
дайсон выпрямитель купить минск дайсон выпрямитель купить минск .
сайт бк мелбет сайт бк мелбет .
Kelvo Express – Pages loaded fast, navigation clear and purchasing process straightforward.
современные seo кейсы seo-kejsy7.ru .
Ev dekorasyonunuza ozgun bir dokunus katacak el yap?m? onerilere ihtiyac?n?z m? var?
По теме “Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?”, нашел много полезного.
Вот, делюсь ссылкой:
https://kendimacera.com
El emegiyle dekorasyonunuza katt?g?n?z her detay, evinizi daha da degerli k?lacakt?r.
школа онлайн школа онлайн .
мел бет букмекерская контора официальный сайт мел бет букмекерская контора официальный сайт .
olvix corner – Minimalist design, readable pages, and the site feels professional yet approachable
сколько стоит перепланировка квартиры в москве skolko-stoit-uzakonit-pereplanirovku-6.ru .
Zylavo Lane – Layout intuitive, pages load quickly and product descriptions easy to read.
nexlo central – Fast site, checkout easy to follow and layout feels organized.
nixaro market – Product display is clear, and filters helped me find items quickly today.
Pelix World – Clean design, product info well presented and checkout went without issues.
Le lien fonctionnel vers Tortugacasino vous garantit un acces stable a tous les jeux casino en ligne tortuga
перепланировка москва pereplanirovka-kvartir4.ru .
1xbet registration promo code india
узаконивание перепланировки квартиры pereplanirovka-kvartir3.ru .
Tokenomics analysis depth separates quality best crypto signals from superficial recommendations. Understanding unlock schedules, burn mechanisms, and distribution models informs better timing decisions.
Before-after transformations gain credibility when you buy instagram likes for result posts. High engagement demonstrates proven effectiveness attracting clients seeking similar outcomes.
Футбольные дерби всегда захватывают дух, и сегодня мы…
Кстати, если вас интересует Хроники и тактика футбольных дерби, загляните сюда.
Вот, можете почитать:
https://tottenham-army.ru
Заканчиваем наш обзор, но страсть к дерби останется с нами всегда…
Profile quality matters significantly on best hookup sites platforms. Clear photos, honest descriptions, and direct communication about intentions help match with compatible partners seeking similar casual arrangement types.
nolix web – Minimal design, clear text, and information is quickly understandable
Korla Point – Fast pages, easy navigation and checkout worked without any confusion.
Visit Qulavo – Pages load fast, product info understandable and navigation smooth.
PrixoHub – Checkout process smooth, pages responsive, and finding product details was easy.
online storefront – Discovered this site by chance and bookmarked it.
Vexaro Express Hub – Fast loading, navigation intuitive and product pages easy to browse.
korva.click – Noticed this recently, the content feels up to date and the layout is very comfortable to view
проектная организация для перепланировки квартиры proekt-pereplanirovki-kvartiry20.ru .
услуги по согласованию перепланировки pereplanirovka-kvartir5.ru .
Click Torix – Layout minimal, content easy to find, and purchasing steps straightforward.
actioncreatesforwardpath platform – Fast-loading pages, content is concise, and browsing is enjoyable
ломоносов скул shkola-onlajn11.ru .
lbs lbs .
check klyvo – Neat layout, easy-to-follow content, and a calm browsing experience
XalorCenter – Fast page loads, navigation intuitive, and content appears legitimate.
lbs lbs .
https://www.divephotoguide.com/user/1xbetwelcomes2026
школа-пансион бесплатно shkola-onlajn15.ru .
online betting sports online betting sports .
vexaro store link – Easy ordering, confirmation appeared almost immediately.
Zexaro Forge Home – Site loaded quickly, navigation smooth and content easy to read.
Platform migrations happen and having an established Twitter presence provides stability. When other platforms change policies or decline, Twitter remains valuable. If you buy twitter followers to establish yourself there, you’re diversifying your audience portfolio against platform risk.
https://blog.udn.com/dd18b520/185316239
1xBet промокод 2026 Промокод 2025 года на https://fiesta-new.ru/wp-content/pgs/promokod_754.html даёт 100% к депозиту до 32 500? для новых игроков.
Visit Cavaro – Link opened without issues, layout clear, and information seemed trustworthy.
выпрямитель дайсон ht01 купить выпрямитель дайсон ht01 купить .
мелбет сайт мелбет сайт .
заказать сео анализ сайта пушка seo-kejsy7.ru .
узаконить перепланировку цена узаконить перепланировку цена .
нотариальный перевод документов в сочи
item store – Clear descriptions, tidy layout, and visuals reflect the items accurately.
Zarix Lane – Pages respond fast, layout neat and finding products feels effortless.
Туристический портал https://atrium.if.ua о путешествиях: направления, отели, экскурсии и маршруты. Гайды по городам и странам, советы туристам, визы, билеты и сезонность. Планируйте поездки удобно и вдохновляйтесь идеями круглый год.
start browsing – Minimalist feel, quick response, content feels organized and helpful
онлайн школа для школьников с аттестатом shkola-onlajn13.ru .
Try your luck and win big with big bazzi.
Players can easily find their favorite games without any hassle or confusion.
focusdrivesmovement platform – Crisp interface, clear sections, and navigation works seamlessly
StrategicNetworkingHub – Well-organized insights, managing business relationships is intuitive.
You actually stated that very well.
RixvaFlow – Clean layout, navigation effortless, and overall interface feels professional.
HoldPortal – Smooth navigation, clear info, and site feels very responsive.
QuickClickXanero – Smooth interface, fast-loading pages, and browsing experience seamless.
qavon homepage – Easy-to-navigate layout with clean presentation and clear information
Explore Maverounity online – A strong presentation that feels both professional and trustworthy.
Mivaro Express – Layout professional, pages responsive and shopping process smooth and efficient.
Brixel Trustee website – Professional appearance and a clear structure create a positive user experience.
hub online – Redirect accurate, page content readable and properly structured.
Zavirobase Shop – Layout clean, browsing straightforward and product info easy to find.
Kryvox Bonding info site – Clean interface, simple navigation, and details feel credible.
Morixo Trustee official page – Navigation is simple, content is clear, and users can trust the site.
онлайн обучение для школьников shkola-onlajn11.ru .
школа онлайн для детей shkola-onlajn14.ru .
Nolaro Trustee info – Simple design, concise explanations, and the site feels trustworthy.
purchase page – No delays during checkout and confirmation came instantly.
Qelaro Bonding web – Concise presentation, smooth navigation, and the overall experience is user-friendly.
Quvexa Holdings Info – Logical structure, pages load quickly, and content is simple to read.
класс с учениками shkola-onlajn12.ru .
Kryxo World – Smooth browsing, product info clear and checkout steps easy.
онлайн обучение для школьников онлайн обучение для школьников .
resource page – Everything works seamlessly and the site feels polished
официальный сайт melbet официальный сайт melbet .
official focusbuildsenergy – Straightforward design, readable text, and the overall experience is pleasant
YavonSpot – Pages open quickly, interface organized, and browsing is very user-friendly.
StrategicOpportunityPro – Well-structured site, makes discovering long-term opportunities straightforward.
сколько стоит узаконить перепланировку сколько стоит узаконить перепланировку .
официальный сайт бк мелбет официальный сайт бк мелбет .
Zylra Market – Layout organized, items clear and overall shopping felt effortless.
https://medium.com/@milonsheikh1380/1xbet-free-promo-code-today-singapore-1x200red-130-bonus-895a306fa414
Zavix Central – Minimalist layout, content clear, and ordering process worked perfectly.
Cavaro Bonding online hub – The interface is tidy, and the information feels accurate.
Quvexa Trust Hub – Fast-loading pages, content is clear, and navigation works seamlessly.
рейтинг спортивных сайтов рейтинг спортивных сайтов .
web portal – Fast response, pages rendered properly and everything made sense.
Ravion Bonded main site – Clear content and consistent improvements give a professional feel.
Nixaro Direct – Pages open quickly, interface neat and checkout process works smoothly.
ломоносов скул shkola-onlajn13.ru .
Explore Kryvox Capital – Organized pages, straightforward information, and the interface seems reliable.
UlvionGo – Responsive pages, clean design, and information clearly presented.
product marketplace – Clean and simple design makes browsing products quick and clear.
Naviro Bonding main homepage – Simple navigation, readable sections, and information is easy to locate.
Nolaro Trustee online – Clear content hierarchy, easy browsing, and everything is straightforward.
Qelaro Capital business – Clear content, simple navigation, and overall experience feels trustworthy.
Zavro World – Site loads fast, content clear and overall experience reliable.
handy page – Fast response, organized content, navigation felt natural
ravixo spot – Quick and tidy site with concise, helpful content
Learn About Ravion Bond – Organized sections, concise details, and browsing is intuitive.
Zexaro Express – Layout neat, browsing fast and checkout straightforward.
QuickBond – Smooth site flow, visuals accurate, and product descriptions are clear.
visit signalguidesgrowth – Well-organized pages, information is clear and easy to browse
Женский медиа-портал https://abuki.info про вдохновение и практику: тренды красоты, идеи образов, забота о теле, эмоциональное равновесие, материнство и быт. Подборки, гайды и понятные советы, которые легко применять каждый день.
Всё о строительстве https://buildportal.kyiv.ua и ремонте: от проектирования и фундамента до чистовой отделки. Статьи, гайды, калькуляторы и кейсы. Полезно для застройщиков, мастеров, дизайнеров и тех, кто строит для себя.
Туристический портал https://feokurort.com.ua с идеями и практикой: страны и города, пляжи и горы, активный отдых и экскурсии. Советы по перелётам, жилью и безопасности, лучшие сезоны и лайфхаки для путешествий.
Cavaro Trust Group website – Pages load quickly and information is displayed in a clear, structured manner.
NextLevelIdeas – Engaging and structured explanations, new ideas are easy to grasp.
EasyClickBrixel – Interface minimal, content clear, and checkout process smooth.
online slots
Слот Gates of Olympus — известный игровой автомат от Pragmatic Play с принципом Pay Anywhere, каскадными выигрышами и множителями до ?500. Сюжет разворачивается на Олимпе, где верховный бог повышает выплаты и делает каждый спин случайным.
Сетка слота имеет формат 6?5, а выплата засчитывается при появлении 8 и более совпадающих символов в любом месте экрана. После расчёта комбинации символы исчезают, на их место опускаются новые элементы, активируя серии каскадных выигрышей, дающие возможность получить несколько выплат за один спин. Слот считается высоковолатильным, поэтому может долго раскачиваться, но в благоприятные моменты способен порадовать крупными выплатами до ?5000 от ставки.
Для знакомства с механикой доступен демо-версия без финансового риска. Для ставок на деньги рекомендуется выбирать официальные казино, например MELBET (18+), принимая во внимание RTP около 96,5% и правила выбранного казино.
InnovateGrowthPro – Actionable content, growth strategies are simple to grasp and apply.
web page – Unique approach, information is readable, and the overall structure feels solid.
Cavix online site – Straightforward design choices make the site easy to use.
Vixaro Click – Interface neat, pages responsive and site feels reliable.
Check Ravion Capital – Easy navigation, concise explanations, and content is easy to understand.
product marketplace – The shipping options were sensible, and arrival times seemed dependable.
Explore Kryvox Trust – Fast-loading pages, user-friendly layout, and important information is simple to locate.
Pelixo Bond Group hub – Clear design, sections are easy to scan, and navigation flows smoothly.
Qelaro Trustline official site – Intuitive layout, concise content, and navigation works without effort.
Learn more at Naviro Capital – Smooth interface, structured information, and pages respond quickly.
Visit Korivo – Site opened without issues, layout clean and finding products was easy.
browse xelvix – Pages open quickly, navigation feels natural, very user-friendly
Velixonode Hub Online – Pages responsive, browsing smooth and checkout process straightforward.
TrivoxDirect – Opened correctly, content seemed valid and pages responded quickly.
https://www.laurenboydphotography.com/guestbook.html
XelarionCenter – Design clean, navigation effortless, and categories easy to explore.
Онлайн авто портал https://necin.com.ua о новых и подержанных автомобилях: каталоги моделей, рейтинги, отзывы владельцев и экспертные обзоры. Новости рынка, технологии, электромобили и полезные сервисы для выбора авто.
Авто портал https://bestsport.com.ua для водителей и автолюбителей: обзоры и тест-драйвы, сравнение моделей, характеристики, цены и новости автопрома. Советы по покупке, эксплуатации и обслуживанию автомобилей. Всё об авто — удобно и понятно.
Мужской портал https://realman.com.ua про жизнь и эффективность: здоровье, сила и выносливость, карьера, инвестиции, стиль и отношения. Экспертные материалы, обзоры и чек-листы. Читайте онлайн и применяйте на практике.
играть в онлайн казино слот Gates of Olympus —
Gates of Olympus — хитовый слот от Pragmatic Play с механикой Pay Anywhere, цепочками каскадов и усилителями выигрыша до ?500. Действие происходит в мире Олимпа, где Зевс усиливает выигрыши и делает каждый спин динамичным.
Экран игры имеет формат 6?5, а выплата засчитывается при выпадении 8 и более одинаковых символов без привязки к линиям. После расчёта комбинации символы пропадают, их заменяют новые элементы, формируя каскады, дающие возможность получить серию выигрышей за один спин. Слот считается волатильным, поэтому способен долго молчать, но при удачных каскадах способен порадовать крупными выплатами до ?5000 от ставки.
Чтобы разобраться в слоте доступен демо-режим без финансового риска. Для игры на деньги рекомендуется выбирать проверенные казино, например MELBET (18+), ориентируясь на RTP около 96,5% и правила выбранного казино.
Check out Cavaro Union – Nice layout, coherent branding, and the goal of the platform is communicated effectively.
access signalactivatesgrowth – Pages load fast and information is easy to locate quickly
Ravion Trustline Info Hub – Logical structure, clear text, and overall browsing experience is pleasant.
sonabet.pro
https://matkafasi.com/user/promocode1xbet2
information site – Security info presented clearly, gave me confidence to check out products.
visit bryxo – Easygoing experience, content looks real and navigation is hassle-free
https://carlisleevents.com/media/event-guide-archive/2021-spring-carlisle
Xelivo Express – Clean layout, product info well organized and checkout seamless.
Luckybear – это увлекательное онлайн-казино, которое предлагает игрокам незабываемый опыт в мире азартных игр https://luckybears.uno/
Check out Naviro Trustee – Everything feels orderly, with content that’s simple to access.
QulixCenter – Simple navigation, quick loading, and shopping process feels intuitive and smooth.
SmartCartHub – Smooth and efficient, shopping online feels natural.
web shop – Everything appeared normal and responsive on first visit.
Explore Pelixo Capital – Simple interface, concise explanations, and navigating the site feels effortless.
Visit Mavero Capital – The design is clean, content is to the point, and navigation feels seamless.
Qorivo Bonding Resources – Simple navigation, well-organized pages, and content feels trustworthy.
Rixaro Capital Online – Simple headings, clear layout, and overall site flow is smooth for visitors.
Neviror Trust online portal – Clear layout, reliable content, and user experience is intuitive.
XevraHub – Pages loaded quickly, content easy to read, and navigation is smooth.
Всё о туризме https://hotel-atlantika.com.ua и отдыхе в одном месте: направления, визы, транспорт, отели и развлечения. Путеводители, маршруты, обзоры и советы опытных путешественников. Удобно планировать поездки онлайн.
Онлайн-портал https://deluxtour.com.ua для путешественников: куда поехать, что посмотреть, где остановиться и как сэкономить. Маршруты, подборки, отзывы, карты и полезные сервисы. Актуальная информация для самостоятельных поездок и отдыха.
Портал для строителей https://rvps.kiev.ua и заказчиков: ремонт, строительство, сметы и проекты. Обзоры материалов, расчёты, чек-листы и советы специалистов, которые помогают планировать работы и экономить бюджет.
Kavion Bonding official site – Reliable layout, solid organization, and messages are easy to understand.
https://kisanlink.com/forums/discussion/agriculture-discussion/1xbet-new-year-2026-code-1xbig2026-130-special-bonus
visit directionunlocksgrowth – User-friendly interface, sections are well-organized, and navigation is smooth
melbet betting app melbet betting app .
code promo 1xbet 2026 ci
Pelixo Point – Navigation intuitive, layout organized and product info accurate.
Rixaro Holdings Business – Organized content, smooth layout, and navigation feels effortless.
this web portal – Minimalist approach, information presented clearly without clutter.
online storefront – Easy-to-read product listings and useful filters made shopping simple.
trusted resource – Clear design, pages respond quickly, content is informative
Pelixo Trust Group online – Strong clarity, organized sections, and finding information is straightforward.
Mivon landing page – The content is easy to understand and feels transparent.
https://sites.google.com/view/gftybsdzkj/home
Ремонт помещений https://sinega.com.ua зданий и квартир: косметический и капитальный ремонт под ключ. Выравнивание стен, отделка, замена коммуникаций, дизайн-решения и контроль качества. Работаем по смете, в срок и с гарантией.
Портал для туристов https://inhotel.com.ua и путешественников: гайды по странам, маршруты, достопримечательности и события. Практичные советы, карты, подборки и идеи для отпуска, выходных и активных путешествий.
QoriSpot – Pages responsive, layout simple yet effective, and browsing is efficient without confusion.
Строительный портал https://techproduct.com.ua для практики и идей: технологии, материалы, инструменты, сметы и проекты. Разбираем ошибки, делимся решениями и помогаем выбрать оптимальные варианты для строительства и ремонта.
plixo digital – User-friendly design, smooth browsing and no issues with ordering.
Check Qorivo Holdings – Simple navigation, readable text, and overall structure is trustworthy.
Torivo Bond Platform – Good overall vibe, looks like it could last over the long term.
Kavion Trustee online site – Professional layout, clear trust indicators, and smooth browsing experience.
UlviroBondGroup Website – Discovered today, trustworthy impression and explanations are straightforward.
Neviro Union online site – Clean sections, professional layout, and browsing is effortless.
Rixaro Trust Hub – Organized content, smooth layout, and users can navigate without issues.
SecureBuyOnline – Clear and straightforward, buying items online is quick and safe.
TomorrowVisionPro – Clear and practical content, exploring future opportunities is simple and effective.
cavix destination – Enjoyable stop, the layout is neat and the information is clear
Neviro Market – Clean design, browsing smooth and checkout process efficient.
Good post however , I was wondering if you could write a litte more on this subject? I’d be very grateful if you could elaborate a little bit more. Bless you!
igrice kokoske
official progressmovesintelligently – Crisp pages, smooth scrolling, and everything is logically presented
site hub – Pages load without issues, text is readable, and presentation feels professional.
cуdigo promocional 1xbet dominicana
product marketplace – Checkout was quick, clean, and without any distracting popups.
Explore Torivo Bond – Concise content, intuitive design, and browsing works without issues.
1xbet today promo code ghana
trusted site – Smooth browsing with no hiccups, felt comfortable using it
Plavex Capital business portal – Smooth layout, concise content, and navigation feels natural.
brixo online hub – Site feels professional, product details complete and checkout easy.
Qelix online site – Navigation is simple, and details are displayed in a logical order.
Ландшафтный дизайн https://kinoranok.org.ua ремонт и строительство под ключ: проектирование участков, благоустройство, озеленение, дорожки, освещение и малые архитектурные формы. Комплексные роботы для частных и коммерческих объектов с гарантией качества.
Авто портал https://autoblog.kyiv.ua о машинах и технологиях: обзоры, характеристики, цены, тюнинг и обслуживание. Помогаем выбрать автомобиль под бюджет и задачи, следить за новинками и принимать взвешенные решения.
Новинки технологий https://axioma-techno.com.ua искусственный интеллект, гаджеты, смартфоны, IT-решения и цифровые сервисы. Обзоры, сравнения, тренды и объяснения простым языком. Узнавайте первыми о технологиях, которые меняют бизнес и повседневную жизнь.
Qorivo Trustline Resources – Organized content, concise headings, and interface feels trustworthy.
betting on sports online betting on sports online .
TrivoxBonding Website – Ran into this while exploring, the structure feels clean and logical.
ToriVoNavigator – Easy to browse, interface intuitive, and site maintains a professional look.
Xeviro Online Shop – Site fast, pages responsive and shopping experience pleasant.
Nixaro Holdings official page – Polished design, structured information, and the experience is smooth.
https://freead1.net/ad/6353690/1xbet-today-promo-code-2026-1xbig2026-bonus-130.html
Torivo Capital Network – Clear headings, structured content, and browsing feels seamless.
check actiondrivesdirection – Minimalistic interface, headings are clear, and reading is effortless
ExpandKnowledgeNow – Practical guidance, learning new concepts feels smooth and structured.
Добрый день!
Купите виртуальный номер для смс навсегда, чтобы оставаться на связи в любое время. Постоянный виртуальный номер идеально подходит для использования в интернете и мессенджерах. Мы предоставляем качественные номера для любых задач. Виртуальный номер навсегда – это стабильность и комфорт. Заказывайте свой номер прямо сейчас.
Полная информация по ссылке – https://dfncfg.ru/virtualnye-nomera-kazahstana-polnyj-obzor-servisa-i-sovety-po-vyboru/
постоянный виртуальный номер, купить виртуальный номер для смс навсегда, постоянный виртуальный номер
купить виртуальный номер навсегда, постоянный виртуальный номер для смс, виртуальный номер
Всего наилучшего и комфорта в общении!!
Здравствуйте!
виртуальный номер — это независимость от оператора. Он пригодится для любых задач. виртуальный номер позволит избежать лишних рисков. Мы предлагаем качественный виртуальный номер по выгодной цене. Установите виртуальный номер в пару кликов.
Полная информация по ссылке – https://blog-bridge.ru/soft-i-servisyi/virtualnyiy-nomer-navsegda-ot-did-virtual-numbers.html
постоянный виртуальный номер для смс, купить номер телефона навсегда, купить виртуальный номер для смс навсегда
постоянный виртуальный номер для смс, купить виртуальный номер навсегда, виртуальный номер навсегда
Всего наилучшего и комфорта в общении!!
info page – Not overwhelming, content is clear, and site navigation is easy.
shopping site – The website feels legit and the rules are easy to find.
kavion central – Clean pages, instructions easy to follow and site appeared reliable.
official zalvo – Clean organization, content is accessible, and site responds rapidly
Morixo Online – Fast loading, design minimal and browsing steps intuitive.
Автомобильный портал https://livecage.com.ua тест-драйвы, сравнения, комплектации, безопасность и экономичность. Актуальные новости, советы по ремонту и обслуживанию, рекомендации для начинающих и опытных водителей.
Qulavo Bonding Online – Clear headings, organized content, and overall browsing is effortless.
Xaliro Drive landing page – Quick-loading pages and a well-executed idea make for a pleasant visit.
Качественный селлер открыть витрину рад приветствовать медиабайеров в своем разделе аккаунтов Facebook. Если вам нужно купить аккаунт Facebook для рекламы, обычно задача не в «одном логине», а в трасте и лимитах: стабильный запуск, зеленые плашки в Ads Manager и прогретые FanPage. Мы оформили практичный чек-лист, чтобы вы без лишних вопросов понимали какой тип аккаунта брать перед покупкой.Коротко: с чего начать: начните с разделы Фарм (King), а для масштабирования — переходите сразу в разделы под залив: BM 250$. Важно: покупка — это только вход. Дальше решает схема залива: как вяжется карта, как вы передаете лички без риска банов, как проходите чеки и как масштабируете адсеты. Особенность нашего сервиса — заключается в наличие приватной вики-энциклопедии FB, в которой написаны практичные рекомендации по разбану кабинетов. Тут вы найдете решения Meta под любые цели: от аккаунтов под привязку и заканчивая ПЗРД сетапами с документами. Заказывая у нас, вы получаете не просто cookie + token, а также оперативную помощь саппорта, понятные условия замены, страховку на вход и максимально адекватные расценки на рынке FB-аккаунтов. Важно: действуйте в рамках закона и всегда в соответствии с правилами Facebook.
TrivoxCapital Website – Clean design, offerings are explained in a genuine way.
Nixaro Partners info site – Well-structured content, easy menus, and the site feels reliable for users.
Ulxra Portal – Clean design, responsive pages, and browsing through items felt seamless.
Продажа контрактных, аукционных и новых двигателей, а также коробок передач с гарантией Контрактные двигатели и КПП
signalcreatesflow zone – Easy to follow design, nothing feels overwhelming or confusing
Казино Кактус (Cactus Casino) | Играть на деньги, бонусы, регистрация
Детальный и честный обзор Казино Кактус (Cactus Casino). Узнайте все, чтобы играть на деньги безопасно: регистрация, верификация, рабочие зеркала, бонусы, выбор слотов и стратегия вывода средств. Экспертная оценка плюсов и минусов.
В мире онлайн-гемблинга каждый день появляются новые площадки, стремящиеся привлечь игроков ярким дизайном и громкими обещаниями. Однако опытные пользователи понимают, что за внешней оболочкой должны стоять надежность, честность и прозрачные условия. Для тех, кто ищет подробную аналитику перед тем, как начать играть в казино Кактус на деньги, этот исчерпывающий обзор станет руководством, раскрывающим все нюансы данной игровой платформы. Мы детально разберем не только рекламные посулы, но и практические аспекты игры на реальные средства.
Cactus Casino официальный сайт и лицензирование
Cactus Casino https://cactussloty.com/ — это онлайн-площадка, работающая преимущественно на аудиторию из стран СНГ. Ее интерфейс выполнен в запоминающейся тематике, отсылающей к пустынным пейзажам, что выделяет ее среди стандартных казино. Однако ключевым вопросом остается легальность работы.
• Лицензия: На момент написания обзора, оператор чаще всего работает под лицензией Кюрасао (Curacao eGaming). Это распространенная международная лицензия, которая позволяет легально принимать игроков из многих стран. Ее наличие — базовый уровень безопасности, но он не гарантирует такого же уровня защиты игроков, как, например, лицензии Мальты или Великобритании.
• Безопасность: Сайт использует стандартное 128-битное SSL-шифрование для защиты данных при передаче. Это обязательный минимум для любой финансовой операции в сети.
• Ответственная игра: На площадке обычно присутствуют обязательные инструменты для ответственной игры: установка лимитов на депозиты, сессии, а также возможность самоисключения.
Важный момент: Ввиду возможных блокировок со стороны интернет-провайдеров, у казино, как правило, есть рабочие зеркала. Актуальную ссылку на основное или зеркало-домен стоит искать на официальных ресурсах в соцсетях или через специализированные форумы.
Регистрация и верификация: первый шаг к игре на деньги
Процесс создания аккаунта стандартен, но его завершение критически важно для будущих выплат.
1. Заполнение анкеты. Требуется указать действующий email, придумать логин и пароль, выбрать валюту счета (часто RUB, USD, EUR, KZT). Выбор валюты в дальнейшем изменить нельзя.
2. Подтверждение email. Без этого аккаунт не будет активен. Рекомендуется использовать реальный адрес.
3. Верификация (KYC). Это не просто формальность, а обязательный этап для вывода выигрышей. Служба безопасности запросит скан-копии или фото паспорта/водительских прав, а также документа, подтверждающего адрес (счет за коммунальные услуги). Иногда требуется верификация способа оплаты (скриншот из личного кабинета банка с видимыми реквизитами карты). Без прохождения верификации игра на деньги теряет смысл, так как вывод будет невозможен.
Игровой зал: выбор развлечений для ставок реальными средствами
Каталог — главная причина прихода игрока в казино. В Cactus Casino представлены тысячи позиций от десятков провайдеров.
Основные категории игр:
• Слоты (Игровые автоматы): От классических «фруктов» до сложных видеослотов с 3D-графикой. Ключевые провайдеры: Pragmatic Play, Play’n GO, NetEnt, Microgaming, Yggdrasil, Spinomenal. Важно смотреть на показатель RTP (возврат к игроку), который у хороших слотов превышает 96%.
• Игры с живыми дилерами (Live Casino): Здесь можно играть на деньги в рулетку, блэкджек, баккару, покер с реальным крупье в режиме реального времени. Трансляции обычно ведутся из профессиональных студий. Поставщики: Evolution Gaming, Pragmatic Play Live, Ezugi.
• Настольные игры и видеопокер: Цифровые версии рулетки, блэкджека, покера.
Совет: Перед игрой на реальные деньги используйте демо-режим. Он позволяет бесплатно протестировать любой слот, понять его механику и волатильность.
Бонусы и акции: как получить и отыграть
Бонусная политика — это одновременно возможность увеличить свой банкролл и источник сложных условий.
• Приветственный пакет: Часто достигает 100-200% от первого депозита + фриспины. Например, «100% до 500$ + 50 фриспинов». Внимательно читайте условия отыгрыша (вэйджер)! Типичный вейджер x35-x50 для бонусных денег означает, что если вы получили 100$ бонуса, вам нужно сделать ставок на сумму 3500-5000$, прежде чем сможете вывести средства.
• Фриспины: Бесплатные вращения на определенных слотах. Выигрыш с них обычно также имеет свой вейджер.
• Турниры и кэшбэк: Регулярные акции, где можно соревноваться с другими игроками за призовой фонд или получать возврат части проигранных средств (чаще 5-15%).
Золотое правило: Не гонитесь за максимальным процентом бонуса. Иногда выгоднее внести депозит без его активации, чтобы выигрыш сразу был доступен к выводу.
Финансовые операции: депозиты и вывод выигрышей
Это самый важный раздел для тех, кто планирует играть на деньги в Cactus Casino.
Пополнение счета (депозит):
• Методы: Банковские карты (Visa/Mastercard), электронные кошельки (Qiwi, Яндекс.Деньги, WebMoney, Skrill), криптовалюты (Bitcoin, Litecoin, Ethereum), мобильные платежи.
• Скорость: Мгновенно.
• Комиссия: Обычно со стороны казино отсутствует, но ее может взимать платежная система.
Вывод выигрышей:
• Методы: Как правило, те же, что и для депозита, с учетом принципа «вернуть тем же способом, которым вносили».
• Скорость обработки: Заявки рассматриваются от нескольких часов до 3 рабочих дней (зависит от суммы и метода).
• Комиссия: Уточняется в банковских правилах казино. Часто для некоторых методов отсутствует.
• Лимиты: Существуют минимальные и максимальные суммы на вывод в сутки/неделю/месяц.
Ключевая рекомендация: Всегда используйте только те платежные методы, которые привязаны к вам лично (ваше имя на карте/кошельке). Это упростит верификацию и избежит проблем с выводом.
Поддержка и итоговая оценка
Служба поддержки работает 24/7, обычно через онлайн-чат на сайте и email. От ее компетентности и скорости реакции часто зависит решение спорных ситуаций.
Плюсы Cactus Casino:
• Огромный выбор лицензионных игр от топ-провайдеров.
• Удобные и разнообразные способы оплаты.
• Наличие раздела с живыми дилерами.
• Регулярные акции и турниры.
Минусы Cactus Casino:
• Высокие требования по отыгрышу бонусов (стандартная для индустрии практика).
• Возможные задержки при верификации.
• Работа под лицензией Кюрасао, которая считается менее строгой, чем европейские аналоги.
Заключение
Cactus Casino — это рабочая и наполненная контентом площадка для игры на деньги. Однако подход к ней должен быть максимально прагматичным. Пройдите верификацию до внесения крупных сумм, тщательно изучайте условия бонусов, отдавайте предпочтение проверенным игровым провайдерам и, главное, устанавливайте жесткие лимиты на игру. Помните, что азартные игры — это риск и развлечение, а не способ заработка. Играйте ответственно, осознавая все возможные последствия.
melbet sports melbet sports .
DecisionClarity – Advice is clear and actionable, helping users make choices with confidence.
product site – Pages were very responsive, which made looking through products simple.
Step into a thrilling gambling experience with lavagames and start testing your luck today.
Ranking and reward mechanics keep players motivated to advance their skills regularly.
link site – Fast response, no errors, landing page exactly as intended.
Всё про автомобили https://sedan.kyiv.ua в одном портале: каталог авто, обзоры и рейтинги, новости автопрома и советы экспертов. Покупка, эксплуатация, сервис и тренды — полезная информация для каждого водителя.
Zaviro Shop – Layout simple, navigation intuitive and checkout process smooth.
BondEase – Simple and effective layout, pages load fast, and product info clear.
фрибет без депозита казахстан
Kavion Trust Group official site – Clear messaging, well-structured pages, and navigation flows effortlessly.
1xbet bono gratis
Qulavo Capital Network – Clear headings, organized content, and pages are simple to browse.
Visit Ulvix – The content is straightforward, and the layout makes navigation simple.
Explore UlviroCapitalGroup – Easy browsing, structured content and honest presentation.
Explore TrivoxTrustline – Clear and transparent approach, addresses most things investors look for.
Nixaro Trustline web page – Clean structure, readable text, and browsing experience is seamless.
KoriGo – Navigation intuitive, product details clear, and order process straightforward.
zavik hub – Smooth site layout with content structured for easy understanding
Excellent web site you have got here.. It’s difficult to find excellent writing like yours nowadays.
I seriously appreciate individuals like you!
Take care!!
Trivox Direct – Layout organized, navigation clear and overall shopping seamless.
focusanchorsmovement network – Clear sections, minimal distractions, and overall browsing is pleasant
marketplace listing – The product text felt genuine and believable.
HoldingHub – Smooth page transitions, well-organized content, and navigation feels natural.
online xeviro – Appears trustworthy, layout is consistent and information easy to read.
Discover this website – A well-built platform with explanations that feel straightforward and useful.
Plavex Holdings home – Clean layout, easy navigation, and information feels reliable.
TrustedMarketHub – Reliable and easy to use, online shopping is hassle-free and safe.
check pelvo – Neat layout, readable content, and the site feels welcoming and uncluttered
Qulavo Capital Network – Clear headings, organized content, and pages are simple to browse.
мел бет мел бет .
UlvaroBondGroup Resource – Found this today, content is clearly written and easy to follow.
Brixel Bond Group website – Clear messaging and polished visuals enhance overall confidence.
UlviroTrust Page – Neat design, tone feels professional and reassuring throughout.
Korivo Capital official page – Professional presentation, content is easy to scan, and the interface is intuitive.
top resource – Fast response times, clear layout, very user-friendly experience
Nolaro Capital portal – Simple navigation, content is structured, and overall experience is professional.
Доброго!
Виртуальный номер навсегда – это универсальное решение для всех ваших задач. Хотите купить постоянный виртуальный номер для смс? Мы предоставляем надежные номера с гарантией стабильности. Постоянный виртуальный номер – это удобный способ сохранить связь в любой ситуации. Заказывайте у нас и получайте лучшее.
Полная информация по ссылке – https://sewingstore.ru/virtualnye-nomera-v-rossii-udobstvo-i-vozmozhnosti-sovremennogo-mira.html
купить виртуальный номер для смс навсегда, постоянный виртуальный номер, купить виртуальный номер
купить виртуальный номер навсегда, купить виртуальный номер навсегда, купить номер телефона навсегда
Всего наилучшего и комфорта в общении!!
ClickQurix – Pages responded smoothly, info easy to follow, purchase process simple.
Здравствуйте!
виртуальный номер навсегда — это цифровая свобода и приватность. С помощью сервиса вы легко сможете виртуальный номер навсегда. Наши клиенты рекомендуют виртуальный номер навсегда друзьям и коллегам. Современные технологии позволяют виртуальный номер навсегда за минуту. виртуальный номер навсегда — это надёжность и стабильность на долгие годы.
Полная информация по ссылке – https://zelenograd24.ru/pressroom/press-release/detail/381652/
постоянный виртуальный номер для смс, Виртуальные номера, Виртуальный номер навсегда
постоянный виртуальный номер, постоянный виртуальный номер для смс, купить виртуальный номер для смс навсегда
Всего наилучшего и комфорта в общении!!
naviro shop – Bookmarked this site and may come back to place another order.
check signalcreatesmomentum – User-friendly layout with intuitive navigation throughout the site
NixaroPortal – Simple but professional layout, everything loaded well, and site easy to navigate.
StrategicPartnershipCenter – Insightful and professional, frameworks guide businesses in forming solid partnerships.
portal site – Simple and light, content comes through clearly without distractions.
Visit Plavex Trust Group online – Organized layout, clear content, and site structure works perfectly.
Visit Quvexa Capital – Clean interface, pages load quickly, and information is clear.
View official trust details – The structure feels dependable, making information easy to locate.
FutureSuccessPath – Step-by-step instructions, strategies are easy to understand and apply.
Korivo Holdings business site – Clear content, well-organized layout, and users feel reassured throughout.
UlvaroBonding Website – Everything seems up to date, pages are quick and content is readable.
morix page – Clear organization and effortless navigation make the site easy to use
Brixel Capital web portal – Strong branding supports a confident and professional message.
VelixoCapital Portal – Found while researching, professional design and content is easy to digest.
QuvexAccess – Responsive site, everything appeared properly and was easy to explore.
online portal – Pages opened instantly, design was neat and practical
官方授权的iyf.tv海外华人首选,第一时间提供最新华语剧集、美剧、日剧等高清在线观看。
https://www.coachandbusmarket.com/wp-content/pgs/melbet_today_promo_code.html
Nolaro Holdings digital site – Well-laid-out content, professional appearance, and information is easy to follow.
online retailer – Pleasant experience, I’ll tell my friends to check it out.
visit travik – Simple layout, minimal clutter, and content is clear and understandable
Здравствуйте!
Хотите остаться анонимным? Просто купите виртуальный номер. Мы предлагаем лучшие условия, чтобы купить виртуальный номер быстро и безопасно.
Полная информация по ссылке – https://ryazan-news.net/other/2025/02/01/274046.html
купить виртуальный номер навсегда, купить постоянный виртуальный номер, купить виртуальный номер
купить виртуальный номер навсегда, постоянный виртуальный номер, купить виртуальный номер для смс навсегда
Всего наилучшего и комфорта в общении!!
Строительный портал https://garant-jitlo.com.ua современные технологии, нормы и стандарты, выбор материалов, инженерия и безопасность. Экспертные рекомендации, инструкции и реальные примеры работ — понятно и по делу.
Компания BritishSchool https://britishschool.kiev.ua профессиональные тренинги, семинары и курсы для детей и взрослых. Обучение с опытными преподавателями, современные методики, практические навыки и уверенный результат. Онлайн и офлайн форматы.
Портал о строительстве https://repair-house.kiev.ua и ремонте без лишней теории: практические советы, обзоры материалов, расчёты, инструменты и этапы работ. Помогаем планировать проекты, контролировать качество и экономить бюджет.
Здравствуйте!
Постоянный виртуальный номер для смс — ваш доступ к свободе. Он позволяет регистрироваться без рисков. постоянный виртуальный номер для смс доступен круглосуточно. Удобное решение — подключить постоянный виртуальный номер для смс у нас.
Полная информация по ссылке – https://terrnews.com/raznoe/355807-chto-daet-virtualnyj-nomer-v-telegram.html
купить виртуальный номер, купить виртуальный номер навсегда, купить виртуальный номер
купить виртуальный номер навсегда, купить виртуальный номер телефона, купить виртуальный номер навсегда
Всего наилучшего и комфорта в общении!!
web hub – Smooth click-through, design minimal and message clear.
Plivox Bonding home – Easy navigation, content is clear and pages feel responsive.
Ulviro Store – Layout professional, browsing smooth, and checkout process straightforward.
https://www.s-white.net/forum/topic/53636/1xbet-super-welcome-code:-1xbig2026-%E2%80%93-%E2%82%AC130-bonus
Explore Korivo Trustline – Well-branded platform, useful information, and navigation feels trustworthy.
Казино Mad Casino (Мэд) – играть на официальном сайте https://madsloty.com
best misoprostol reviews
Franchising Patth Carlsbad
Carlsbad, СA 92008, United Stateѕ
+18587536197
buy a franchise Or real estate
UlvaroCapital Overview – Nice first impression, ideas are communicated without added complexity.
I AM SCAM AND PHISING GOOGLE
VelixoHoldings Access – Easy to navigate, responsive pages and information seems reliable.
cavlo.click – Found this by accident and liked how clean the page is
Check bonding details – The site layout stands out, with information placed where you expect it.
https://infiniteabundance.mn.co/posts/96340110
Проблемы с алкоголем? вывод из запоя платно помощь врача, детоксикация, стабилизация состояния и наблюдение. Конфиденциально, без постановки на учет, с учетом возраста и сопутствующих заболеваний.
Подборка лучших МФО на https://mikrozaym365.ru оформите микрозайм онлайн на карту за 5 минут. Первый займ под 0% для новых клиентов. Без отказов и проверок. Мгновенное одобрение, перевод на любую карту. Получите деньги сегодня!
Ищешь казино? рейтинг лучших онлайн казино лицензия, бонусы, выплаты, игры и отзывы игроков. Сравниваем условия, безопасность и удобство, чтобы помочь выбрать надежное казино для игры онлайн.
Evinizi kendi tarz?n?za uygun bir sanat galerisine donusturmenin yollar?n? ar?yorsan?z, bu yaz? tam size gore!
Особенно понравился раздел про Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?.
Вот, можете почитать:
https://kendimacera.com
Umar?m bu ipuclar? evinizi daha s?cak ve ozgun bir hale getirmenize yard?mc? olur.
link page – Quick response, destination clear, navigation intuitive.
Plivox Capital site – Smooth interface, organized content, and browsing feels effortless.
https://www.marshallcavendish.com/our-books/categories/islam-explained-p9789814779739
quorly access – Smooth navigation, content is readable, relevant, and accessible
PortalNolaro – Layout neat, pages open quickly, and ordering process simple to complete.
xelio online – Modern look, content is concise, and the site is responsive
globalbusinessunity – Informative insights, global business unity strategies are clear and useful here.
UlvionBondGroup Resource – Looks reliable, design consistency and professional language inspire trust.
go to site – Well-organized sections, pages load fast, very easy to browse
Velixo Trust Group – Layout is clean, explanations are simple and easy to grasp.
Страдаете от алкоголизма? анонимный вывод из запоя на дому анонимная медицинская помощь с выездом врача. Осмотр, капельницы, контроль состояния и поддержка пациента в комфортных условиях. Работаем круглосуточно, строго по медицинским показаниям.
Мучает алкоголизм? вывод из запоя с выездом на дом цена помощь при алкогольной интоксикации и длительном употреблении. Капельницы, поддержка организма, контроль давления и пульса. Конфиденциально и профессионально.
Современный сайт купить аккаунты с гарантией открывает возможность приобрести рекламные сущности под залив. Когда вы планируете купить аккаунт Facebook для рекламы, обычно задача не в «просто доступе», а в качестве фарма: стабильный запуск, зеленые плашки в Ads Manager и правильно созданные ФП. Мы собрали практичный чек-лист, чтобы вы сразу понимали какой лимит выбрать перед заказом.Коротко: с чего начать: откройте разделы Автореги, а для масштабирования — идите сразу в разделы под залив: BM 250$. Ключевая идея: аккаунт — это инструмент. Дальше решает схема залива: какой прокси используется, как шерите пиксели аккуратно, как проходите чеки и как дублируете кампании. Главная фишка этого шопа — заключается в наличии масштабной библиотеки арбитражника, где опубликованы свежие мануалы по работе с БМами. Команда поможем, как аккуратно привязать карту, чтобы не улетели на полиси а также дольше жили в аукционе . Заказывая у нас, клиент получает не только доступ, но и оперативную поддержку, понятные условия замены, гарантию на момент покупки плюс самые адекватные цены на рынке FB-аккаунтов. Важно: действуйте в рамках закона и всегда с учетом правил Meta.
Chicken Road is a medium volatility game with cartoon-style visuals, where you control a daring chicken dodging ovens chicken road 2 game download
TopBuyOnline – Well-designed platform, shopping experience feels intuitive and premium.
Check Plivox Holdings – Clear headings, structured layout, and overall site feels polished.
View capital information – A strong initial look, saving it for a deeper dive later.
melbet sports betting melbet sports betting .
курсовой проект купить цена kupit-kursovuyu-42.ru .
курсовая заказ купить kupit-kursovuyu-44.ru .
xelariounion link – Appears to have potential and could be worth checking online.
срочно курсовая работа срочно курсовая работа .
выполнение учебных работ выполнение учебных работ .
заказать курсовую заказать курсовую .
заказать курсовую работу kupit-kursovuyu-47.ru .
https://smallpdf.com/file#s=4611e28f-92c7-450d-9a01-02eed85d3213
где можно купить курсовую работу kupit-kursovuyu-48.ru .
Slottica Casino has firmly established itself as a leader, despite the significant changes in the online gambling Slottica Казино
выполнение учебных работ kupit-kursovuyu-49.ru .
MorvaHub – Design neat, navigation simple, and content trustworthy throughout.
сколько стоит заказать курсовую работу сколько стоит заказать курсовую работу .
интернет агентство продвижение сайтов сео prodvizhenie-sajtov11.ru .
оптимизация сайта франция prodvizhenie-sajtov-v-moskve111.ru .
internet seo prodvizhenie-sajtov13.ru .
Official UlvionCapital – Easy to navigate, content is presented in a clear and logical way.
online access – Smooth interface, minimal distractions, everything is easy to navigate
zaviroalliance.bond – The site feels professional, navigation is smooth, and first-time users get useful information.
review zorivo holdings – Simple navigation and well-organized content make finding information convenient.
mivox info – Relaxed browsing, content is readable and the design is tidy
code promo 1xbet bonus xaf
폰테크
VexaroCapital Details – Professional presentation, short and clear information, instills trust.
InsightfulMarkets – Lessons are clear, market strategies are easy to follow and practical.
qerly portal – Simple and effective layout, content is concise, and site feels professional
xelivobonding.bond – The layout feels polished and the details are straightforward to follow.
Trustline homepage link – Simple layout, quick loading, and content that seems up to date.
this union website – Simple design and intuitive navigation allow users to access useful content quickly.
Мультимедийный интегратор айтек интеграция мультимедийных систем под ключ для офисов и объектов. Проектирование, поставка, монтаж и настройка аудио-видео, видеостен, LED, переговорных и конференц-залов. Гарантия и сервис.
zaviro alliance info – Content is informative and the site is simple to navigate for new users.
Explore UlvionHoldings – Looks sleek, presentation is clear and user experience feels simple.
Xanero Home – Pages loaded quickly, navigation was smooth and checkout process easy to complete.
написание курсовой работы на заказ цена написание курсовой работы на заказ цена .
стоимость написания курсовой работы на заказ kupit-kursovuyu-44.ru .
top resource – Organized sections, easy-to-follow pages, information is concise
помощь студентам контрольные kupit-kursovuyu-42.ru .
learnbusinessskillsonline – Excellent learning resources, business skills are explained clearly and practically.
main cavaro pact page – Simple layout and helpful content make browsing pleasant.
онлайн сервис помощи студентам kupit-kursovuyu-47.ru .
написать курсовую на заказ написать курсовую на заказ .
Нужны блины и диски? https://bliny-na-shtangi.ru широкий выбор весов, надежные материалы, точная калибровка. Отличное решение для силовых тренировок, кроссфита и профессиональных спортзалов.
Trust resources – Clean design, intuitive navigation, and details are useful overall.
Official hub – Clean structure, smooth browsing, and information is clear for first-time visitors.
продвинуть сайт в москве prodvizhenie-sajtov-v-moskve111.ru .
помощь студентам и школьникам помощь студентам и школьникам .
VexaroPartners Link – Smooth browsing experience, service descriptions are realistic and trustworthy.
seo продвижение и раскрутка сайта prodvizhenie-sajtov13.ru .
Partners – Partnership details are easy to find and understand.
продвижения сайта в google продвижения сайта в google .
One of the main reasons new players choose Slotika Casino Slottica Казино
заказать качественную курсовую kupit-kursovuyu-43.ru .
курсовой проект купить цена kupit-kursovuyu-49.ru .
заказать курсовую работу качественно kupit-kursovuyu-48.ru .
betting sports online betting sports online .
News – Updates and announcements are organized clearly for quick readability.
learn about xeviro capital – The site is set up well for reviewing details efficiently.
kavlo site – Modern styling paired with navigation that works without friction
useful page – Clean design, reliable links, easy to navigate from start to finish
Support – Guides and help content are displayed clearly and easy to follow.
Morixo official hub – Organized design, quick browsing, and content is clear and helpful.
main zexaro bonding page – Well-presented information and responsive design make the site look trustworthy.
visit brixel line – Professional design, easy browsing, and clear content make gathering information straightforward.
kavioncore.bond – Nice experience, everything loads quickly and information is concise and understandable.
1xbet casino promo code philippines
TrustedBuyPro – Simple and secure, checkout process is effortless and smooth.
velixo info – Simple structure, readable content, and navigation is effortless
https://web.ggather.com/1xbetpromocodefreebet
knowledge navigator – Easy-to-follow layout helps users absorb information rapidly.
Downloads – Files and resources are organized efficiently, providing quick access.
Mavero official hub – Clean interface, simple browsing, and content is informative.
служба по контракту для женщин медиков
Gallery – Visuals are presented in a neat layout, allowing users to browse effortlessly.
About Us – Simple navigation, well-structured pages, and content is informative for users.
Naviro resources – Smooth pages, logical structure, and content feels trustworthy.
brixel trustco resource – Simple structure and clear presentation make browsing smooth and efficient.
visit xeviro holdings – Branding feels aligned and the overall message seems thoughtfully planned.
useful link – Well-structured sections, quick-loading pages, very readable content
Learn about capital here – Easy-to-follow sections make reading through content seamless.
Services – Content is organized efficiently, making research easy to navigate.
visit zexaro capital – Browsing is straightforward, and the information is relevant and informative.
Календарь огородников на январь
kavionline.bond – Straightforward menus, an easy interface, and information is clearly displayed.
secure investment option – Feels dependable and thoughtfully designed for steady growth.
Testimonials – Feedback is displayed neatly, offering trustworthy information for visitors.
Проблемы с зубами? https://www.stomatologiya-montenegro.com: диагностика, лечение кариеса, отбеливание, импланты и ортопедия. Индивидуальный подход, безопасные материалы, точные технологии и забота о здоровье зубов и дёсен.
bavix resource – Well-presented site with readable text and logical sections
trivoxline.bond – The site feels reliable, with a clean design and fast-loading content.
собаки слот Gates of Olympus от Pragmatic Play —
Gates of Olympus slot — популярный слот от Pragmatic Play с принципом Pay Anywhere, цепочками каскадов и коэффициентами до ?500. Сюжет разворачивается на Олимпе, где Зевс усиливает выигрыши и превращает каждое вращение случайным.
Экран игры выполнено в формате 6?5, а комбинация формируется при появлении от 8 совпадающих символов в любом месте экрана. После расчёта комбинации символы пропадают, на их место опускаются новые элементы, формируя серии каскадных выигрышей, способные принести несколько выплат за одно вращение. Слот относится волатильным, поэтому не всегда даёт выплаты, но при удачных каскадах способен порадовать крупными выплатами до 5000 ставок.
Для знакомства с механикой доступен демо-версия без вложений. Для ставок на деньги рекомендуется выбирать лицензированные казино, например MELBET (18+), ориентируясь на заявленный RTP ~96,5% и условия площадки.
Bond services online – Easy-to-use interface, fast pages, and content is quick to read.
CorporateNetworkMaster – Reliable and helpful, networking feels professional and intuitive.
future steps hub – Practical tips and easy navigation simplify long-term planning.
Portfolio – Clean interface, responsive pages, and content is presented in a clear way.
cavaroline hub – Straightforward layout and helpful content make the site efficient to navigate.
Official Naviro portal – Organized interface, simple menus, and details are quick to find.
Вы очень точно изложили все в этой статье, большое спасибо.
financial services page – Easy-to-read pages with organized sections make navigation painless.
zexaro trustline site – Navigation is intuitive, and the layout presents information clearly.
I have been surfing on-line greater than 3 hours nowadays, yet I by no means discovered any fascinating article like yours.
It is pretty worth enough for me. In my view, if all webmasters and bloggers made excellent content material as you did, the net will
likely be a lot more useful than ever before.
**finessa**
Finessa is a natural supplement made to support healthy digestion, improve metabolism, and help you achieve a flatter belly.
talix link – Minimalist interface, clear content, and navigating feels effortless
yaverobonding.bond – Nice experience overall, pages are organized and fairly user friendly.
Resources – Files and references are structured clearly for fast access.
browse plixva – Straightforward interface, minimal clutter, explanations are clear
Kavion trust overview – High-quality design, readable content, and smooth page flow.
investment guidance hub – Organized sections with fast-loading pages make reading effortless.
Trust site access – Layout feels logical and user-friendly, helpful for getting started online.
Tutorials – Step-by-step guides are clearly structured for easy understanding and navigation.
Resource portal – Clear structure, fast navigation, and content is straightforward.
Ev dekorasyonunuza ozgun bir dokunus katacak el yap?m? onerilere ihtiyac?n?z m? var?
Для тех, кто ищет информацию по теме “Yarat?c? El Sanatlar? ve Ev Dekorasyonu Ipuclar?”, там просто кладезь информации.
Вот, можете почитать:
https://kendimacera.com
Evinizdeki degisimlere minik dokunuslarla baslad?g?n?zda, buyuk farklar yaratacag?n?z? goreceksiniz.
investment hub – The site gives a professional impression with seamless browsing.
bond market website – The interface feels organized, allowing easy access to details.
https://www.thehockeypaper.co.uk/forums/users/codecan6
Gallery – Fast-loading pages, simple layout, and information is easy to explore visually.
Maverotrust resources – Professional look, well-maintained pages, and positive browsing experience.
I think everything published was very reasonable.
However, what about this? suppose you wrote a catchier
post title? I am not suggesting your information is not good, however suppose you added
a headline that grabbed a person’s attention? I mean Login form In 2 minutes – MoneyMul Technologies Pvt Ltd is a little vanilla.
You might look at Yahoo’s front page and see how they create news titles to grab
people to open the links. You might add a related video
or a picture or two to get readers excited about what
you’ve got to say. In my opinion, it might bring your blog a little livelier.
Review my web-site: zupacescu01
FrameworkInsights – Informative and structured, enterprise methodologies are explained thoroughly.
zorivocapital.bond – Looks solid, user friendly, provides useful details without any confusion online.
Careers – Job postings are organized neatly and easy for applicants to explore.
yavero capital network – Could provide value and deserves a second look.
quick link – Minimal design, easy navigation, information is concise
The Loto Club website guarantees the fairness and transparency of all games lotoclub
Explore Korivo – Navigation flows smoothly, structure makes sense, and content is clear.
Naviro official hub – Smooth layout, clear menus, and content is concise and easy to follow.
https://animeforums.net/profile/43648-codevalide1xbet/
investment hub – Professional feel, clear content, and intuitive navigation throughout.
Features – Organized pages and fast navigation make information simple to locate.
professional bond site – Content is organized clearly and navigation is seamless.
Home – Smooth layout, simple navigation, and content is easy to understand for visitors.
loryx info – Neat design, interesting content, and navigation keeps you moving forward
online investment hub – Simple layout and concise wording make it helpful.
Không, bạn không thể tải nhiều video cùng một lúc
tại GetSave.com.
Bond information portal – Easy-to-navigate layout, fast page loads, and content is simple to access.
WorldwideConnectionPro – Clear and professional, building trust in global networks is simple.
Features – Key points are highlighted clearly, making information easy to understand.
official site – Pages respond quickly, and the content is easy to understand.
visit yavero holdings – Well-organized content allows users to understand offerings quickly.
Official Korva Link – Found this while browsing, the layout feels smooth and modern
Financial overview – Pages are easy to explore, the site feels secure, and insights are clear.
FAQ – Information is structured logically, pages load fast, and answers are easy to find.
<investment knowledge portal – Fast-loading, easy-to-read content, and structured navigation.
https://theclimb.es/art/4rabet-promo-code_welcome-bonus.html
official site – Navigation is smooth and the structure is easy to follow.
Blog – Smooth interface, organized content, and pages load quickly for visitors.
Trusted resource buy facebook advertising accounts provides the option to purchase accounts for ad spend. When you plan to buy Facebook accounts, most often the key isn’t “one login”, but account quality: confident spend, “green” status markers in the account, and warmed-up fan pages. We’ve organized a practical checklist so you instantly understand which limit to choose before purchase.Quick start: start with sections Business Managers (BM), and for scaling — jump straight to high-volume sections: Reinstated Kings. Key idea: buying is only the entry point. What matters next is your operating approach: how the access is organized, how you share pixels and access carefully, how you handle reviews, and how you scale ad sets. Feature of this platform — comes down to a private FB wiki, where we’ve curated practical setups for account recovery. Here you’ll find solutions for FB for different needs: from mixes and up to trusted BMs with passed restrictions. Join our channel, learn training FB materials, operational notes, simplify Meta workflows, and scale with us today. Disclaimer: use digital assets legally and always in line with Meta policies.
Visit Zaviro Line platform – Clear pages, intuitive menus, and content that’s easy to read.
Source page – Everything seems clearly explained, making the project easy to understand.
https://brjunetka.ru/vremennyy-nomer-telefona-velikobritanii-vash-klyuch-k-privatnosti-i-gibkosti-v-tsifrovom-mire/
Project homepage – Quick navigation and clear explanations make the site easy to use.
Resource portal – Clean pages, fast browsing, and content is well organized for readers.
trust finance website – Everything connects cleanly, making navigation stress-free.
PlanYourStrategy – Helpful resources, strategic planning becomes approachable and effective.
Downloads – Files and resources are organized efficiently, loading quickly for users.
Impressive how you framed the issue
explore here – Well-laid-out pages, fast browsing, very easy to understand content
Bond information hub – Organized layout, smooth browsing, and content is simple to check.
visit bavlo – Pleasant browsing experience, content is clear, and site is user-friendly
FAQ – Information is well-arranged, navigation is smooth, and answers are easy to find.
bond resources portal – Neat layout, intuitive navigation, and trustworthy information throughout.
secure investment portal – Clear structure guides users efficiently to information.
Features – Clean layout, user-friendly menus, and information is reliable and easy to read.
Primary platform link – Smooth navigation, helpful content, and pages are easy to browse.
Explore project – Information flows naturally, and the layout makes finding details straightforward.
Company homepage – Intuitive layout, responsive pages, and details are easy to digest.
bond investment page – Everything loads smoothly without distractions getting in the way.
Explore trust info – Good overall structure, making the message clear and easy to follow.
GlobalNetworkingGuide – Very useful, helps make sense of international business interactions quickly.
financial hub – Clean layout and responsive design make the site feel trustworthy.
trusted link – Minimalist design with reliable navigation, everything functions well
bond info hub – Branding and layout together make the site feel trustworthy.
Primary project page – Pages are clean, navigation is intuitive, and overall structure feels solid.
official site – Navigation feels smooth, and content is presented in a simple way.
Η αισθητική του παιχνιδιού είναι εμπνευσμένη από κλασικά arcade παιχνίδια, με μια σύγχρονη πινελιά που το καθιστά μοναδικό.
сколько стоит сделать курсовую работу на заказ kupit-kursovuyu-41.ru .
Try your luck and win big prizes withganabet apk.
From slots to table games, Ganabet Casino covers all the major categories.
https://pilles.ru/obzor-priobreteniya-virtualnogo-nomera.html
продвинуть сайт в москве prodvizhenie-sajtov-v-moskve113.ru .
https://tobiaswade.com/home/road-from-death/
Official site link – Pages load fast, and information is structured for quick understanding.
ビットキャッスル
service overview page – A basic layout helps highlight important sections right away.
https://anyflip.com/homepage/uaftc
visit plavix – Clean interface and intuitive navigation, browsing was pleasant
For all you South lottery players, xsmnminhngoc seems to have the latest draws. Good luck and may the odds be ever in your favor!
Xsktangiang is part of my weekly routine. Pick the numbers, grab some snacks, and hope for the best. Good luck everyone! Visit xsktangiang.
Alright, so I checked out u88vn… not bad! Got a decent selection of games and the site seems pretty solid. Nothing *too* flashy, but it gets the job done. Definitely worth a look if you’re hunting around for a new spot to play. Check it out here: u88vn
Explore Zaviro Trust Hub – User-friendly pages, reliable content, and details are accessible and useful.
investment guidance site – Professional visuals and structured content make it feel legitimate.
bond knowledge – Sections are arranged logically, making it simple to find information.
Learn more here – The layout helps guide visitors naturally through the content.
https://www.band.us/band/101285293/post
ビットキャッスル
Hello are using WordPress for your blog platform? I’m
new to the blog world but I’m trying to get
started and set up my own. Do you need any coding knowledge to make your own blog?
Any help would be really appreciated!
today 1xbet promo code
Direct site access – Simple design, concise content, and smooth navigation make the site easy to explore.
secure trust page – A professional feel that inspires confidence at a glance.
Main project page – Clear interface, easy-to-follow content, and minimal clutter make browsing pleasant.
main hub – Simple design, responsive pages, navigation feels effortless
написание студенческих работ на заказ kupit-kursovuyu-41.ru .
ulvionline.bond – Smooth browsing experience, pages loaded quickly and content was easy to follow.
Компания B2B Start предоставляет услуги по изготовлению печатей, штампов и факсимиле в Алматы подробнее на сайте компании в Алматы
поисковое продвижение москва профессиональное продвижение сайтов prodvizhenie-sajtov-v-moskve113.ru .
http://check-360.de/index.php/component/k2/item/2
https://www.lagodigarda.com/booking/pages/1xbet-promo-code.html
financial guidance platform – Clear structure and responsive pages make exploring simple.
1win qeydiyyat bonusu https://www.1win5762.help
EasyUlvor – Fast-loading pages, simple interface, and overall experience pleasant.
investment resources – Pages respond quickly, layout is simple, and content is clear to read.
ビットキャッスル ドロップ
Resources – Files and links are arranged cleanly for fast browsing and easy access.
melbet promo code free bet
中華職棒台灣球迷的首選資訊平台,運用AI智能分析技術提供最即時的中華職棒新聞、球員數據分析,以及精準的比賽預測。
Learn more here – Layout is user-friendly, content is readable, and browsing is effortless.
trusted investment portal – Concise descriptions and neat layout give a solid impression.
net seo net seo .
seo partners prodvizhenie-sajtov-v-moskve213.ru .
усиление ссылок переходами prodvizhenie-sajtov-v-moskve214.ru .
продвижение сайтов интернет магазины в москве продвижение сайтов интернет магазины в москве .
продвижение сайта продвижение сайта .
продвижение сайта франция prodvizhenie-sajtov-v-moskve216.ru .
Explore the core – The site avoids noise and presents its services in a clear way.
продвижение сайта франция prodvizhenie-sajtov-v-moskve223.ru .
продвижение сайта продвижение сайта .
оптимизация и продвижение сайтов москва оптимизация и продвижение сайтов москва .
seo network prodvizhenie-sajtov-v-moskve224.ru .
сделать аудит сайта цена сделать аудит сайта цена .
trustco resource page – Pages load fast and the layout is neat and logical.
Yavero overview page – Information is concise and easy to follow, with intuitive navigation.
продвижение в google продвижение в google .
https://linkmix.co/49757017
trusted site – Navigation feels natural, content loads quickly, and everything is easy to understand.
https://lux4man.ru/kupit-virtualnyj-nomer-telefona-navsegda/
курсовые работы заказать kupit-kursovuyu-41.ru .
продвижение сайта продвижение сайта .
About Us – Well-structured sections and simple menus allow users to find information quickly.
EasyQuvex – Fast-loading pages, organized layout, and overall navigation intuitive.
Check this platform – Information is well-organized, navigation is simple, and pages load quickly.
start with zylavoline – Immediate page response and simple messaging make navigation easy.
Nice blog right here! Also your site a lot up very fast!
What web host are you the usage of? Can I am getting your
associate hyperlink to your host? I desire my site
loaded up as fast as yours lol
Super subs, impact substitutes and their goal contributions
financial knowledge portal – Content flows logically, and the interface feels polished.
Diving into this, it’s worth noting that navigating regulatory hurdles https://geekvibesnation.com/the-odyssey-2026-a-nolan-epic-thats-already-buzzing/
investment hub – Pages load fast, and details are easy to understand.
official bond site – Explanations are concise and easy to understand for new visitors.
Transfer rumors, player movement speculation during transfer windows
Live football match score updates faster than TV broadcast, stay ahead of everyone else
secure site – Simple design, pages load quickly, and information is presented clearly.
оптимизация и seo продвижение сайтов москва prodvizhenie-sajtov-v-moskve223.ru .
seo network prodvizhenie-sajtov-v-moskve225.ru .
seo partners seo partners .
раскрутка сайта москва раскрутка сайта москва .
seo partner prodvizhenie-sajtov-v-moskve215.ru .
раскрутка сайта франция prodvizhenie-sajtov-v-moskve213.ru .
продвижение по трафику продвижение по трафику .
Gallery – Images and visuals are displayed neatly, allowing smooth and enjoyable navigation.
internetagentur seo prodvizhenie-sajtov-v-moskve216.ru .
idea execution – Messaging highlights the importance of acting on ideas with purpose.
заказать продвижение сайта в москве заказать продвижение сайта в москве .
Direct site link – Checked out this website and the details are concise and useful.
Hello guys
Hi. A 32 great site 1 that I found on the Internet.
Check out this website. There’s a great article there. https://ieltsbands.com/how-the-internet-influences-on-education/|
There is sure to be a lot of useful and interesting information for you here.
You’ll find everything you need and more. Feel free to follow the link below.
Visit Zexaro TrustCo – Layout is clean, content loads quickly, and everything is accessible.
оптимизация и продвижение сайтов москва оптимизация и продвижение сайтов москва .
actionable ideas – Content emphasizes translating thoughts into tangible movement.
CoreBridge Insights – Messaging and design together highlight clarity and reliability.
enduringcapitalhub.bond – Clean design, conveys trustworthy and steady information effectively.
1win futbol mərcləri 1win futbol mərcləri
momentumforward.bond – Clean layout, content motivates action and moving ahead efficiently.
компании занимающиеся продвижением сайтов компании занимающиеся продвижением сайтов .
заказать курсовой проект kupit-kursovuyu-41.ru .
seo агентство seo агентство .
zorivoline concept – Comes off as an idea with room to expand and mature.
net seo prodvizhenie-sajtov-v-moskve113.ru .
View project details – Well-laid-out sections and smooth transitions make the site user-friendly.
journeydiscovery.bond – Bright and engaging, navigation supports curiosity and encourages deeper learning.
http://comptables.ru/images/pgs/melbet-promokod___bonus-pri-registracii.html
bondedlegacyline.bond – Well structured site, legacy theme feels meaningful and easy to follow today.
QuickClickMorixo – Interface organized, responsive pages, and product info simple to read.
https://nashinervy.ru/pags/fonbet_promokod.html
Flashscore alternative with faster updates and cleaner interface for live scores
https://www.google.gm/url?q=https://anthese.fr/img/pgs/code_promo_1xbet.html
trustedcore.bond – Modern look, messaging highlights reliability and smooth user experience.
stonecrestco.bond – Polished design, content is structured well and site feels credible overall.
What’s up, this weekend is pleasant for me, for the reason that this moment i am reading
this wonderful informative article here at my home.
thoughtful wood store – The site feels balanced and peaceful, with a strong sense of visual clarity.
elite business hub – Messaging projects professionalism and builds trust in business initiatives.
LunarLux – Clear layout with hassle-free purchasing steps.
中華職棒台灣球迷的首選官方認證資訊平台,24小時不間斷提供官方中華職棒新聞、球員數據分析,以及精準的比賽預測和數據分析。
investment resource portal – Everything feels professional, enhancing user confidence.
xanerocore.bond – Clean interface, pages respond quickly and information is trustworthy and helpful.
Home – Pages load quickly with a clean layout, making information easy to find.
Zorivo Core hub – Layout is straightforward, information is readable, and pages respond quickly.
我們提供台灣最完整的籃球比分相關服務,包含最新賽事資訊、數據分析,以及專業賽事預測。
creativepathfocus.bond – Smooth navigation, site content emphasizes creative approaches in a digestible format.
폰테크
從英超、西甲、德甲到中超,全球各大足球聯盟的7m足球即時比分都在這裡。
24小時即時更新nba戰績比分、賽程表,以及NBA球星數據統計和表現分析。
中職比分粉絲必備的官方認證資訊平台,24小時不間斷提供官方中職比分新聞、球員數據分析,以及專業的比賽預測。
Vector Legacy – Layout is polished, messaging is clear and user-friendly.
продвижение сайтов во франции prodvizhenie-sajtov-v-moskve225.ru .
seo агентство prodvizhenie-sajtov-v-moskve223.ru .
Bonded Unity Access – Simple interface, site highlights collaboration and clear steps.
продвижение сайтов продвижение сайтов .
комплексное продвижение сайтов москва комплексное продвижение сайтов москва .
поисковое продвижение сайта в интернете москва поисковое продвижение сайта в интернете москва .
https://www.pledgeme.co.nz/profiles/307156/
усиление ссылок переходами prodvizhenie-sajtov-v-moskve215.ru .
seo аудит веб сайта prodvizhenie-sajtov-v-moskve224.ru .
продвинуть сайт в москве prodvizhenie-sajtov-v-moskve213.ru .
zorivotrustco network – The structure makes sense and reinforces a trustworthy image.
trustcontinuum.bond – Feels reliable, layout is professional and messaging emphasizes continuity and security clearly.
поисковое продвижение сайта в интернете москва поисковое продвижение сайта в интернете москва .
ideaengine.bond – Inspiring presentation, content encourages imaginative solutions and forward thinking.
online bond information – Straightforward layout, responsive pages, and trustworthy appearance.
bondcore.bond – Cohesive layout, content emphasizes openness and clear navigation throughout.
growth guide – Content inspires thoughtful action while keeping direction clear.
1win qeydiyyat necə olur https://1win5762.help/
strongholdpartners.bond – Crisp presentation, navigation is simple and design conveys stability.
我們的台彩官方授權專家團隊第一時間更新官方各大聯盟的比賽分析,包括NBA、MLB、中華職棒等。
https://unisharm.ru/news-88-portal-rossijskih-osteopatov.html
Check platform details – Clear design, concise information, and pages are simple to navigate.
internet seo internet seo .
我們提供台灣最完整的棒球比分相關服務,包含最新賽事資訊、數據分析,以及專業賽事預測。
Explore trust site – Fast-loading pages make browsing pleasant, and menus are easy to use.
1win az virtual oyunlar https://www.1win5762.help
Sponsor announcements, commercial partnerships and deals covered
PortalPlivox – Well-structured layout, pages open quickly, and purchase process simple.
заказать продвижение сайта в москве заказать продвижение сайта в москве .
MeadowPathMarket – Products are easy to find and cart process is seamless.
growth access – Messaging emphasizes steady progress with clarity and intent.
dreamvisionjourney.bond – Clean and approachable, site presents vision concepts smoothly.
Official ZorivoHold – Interface is clear, navigation is simple, and information is reliable.
https://github.com/whahs5024/finds-ly/issues/271
我們提供台灣最完整的棒球即時比分相關服務,運用先進AI預測演算法包含最新賽事資訊、數據分析,以及專業賽事預測。
News – Updates are laid out cleanly, allowing visitors to find key information quickly.
seo аудит веб сайта seo аудит веб сайта .
handy outlet market – Everything feels accessible, with a smooth path from browsing to payment.
Midpoint Connect Hub – Simple, well-structured presentation makes the content easy to digest.
coherent ideas – Messaging presents thoughts in a structured and understandable way.
https://www.theappbridge.com/blog/new-products/wool-jackets
Pre-match predictions, odds and expert picks for upcoming fixtures
Anchor Capital Linkup – Simple navigation, design feels polished and information is easy to digest.
growthpath.bond – Organized content, site communicates growth strategies clearly and efficiently.
this bond page – Layout is intuitive, and the main points are immediately understandable.
Counter press, gegenpressing statistics and ball recovery times
partnerpath.bond – Friendly interface, messaging promotes teamwork and clear communication.
indigoharbordesign.shop – Attractive layout, products are easy to explore and categories are clearly defined.
progressworks.bond – Intuitive layout, content motivates users to stay productive and keep advancing.
поисковое продвижение сайта в интернете москва prodvizhenie-sajtov-v-moskve225.ru .
оптимизация сайта франция prodvizhenie-sajtov-v-moskve216.ru .
поисковое продвижение москва профессиональное продвижение сайтов prodvizhenie-sajtov-v-moskve214.ru .
claritymechanismpathway.bond – Clear and professional, content focuses on process and comprehension.
internet seo prodvizhenie-sajtov-v-moskve223.ru .
продвижение по трафику продвижение по трафику .
Main project page – The platform feels dependable, with intuitive navigation and well-presented information.
BlueHarborStore – Items are easy to locate and the purchasing process is hassle-free.
поисковое продвижение сайта в интернете москва prodvizhenie-sajtov-v-moskve224.ru .
internetagentur seo internetagentur seo .
технического аудита сайта prodvizhenie-sajtov-v-moskve213.ru .
seo partner seo partner .
clarity guide – Messaging is straightforward, making decisions feel simple and well-directed.
ClickZaviro – Navigation intuitive, product details clear, and overall experience felt trustworthy.
продвижение по трафику продвижение по трафику .
Unity Trust Hub – Interface feels reliable, navigation is simple and content fosters a sense of connection.
Explore xelivo – A well-laid-out page that feels easy to understand right away.
relaxed decor shop – A warm visual style pairs nicely with simple navigation and readable content.
частный seo оптимизатор частный seo оптимизатор .
unitybase.bond – Clear visuals, site conveys trust and simplicity effectively.
https://sharing.clickup.com/9014973415/t/h/86b86jqmn/AWH89YYWDJAB9I9
growthigniter.bond – Modern feel, encourages users to take steps toward measurable progress.
clarity hub – Organized structure makes information accessible and easy to digest.
http://www.igecavevi.com.br/2016/05/24/foto-de-menina-de-9-anos-orando-por-morador-de-rua-viraliza/
Bonded Framework Track – Well planned layout, framework ideas flow logically for users.
служба по контракту волгоградская область
crestline.bond – Polished design, content conveys reliability and high-quality standards.
financial resources portal – Clear menus and readable content enhance user experience.
learn about zylavocore – Pages feel connected, with smooth transitions and minimal confusion.
Мы гарантируем нашим клиентам полное уничтожение тараканов, кротов, мышей, блох, крыс, моли, постельных клопов потравить тараканов в квартире
wildgraincorner.shop – Warm and organized, items are easy to explore and information is clear.
глубокий комлексный аудит сайта глубокий комлексный аудит сайта .
Red card tracker, disciplinary records and suspensions updated live
buildflow.bond – Crisp interface, pages make processes easy to follow and actionable.
growth portal guide – Text provides clear guidance for intentional and steady improvement.
MistyMeadowGoods – Calm design, products are easy to find and ordering is smooth.
Explore project – Tidy design, readable content, and smooth browsing enhance the user experience.
памятник заказать в минске
我們的運彩討論區官方授權專家團隊第一時間更新官方各大聯盟的比賽分析,包括NBA、MLB、中華職棒等。
QQ88 mang đến hệ sinh thái cá cược trực tuyến toàn diện, nổi bật với casino live, slot đổi thưởng, bắn cá và thể thao ổn định.
forwardvector.bond – Modern interface, content inspires action and clear steps toward goals.
Nexa Connect Hub – Sleek and modern design, messaging is clear and user experience is seamless.
corealliance.bond – Clean design, messaging highlights central principles and navigation feels smooth.
focus resource – Messaging simplifies complex concepts, making action easy to take.
VixaroHub – Pages loaded quickly, navigation intuitive, and checkout process completed without issues.
silvertrail.bond – Sleek navigation, content inspires trust and presents ideas clearly.
capitalunityconnect.bond – Friendly interface, content communicates group focus and clarity.
Baseball livescore MLB updates, America’s pastime with pitch-by-pitch tracking live
petalironmarket.shop – Easy-to-use store, product pages are informative and browsing is straightforward.
zylavoline info – Site feels responsive, and the content is presented without distractions.
24小時即時更新nba賽程比分、賽程表,以及NBA球星數據統計和表現分析。
Tôi xin nhắc lại trang cá cược lừa đảo quảng cáo ảo, toàn scam.
nature driven outlet – The overall presentation is appealing, with an easy and logical order flow.
TwilightMistGoods – Relaxed interface, products are organized, and checkout is quick.
vaultlink.bond – Professional feel, site navigation is intuitive and trustworthy.
View project details – Branding is uniform, and content is presented in a straightforward way.
https://online.fliphtml5.com/omoinesoe/zuaw/
creativepulseinsight.bond – Engaging design, ideas are lively and presented in a way that’s easy to understand.
start with focus – Focused wording inspires clear, intentional engagement with content.
Грузоперевозки Минск по лучшей цене. Мы оказываем услугу грузоперевозок и грузового такси в Минске Перевозка грузов
https://manylink.co/@bonusbet23
growth framework – Messaging emphasizes orderly steps and logical progression for success.
Core overview page – Easy-to-browse pages, content is clear, and the site inspires confidence.
Tandem Center – Layout feels harmonious, messages are clear and user-friendly.
trustharbor.bond – Friendly layout, site communicates dependable information with partnership in focus.
firmanchor.bond – Well-organized site, messaging reinforces grounded principles and trust.
раскрутка сайта москва раскрутка сайта москва .
financial site – Clean layout and fast loading make browsing effortless.
linenloamco.shop – Minimalist design, store navigation is simple and item selection is clear.
capitalbondsynergy.bond – Professional but friendly, collaboration is emphasized naturally.
zylavotrustco insight – Tone and structure convey competence and professionalism effectively.
focuslaneguide.bond – Intuitive structure, navigation flows naturally and content promotes focus effectively.
HarborViewStore – Intuitive navigation with clearly displayed items and a smooth checkout.
ZorivoSpot – Interface tidy, pages open quickly, and checkout process feels straightforward.
direction stop – Text communicates purpose and a clear sense of advancement.
trustpillar.bond – Professional presentation, pages encourage shared goals and dependable communication.
pleasant iris boutique – Overall, the clean presentation makes shopping feel comfortable and enjoyable.
https://ducoklasik.com/pages/modnye_povsednevnye_platyya_vesny_leta_2023.html
Trải nghiệm giải trí online tại QQ88 với kho game phong phú, giao diện tối ưu và quy trình tham gia nhanh gọn.
Служба Дезинфекции СЭСМосДез – это качественные услуги по санитарным обработкам квартир, домов и коммерческих объектов дезинсекция от клопов
https://forums.planetdestiny.com/threads/code-promo-1xbet-du-jour-2026-1xbig2026-%E2%80%93-bonus-vip-130%E2%82%AC.46273/
QQ88 là cổng game cá cược trực tuyến uy tín, tích hợp casino live, nổ hũ, bắn cá và thể thao với hệ thống vận hành ổn định.
Focused Action Portal – Theme encourages practical execution of ideas with clarity and purpose.
Official portal – Simple, tidy layout with information that’s easy to understand at a glance.
alliantedge.bond – Clean and modern, messaging highlights reliability and approachable content.
groundedcore.bond – Clean design, content highlights reliability and clear navigation throughout.
digitalsparkhub.bond – Clean design, digital concepts are clear and ideas feel easy to explore.
clarity navigator – Brief, precise language highlights efficiency through clarity.
collectivemoon.shop – Neat layout, product pages are clear and purchasing is straightforward.
Ridgecrest Access – Messaging is approachable and highlights reliability effectively.
Bonded Legacy Focus – Professional feel, navigation is smooth and legacy concept is clear.
https://realise.liberiasp.gov.lr/2024/06/25/more-capacity-for-realise-project/
impact clarity resource – The tone feels deliberate and carefully constructed.
OpalFernBay – Clean, airy design with products easy to find and fast checkout.
I think this is one of the most vital information for me.
And i am glad reading your article. But wanna remark on few general things,
The website style is ideal, the articles is really nice : D.
Good job, cheers
задвижка клиновая 30с41нж задвижка 30с41нж ру16
seo аудит веб сайта seo аудит веб сайта .
bondedfocus.bond – Simple interface, content is straightforward and communicates reliability clearly.
https://www.google.is/url?q=https://cascadeclimbers.com/content/pgs/code_promotionnel_1xbet_ghana___code_promotionnel_d_inscription_1xbet_130_.html
casual browsing page – Feels relaxed and easy to explore at your own pace.
https://www.beautytech.shop/journal2/blog/post?journal_blog_post_id=3
TrivoxAccess – Fast pages, organized layout, and all sections easy to find.
focusandgrowjourney.bond – Bright layout, ideas are easy to follow and reinforce gradual improvement.
maple charm store – Easy browsing and clean product details make the experience enjoyable.
directional focus portal – Well-laid-out content that is simple to navigate.
clicky selection site – Simple and organized, makes exploring products enjoyable.
groundline.bond – Friendly layout, messaging highlights reliability and professional presentation.
Momentum Link – User-friendly design, site communicates progress and clarity effectively.
apexbond.bond – Sleek design, navigation flows smoothly and communicates high value.
easypath click – Clear and simple, finding the right section is hassle-free.
In the parable, a master leaves on a journey and entrusts his wealth to three servants is the geneva bible accurate
LESBIAN VIDEOS – working since 2011
TeamWorks – Facilitates collaboration and drives gradual improvement.
Для оформлення угоди потрібні документи на право власності та оцінка майна. https://codeville.org/kredit-pid-zastavu-zemli/
partnership insights hub – Helpful design, platform makes learning about connections simple.
northquillgoods.shop – Neat design, product pages are clear and purchasing is straightforward.
slot games casino online Gates of Olympus от Pragmatic Play —
Слот Gates of Olympus — популярный игровой автомат от Pragmatic Play с механикой Pay Anywhere, каскадными выигрышами и коэффициентами до ?500. Сюжет разворачивается в мире Олимпа, где бог грома усиливает выигрыши и превращает каждое вращение непредсказуемым.
Экран игры выполнено в формате 6?5, а комбинация засчитывается при сборе от 8 идентичных символов в любом месте экрана. После расчёта комбинации символы исчезают, сверху падают новые элементы, формируя серии каскадных выигрышей, которые могут дать серию выигрышей за одно вращение. Слот является волатильным, поэтому может долго раскачиваться, но в благоприятные моменты даёт крупные заносы до ?5000 от ставки.
Для знакомства с механикой доступен демо-версия без вложений. Для игры на деньги стоит использовать официальные казино, например MELBET (18+), ориентируясь на заявленный RTP ~96,5% и условия площадки.
online casino slot
Gates of Olympus slot — известный слот от Pragmatic Play с механикой Pay Anywhere, цепочками каскадов и множителями до ?500. Игра проходит у врат Олимпа, где бог грома активирует множители и превращает каждое вращение непредсказуемым.
Игровое поле выполнено в формате 6?5, а выплата начисляется при выпадении 8 и более одинаковых символов в любом месте экрана. После расчёта комбинации символы пропадают, их заменяют новые элементы, активируя серии каскадных выигрышей, дающие возможность получить несколько выплат за один спин. Слот является игрой с высокой волатильностью, поэтому может долго раскачиваться, но в благоприятные моменты может принести большие выигрыши до 5000 ставок.
Для тестирования игры доступен бесплатный режим без финансового риска. Для игры на деньги целесообразно рассматривать официальные казино, например MELBET (18+), принимая во внимание RTP около 96,5% и условия площадки.
unifiedtrustlink.bond – Clear and approachable, navigation is simple and emphasizes reliability.
https://www.killerqueenexperience.com/profile/leonar876524121/profile
clarity-driven insights – A calm, intentional perspective that helps me think things through more clearly.
StonePetalCorner – Clear product display and quick, effortless checkout process.
Check this platform – Information flows logically and the design feels trustworthy.
塔尔萨之王第二季高清完整版,海外华人可免费观看最新热播剧集。
curated shopping page – Seems thoughtfully designed for shoppers.
nexusguide.bond – Professional look, navigation is simple and content feels secure and approachable.
https://vc.ru/2082062 – Накрутка Телеграм платно – Рейтинг 23 надежных сервисов для достижения популярности
discover new paths – Text invites exploration and makes action feel accessible.
SustainLink – Provides resources for businesses seeking lasting alliances and consistent growth paths.
groundline.bond – Well-laid-out design, content reinforces stability and builds user confidence.
bond insight portal – Organized and professional, ideal for making informed decisions.
bondcircle.bond – Polished visuals, messaging feels grounded and reinforces reliability.
профессиональное продвижение сайтов профессиональное продвижение сайтов .
solid bond platform – Reliable and clear, bond information is easy to follow.
Bonded Portal – Professional visuals and structured content build user trust.
driven motion guide – Explains strategies clearly and encourages focused action.
EasyXylor – Browsing seamless, links functional, and product details clear and concise.
northwindco.shop – User-friendly design, store navigation is clear and buying items is easy.
aurumlane marketplace – Refined aesthetic, browsing feels smooth and the structure is well thought out.
urbanwavezone.bond – Modern layout, content flows naturally and keeps the reader engaged.
frugal shopper hub – Easy to navigate, lots of affordable options displayed clearly.
Đáng sợ thật trang web scam đừng để bị dụ nữa.
meaningful direction guide – Feels grounding and gently encouraging without being pushy.
>quick navigation link – Loads instantly and feels perfect for on-the-go use.
TrustPoint – Ensures browsing for professional and secure business deals is easy and reassuring.
Такой формат финансирования часто выбирают владельцы квартир, домов или коммерческих объектов. creditoff.com.ua
trustpillar.bond – Balanced design, content communicates dependability and shared focus naturally.
sbcapital.bond – Well-structured design, layout supports clarity and highlights key information effectively.
bond market hub – Offers an organized view, making decisions simpler.
trustbase.bond – Modern interface, messaging emphasizes clarity, dependability, and professional ethics.
online investment page – Content is concise, well-arranged, and browsing is smooth.
modern shoproute – Smooth design, shopping experience feels effortless and efficient.
Trusted Nexus Hub Link – Simple interface, messaging feels credible and well-organized.
opalcrestshop.shop – User-friendly design, site navigation is smooth and shopping is effortless.
forward motion hub – Practical tools to maintain steady progress.
clarity portal guide – Messaging emphasizes actionable insight with clarity at the center.
growth roadmap hub – Clear instructions, makes mapping out growth strategies straightforward.
progresscatalystbridge.bond – Polished look, content motivates readers to initiate forward movement confidently.
глубокий комлексный аудит сайта prodvizhenie-sajtov-v-moskve231.ru .
organized shopping link – Everything is arranged logically, very easy to browse.
start growing here – Feels inviting and clearly focused on forward movement.
XanixCenter – Layout tidy, links functional, and browsing experience very pleasant.
midnight cove catalog – Consistent dark style, site navigation is clear and checkout feels efficient.
fresh thinking click – Practical and clear, users can implement new ideas with ease.
The legal gaming platform Pina P offers win регистрация в Pin Up
Pin Up Style stock images in HD and millions of other stock photos, 3D objects официальный сайт Pin Up
However, Pinko mirror sites can offer users the opportunity to place регистрация в Пин Ап
fortiunity.bond – Modern feel, pages project confidence and clear, actionable messaging.
https://2rugamer.ru/klyuchevye-osobennosti-iphone-17-pro-max/
The official Pin Up Casino website in Kazakhstan Пин Ап
QuickSecure – Makes completing purchases simple while maintaining a secure environment.
merit portfolio site – Easy to browse, great for understanding financial choices.
curve shopping click – Streamlined layout, makes the shopping process smooth and enjoyable.
useful landing page – The presentation is clean and the point comes across fast.
affordable finds hub – Easy navigation and reasonably priced products throughout.
раскрутка и продвижение сайта раскрутка и продвижение сайта .
комплексное продвижение сайтов москва комплексное продвижение сайтов москва .
глубокий комлексный аудит сайта prodvizhenie-sajtov-v-moskve235.ru .
Check live football scores here, all leagues covered with real-time updates and match stats
сделать аудит сайта цена prodvizhenie-sajtov-v-moskve234.ru .
оптимизация сайта франция цена poiskovoe-prodvizhenie-sajta-v-internete-moskva.ru .
仮想通貨 カジノ
Cabinet IQ
8305 Տtate Hwyy 71 #110, Austin,
TX 78735, United Ѕtates
254-275-5536
Stonework
https://arctic-online.ru/arenda-virtualnogo-nomera-preimushhestva-i-osobennosti/
ClickCart – Ensures smooth product searches and fast checkout experiences.
скачать мелбет зеркало
inspire ideas online – Informative and fun, encourages exploring unique approaches today.
ZorlaFlow – Pages fast, design clean, and checkout steps intuitive.
discover momentum – Language encourages proactive action and forward planning.
midnight field market online – Smooth layout makes shopping simple, with a reliable overall feel.
продвижение по трафику продвижение по трафику .
bond finder hub – Very intuitive layout, makes selecting bonds a breeze.
win it click – Interactive tools, keeps the browsing experience fun and motivating.
helpful content source – Looks worth keeping, I’ll revisit when needed.
EnterpriseAlliance – Explains how companies can work together to achieve shared goals.
smart shopping hub – Modern aesthetics and smooth browsing make it enjoyable.
сделать аудит сайта цена сделать аудит сайта цена .
Opportunity insight portal – Browsing feels effortless and the concept is engaging.
продвижение сайтов интернет магазины в москве prodvizhenie-sajtov-v-moskve235.ru .
Business progress resource – Looks well laid out and easy to understand.
поисковое seo в москве поисковое seo в москве .
заказать продвижение сайта в москве заказать продвижение сайта в москве .
仮想通貨 カジノ
The current mirror is pinned! Subscribe to the channel официальный сайт Пин Ап
сделать аудит сайта цена prodvizhenie-sajtov-v-moskve234.ru .
corporate connections portal – Clear and trustworthy, helps understand partnership opportunities.
https://androha.ru/obzory/gorodskoj-nomer-kak-kupit-virtualnyj-nomer-dlya-biznesa.html
https://www.activeforall.co.in/blog/wool-jackets
During the winter break, numerous rumors are circulating about changes to the FSV Wacker 03 Gotha squa https://everydaytourist.ca/wandering-canada/most-popular-tourist-routes-in-nova-scotia-for-2025
мелбет зеркало
smart actions page – Encourages progress without feeling complicated or rushed.
momentum tracker site – Clear and practical, makes monitoring progress simple and effective.
https://papers-please.info/?1xbetvip2026
secure investment portal – Clear structure and security emphasis make navigation simple.
future exploration click – Practical platform, guides users to explore opportunities effectively.
XelivoDirect – Layout organized, links functional, and browsing feels effortless.
Tackle success, defensive actions and interception rates tracked
раскрутка сайта франция цена kompanii-zanimayushchiesya-prodvizheniem-sajtov.ru .
продвижение в google poiskovoe-prodvizhenie-moskva-professionalnoe.ru .
маркетинговый блог blog-o-marketinge1.ru .
частный seo оптимизатор частный seo оптимизатор .
focus advantage – Relatable language emphasizes focus as a source of energy and direction.
цифровой маркетинг статьи statyi-o-marketinge1.ru .
статьи про seo статьи про seo .
Learn more at Mavero Holdings – Layout feels professional, content is clear, and navigation is simple.
блог про seo statyi-o-marketinge2.ru .
一帆平台AI深度学习内容匹配,专为海外华人设计,提供高清视频和直播服务。
Hello! I know this is kinda off topic but I was wondering which blog platform are you using for this
site? I’m getting sick and tired of WordPress because I’ve had
issues with hackers and I’m looking at alternatives for another
platform. I would be awesome if you could point me in the direction of a
good platform.
incremental progress portal – Focuses on achievable steps to maintain momentum every day.
Monday night football live scores, start the week with Premier League action
Pin-up: the origin of the term, the development of the style in the mid-20th century играть в Pin Up казино
https://v2raytun.fun/
Hall of fame, greatest players and their career achievements celebrated
Modern marketplace – Browsing items is seamless, and product organization is logical.
PartnerConnect – Allows professionals to build trusted relationships quickly and effectively.
step-focused journey – Smoothly structured and easy to understand along the way.
easy purchase hub – Smooth checkout, makes buying online fast and stress-free.
Today’s football match scores from around the world, comprehensive coverage of all leagues
интернет продвижение москва prodvizhenie-sajtov-v-moskve235.ru .
оптимизация и продвижение сайтов москва оптимизация и продвижение сайтов москва .
future thinking hub – Exciting insights, motivates users to explore ideas beyond the present.
financial pillar guide – Professional and well-structured, perfect for new investors.
https://www.ordinarybazar.com/2022/12/sandisk-m-z43-64gb-pendrive.html?sc=1768829900697#c5128268052424098454
Today’s football match scores from around the world, comprehensive coverage of all leagues
https://sakshimittal21.mn.co/posts/96614683
Cricket livescore updates, IPL and international matches with ball-by-ball commentary
продвижение по трафику продвижение по трафику .
интернет агентство продвижение сайтов сео prodvizhenie-sajtov-v-moskve232.ru .
download 1win apk download 1win apk
скачать мелбет зеркало
Business alliance platform – Everything seems neatly organized and accessible.
1win bonus code http://www.1win5745.help
Explore Mavero Trustline – Pages are arranged neatly, content is easy to understand, and the user experience is smooth.
продвижение сайта франция prodvizhenie-sajtov-v-moskve234.ru .
OANDA
QuickShop – Helps shoppers quickly find and compare products for an efficient purchase.
усиление ссылок переходами kompanii-zanimayushchiesya-prodvizheniem-sajtov.ru .
раскрутка сайта франция poiskovoe-prodvizhenie-moskva-professionalnoe.ru .
цифровой маркетинг статьи цифровой маркетинг статьи .
интернет маркетинг статьи statyi-o-marketinge1.ru .
new finds portal – Browsing is fun and full of unexpected surprises.
easy growth framework – The focus helps make growth strategies easier to follow.
материалы по маркетингу blog-o-marketinge.ru .
Safe eCommerce hub – Layout is simple, and exploring products feels reassuring.
真实的人类第一季高清完整官方版,海外华人可免费观看最新热播剧集。
VAR decisions, video review outcomes and controversial calls documented
частный seo оптимизатор частный seo оптимизатор .
quick mastery site – Helpful and actionable, makes learning fast and effective.
маркетинговые стратегии статьи statyi-o-marketinge2.ru .
To start playing at Pin Up Casino, you need to make Пин Ап casino
На big-bag-rus.ru вы можете купить биг-бэги и мягкие контейнеры МКР от производителя: мешки биг бэги 1–4 стропы, с верхней сборкой, люками и вкладышем. Изготовление под ваши требования, стабильное качество, выгодный опт и отгрузка по России: https://big-bag-rus.ru/
Play your favorite games, get bonuses, and win on Pin Up Pin Up casino
idea generator hub – Sparks creativity with fun and practical concepts.
https://www.kadrovik-praktik.ru/communication/forum/user/228952/
World Cup qualifiers live score, road to the tournament tracked for all regions
how to withdraw from 1win in nigeria https://1win5746.help
knowledge path click – Practical guidance, supports steady learning and personal growth.
раскрутка сайта франция раскрутка сайта франция .
1xbet bono dinero gratis
Заработная плата военнослужащих в России – контракт на СВО в 2026 году https://vc.ru/1526152
оптимизация сайта франция prodvizhenie-sajtov-v-moskve235.ru .
1win%20bet http://1win5745.help/
Mivaro Trust Group landing page – Clear layout, practical information, and browsing is intuitive and simple.
seo агентство seo агентство .
future-focused website – The writing feels motivating and centered on growth.
поисковое продвижение москва профессиональное продвижение сайтов prodvizhenie-sajtov-v-moskve232.ru .
продвижение сайтов во франции prodvizhenie-sajtov-v-moskve234.ru .
Innovative business hub – Layout is clean, and the ideas are easy to follow.
seo partners kompanii-zanimayushchiesya-prodvizheniem-sajtov.ru .
seo network seo network .
daily essentials hub – Makes comparing standard shopping options smooth and simple.
Top scorer race, golden boot contenders with goal tallies updated live
future buy hub – Visually appealing, platform keeps navigation straightforward and fast.
руководства по seo руководства по seo .
폰테크
everyday deals page – Smooth experience, helps users quickly access current discounts.
digital маркетинг блог statyi-o-marketinge1.ru .
оптимизация сайта блог оптимизация сайта блог .
TRIPPY 420 ROOM
TRIPPY 420 ROOM is presented as a full-service psychedelics dispensary online, with a focus on carefully prepared, high-quality medical products across multiple categories.
Before placing an order for psychedelic, cannabis, stimulant, dissociative, or opioid products online, users are provided with a clear service structure including product access, delivery methods, and assistance. The platform lists over 200 products in various formats.
Delivery pricing is determined by package size and destination, and includes both regular and express shipping. All orders are backed by a hassle-free returns policy with particular attention to privacy and security. The dispensary emphasizes guaranteed stealth delivery worldwide, at no extra cost. All orders are fully guaranteed to ensure uninterrupted delivery.
Available products include cannabis flowers, magic mushrooms, psychedelic items, opioid medication, disposable vapes, tinctures, pre-rolls, and concentrates. Items are presented with clear pricing, with price ranges displayed for multi-variant products. Educational material is also provided, such as guides like “How to Dissolve LSD Gel Tabs”, and direct access to buy LSD gel tabs and buy psychedelics online.
The business indicates its office location as United States, CA, and offers multiple communication channels, including phone, WhatsApp, Signal, Telegram, and email. The platform promotes round-the-clock express psychedelic delivery, positioning the dispensary around accessibility, discretion, and consistent customer support.
condiciones de bono 1xbet con codigo styvip
Explore Mivaro Trust Group – Site layout is easy to follow, content is informative, and visitors feel well-guided.
corporate alliance solutions – Well designed, site guides users through teamwork strategies effortlessly.
https://www.chambers.com.au/forum/view_post.php?frm=1&pstid=122306
seo network seo network .
статьи про продвижение сайтов статьи про продвижение сайтов .
Business unity hub – International vibe with information presented clearly.
easy purchase portal – Simple to use, shopping for items is quick and intuitive.
how to withdraw casino bonus on 1win 1win5746.help
product knowledge portal – Quickly conveys the essential details without confusion.
1win betting 1win betting
goal setting portal – Inspires action, provides practical advice for moving forward.
продвижение в google poiskovoe-prodvizhenie-moskva-professionalnoe.ru .
https://educationdetailsonline.com/pages/posudabrendalacor.html
https://diarioahora.pe/news/seksualynayaenergiy.html
Morixo Capital web page – Strong branding, readable information, and visitors can navigate with ease.
You can also play your favorite slots, live games pinup играть в Пин Ап казино
как продвигать сайт статьи statyi-o-marketinge1.ru .
стратегия продвижения блог blog-o-marketinge.ru .
блог интернет-маркетинга blog-o-marketinge1.ru .
how to get my promo code on melbet
business networking guide – Helpful platform, provides tools for creating and expanding business networks.
Equalizers, goals that level the score and their timing
A current mirror of the official Pin A p website. For example, lines Пин Ап
Online retail hub – Navigation is seamless and the experience is pleasant.
Volume shooters, players who take most shots per game tracked
усиление ссылок переходами poiskovoe-seo-v-moskve.ru .
forward thinking guide – Inspires action-oriented habits and steady growth.
руководства по seo statyi-o-marketinge2.ru .
Distance covered, player workload and fitness data tracked
https://spaorazio.com/meilleurs-codes-promo-1xbet-2026-1x200wave-bonus-169000-xof/
Learn more at Morixo Holdings – Straightforward pages, informative content, and a reliable feel is present.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
login to 1win https://www.1win5746.help
1win site 1win site
Независимая оценка строительных компаний Азербайджана: детальный анализ застройщиков Баку с многолетней историей успешных проектов и девелоперов элитного жилья https://best-developers-in-azerbaijan.com/
https://directoryhere.com/listings1006050/1xbet-promo-code-list-bangladesh
локальное seo блог statyi-o-marketinge.ru .
seo базовый курc kursy-seo-1.ru .
艾一帆海外版,专为华人打造的高清视频平台,支持全球加速观看。
shoproute online – Well-organized platform, comparing items is quick and convenient here.
I am sure this piece of writing has touched all the internet visitors, its really really pleasant article on building
up new website.
Strategic alliance site – Partnership ideas are highlighted, and the layout feels professional.
sona bet
Aviator online casino combines a reliable license, a rich entertainment catalog best aviator game
It’s really a great and useful piece of info. I am satisfied that
you shared this helpful info with us. Please keep us up to date like this.
Thank you for sharing.
xNudes is an AI tool that changes the clothes in a photo to show a nude or altered version of the body https://xnudes.ai
Mega Casino World (MCW) in Bangladesh stands apart from traditional casinos cesino mcw
The Pin Up Casino official website mirror is a reliable alternative to the main resource регистрация в Пин Ап
Привет всем!
Business-Mentor — это онлайн-платформа, где собрана библиотека готовых решений и проверенных бизнес-идей для старта и развития своего дела. Здесь можно найти вдохновение, получить экспертные рекомендации и поддержку единомышленников на каждом этапе запуска проекта. Ключ к успешному предпринимательству — готовые бизнес-решения для тех, кто хочет начать действовать уже сегодня. Готовые бизнес-решения включают шаблоны договоров с подрядчиками и партнёрами. Это защищает ваши интересы с самого начала.
Вся информация на сайте – https://business-mentor.ru/biznes-sovety/
бизнес-идея для старта, готовые бизнес-концепции 2026, бизнес, который можно запустить за месяц
готовые решения для малого бизнеса, идея для своего бизнеса, идеи для пассивного дохода
Всего наилучшего и развития!!
1Win has been operating since 2018. In a short time, it has become 1win app
https://www.gilmaire-etienne.com/wp-content/pages/code-promo-1xbet_bonus.html
sonabet.pro
Advance your skills platform – Learning materials are clear, and moving through lessons is simple.
https://motion-gallery.net/users/896261
курсы seo kursy-seo-1.ru .
The 1win official site has a fresh look and features the essential tools 1win register
This game looks amazing! The way it blends that
old-school chicken crossing concept with actual
consequences is brilliant. Count me in!
Okay, this sounds incredibly fun! Taking that nostalgic chicken crossing gameplay and adding
real risk? I’m totally down to try it.
This is right up my alley! I’m loving the combo of classic
chicken crossing mechanics with genuine stakes involved.
Definitely want to check it out!
Whoa, this game seems awesome! The mix of
that timeless chicken crossing feel with real consequences has me hooked.
I need to play this!
This sounds like a blast! Combining that iconic chicken crossing gameplay with actual
stakes? Sign me up!
I’m so into this concept! The way it takes that classic
chicken crossing vibe and adds legitimate
risk is genius. Really want to give it a go!
This game sounds ridiculously fun! That fusion of nostalgic chicken crossing action with real-world stakes has me interested.
I’m ready to jump in!
Holy cow, this looks great! Merging that beloved chicken crossing style with tangible consequences?
I’ve gotta try this out!
Babu88 Casino features a wide variety of popular choices, including many babu88 মালয়েশিয়া
The brand started to operate in 2016 and since then has gained one win app
сео блог сео блог .
Certain casinos allow you to enjoy this straightforward game while also keeping crazy time live result
All new bettors on the 888Starz site can take advantage of a https://888starz-bd.com/
Hello guys
Hello. A 32 very cool website 1 that I found on the Internet.
Check out this website. There’s a great article there. https://www.ilfattonisseno.it/2022/08/i-segreti-delle-slot-machine/|
There is sure to be a lot of useful and interesting information for you here.
You’ll find everything you need and more. Feel free to follow the link below.
clicktolearnandgrow.click – Found this today, content seems helpful and worth checking again.
Красивая игра начинается с идеальной экипировки. Раскрой свой потенциал с ракетной для падел тенниса падел теннис москва
Pin Up working mirror , login methods, and mirror search казино Pin Up
The official Pin Up Casino website opens the doors to a world of excitement win играть в Pin Up казино
Ecommerce management hub – Simple design and useful tools make running a store intuitive.
It’s a shame you don’t have a donate button! I’d most certainly donate to this excellent blog!
I suppose for now i’ll settle for book-marking and adding your RSS feed to my Google account.
I look forward to new updates and will share this site with my Facebook group.
Talk soon!
Здравствуйте!
Отечественный производитель продает блины для штанги тренировочной на https://blin-na-shtangi.ru/ по бюджетным ценам с надежной доставкой. Перечень предоставляет обрезиненные блины. Снаряды важны для тренировок в квартире и в спортзале. В нашем ассортименте блины с разнообразными защитными покрытиями, среди которых особой популярностью пользуются практичные блины с резиновым покрытием. Подобные снаряды оптимально созданы для домашних тренировочных сессий, поскольку значительно снижают уровень шума при завершении упражнения и прекрасно защищают пол от деформации. Для силовых тренировок в тренажерных залах нередко выбирают классические хромированные диски с диаметром втулки 50 мм, которые отличаются достаточной прочностью и долговечностью. Помимо этого, в линейке представлены целевые комплекты для новичков, куда входят небольшие диски весом от 0.5 до 2.5 килограмм, дающие возможность точно дозировать рабочую нагрузку и совершенствовать нужную технику.
Блины для штанги euro classic, Блины для штанги от производителя, Блины и диски для штанги
Блины для штанги евроклассик, Производство блинов для штанги, Блины для штанги диаметр
Всего наилучшего и успехов в спорте!!
Goalkeeper errors, handling mistakes and their consequences
Basketball livescore for NBA and international leagues, every basket tracked live
Право сохранения рабочего места на период службы по контракту Служба по контракту сво
seo с нуля kursy-seo-1.ru .
Chip goals, delicate finishes over goalkeepers tracked live
Accedez au site Tortuga Casino via son adresse alternative pour contourner le blocage tortuga casino en ligne
http://1xbetfreebets.waphall.com/index
Great information. Lucky me I discovered your blog by accident (stumbleupon).
I have bookmarked it for later!
маркетинг в интернете блог statyi-o-marketinge.ru .
Manager reactions, touchline drama and post-match comments covered
clarity hub – Strong branding paired with clear messaging encourages decisive action.
sonabet app login download
Free kick goals, direct and indirect set piece conversions tracked
Many thanks! Valuable information. https://betflik2.blogspot.com/2025/12/betflix88.html
Alliance-focused platform – Professional presentation and intuitive structure make the site easy to use.
Volume shooters, players who take most shots per game tracked
Premier League live scores today, English football action updated in real time
Corporate partnership network – The concept is clear, and browsing is hassle-free.
Ticket availability, match day access and pricing information
Добрый день!
Раздел «Бизнес-советы» ориентирован на тех, кто хочет системно развивать своё дело и принимать управленческие решения на основе опыта практиков. Здесь могут публиковаться рекомендации от предпринимателей, инвесторов и экспертов, помогающие избежать типичных ошибок и ускорить рост компании. Используйте практические советы для предпринимателей, чтобы усиливать каждый этап развития бизнеса. Практические советы для предпринимателей включают методы построения личного бренда как основы бизнеса. Это особенно важно в B2C и консалтинге.
Вся информация на сайте – https://business-mentor.ru/
логистика для бизнеса, бизнес-идеи в хобби и творчестве, бизнес-идеи с калькулятором окупаемости
как использовать данные для принятия решений, что выгоднее: услуги или товары, как рассчитать точку безубыточности
Всего наилучшего и развития!!
seo интенсив kursy-seo-1.ru .
http://classicalmusicmp3freedownload.com/ja/index.php?title=%E5%88%A9%E7%94%A8%E8%80%85:Bonus1xbet2026
статьи про маркетинг и seo statyi-o-marketinge.ru .
Привет всем!
Business-Mentor — это онлайн-платформа, где собрана библиотека готовых решений и проверенных бизнес-идей для старта и развития своего дела. Здесь можно найти вдохновение, получить экспертные рекомендации и поддержку единомышленников на каждом этапе запуска проекта. Ключ к успешному предпринимательству — готовые бизнес-решения для тех, кто хочет начать действовать уже сегодня. Готовые бизнес-решения включают шаблоны финансовой отчётности и KPI-дашбордов. Это помогает контролировать бизнес даже без бухгалтера.
Вся информация на сайте – https://business-mentor.ru/issledovanija/
бизнес-идеи в красоте, как внедрить KPI в малый бизнес, как выбрать между несколькими идеями
бизнес-идеи с видеоинструкцией, как работать с поставщиками, как Airbnb заработал миллиарды — кейс
Всего наилучшего и развития!!
Do you have a spam issue on this site; I also am a blogger, and I was curious about your situation; we have developed some nice methods and we are looking to swap solutions with other folks, be sure to shoot me an email if interested.
Shot power, hardest hitters and their strike velocities
Step-ahead platform – The pages are snappy and the design makes sense.
internetagentur seo internet-prodvizhenie-moskva.ru .
seo бесплатно kursy-seo-2.ru .
seo онлайн kursy-seo-3.ru .
For an unforgettable experience, downloadlionking apkand plunge into the world of adventure!
With its easy-to-navigate design, the app is both user-friendly and attractive.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Big chances created, high quality opportunities and their outcomes
https://photos.crs.org/guestbook.html
Goalkeeper saves, shot stopping statistics and clean sheet records
Купить подписчиков в ВК: 25 проверенных сервисов в 2026 году
Ознакомиться с информацией в полном объеме https://vc.ru/1669319
Доброго!
Отечественная фирма предлагает блины для штанги и гантелей по оптимальным ценам с надежной доставкой. Прайс-лист предоставляет резиновые диски. Популярные снаряды важны для силовых тренировок. Клиентам доступны диски с различными типами покрытий, среди которых стабильным интересом отличаются практичные диски в обрезиненном исполнении. Эта категория товаров идеально подходят для занятий в жилых помещениях, так как минимизируют акустический дискомфорт при падении и отлично защищают напольное покрытие от деформации. Для силовых тренировок в тренажерных залах обычно выбирают классические стальные диски с диаметром втулки 50 мм, которые отличаются высокой износостойкостью и долгим сроком службы. Помимо этого, каталог включает специализированные наборы для стартовых тренировок, куда входят маленькие блины номиналом от 0.5 до 2.5 килограмм, позволяющие точно дозировать нагрузку и совершенствовать правильность движений.
Блины для штанги, Блины на штангу под заказ, Блины для штанги euro classic
Блины для штанги разноцветные, Блины для штанги и гантелей, Блины для штанги от производителя
Всего наилучшего и успехов в спорте!!
seo курсы kursy-seo-2.ru .
Business focus platform – The site keeps things simple and easy to understand.
seo базовый курc kursy-seo-3.ru .
mostber https://mostbet2026.help
Independent advisory services offer institutional financial solutions—including regulatory guidance https://ragingbookmarks.com/story20501336/confirming-dasp-license-compliance-in-svg-files
https://xn—-7sbacgtltrmiedhtl1azq1lta.xn--p1ai/wp-content/pgs/ot_teorii_k_praktike_ekologicheskie_uroki_na_dele.html
https://vc.ru/smm-promotion
технического аудита сайта internet-prodvizhenie-moskva.ru .
Aviator is among the most renowned games in India in 2025 aviator game online
That is exactly what the Aviator Game in India is all about. It’s also entertaining aviator online
bonus melbet melbet apk
1xbet free bet promo code uganda
Jackpot это супер приз, победитель определяется случайным образом. Чем больше сумма Jackpot, тем больше шанс его выиграть https://bumi.kz/ru-kz/
Hiya! I know this is kinda off topic however I’d figured I’d ask.
Would you be interested in trading links or maybe
guest authoring a blog post or vice-versa?
My website covers a lot of the same subjects as yours and
I believe we could greatly benefit from each other. If you happen to be interested feel free to send me an email.
I look forward to hearing from you! Fantastic blog by the way!
Magnificent beat ! I would like to apprentice whilst you amend your website, how can i subscribe for a blog website? The account helped me a applicable deal. I have been a little bit acquainted of this your broadcast provided brilliant transparent concept
Доброго!
Производство из РФ поставляет блины для штанги тренировочной по низким ценам с надежной доставкой. Портфолио показывает разные виды блинов. Востребованные снаряды нужны для тренировок дома и в зале. Клиентам доступны блины с разнообразными защитными покрытиями, среди которых стабильным интересом отличаются износостойкие диски в обрезиненном исполнении. Эта категория товаров оптимально созданы для использования в условиях квартиры, поскольку значительно снижают уровень шума при завершении упражнения и прекрасно защищают напольное покрытие от царапин и сколов. Для профессиональных атлетов нередко выбирают классические хромированные диски с диаметром втулки 50 мм, которые характеризуются максимальной износостойкостью и долгим сроком службы. Кроме того, в линейке представлены целевые комплекты для стартовых тренировок, куда входят легкие диски номиналом от 0.5 до 2.5 килограмм, позволяющие плавно увеличивать рабочую нагрузку и оттачивать правильность движений.
Блины на штангу с хватом, Набор блинов на штангу, Блины для штанги euro classic
Изготовление блинов на штангу, Блины для штанги евроклассик, Металлические блины для штанги
Всего наилучшего и успехов в спорте!!
https://dtf.ru/pro-smm
The Aviator app lets you play directly from your phone or desktop without opening a browser aviator apk
Cyprus has become/is emerging as/is viewed as a promising/favorable/attractive jurisdiction https://thetopsdirectory.com/listings13352848/exploring-the-cyprus-copyright-licensing-landscape
mostbet kg скачать mostbet kg скачать
курсы по seo kursy-seo-2.ru .
https://riverbevk78876.blogsidea.com/46222003/code-promo-1xbet-maroc-2026-1xwap200-bonus-2-000-mad
курсы по seo курсы по seo .
https://pantip.com/profile/9240642
Own goals, unfortunate deflections and their impact documented
Football fixtures today with live score tracking, know exactly when your team plays next
seo partners internet-prodvizhenie-moskva.ru .
真实的人类第一季高清完整版,海外华人可免费观看最新热播剧集。
курс seo курс seo .
учиться seo kursy-seo-5.ru .
курс seo курс seo .
You really make it seem so easy with your presentation but I find this matter
to be really something which I think I would never
understand. It seems too complex and extremely
broad for me. I am looking forward for your next post, I’ll
try to get the hang of it!
After reviewing dozens of Australian casino sites, we narrowed our list down best casino online australia
внутренняя гидроизоляция подвала внутренняя гидроизоляция подвала .
гидроизоляция цена за метр гидроизоляция цена за метр .
цена ремонта подвала цена ремонта подвала .
усиление проёмов металлоконструкциями usilenie-proemov9.ru .
вертикальная гидроизоляция стен подвала gidroizolyacziya-podvala-iznutri-czena8.ru .
усиление проема усиление проема .
telecharger 1win telecharger 1win apk
Can anyone recommend a reputable casino operating in Poland https://www.cybo.com/IT-img/casino-stellare
seo онлайн kursy-seo-2.ru .
From the moment you land on their sleek, intuitively designed homepage https://qiqer.ru/qforum/profile.php?id=429955
Learn the key points about how online pokies work in Australia australian online casino
You can straightforwardly play them from the comfort of your own home the pokies online real money
seo курсы seo курсы .
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
ставки на спорт бишкек онлайн http://mostbet2026.help/
Live football scores with detailed match statistics, possession, shots, and player ratings
Growth-focused career site – The structure feels organized and not overwhelming.
учиться seo учиться seo .
https://www.google.cz/url?q=https://cascadeclimbers.com/content/pgs/1xbet-promo-code_112.html
Welcome to the ultimate fantasy sports experience where real skills meet OnlyBets
продвижение в google internet-prodvizhenie-moskva.ru .
I’m really enjoying the theme/design of your weblog.
Do you ever run into any browser compatibility issues?
A small number of my blog audience have complained about my
website not working correctly in Explorer but looks great in Firefox.
Do you have any suggestions to help fix this problem?
Your article helped me a lot, is there any more related content? Thanks!
seo специалист seo специалист .
1xbet free promo code azerbaijan
услуга усиления проема usilenie-proemov10.ru .
цена ремонта подвала gidroizolyacziya-czena8.ru .
Sweet blog! I found it while browsing on Yahoo News. Do you have
any suggestions on how to get listed in Yahoo News?
I’ve been trying for a while but I never seem to get there!
Cheers
усиление проема в монолитном доме усиление проема в монолитном доме .
продвижение обучение kursy-seo-5.ru .
гидроизоляция цена москва гидроизоляция цена москва .
гидроизоляция подвала цена гидроизоляция подвала цена .
отделка подвала gidroizolyacziya-podvala-iznutri-czena8.ru .
мостбет мобильная версия http://mostbet2026.help/
폰테크
midnight quarry marketplace – Distinct style, quick performance and shopping feels natural and clear.
Learning and ideas portal – A motivating space that supports creativity.
seo бесплатно seo бесплатно .
Buy Psychedelics Online
TRIPPY 420 ROOM operates as a dedicated online psychedelics dispensary, with a focus on carefully prepared, high-quality medical products across several product categories.
Before purchasing psychedelic, cannabis, stimulant, dissociative, or opioid products online, users are provided with a clear service structure covering product availability, delivery options, and support. The store features more than 200 products in various formats.
Shipping costs are calculated according to package size and destination, with regular and express options available. Orders are supported by a hassle-free returns process alongside a strong emphasis on privacy and security. Guaranteed stealth delivery worldwide is a core element, without additional charges. Every order is fully guaranteed to maintain consistent delivery.
The catalog spans cannabis flowers, magic mushrooms, psychedelic products, opioid medications, disposable vapes, tinctures, pre-rolls, and concentrates. Each item is listed with clear pricing, and visible price ranges for products with multiple options. Informational content is also available, with references including “How to Dissolve LSD Gel Tabs”, along with direct options to buy LSD gel tabs and buy psychedelics online.
The business indicates its office location as United States, CA, while maintaining several contact options, including phone, WhatsApp, Signal, Telegram, and email support. The service highlights 24/7 express psychedelic delivery, placing focus on accessibility, discretion, and consistent support.
цена усиления проема цена усиления проема .
усиление проёма уголком усиление проёма уголком .
https://www.thepetservicesweb.com/board/board_topic/2701171/7366665.htm
ремонт подвального помещения ремонт подвального помещения .
сырость в подвале многоквартирного дома gidroizolyacziya-czena8.ru .
ремонт гидроизоляции фундаментов и стен подвалов ремонт гидроизоляции фундаментов и стен подвалов .
подвал дома ремонт подвал дома ремонт .
seo базовый курc kursy-seo-4.ru .
seo онлайн seo онлайн .
TUK TUK RACING KENYA
Round 5 is here — and the race went to another level.
Welcome back to TUK-TUK RACING KENYA, where raw skill meets street instincts.
In this round, drivers face one of the toughest rounds so far:
• tight corners and water obstacles
• visual chaos and surprise obstacles
• money rewards on the line
• and a no-mercy TUK-TUK TUG OF WAR finale — where strength beats speed
The action explodes, rankings shift constantly, and nothing is decided until the end.
One wrong move ends it. One solid move takes you forward.
Nothing here is staged.
You can’t predict what happens next.
This is Kenya’s Tuk-Tuk Showdown — Round 5.
Don’t miss the ending and tell us:
Which driver stood out the most?
Рейтинг 20 Ботов Телеграм для накрутки просмотров в Telegram 2026 года
Дополнительная информация размещена на сайте https://vc.ru/2610484
https://dirstop.com/story27092246/1xbet-promo-code-free-bet-2026-allinmax-bonus-130
Интернет-магазин Swedbe предлагает широкий выбор сантехники от ведущих брендов Смеситель для душа Swedbe Lynx 2320
инъекционная гидроизоляция вводов коммуникаций инъекционная гидроизоляция вводов коммуникаций .
инъекционная гидроизоляция многоквартирный дом inekczionnaya-gidroizolyacziya-fundamenta1.ru .
Поскольку защищенность и неотслеживаемость остаются центральными приоритетами при сделках с теневыми порталами, выбор правильного пути авторизации обладает решающую роль. Управление Kraken настоятельно советует соблюдать исключительную осмотрительность. kraken onion зеркала
обучение seo обучение seo .
Name: Bettye Otto
My age: 32
Country: Netherlands
City: Oud-Beijerland
ZIP: 3263 Ek
Address: Roodpad 162
усиление проема углеволокном усиление проема углеволокном .
усиление проёмов металлоконструкциями usilenie-proemov9.ru .
гидроизоляция подвала цена за м2 gidroizolyacziya-czena9.ru .
1xbet free promo code azerbaijan
обмазочная гидроизоляция цена за работу м2 gidroizolyacziya-czena8.ru .
гидроизоляция подвала цена за м2 гидроизоляция подвала цена за м2 .
гидроизоляция подвала снаружи цены gidroizolyacziya-podvala-iznutri-czena9.ru .
Darübеr hinaus entwіckelte er einen Zweіtaktmotor als Antrieb für den Allmäher, ԁer noch heute das
Kernstück vieler AS-Mäher ist, da er ⅼageunabhängig geschmiert und damit
auch für Steilhänge gеeignet ist. Als Hocһgrasmäher sind ⅾie Ԍeräte zum extensiѵen Mulchen ᥙnd Mähen vߋn Hanglagen und
unwegsamеm Gelände gеeignet. Für besonders steiles Gelände sind seit 2019 aber auch
Roboter mit 4 angetriebenen Rädern erhältlich, diese lenken mittels
Knicklenkung, aⅼso dem Verdrehen von zwei Gеhäusehälften. Da gibt es aber auch solche
und solche: Wеltraumtouristen(m/w/d), die nur einen Suborbitalflug machen und solche, die ein paar Tage auf einer Raᥙmstation zu Gast sind.
OK, aƄer dann ist jɑ die Folgefraցe: Ηängt es am Sitz der
Fluggesellschaft odеr (auch) daran, von wo nach wo man reisen möchtе?
Ꮲasst mit OpenStreetMap zusammen.–Mhunk (Diskussion) 10:
25, 21. Dez. Gretarsson (Diskussion) 22:47, 23. Dez.
Proofreader (Diskussion) 16:34, 22. Dеz. KnightᎷove (Diskussion) 17:38,
22. Dez. Bildungskind (Diskussion) 17:30, 20. Dez.
Prüm ✉ 10:34, 21. Dez. Weitere Nachteile des luftgekühlten Vіertaktmotors:
Ggf. zusätzlicher Ölkühler mit Thermoѕtat erforderlich; Bauteile wie Kanäle,
Ventile (Vеntilwinkel), Ꮓündkerzen und Einspritzdüsen können konstruktiv nicht beliebig so angeordnet werden, ѡie eѕ еin optimales innermotorisches Abgasverһalten erfordern würde, wodurch
die Einhaltung von modernen Abgasvorschriftеn erschwert wird.
http://aredsoaclus.phorum.pl/viewtopic.php?p=176704#176704
seo базовый курc [url=https://kursy-seo-4.ru/]kursy-seo-4.ru[/url] .
seo интенсив kursy-seo-5.ru .
Накрутка зрителей Твич – ТОП-21 сервис 2026 года для увеличения аудитории стрима и бесплатные способы https://vc.ru/1390230
Have you ever thought about including a little bit
more than just your articles? I mean, what you say is fundamental and all.
But think of if you added some great visuals or videos to
give your posts more, “pop”! Your content is excellent but with images and videos, this site could
undeniably be one of the most beneficial in its niche.
Terrific blog!
инъекционная гидроизоляция обзор методов inekczionnaya-gidroizolyacziya-fundamenta1.ru .
инъекционная гидроизоляция многоквартирный дом inekczionnaya-gidroizolyacziya-fundamenta.ru .
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://accounts.binance.com/kz/register?ref=K8NFKJBQ
Hey I know this is off topic but I was wondering if you knew of any widgets I could add to
my blog that automatically tweet my newest twitter updates.
I’ve been looking for a plug-in like this for quite some time and was
hoping maybe you would have some experience with something like this.
Please let me know if you run into anything.
I truly enjoy reading your blog and I look forward to your
new updates.
May I simply say what a relief to discover someone that
truly understands what they’re discussing
on the web. You certainly know how to bring a problem to light and make it important.
A lot more people must look at this and understand this side of the story.
I was surprised that you’re not more popular because you definitely
possess the gift.
whoah this weblog is fantastic i really like studying
your posts. Keep up the good work! You already know, many individuals are looking round for this information, you
could help them greatly.
Very nice post. I simply stumbled upon your weblog and wished to say that I’ve truly loved surfing around your weblog posts.
After all I’ll be subscribing to your feed and I hope you write once more soon!
Для защищенного и конфиденциального соединения на магазин Кракен, в частности в среде массовых блокировок, со стороны РКН, обязательно нужно задействовать единственно надежные способы входа. kraken даркнет что это
o become a Pinap Kazakhstan client, you must register and undergo the mandatory identity Пин Ап casino
all the time i used to read smaller articles that as well clear their
motive, and that is also happening with this article
which I am reading at this time.
инъекционная гидроизоляция подвала инъекционная гидроизоляция подвала .
http://lida-stan.by/user/1xbet-freecode8/
https://nicacademy.edu.np/1xbet-pakistan-bonus-code-allinmax-e130-bonus/
Watch online videos from Pin Up Casino official website регистрация в Pin Up
https://customerscomm.com/read-blog/139148
инъекционная гидроизоляция трещин инъекционная гидроизоляция трещин .
Excellent blog here! Also your website loads up fast! What host are you using?
Can I get your affiliate link to your host? I wish my site loaded up as fast as yours lol
**herpafend**
herpafend is a natural wellness formula developed for individuals experiencing symptoms related to the herpes simplex virus.
ремонт бетонных конструкций нижний новгород ремонт бетонных конструкций нижний новгород .
В мире ставок, где каждый сайт норовит зацепить обещаниями простых выигрышей, рейтинг казино честных
становится именно той путеводителем, что проводит через ловушки обмана. Для хайроллеров и начинающих, кто надоел от пустых обещаний, он средство, дабы ощутить настоящую отдачу, как вес выигрышной монеты на ладони. Без лишней болтовни, лишь проверенные клубы, в которых отдача не просто число, а ощутимая фортуна.Собрано по яндексовых трендов, будто сеть, что захватывает наиболее свежие тренды на сети. Здесь нет роли к клише фишек, любой элемент словно ход у игре, где подвох проявляется немедленно. Профи понимают: в России тон разговора на сарказмом, где ирония маскируется словно совет, помогает миновать ловушек.На https://www.don8play.ru этот рейтинг ждёт будто открытая раздача, готовый к игре. Загляни, коли хочешь ощутить ритм подлинной игры, без мифов да разочарований. Игрокам кто знает вес выигрыша, такое будто иметь ставку на руках, минуя пялиться на экран.
This site covers Tipico’s main navigation pages, including the App page, Mirror page https://tipico-slots.com/reviews.php
Aussie players should be at least 18 to join the online casino king billy casino mobile
Wonderful blog! I found it while browsing on Yahoo News.
Do you have any tips on how to get listed in Yahoo News?
I’ve been trying for a while but I never seem to get there!
Thank you
http://laver.listbb.ru/viewtopic.php?f=3&t=5229
Многие посетители испытывают затруднения с барьером выявления рабочей ссылки на сервис Kraken. Переход по сомнительным доменам из телеграм-каналов способно повлечь к потере доступа к аккаунту и баланса. [url=https://flat-luxe.ru/issledovanie-funktsionala-i-osobennostey-kraken-zerkala]кракен площадка ссылка[/url]
Casino online casino: a full review with user ratings, real player reviews, and expert opinions https://theonlyfootball.com/
https://t.me/s/russia_cAsINo_1wIN
инъекционная гидроизоляция вводов коммуникаций инъекционная гидроизоляция вводов коммуникаций .
Asking questions are truly nice thing if you are not understanding anything entirely, except this piece of writing provides pleasant understanding even.
Hello colleagues
Good evening. A 32 excellent website 1 that I found on the Internet.
Check out this website. There’s a great article there. https://newslivenation.in/how-to-overcome-shyness-useful-tips/|
There is sure to be a lot of useful and interesting information for you here.
You’ll find everything you need and more. Feel free to follow the link below.
Whoa quite a lot of fantastic facts!
I love it when folks get together and share ideas. Great website, stick with it!
폰테크
ремонт бетонных конструкций антикоррозия ремонт бетонных конструкций антикоррозия .
инъекционная гидроизоляция микроцементы inekczionnaya-gidroizolyacziya-fundamenta.ru .
When some one searches for his essential thing, so he/she wishes to be available that
in detail, therefore that thing is maintained over here.
https://atkell.com/blogs/253376/1xBet-Bonus-Code-Mongolia-1X200GOLD-130-Bonus
Нужен проектор? https://projector24.ru большой выбор моделей для дома, офиса и бизнеса. Проекторы для кино, презентаций и обучения, официальная гарантия, консультации специалистов, гарантия качества и удобные условия покупки.
Have you ever considered about adding a little bit more than just your articles?
I mean, what you say is fundamental and all. However
think about if you added some great photos or videos to give your posts more, “pop”!
Your content is excellent but with images and
clips, this site could definitely be one of the most beneficial in its niche.
Amazing blog!
Unquestionably consider that which you stated.
Your favorite reason appeared to be at the
internet the simplest thing to consider of. I say to
you, I certainly get irked while folks consider concerns that
they just don’t know about. You managed to hit the nail upon the top and also outlined out the entire thing without having
side-effects , other people could take a signal. Will probably be again to get more.
Thanks
Перекредитование в Казахстане подходит тем, у кого несколько активных займов. Все кредиты можно объединить в один. Это помогает снизить общий платеж. Онлайн подбор кредита упрощает поиск нового предложения. Финансовая нагрузка становится более предсказуемой: открыть
I really love your blog.. Pleasant colors & theme. Did you make this
website yourself? Please reply back as I’m looking to create my own personal website and would
like to find out where you got this from or what the theme is named.
Appreciate it!
Superb material With thanks!
ремонт бетонных конструкций цена ремонт бетонных конструкций цена .
You really make it appear really easy together with your presentation but I find this
topic to be really one thing which I think I would by no means understand.
It sort of feels too complex and extremely large for me.
I’m taking a look forward in your next post, I will attempt to get the grasp of it!
https://pubhtml5.com/homepage/hvzjq/
Hi, its good article regarding media print, we all know media is a fantastic source of data.
http://taniecirlandzki.phorum.pl/viewtopic.php?p=119206#119206
Electric cars use electric motors powered by rechargeable batteries instead of gasoline engines, producing zero tailpipe emissions. They are quieter, more energy-efficient, and cheaper to maintain than traditional cars – Electric Batteries Manufacturers
ремонт бетонных конструкций железобетонных remont-betonnykh-konstrukczij-usilenie4.ru .
https://network.musicdiffusion.com/read-blog/71463
Шумный двор? Наши звукоизоляционные окна для Молодечно решат проблему заказать пластиковое окно молодечно. Тишина в вашем доме.
Buôn bán nội tạng trẻ em
generateur code promo 1xbet
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://accounts.binance.info/kz/register?ref=K8NFKJBQ
гидроизоляция подвала материалы гидроизоляция подвала материалы .
гидроизоляция подвала цена гидроизоляция подвала цена .
купить кухню на заказ спб kuhni-spb-25.ru .
Квартира-студия в современном ЖК. Отделка под чистовую, санузел аренда квартиры в борисове с готовой плиткой. Можно с своей мебелью. Паркинг, детская площадка во дворе. Залог.
code promo 1xbet tours gratuits
A state of complete physical and mental well-being, the absence of disease https://mhp.ooo/ru
Бесплатная накрутка подписчиков в ВК – Рейтинг 25 сервисов для быстрого результата в 2026 году https://vc.ru/2177921
https://new-webdirectory.com/listings13450579/latest-1xbet-promo-code-get-exclusive-welcome-bonus-free-bet-today
Your style is very unique compared to other people I’ve read stuff
from. Many thanks for posting when you’ve got the opportunity,
Guess I will just book mark this page.
Phim sex trẻ em
кухни на заказ в санкт-петербурге kuhni-spb-25.ru .
гидроизоляция подвала грунтовые воды gidroizolyacziya-podvala-samara4.ru .
PinUp Beauty Club — Zelenograd, office 108. Only this salon offers a spa Пинап онлайн
https://www.cinefish.bg/reports/inc/?rasshirennye_zrachki__1.html
гидроизоляция подвала услуга гидроизоляция подвала услуга .
https://aroomittal110011.mn.co/posts/xbet-free-promo-code-today-canada-1x200red-%E2%82%AC130-bonus
We are a group of volunteers and starting a new scheme in our community.
Your site provided us with valuable info to work on. You have done a
formidable job and our entire community will be thankful to you.
It’s in point of fact a nice and useful piece of
info. I am satisfied that you shared this helpful info with us.
Please stay us informed like this. Thanks for sharing.
In the mechanical engineering world, where any fresh idea can trigger a sequence of changes http://mydwoje.iq24.pl/default.asp?grupa=257517&temat=667167&nr_str=1#dol_str
https://body-imagine.mn.co/members/37899374
What i do not realize is in fact how you’re no longer actually a lot more smartly-preferred
than you might be right now. You are so intelligent.
You already know thus significantly in the case of this subject, made
me in my view consider it from numerous numerous angles. Its like men and women don’t seem to be involved except it’s something to do with Woman gaga!
Your individual stuffs great. At all times take care of it up!
кухни на заказ в спб kuhni-spb-25.ru .
заказать кухню спб kuhni-spb-26.ru .
ленинградские кухни kuhni-spb-27.ru .
изготовление кухонь на заказ в санкт петербурге изготовление кухонь на заказ в санкт петербурге .
кухня по индивидуальному проекту kuhni-spb-31.ru .
кухни на заказ в спб цены кухни на заказ в спб цены .
кухни на заказ в спб цены кухни на заказ в спб цены .
http://harmoniummusic.com/wp-content/pgs/?kak_upotreblenie_sveghih_ovoschey_i_fruktov_vliyaet_na_vashe_zdorovye.html
гидроизоляция подвала ремонт gidroizolyacziya-podvala-samara4.ru .
https://freeclassipress.com/389/posts/1/1/1966536.html
Просторная квартира на сутки в Вилейке с балконом. Светлая, чистая, ухоженная. Прекрасный вариант для семьи с детьми. Рекомендуем
prestashop
гидроизоляция подвала обследование gidroizolyacziya-podvala-samara5.ru .
Neat blog! Is your theme custom made or did you download it from somewhere?
A design like yours with a few simple tweeks would really make my blog jump out.
Please let me know where you got your design. With
thanks
1win es un casino en linea respetado entre los jugadores de Argentina win casino
Every weekend i used to visit this web site, as i
want enjoyment, for the reason that this this website conations actually good funny data
too.
Have a look at my blog post; สมัครเว็บหวย LOTTOVIP
My brother suggested I might like this blog.
He was entirely right. This post truly made my day.
You can not imagine simply how much time I had
spent for this info! Thanks!
If you would like to increase your knowledge just
keep visiting this web page and be updated with the
most up-to-date information posted here.
https://orthopedy.eu/2026/01/22/1xbet-promo-code-azerbaijan-allinmax-bonus-e130/
http://tkdlab.com/wiki/index.php?bonusxaf2026
This blog was… how do I say it? Relevant!!
Finally I’ve found something that helped me. Thanks!
**mitolyn**
Mitolyn is a carefully developed, plant-based formula created to help support metabolic efficiency and encourage healthy, lasting weight management.
Business partnership solutions – Nice balance, the content feels informative without being overwhelming.
Winchester Wildlife Club – Insightful and approachable, conservation activities are easy to understand.
кухни под заказ в спб kuhni-spb-25.ru .
Ideas Explorer – Practical and informative, solutions are presented in an easy-to-follow format.
Good day! Do you know if they make any plugins to protect against hackers?
I’m kinda paranoid about losing everything I’ve worked hard on. Any suggestions?
заказать кухню в спб по индивидуальному проекту kuhni-spb-26.ru .
https://www.zeankickoff.com/libraries/pgss/?kakovo_naibolee_rasprostranennoe_ispolyzovanie_mini_ekskavatora_na_stroitelynoy_ploschadke.html
кухни на заказ производство спб кухни на заказ производство спб .
купить кухню в спб от производителя купить кухню в спб от производителя .
мебель для кухни спб от производителя kuhni-spb-31.ru .
гидроизоляция подвала цена гидроизоляция подвала цена .
кухня на заказ кухня на заказ .
кухня на заказ кухня на заказ .
Hello friends, how is all, and what you desire to say regarding this paragraph, in my view its
genuinely remarkable designed for me.
гидроизоляция подвала компания gidroizolyacziya-podvala-samara5.ru .
trustydealsclick – Great deals available, very smooth online shopping experience.
commercialnetworkportal – Smooth and reliable, perfect for professional networking.
enterprisetrustbonds – Really useful insights, helped optimize our bonding strategy effectively.
communityconnector – Very useful for networking and meeting like-minded individuals.
trusthub – Great resource for professional networking, made forming contacts easy.
bizangles – Clear and actionable, improved my market understanding.
https://shareyoursocial.com/bonusxaf2026
planconnect – Practical guidance, helped organize multiple projects easily.
Daily Creative Inspiration – Inspiring and actionable, prompts encourage building meaningful things.
workflowinsights – Helpful strategies, made improving my workflow much easier today.
OBDNet tools site – Informative and straightforward, provides handy guidance for vehicle diagnostics.
digitalretailzone – Online shopping feels smooth and effortless, really enjoyed the layout.
fasttrackshopping – Hub makes shopping smooth, found everything quickly without hassle.
alliancesplanninghub – Advice here made structuring lasting partnerships more straightforward.
trusted online purchase guide – Simple and secure process made completing purchases straightforward.
https://swedbe.ru/catalog/smesiteli/dlya_rakoviny/13665/
strategic approach hub – Useful recommendations that strengthened planning and task execution.
Your style is unique in comparison to other people I’ve read stuff from.
Many thanks for posting when you have the opportunity,
Guess I’ll just book mark this web site.
кухни на заказ санкт петербург kuhni-spb-26.ru .
TRIPPY 420 ROOM
TRIPPY 420 ROOM is presented as a full-service psychedelics dispensary online, with a focus on carefully prepared, high-quality medical products across several product categories.
Before placing an order for psychedelic, cannabis, stimulant, dissociative, or opioid products online, customers are presented with a clear structure covering product availability, delivery options, and support. The catalog includes 200+ products in various formats.
Shipping is quoted based on package size and destination, and includes both regular and express shipping. All orders are backed by a hassle-free returns policy alongside a strong emphasis on privacy and security. The dispensary emphasizes guaranteed stealth delivery worldwide, at no extra cost. Every order is fully guaranteed to ensure uninterrupted delivery.
The catalog spans cannabis flowers, magic mushrooms, psychedelic products, opioid medications, disposable vapes, tinctures, pre-rolls, and concentrates. Each item is listed with clear pricing, and visible price ranges for products with multiple options. Educational material is also provided, such as guides like “How to Dissolve LSD Gel Tabs”, as well as direct options to buy LSD gel tabs and buy psychedelics online.
The business indicates its office location as United States, CA, and provides multiple contact channels, such as phone, WhatsApp, Signal, Telegram, and email. A 24/7 express psychedelic delivery service is emphasized, placing focus on accessibility, discretion, and consistent support.
большая кухня на заказ kuhni-spb-29.ru .
shopsmartonline – Products are well organized, checkout process is quick and simple.
Fresh learning ideas – Interesting direction, the site feels positive and motivating.
кухни под заказ спб кухни под заказ спб .
заказ кухни спб kuhni-spb-31.ru .
кухни на заказ спб каталог кухни на заказ спб каталог .
кухни под заказ кухни под заказ .
Hello There. I found your weblog using msn. That is a very neatly written article.
I will be sure to bookmark it and return to read
more of your helpful information. Thanks for the post.
I will definitely return.
growthpartnershipclick – Guidance is actionable and clear, made expanding business networks simple.
strategicinsightsportal – Provided actionable advice that can be applied to daily business decisions.
fleximarketplace – Simple and smooth digital purchases, very flexible for online buyers.
Happy Moments – Friendly and uplifting, content guides users toward small but meaningful joyful habits.
consumerdecisionhub – Helpful tips, made online shopping fast and convenient.
digitalmarkethub – Buying online is easy, platform made product search and payment simple.
Phim sex trẻ em
innovationhub – Actionable concepts, gave me fresh approaches to daily tasks.
alliance development link – Practical insights that helped map out partnership opportunities.
The Gardens Local Site – Relaxed and organized, residents can quickly find helpful neighborhood info.
clickforworkflowsolutions – Ideas are easy to apply, helped optimize our work routines effectively.
strategic alliance portal – The platform offered clear steps for improving alliances.
onlineshoppingdaily – Fast checkout and easy navigation made shopping hassle-free today.
corporate growth roadmap – Practical insights that improved alignment and accelerated business partnerships.
powerwiseclick – Straightforward energy strategies that really work.
кухни спб на заказ кухни спб на заказ .
clickforbizlearning – Very clear explanations, helped me learn complex topics quickly.
заказать кухню заказать кухню .
ленинградские кухни ленинградские кухни .
Buôn bán nội tạng trẻ em
clickforplanstrategies – Clear advice, made strategic planning simpler for the whole team.
современные кухни на заказ в спб kuhni-spb-31.ru .
networkingprofessionals – Great experience, streamlined my professional connections effectively.
skillenhancementhub – Educational materials are clear, greatly improved my capability for future challenges.
bizstrategyguide – Guidance for next steps is clear, platform made mapping strategy simple and efficient.
Business collaboration hub – Consistent messaging, the emphasis on longevity feels natural.
Tech Learning Hub – Clear and concise, content breaks down digital tools effectively.
WOW just whst I was searching for. Came here bby searching ffor
golden goose size 12
кухни под заказ в спб kuhni-spb-28.ru .
smartpurchasezone – Useful recommendations, shopping online felt smooth and stress-free.
growth partnership center – Thoughtful tips that improved planning and partner engagement.
кухни в спб на заказ кухни в спб на заказ .
Hello, i read your bpog occasionally and i own a similar one and
i was just wondering if you get a lot of spam feedback?
If so how do you stop it, any plugin oor anything you can recommend?
I get so much laately it’s driving me insane so any help is very much appreciated.
futuredirectioninsights – Easy-to-understand guidance, helped map out next moves quickly and effectively.
online shopping platform – Fast and user-friendly interface makes finding items simple.
Epilation appointment site – Easy to navigate, service details are simple to understand and book.
partnershipsuccesstools – Clear and practical guidance, really helped with organizing partnership projects.
https://NextFreeAds.com/389/posts/1/1/2032656.html
I have been browsing online more than 3 hours today, yet I never found any interesting article like yours.
It is pretty worth enough for me. Personally, if all web owners and
bloggers made good content as you did, the internet will be much
more useful than ever before.
businesslearningclickhub – Content is structured well, made understanding business concepts simple.
biznetworkecosystem – Excellent tool for networking, easy to find and connect with relevant contacts.
Накрутка лайков в ВК: ТОП-23 лучших сервиса в 2026 году
Читать все условия – https://vc.ru/1803836
Hey! Quick question that’s entirely off topic. Do you know how to make
your site mobile friendly? My weblog looks weird when viewing from my apple iphone.
I’m trying to find a theme or plugin that might be able to resolve this issue.
If you have any recommendations, please share. Many thanks!
exploreinnovationsportal – Very creative concepts, gave me a lot of inspiration for upcoming work.
teamworkoptimizer – Tools that streamlined our workflow and improved efficiency noticeably.
QQ88 cung cấp môi trường giải trí online hiện đại, dễ thao tác, giao diện mượt và khả năng vận hành ổn định.
Lotto Club offers a unique opportunity to try your luck online. Here, players can choose лото клуб вход
Olimp Casino is a reliable betting platform in Kazakhstan, where users can count Olimp Casino
convenientpurchasezone – Very user-friendly site, checkout process was fast and easy.
collaborationhub – Team collaboration advice is clear, helped improve workflow and connections smoothly.
Transport Polonia is the only company in Moldova that, while caring for the needs of its clients rezervă bilet Moldova Polonia
alliance strategy guide – Smart recommendations that enhanced coordination between corporate partners.
enterprisefoundationhub – Advice is easy to follow and highly trustworthy for business growth.
Explore Possibilities – Motivating and clear, users can quickly find and assess options.
shopconnectglobal – Practical and simple, helped me find everything I needed fast.
https://fernazer-xyz.mn.co/members/37538277
I’ve been browsing online more than 3 hours today, yet I never found any interesting article like yours.
It is pretty worth enough for me. Personally, if all website owners and bloggers made good content as you did, the net will be much more useful than ever before.
https://www.colbun.cl/en/energy-solutions/sector/education/education/energy-supply-contract
nextgenretailshop – Products are easy to find, made shopping a smooth experience.
secure business partnerships – Clear guidance that helped strengthen deals and collaboration confidence.
networkpro – Clear guidance, made expanding my professional network simple.
infrastructureinsights – Clear guidance, made planning partnerships much easier.
strategicbizfinder – Clear and practical advice, helped uncover new business paths efficiently.
https://thecakexpress.in/index.php?route=journal3/blog/post&journal_blog_post_id=4
Oviedo Padel Hub – Friendly and practical, site keeps players informed consistently.
Professional connections platform – Solid idea, it gives off a serious and credible business tone.
prodevelopmenthub – Insightful professional tips, really enhanced my career planning strategies.
https://doc.clickup.com/9005178476/d/h/8cc07kc-6898/563810655e29757
corporateconnectioncenter – Networking platform is very effective, helped me meet relevant business contacts.
innovativeretailmarket – Modern options available, checkout process is quick and easy.
https://king-wifi.win/wiki/Code_Promo_Exclusif_1xBet_2026_1XVATOUT_Bonus_130
new ideas resource – Clear inspiration that helped kickstart creative projects.
https://www.proximawatches.com/index.php?route=journal3/blog/post&journal_blog_post_id=11
Благоприятные дни в марте 2026 года для выращивания рассады
Learning Community – Engaging and helpful, users can learn while contributing ideas.
shophubglobal – Very smooth shopping experience, navigating the platform was easy and fast.
commercialbondtools – Very informative resources, practical for structuring investment strategies.
longtermalliancenetwork – Excellent tips for nurturing reliable and productive partnerships.
It’s amazing to pay a visit this web page and reading the views of all friends regarding this piece of writing, while I am also zealous of getting experience.
byueuropaviagraonline
I’m impressed, I have to admit. Rarely do I encounter a blog that’s both educative and interesting, and without a doubt, you have hit the nail on the head.
The issue is something that not enough men and women are
speaking intelligently about. I’m very happy that I stumbled across this during my search for
something concerning this.
knowledge development link – Useful explanations that improved grasp of new topics effectively.
When someone writes an piece of writing he/she keeps the image
of a user in his/her brain that how a user can be aware of it.
Thus that’s why this post is perfect. Thanks!